WordPress「画像」ブロックの使い方を紹介します。画像のアップロードやリンクの挿入、サイズ変更やトリミングなど、画像ブロックでできる設定や編集について説明します。
この記事では、画像ブロックの使い方を解説するために、スクリーンショット画像を掲載しています。ご利用環境(WordPressのバージョンや使用テーマ、パソコンOSなど)によっては、実際の画面と異なる場合があります。
画像ブロックの基本
WordPressのブロックエディタで、画像を挿入することができるブロックは複数あります。中でも「画像」ブロックは、最も基本となるブロックです。
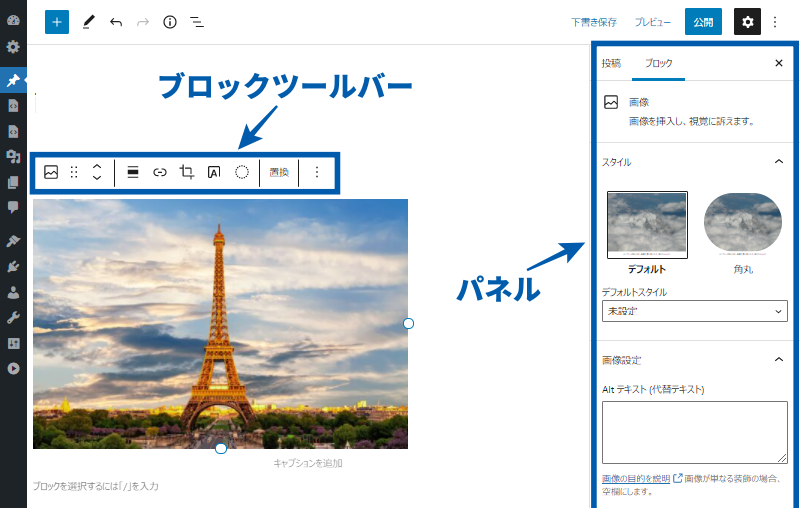
画像ブロックの中には、画像ファイルを1つだけ挿入することができます。挿入した画像は、「ブロックツールバー」や「パネル」を使って、設定や編集をすることができます。

画像ブロックの使い方
ブロックエディタでの初期画面では、タイトル入力欄と段落ブロックしか用意されていません。画像ブロックを使うためには、新たに追加する必要があります。
画像ブロックを追加する
画像ブロックを追加する方法について、以下の2つをご紹介します。
ブロック追加の標準機能「+」を使う
ブロックを追加する5つの方法では、画像ブロックに限らず、さまざまな新しいブロックの追加方法をご紹介しています。その5つの方法のうち、画像ブロックの追加に適しているのは以下の3つです。
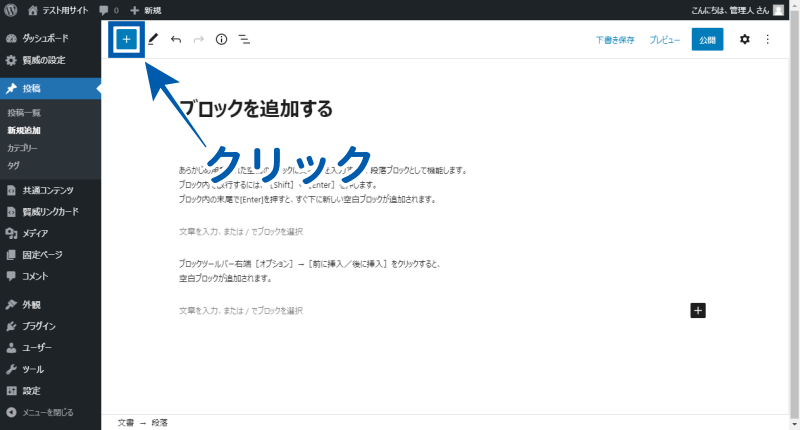
- ブロックエディタ画面左上の「+」をクリック
- 空白ブロック右側の「+」をクリック
- ブロック間の「+」をクリック
方法1. ブロックエディタ画面左上の「+」をクリック

