WordPressのブロックエディタ(Gutenberg)の使い方を解説します。
- ブロックエディタの使い方がよくわからない
- ブロックエディタの基本操作を知りたい
- ブロックエディタの「パターン」って何?
こんなお悩みを解決できる記事を書きました。
ブロックエディタは、他のブログツールの編集機能と比べて特殊です。最初は使いづらいかもしれませんが、この記事を参考にしながら慣れていけば、スラスラ記事を書けるようになりますよ。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
旧エディタ(クラシックエディタ)は、近い将来サポートが終了する可能性があります。
サポートが終了すると、バージョンアップが実施されなくなります。すると、新機能は追加されなくなり、不具合やセキュリティの問題が発生しても解決されない恐れがあります。
安心してWordPressを続けられるよう、今のうちにブロックエディタの使い方をマスターしておくのがおすすめです。ぜひ本記事を参考にしてください!
WordPressのエディタに関する「まとめ記事」を書きました!
ブロックエディタ(Gutenberg)とは
「ブロックエディタ(Gutenberg)」は、WordPressで記事を編集するための機能です。 WordPressのバージョン5.0 以降で利用できます。
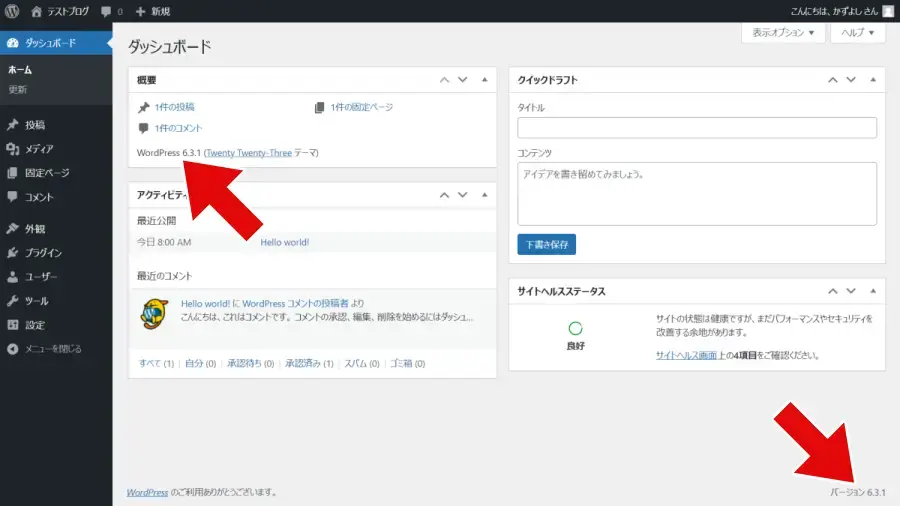
最近ワードプレスを始めたのなら、WordPress 5.0 以降を使っているはずです。使用中のWordPressバージョンは、管理画面(ダッシュボード)で確認できます。

WordPressで記事を書くためには「投稿」や「固定ページ」を利用しますが、両方ともブロックエディタを使って編集します。
ブロックエディタの特徴
ブログやホームページの記事は、見出しや段落、箇条書きリスト、画像、動画など、さまざまな要素から成り立ちます。
これらの要素を「ブロック」単位で管理できるのが、ブロックエディタの大きな特徴です。

豊富なブロックを使い分ける
ブロックエディタには、初期状態で60種類以上のブロックが用意されています。
使用するテーマやプラグインによっては、利用できるブロックの種類が増えることがあります。
表示したい内容に応じて、ブロックを使い分ける仕組みです。例えば、
というように、各要素をブロック単位で作成し、組み合わせて記事を作ります。ブロック単位で管理することにより、要素の並べ替えや複製なども簡単にできます。
当サイトで使っているテーマ「SWELL」では、便利なオリジナルブロックが20種類以上も用意されています。

ページのメインコンテンツを編集できる
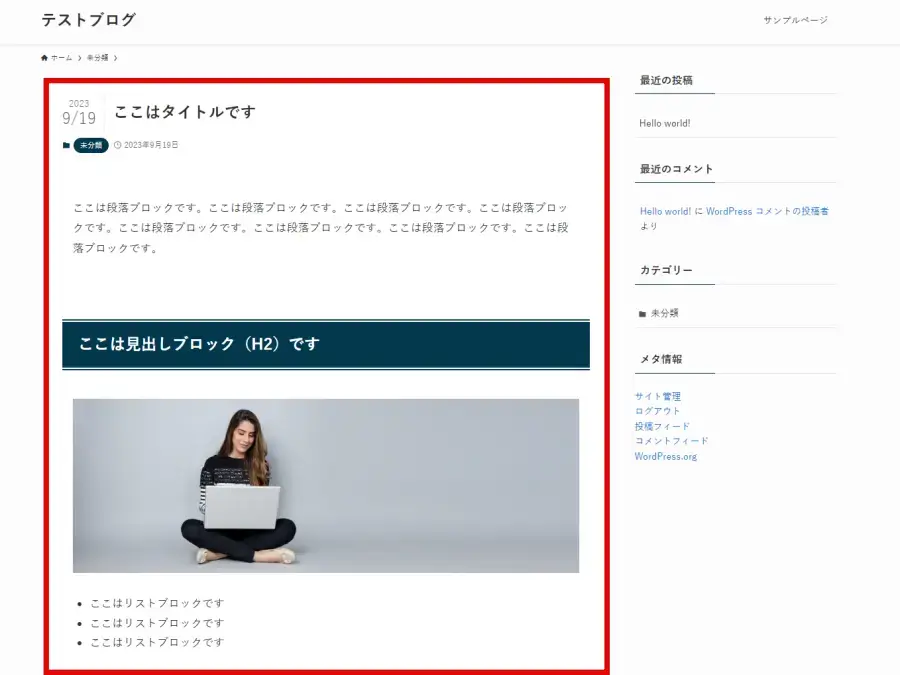
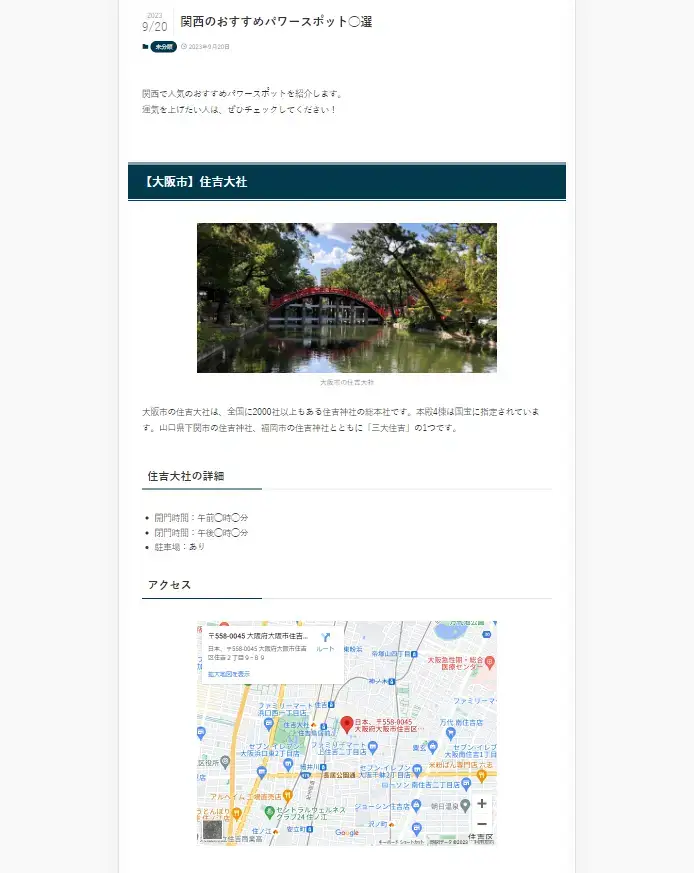
下の画像は、WordPressで作成した記事の例です。ブロックエディタで編集できるのは、各ページに共通する部分(ヘッダー・フッター・サイドバー)を除いた、メインコンテンツの部分です。

各ページの共通部分(ヘッダー・フッター・サイドバー)を編集するには、「メニュー」や「ウィジェット」機能を使います。
Gutenberg(グーテンベルク)とは
ブロックエディタは「Gutenberg(グーテンベルク)」とも呼ばれます。活版印刷を発明したヨハネス・グーテンベルク(Johannes Gutenberg)にちなんで名付けられました。
活版印刷は、それまで一部の富裕層だけが所有していた書物を、一般の人々にまで広めるきっかけとなった技術だと言われています。
ブロックエディタには、「誰でも簡単に記事を作成できるように」との願いがこめられているのでしょうね
ブロックエディタを使うための準備
ブロックエディタは、投稿や固定ページの編集画面で使います。
ここからは「投稿」を新規作成する様子を例にして、ブロックエディタの基本的な使い方を紹介します。
「固定ページ」もほぼ同じ手順で編集できますが、別記事の固定ページの使い方と作り方でも詳しく説明しています。
投稿を新規作成する
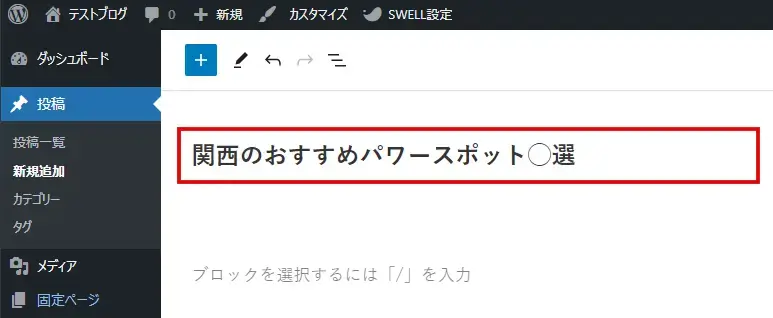
準備として、WordPress管理画面の投稿>新規追加をクリックして、投稿の新規作成画面を開いておきましょう。
![WordPress管理画面[投稿]>[新規追加]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-post-new.webp)
ブロックエディタのウェルカムガイド
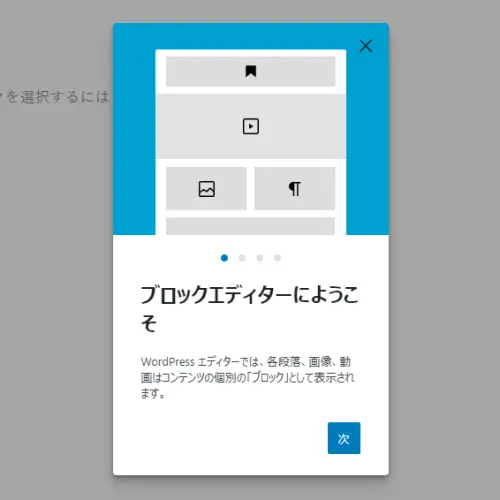
初めてブロックエディタを開くと、下のような「ウェルカムガイド」が表示されます。

ガイドを閉じた後、再び確認したい場合は、画面右上オプション(︙)>ウェルカムガイドの順にクリックします。

ブロックエディタの基本的な使い方
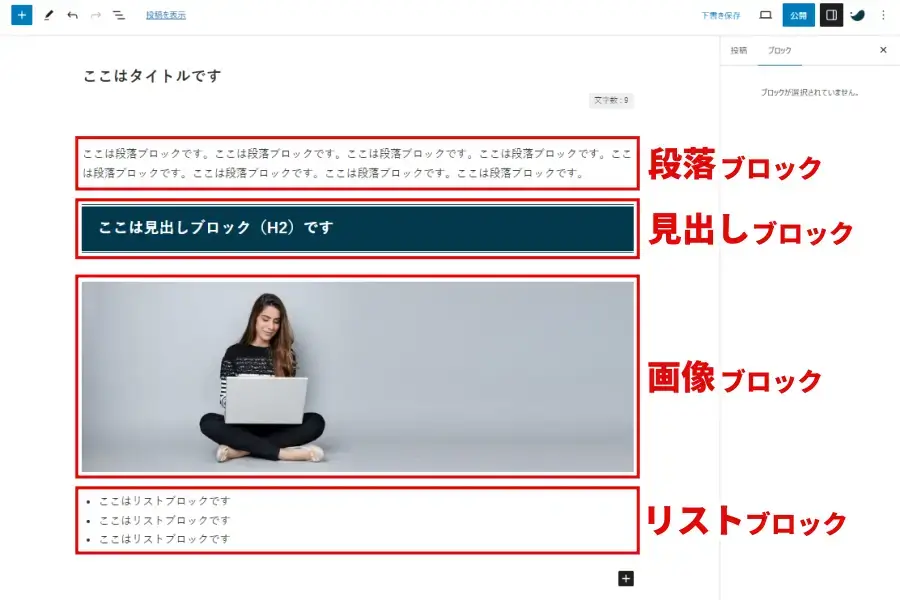
ブロックエディタの基本的な使い方を説明します。下のような記事を実際に作成しながら解説しますね。

ブロックエディタの基本的な使用手順は、次のとおりです。
記事タイトルの入力
ブロックエディタの編集エリアで最上部にあるのが、タイトルの入力欄です。
最初にタイトルを入力しておくことで、「このタイトルについての記事を書くんだ!」という意識づけになります。

- 選定したキーワードを入れる
- 読者が知りたい内容を入れる
- 30文字前後にする
上記のコツについてよく分からない場合は、WordPressの記事の書き方を参考にしてください。
記事タイトルのスタイル変更について(中級者以上向け)
タイトルの改行や書式の変更したい場合は、HTMLやCSSのコードをタイトル入力欄に記述できます。
記事コンテンツの編集
記事に表示させたいコンテンツ要素に応じて、ブロックを使い分けます。今回は、以下のコンテンツ要素をブロック単位で入力します。
段落の追加・編集
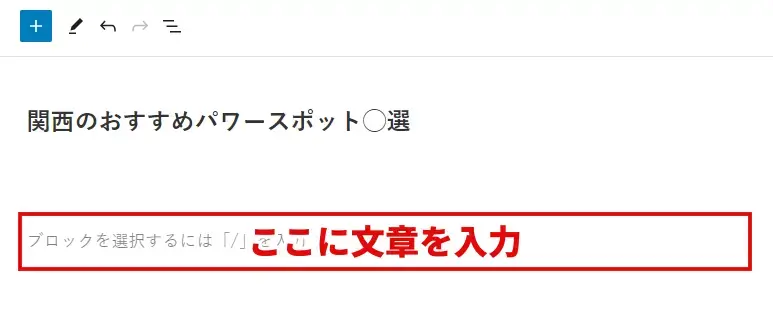
記事タイトルの下に、あらかじめ「段落」ブロックが用意されています。ここに文章を入力します。

ブロック内での改行について
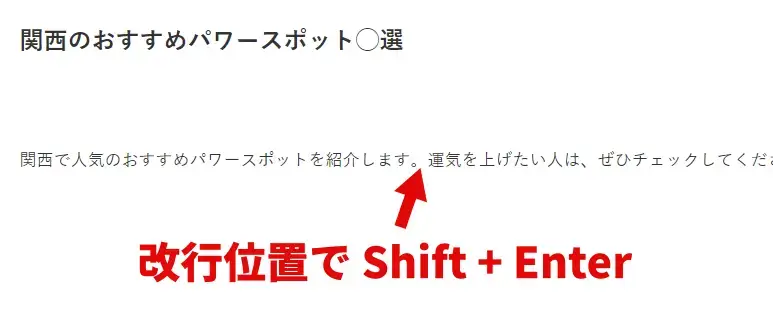
文章の途中で改行する場合は、Shift+Enterを押します。

- Enterだけ押した場合は、2つの段落ブロックに分割されます。
ブロックのパネル
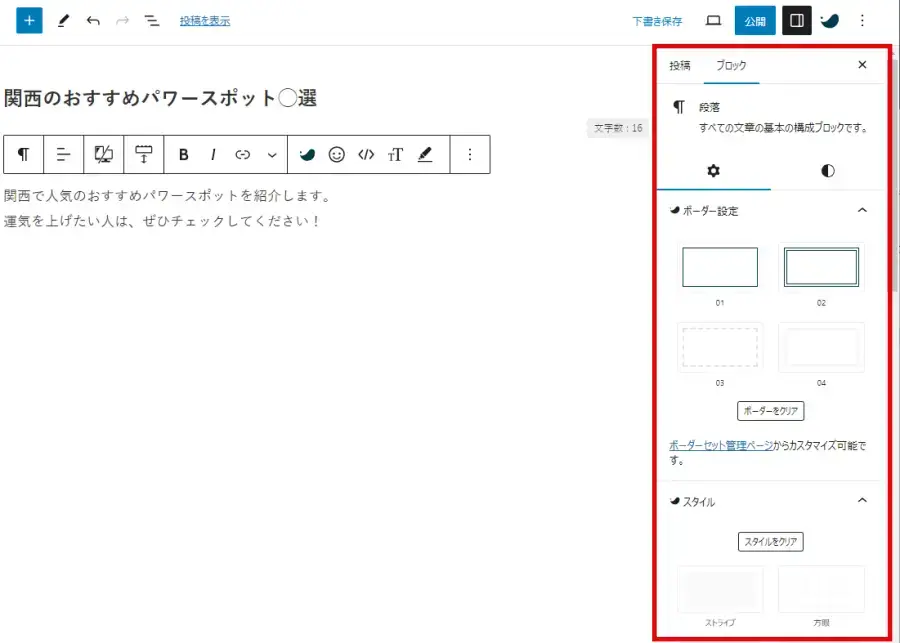
ブロック全体の設定を変更するには、主に画面右側の「パネル」を使います。

パネルに表示される設定項目は、次の条件によって異なります。
- 選択しているブロックの種類
- 使用しているテーマと、その設定内容
- 使用しているプラグインと、その設定内容
パネルが表示されない場合
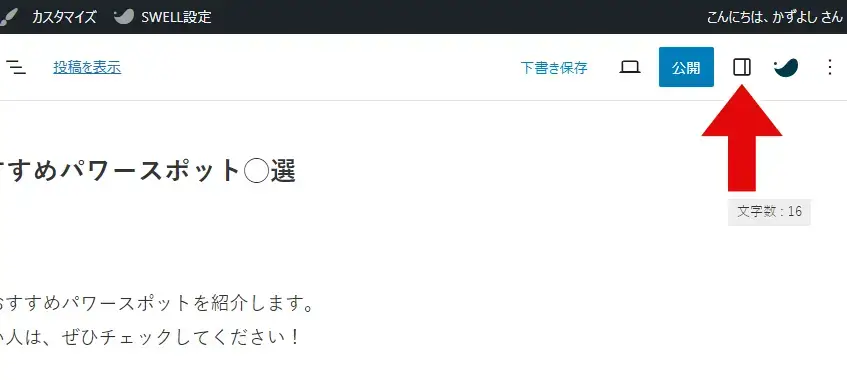
もしパネルが表示されていない場合は、画面右上の設定アイコンをクリックしてください。

ブロックツールバー
ブロック内の特定の部分について設定を変更するには、ブロックツールバーを使います。

ブロックツールバーに表示される設定項目も、次の条件によって異なります。
- 選択しているブロックの種類
- 使用しているテーマと、その設定内容
- 使用しているプラグインと、その設定内容
ブロックツールバーの表示位置を変更したい場合
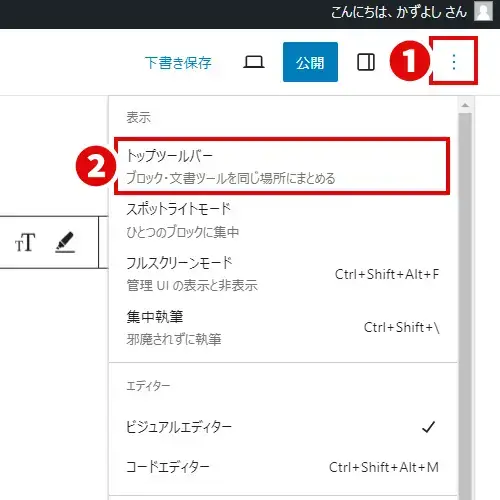
画面右上のオプション(︙)>トップツールバーをクリックすると、ブロックツールバーの表示位置を切り替えることができます。

段落ブロックの「パネル」や「ブロックツールバー」については、段落ブロックの使い方で詳しく説明しています。
見出しの追加・編集
見出しには、長文の記事を読みやすくする効果があります。また、使用しているテーマやプラグインによっては、目次の項目として使われることがあります。
見出しブロックを追加する
記事に見出しを入れるには「見出し」ブロックを追加します。
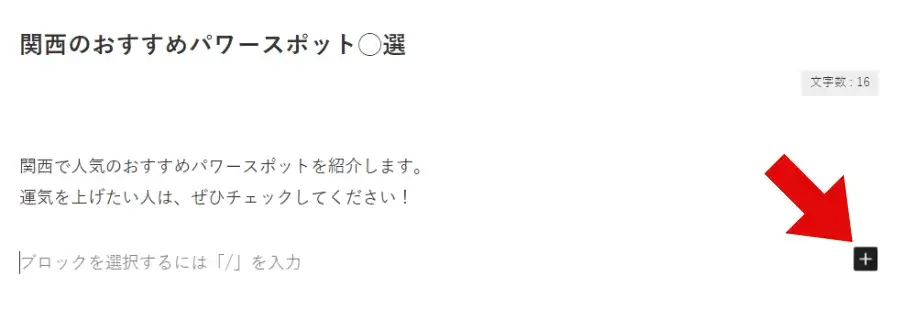
ブロックを新しく追加する方法は複数あります。今回は、空白のブロック右側にあるブロックを追加(+)ボタンをクリックしてみましょう。

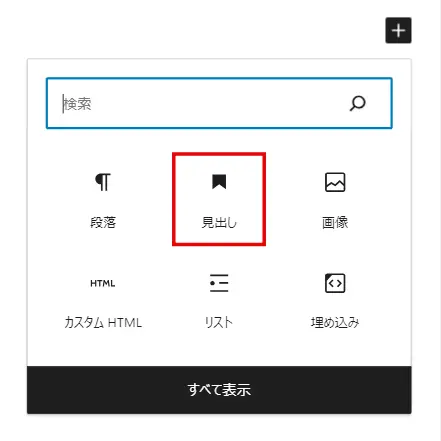
追加するブロックの候補が表示されました。見出しをクリックします。

上の画面で追加したいブロックが表示されない場合は、上部の検索や、下部のすべて表示を利用してください。
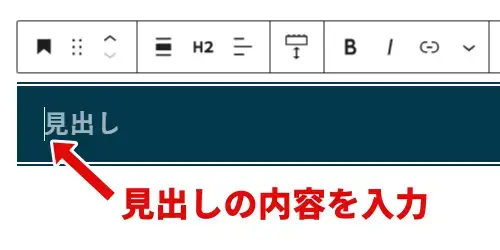
見出しブロックを追加できたら、見出しの内容を入力します。

見出しレベルの変更
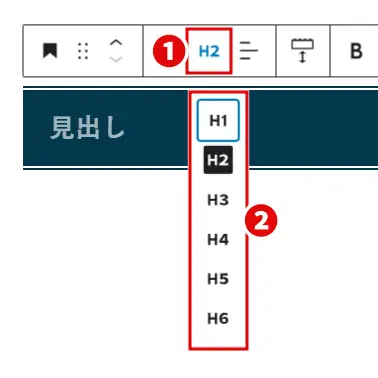
ブロックツールバーのH2をクリックすると、見出しレベルを変更することができます。

見出しレベルにはH1~H6の6段階があり、数字が小さくなるほど見出しの重要度が大きくなります。
(重要度大)H1 > H2 > H3 > H4 > H5 > H6(重要度小)
見出しレベルは、H1を記事タイトルとして利用するのが一般的です。本文中の見出しには、
- 大見出し:H2
- 中見出し:H3
- 小見出し:H4
を指定するといいでしょう。
H5やH6は、あまり利用されません。
見出しブロックの設定方法については、見出しブロックの使い方で詳しく説明しています。
画像の追加・編集
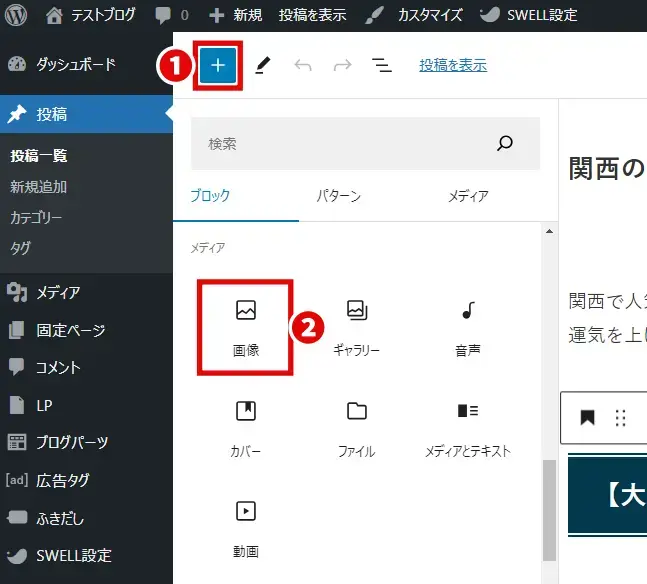
記事に画像を入れるためのブロックは複数あります。今回は画像1枚を大きく表示させることが目的なので、「画像」ブロックを使います。
画像ブロックを追加する
今回は画面左上のブロックを追加ボタンをクリックして、画像ブロックを追加してみましょう。

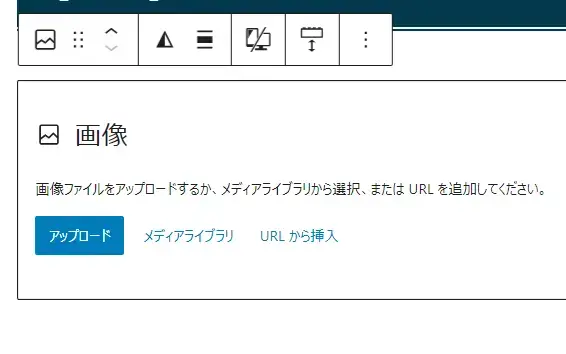
次に、画像の追加方法を選択します。新しい画像を追加する場合は、アップロードをクリックします。

| アップロード | パソコンに保存されている画像ファイルを転送できる |
|---|---|
| メディアライブラリ | すでにアップロードしている画像ファイルから選択できる |
| URL から挿入 | 他サイトに掲載されている画像ファイルのURLを指定できる |
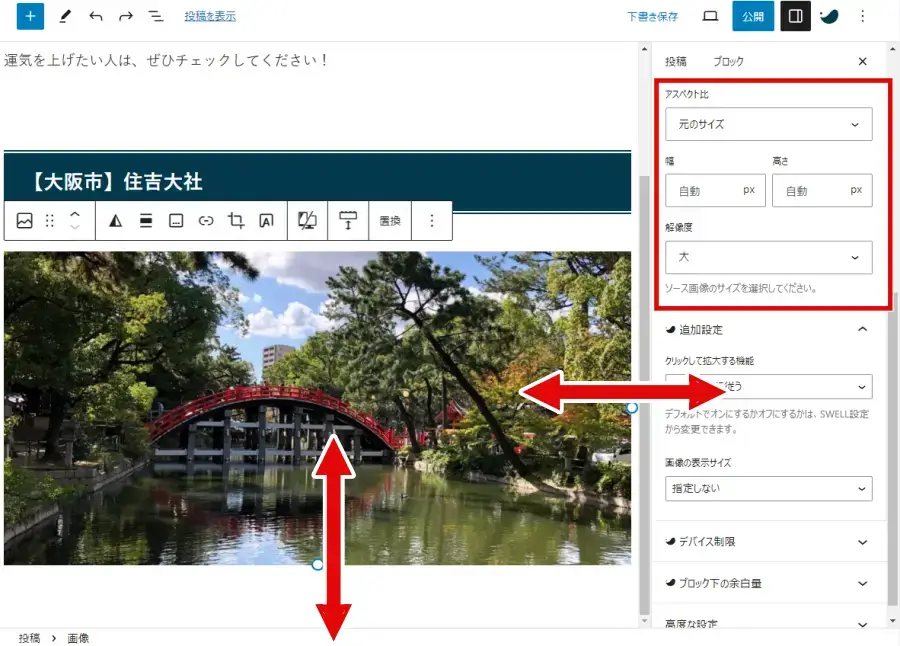
画像サイズの変更
画像の幅や高さは、ドラッグ操作で変更することができます。また、画面右側の「パネル」でサイズを指定することもできます。

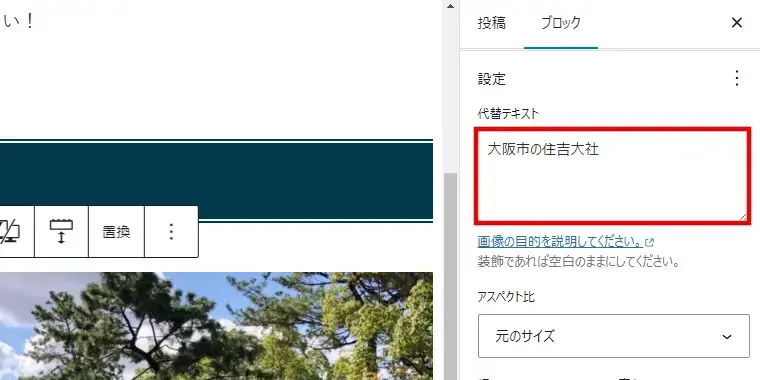
Altテキスト(代替テキスト)の設定
Altテキストとは、何らかの理由で画像が表示されなかった場合に、画像の代わりに表示するための文字列です。そのため、通常は記事に表示されません。
また、視覚に障害がある人などが利用する「スクリーンリーダー」で画像を音声に変換するときにも使われます。
Altテキストには、画像の内容を簡潔に説明するテキストを入力しておきましょう。

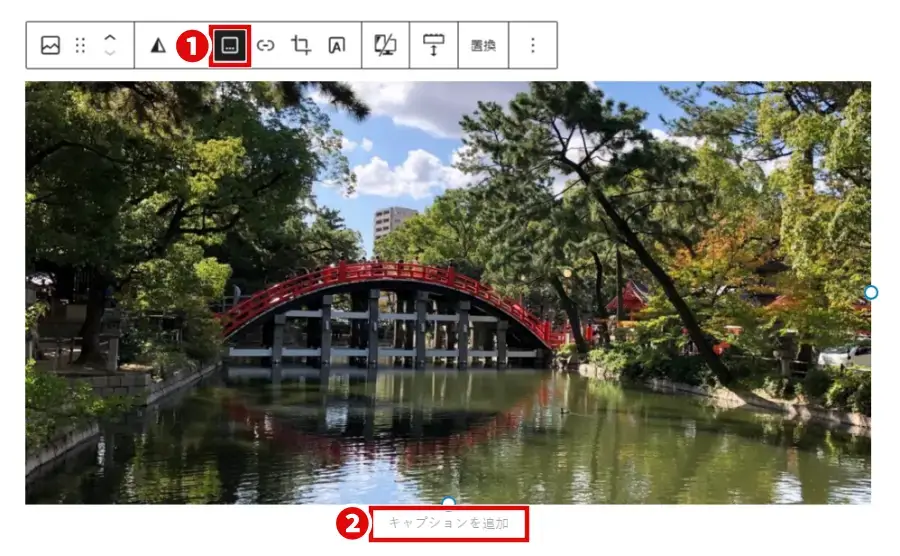
キャプションの設定
画像の説明をブログ上に表示したいときは、「キャプション」を設定します。
ブロックツールバーのキャプションを追加アイコンをクリックすると、キャプションを入力できるようになります。

キャプションのスタイルや表示位置は、使用しているテーマによって異なります。
キャプションには、書式(太字・文字色など)の変更やリンクの設定などの操作をすることができます。
その他、画像の設定
ブロックツールバーを使えば、画像の「配置の変更」「リンクの設定」「切り抜き」などの操作をすることができます。

画像ブロックの設定方法については、画像ブロックの使い方で詳しく説明しています。
箇条書きリストの追加・編集
箇条書きを表示したい場合は、「リスト」ブロックを使います。
ブロックタイプの変換
ここでは、リストブロックを新しく追加するのではなく、ブロックタイプを変換する方法を紹介します。
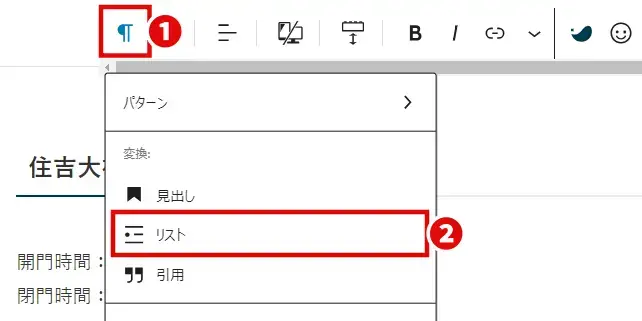
今回は、段落ブロックをリストブロックに変換します。
まず、箇条書きにしたい項目を段落ブロックに入力してください。次に、ブロックツールバー左端の段落アイコンをクリックして、リストを選択します。

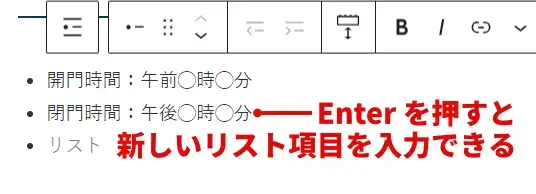
リスト項目を追加する
リストブロックの中でEnterを押すと、新しいリスト項目を入力することができます。

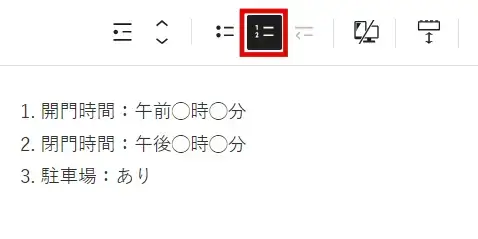
順序付きリストに変更する
箇条書きの順序を明確にしたい場合は、順序付きリストアイコンをクリックします。

リストブロックの設定方法については、リストブロックの使い方で詳しく説明しています。
地図(Googleマップ)の追加・編集
WordPressでは、「Googleマップ」や「Yahoo!マップ」などのオンライン地図を簡単に埋め込むことができます。
“埋め込む”とは
外部サービスの機能を、Webページ上で利用可能にする操作のことを“埋め込む”と言います。
「Googleマップ」や「Yahoo!マップ」へのリンクを貼るのではなく、ページ内に地図を埋め込むことで、訪問者は外部サービスに移動することなく地図を確認することができます。
WordPressで地図を埋め込むための基本手順
| 操作内容 | 操作画面 |
|---|---|
| 1.地図を掲載したい場所を検索 | オンライン地図画面 |
| 2.地図のサイズや拡大率などを調整 | オンライン地図画面 |
| 3.埋め込み用コードをコピー | オンライン地図画面 |
| 4.カスタムHTMLブロックにコードを貼り付け | WordPressブロックエディタ |
詳しい操作方法は、地図を表示させる(Googleマップなどの埋め込み)方法をお読みください。
YouTubeの動画やTwitterなどSNSのコンテンツを、記事内に埋め込むこともできます。詳しい手順は、別記事「リンクの貼り方」で紹介しています。
ここまで、ブロックエディタで記事コンテンツを編集する方法について説明しました。
他にもたくさんのブロックが用意されているので、いろいろと試してみてくださいね
下書き保存/プレビュー確認

下書き保存
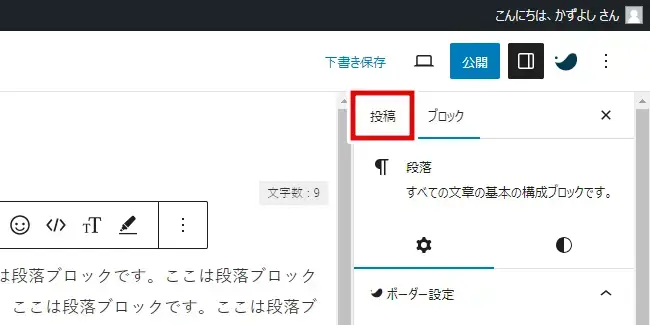
任意のタイミングで下書き保存をするには、画面右上の下書き保存をクリックします。
突然の停電やPCのフリーズなど、万が一に備えてこまめに下書き保存をしておくと安心です。
プレビューの確認
記事コンテンツの編集ができたら、プレビューを確認してみましょう。ブロックエディタ画面右上のプレビューアイコンをクリックします。
ブロックエディタのプレビュー機能では、
- デスクトップ
- タブレット
- モバイル
を切り替えることで、各端末での見え方をチェックできます。
また、新しいタブでプレビューをクリックすると、実際にブラウザでどのように表示されるのかを確認することもできます。
[新しいタブでプレビュー]をクリックするたびに、自動的に下書き保存が実行されます。
ここからは、記事の公開前にやるべき設定について紹介します。
公開前の設定
記事の公開前に行う設定は、主にパネルを使います。パネルで、投稿(または固定ページ)タブを選択します。

以下の公開前設定について説明します。
パーマリンク
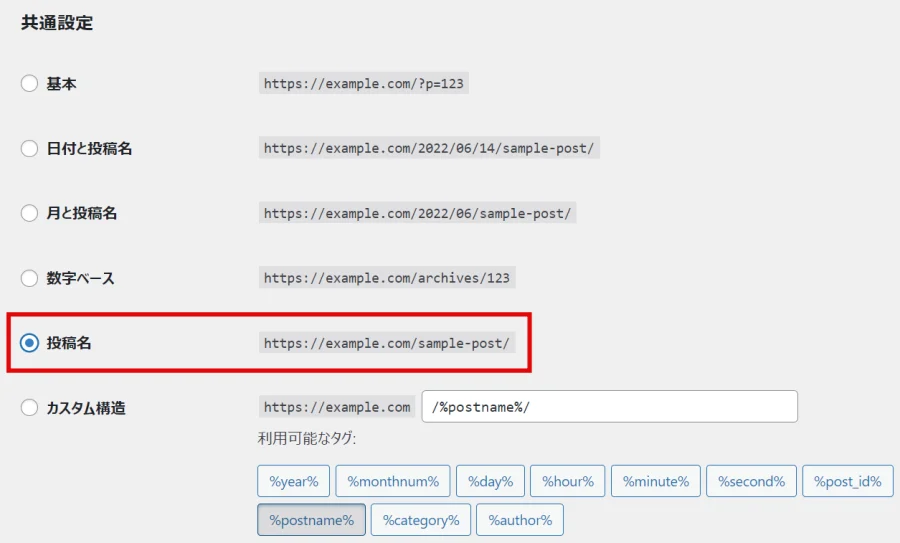
パーマリンクとは、WordPressサイトのページごとのURLのことです。
WordPress管理画面の設定>パーマリンク設定では、ページごとのURLの形式を設定できます。
パーマリンク設定は、記事を書く前にやるべき初期設定の1つです。まだ設定ができていない場合は、WordPressで記事を書く前にやるべき5つの初期設定を参考にして、早めに対応しておきましょう。

上の画像のように、パーマリンクに「投稿名」を含む形式を設定している場合は、投稿(または固定ページ)のパネルでURLを設定することができます。

パーマリンクに指定した文字列は、その記事のURLの一部になります。英数字やハイフン(-)を半角で入力しましょう。
- パーマリンクを入力できません
-
パーマリンクの入力欄が表示されない場合は、下書き保存をしてください。
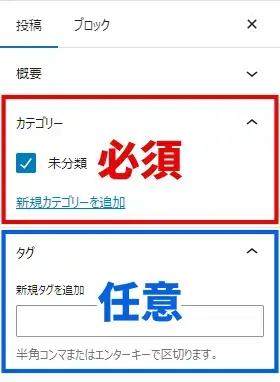
カテゴリー・タグ
カテゴリーは、同じジャンルに属する投稿をグループ化するのに使います。 タグは、さまざまなカテゴリーに属する投稿内に共通するキーワードで分類することができます。
カテゴリーの設定は必須、タグの設定は任意です。

詳しくは、下記ページをお読みください。
アーカイブページ
WordPressには、同じカテゴリー(またはタグ)が設定された投稿の一覧ページを自動生成する機能があります。この一覧ページのことを「アーカイブページ」といいます。
同じジャンルの記事が一覧表示されることによって、訪問者が目的のページにたどり着きやすくなります。
固定ページはカテゴリーやタグで分類できないため、アーカイブページは生成されません。
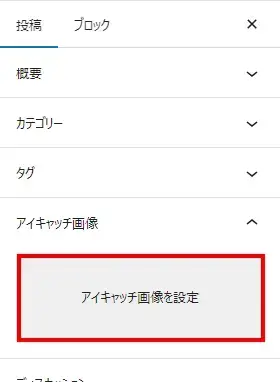
アイキャッチ画像
アイキャッチ画像は、訪問者の目を引きつけるための画像です。
その記事を象徴するような画像をアイキャッチに設定することで、目的のページが見つけやすくなったり、訪問者の興味を引きやすくなったりする効果が期待できます。
アイキャッチ画像が表示される場所は、使用するテーマによって異なります。カテゴリーやタグの「アーカイブページ」で表示されたり、記事のタイトル下に表示される場合もあります。
設定するには、まずアイキャッチ画像を設定をクリックします。

次に、アイキャッチに使用する画像を指定します。
- すでにアップロード済みの画像を使う場合:メディアライブラリで画像を選択
- 新しく画像をアップロードする場合:ファイルをアップロードをクリック
![[メディアライブラリ]で画像を選択または[ファイルをアップロード]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-eyecatch-2.webp)
画像を選択(またはアップロード)したら、画像ブロックでの設定と同じように、代替テキスト(Altテキスト)を入力しておきましょう。最後に、画面右下のアイキャッチ画像を設定をクリックします。
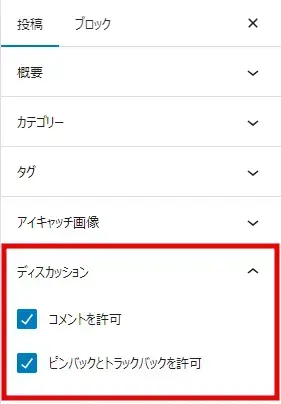
ディスカッション
「コメント」や「ピンバック・トラックバック」を許可する場合は、それぞれチェックを入れます。

ピンバック・トラックバックとは
サイト間の通知を行うための機能です。固定ページでは設定することができません。詳しくは、トラックバックとピンバックの違いとは?をお読みください。
公開前の設定ができたら、いよいよ記事の公開です。すぐに公開するだけでなく、公開日時の指定や、閲覧者を制限することもできます。
記事の公開
記事の公開に関する設定は、投稿(または固定ページ)パネルの概要で行います。
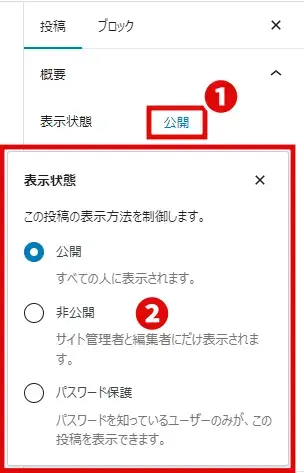
表示状態(公開状態)の設定
表示状態(公開状態)の設定は、以下の3つから選択できます。
| 公開 | 誰でも記事を閲覧できる |
|---|---|
| 非公開 | WordPress管理画面にログインしている人だけが、記事を閲覧できる |
| パスワード保護 | パスワードを入力できる人だけが、記事を閲覧できる |
初期状態は「公開」が選択されています。表示状態の右にある公開をクリックすると、「非公開」や「パスワード保護」に変更できます。

非公開を選んだ場合
非公開を選択すると、「今すぐ非公開で投稿しますか?」と表示されます。OKをクリックすると、その瞬間に非公開での投稿が完了します。
非公開の記事を閲覧できるのは、WordPress管理画面にログインできる「ユーザー」だけです。WordPressでは、複数のユーザーを登録して、個別に権限を与えることができます。
パスワード保護を選んだ場合
パスワード保護を選択すると、パスワードの入力欄が表示されます。
![[パスワード保護]を選択するとパスワードの入力欄を表示](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-password-protected.webp)
パスワードが入力できたら、右上の✕をクリックして元の画面に戻ります。
公開日時の設定
公開日時を変更する場合は、今すぐをクリックします。カレンダーの日付をクリックすると、その日付を投稿日に設定できます。
![投稿のパネルで[今すぐ]をクリックして公開日時を指定](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-publish.webp)
すぐに記事を公開する場合は、設定変更の必要はありません。
公開日時を指定できたら、右上の✕をクリックして元の画面に戻ります。
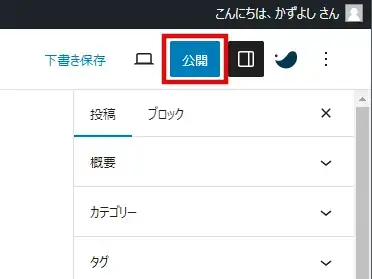
公開状態や公開日時を設定できたら、記事を公開しましょう!
ブロックエディタ画面右上の公開ボタンをクリックします。

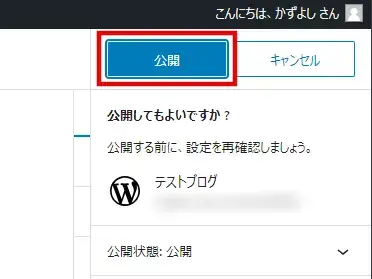
未来の投稿日時を指定した場合は、予約…ボタンをクリックします。
設定の再確認をして公開をクリックすると、記事の公開が完了します。

公開前の設定の再確認が必要ない場合は、[公開前チェックを常に表示する。]のチェックを外します。

ここまで、ブロックエディタを使った記事編集と公開の流れを説明しました。ここからは、記事編集で作成した「ブロック」の操作方法について紹介します。
ブロックの操作方法
ブロックの基本的な操作について説明します。
ブロックの追加
ブロックエディタで新しいブロックを追加する方法は、複数あります。
- ブロックエディタ画面左上の[ブロック挿入ツールを切り替え(+)]をクリック
- ブロックの上部/下部をマウスオーバーして中央の[ブロックを追加(+)]をクリック
- 空白のブロックを選択して右側にある[ブロックを追加(+)]をクリック
- ブロックを選択して[Enter]を押す
- ブロックツールバーの[オプション(︙)]>[前に追加/後に追加]を選択
これらのうち、やりやすい方法や、状況に応じて効率的な方法を選んでください。詳しくは、ブロックエディタで新しいブロックを追加する5つの方法で説明しています。
ブロックの移動(並べ替え)
ブロックを並べ替えるには、ブロックツールバーで以下のいずれかの操作を行います。
- [ドラッグ]ボタンをクリックしたままマウスを上下に動かす
- [上へ移動/下へ移動]ボタンをクリックする

記事タイトルの表示位置は、変更することができません。
ブロックの移動(並べ替え)について、さらに詳しくは、ブロックエディタでブロックを移動/削除する方法をお読みください。
ブロックのグループ化
複数のブロックを「グループ化」することにより、グループ全体の文字色や背景色などを設定したり、グループ単位で並べ替えたりすることができます。
グループの設定
グループ設定の前に
グループを設定するには、前もってグループ化したいブロックを上下に並べておく必要があります。先ほど説明した「ブロックの移動(並べ替え)」を参考にしてください。
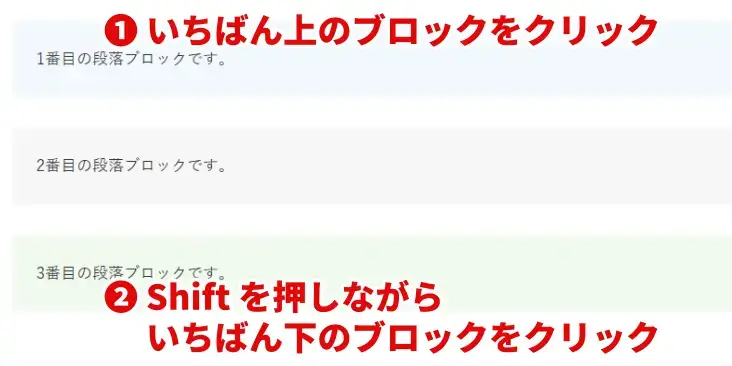
今回は、上下に並んだ3つのブロックをグループ化してみます。最も上にあるブロックをクリックした後、キーボードのShiftを押しながら最も下にあるブロックをクリックします。

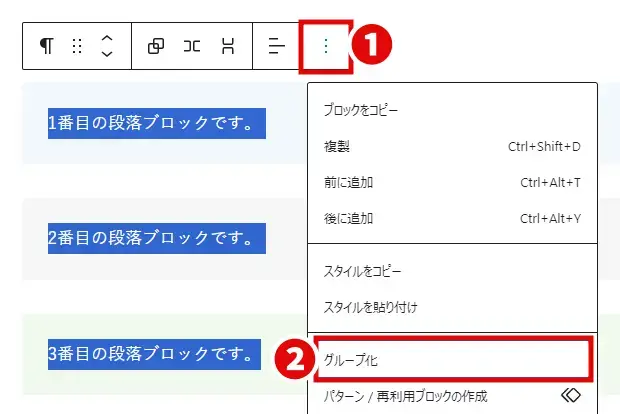
次に、ブロックツールバーのオプション(︙)をクリックし、グループ化を選択します。

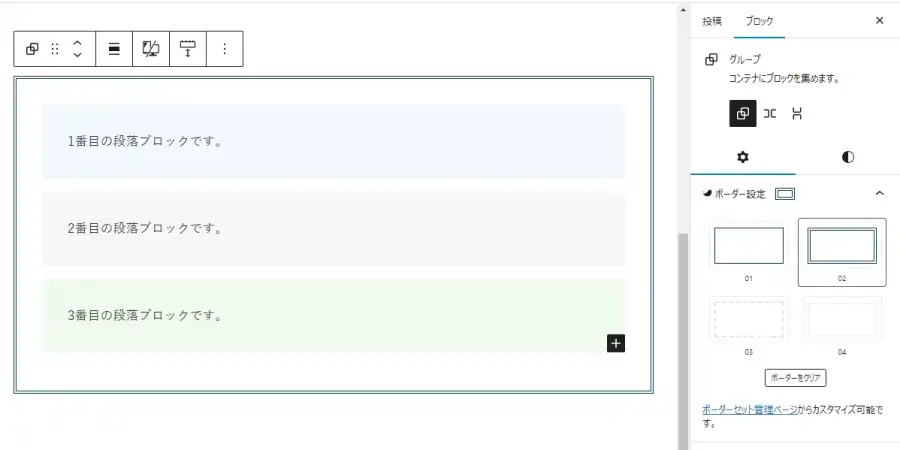
グループ化したブロックのパネルで、グループ全体の設定を変更できます。

グループを選択できない場合
グループ全体を選択したいのに、グループ内の個々のブロックが選択されてしまう場合があります。
こんなときは、ブロックツールバー左のグループを選択ボタンをクリックすると、グループ全体を選択することができます。

グループの解除
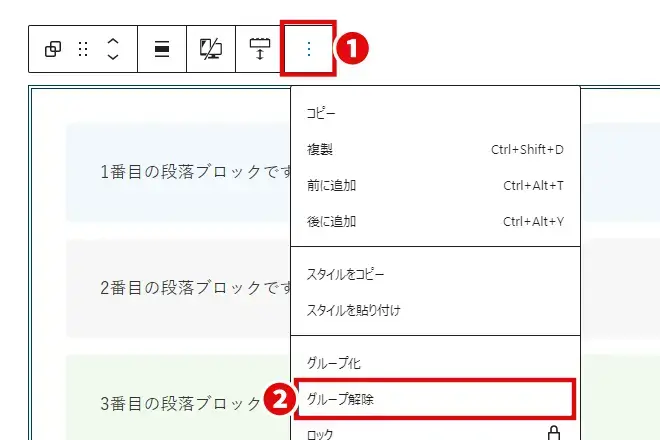
ブロックツールバーのオプション(︙)をクリックし、グループ解除を選択します。

ブロックの複製
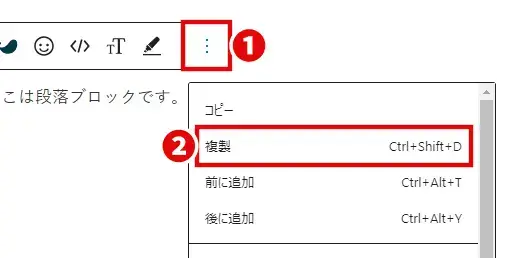
ブロックツールバーのオプション(︙)をクリックし、複製を選択すると、元のブロックのすぐ下に複製されます。

「複製」と「コピー」の違い
「複製」を選択すると元のブロック直下に複製されるのに対し、「コピー」を選択すると任意の場所にブロックの内容を貼り付けることができます。
ブロックタイプの変更
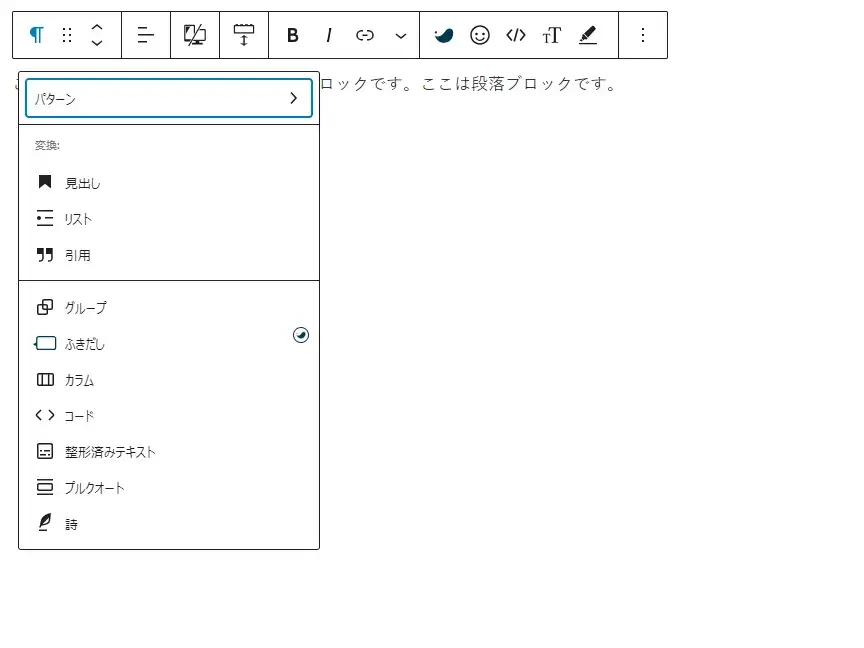
ブロックの種類を変更するには、ブロックツールバー左端のブロックタイプの変更ボタンをクリックします。

ブロックタイプの変更ボタンのアイコンは、ブロックの種類によって異なります。上の画像は、段落ブロックの表示例です。
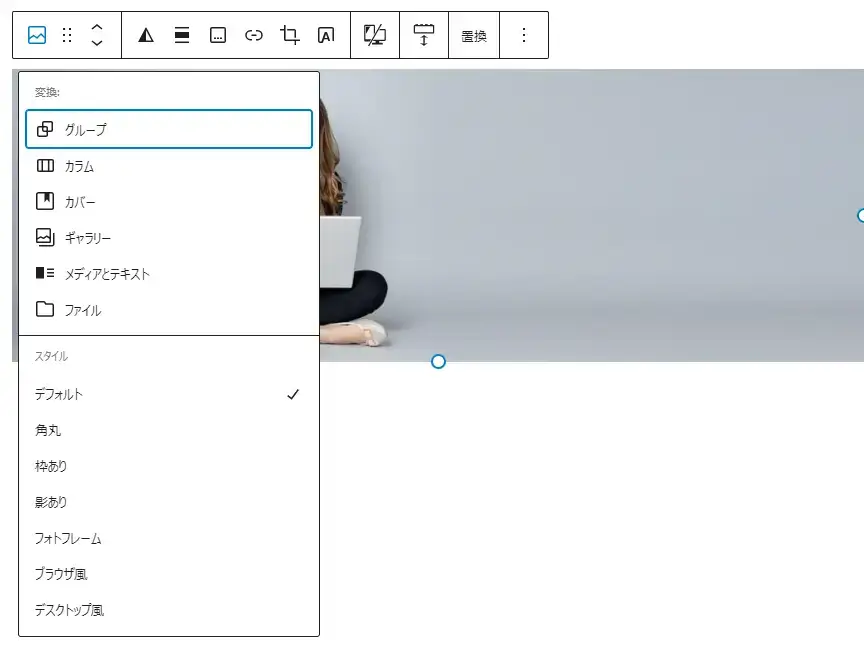
どの種類に変更できるかは、ブロックによって異なります。例えば「段落」ブロックと「画像」ブロックとでは、変更できるブロックが下図のように違います。


ブロックの削除
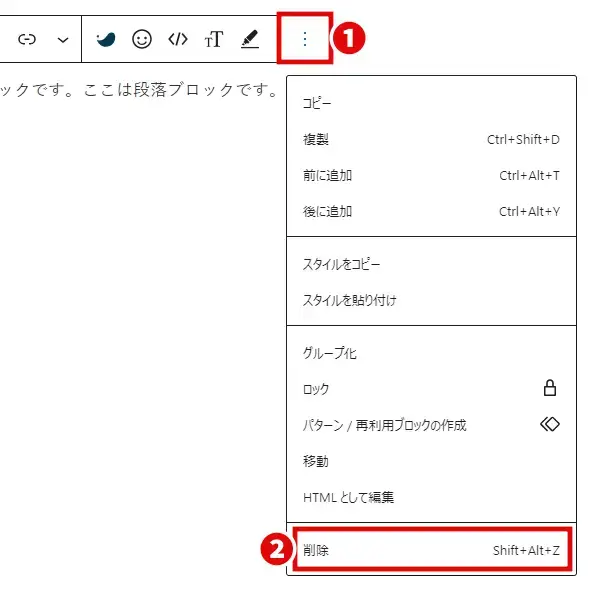
ブロックツールバーのオプション(︙)をクリックし、削除を選択します。

ブロックの削除について、さらに詳しくは、ブロックエディタでブロックを移動/削除する方法をお読みください。
ブロックのパターン化
1つのブロックを複数の記事で使いまわしたいときは「パターン」が便利です。
以前は「再利用ブロック」と呼ばれていた機能が、WordPress 6.3 から「パターン」に変更されました。
使いまわしたいブロックをパターンとして作成し、記事内の任意の場所に追加します。
作成したパターンは、あとから編集することができます。
パターン(再利用ブロック)の作成
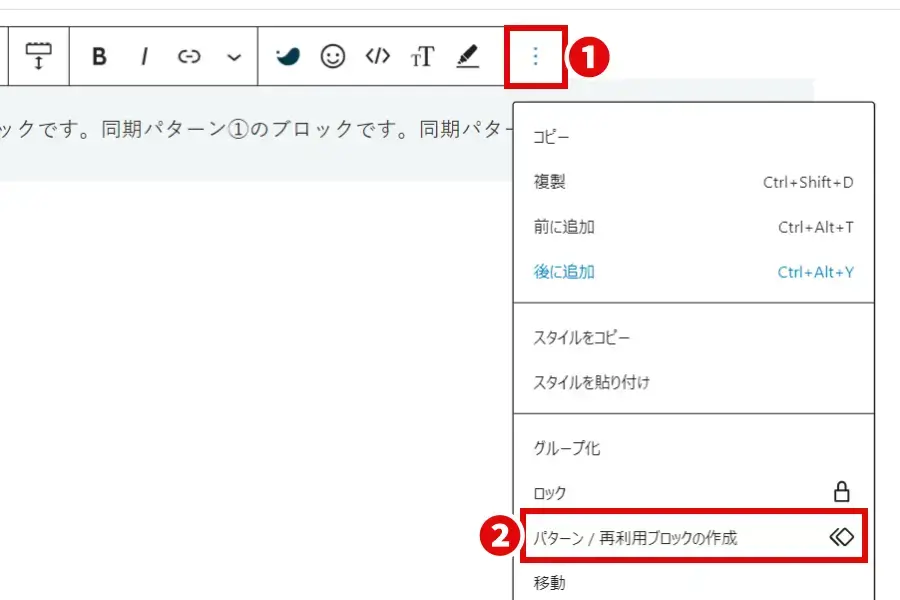
パターン化したいブロックを選択し、ブロックツールバー右端のオプション(︙)>パターン / 再利用ブロックの作成の順にクリックします。

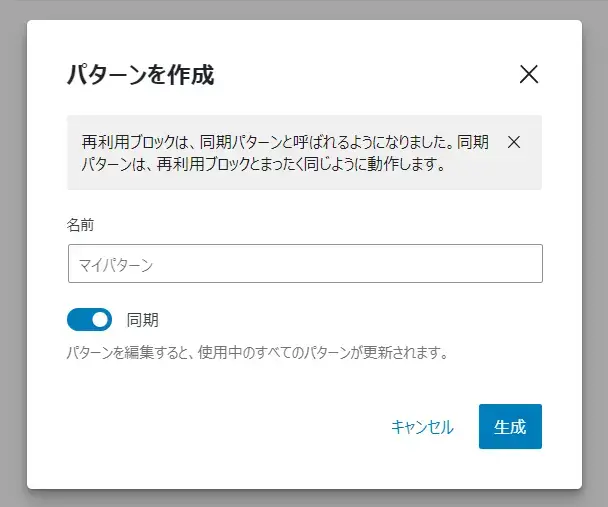
パターンの名前を入力します。あとで呼び出すときにわかりやすい名前を付けておきましょう。

同期のオン・オフについて
同期を有効にしたパターンを編集すると、ブログ内で使用中のすべてのパターンが書き換えられます。
- 上の画像は、同期が有効の状態です
ブロックに設定したスタイルやレイアウトだけを使いまわしたいときは、同期をオフにしておくといいです。
パターン(再利用ブロック)の追加
作成したパターンを記事内に追加する方法は、いくつかあります。ここでは、ブロックエディタ画面左上のブロック挿入ツールを切り替え(+)ボタンを使ってみましょう。
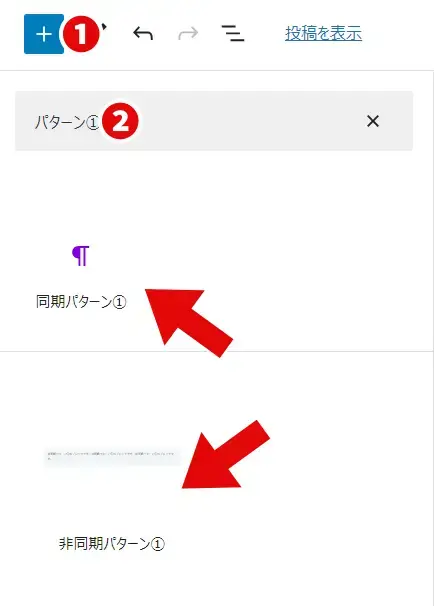
方法① パターン名で検索する
検索窓にパターン名を入力すると、下に候補が表示されます。クリックすると、パターンを追加できます。

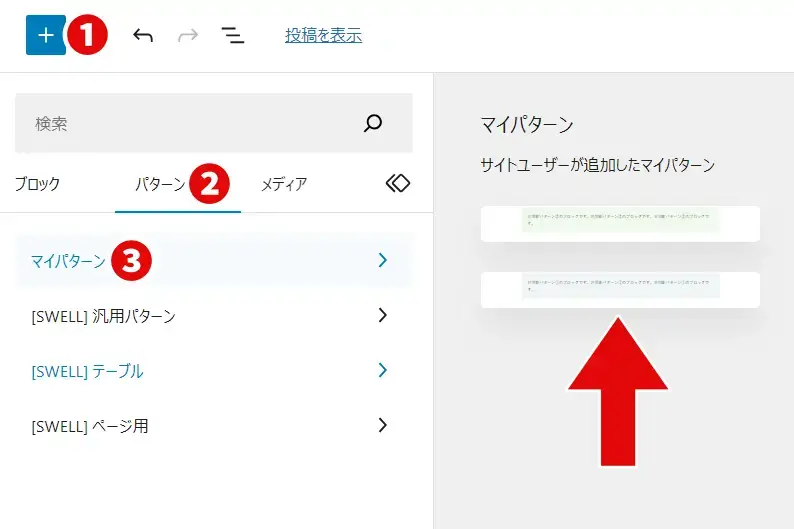
方法② 「パターン」タブや「同期パターン」タブから探す
パターンタブ > マイパターンをクリックすると、作成済みの非同期パターンが表示されます。候補をクリックすると、パターンを追加できます。

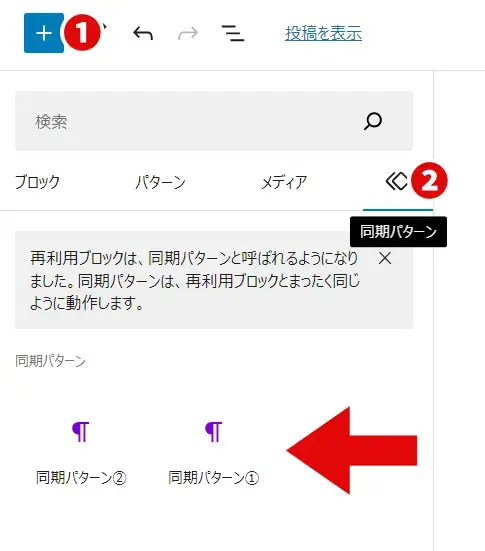
同期パターンタブをクリックすると、作成済みの同期パターンが表示されます。候補をクリックすると、パターンを追加できます。

パターン(再利用ブロック)の編集
記事に追加したパターンは、通常のブロックと同じように編集できます。
同期パターンを編集・保存すると、ブログ内に追加したすべてのパターンが書き換えられるので注意してください。

まとめ
ブロックエディタ(Gutenberg)は、段落・見出し・画像・箇条書きなどのコンテンツ要素を「ブロック」単位で管理できます。
ブロックツールバーやパネルは、編集するブロックの種類に応じて表示内容が変わります。つまり、ブロックごとに設定できる内容が異なります。
ブロックエディタの基本的な使用手順は、以下のとおりです。
- 記事タイトルの入力
- 記事コンテンツの編集
- 下書き保存/プレビュー確認
- 公開前の設定
- 記事の公開
各ブロックでは以下の操作が簡単にできるので、記事コンテンツの構成に手間がかかりません。
- ブロックの追加
- ブロックの移動(並べ替え)
- ブロックのグループ化
- ブロックの複製
- ブロックタイプの変更
- ブロックの削除
- ブロックのパターン化
高機能なテーマを使うと利用できるブロックの種類が増えたり、便利な機能が追加されたりするため、ブロックエディタがさらに使いやすくなります。
おすすめは、このサイトでも使っているテーマ「SWELL」です。