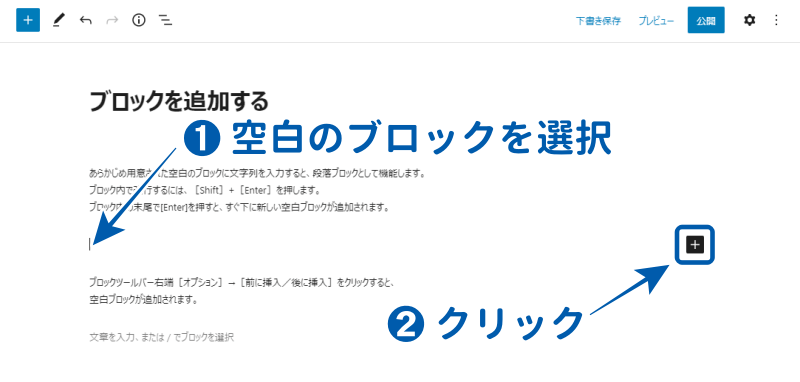
方法2. 空白ブロック右側の「+」をクリック

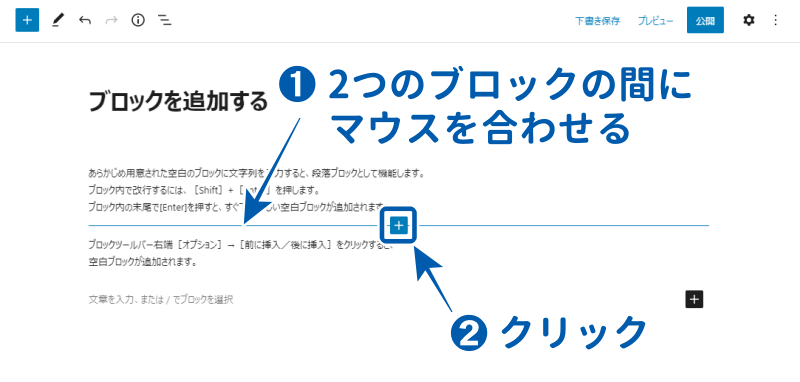
方法3. ブロック間の「+」をクリック

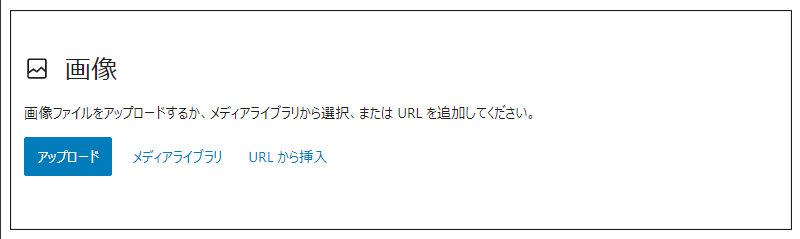
それぞれの方法で画像ブロックを追加すると、以下の画面が表示されます。

| アップロード | パソコンなどに保存されている画像ファイルを転送できる |
|---|---|
| メディアライブラリ | すでにアップロードしている画像ファイルから選択できる |
| URL から挿入 | 他サイトに掲載されている画像ファイルのURLを指定できる |
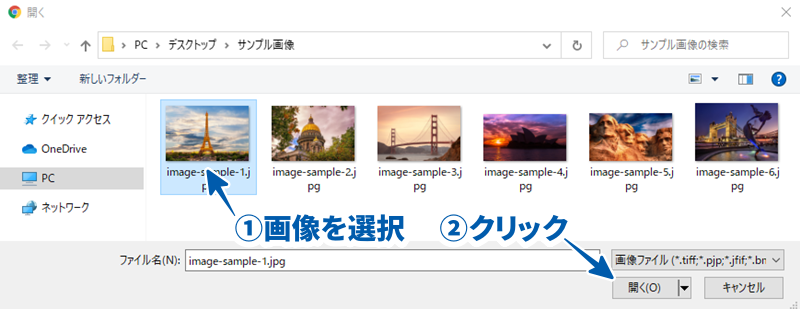
新しい画像を挿入する場合は「アップロード」をクリックします。その後、下の画面で画像を選択して、「開く」をクリックします。

画像をアップロードできない
画像をアップロードできない場合は、画像をアップロードできない理由と解決策|記事に画像を挿入する方法を参考にしてください。
メディアライブラリとは
WordPressでは、画像や動画ファイルのことを「メディア」とよびます。
管理画面「メディア」>「ライブラリ」をクリックすると、メディアライブラリ画面が開き、過去にアップロードした画像などが一覧表示されます。一覧にあるファイルを選択すると、画像の編集や設定をすることができます。
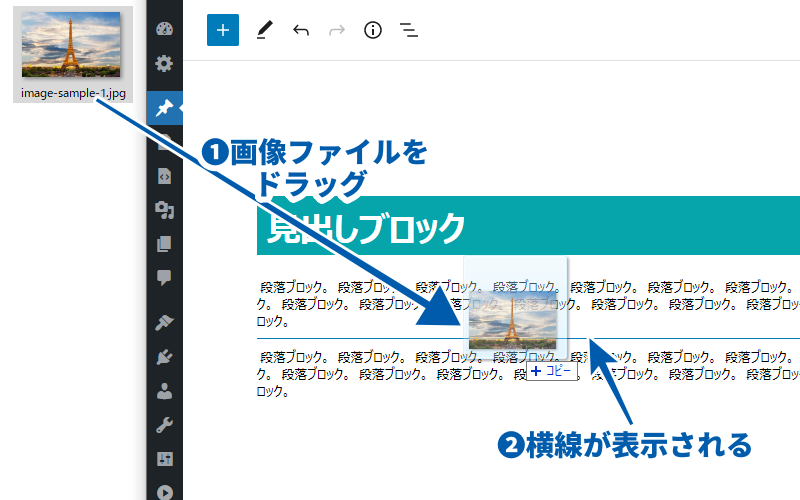
画像をドラッグ&ドロップする
新しい画像を挿入する場合、画像をドラッグ&ドロップすることによって、画像ブロックを追加できます。
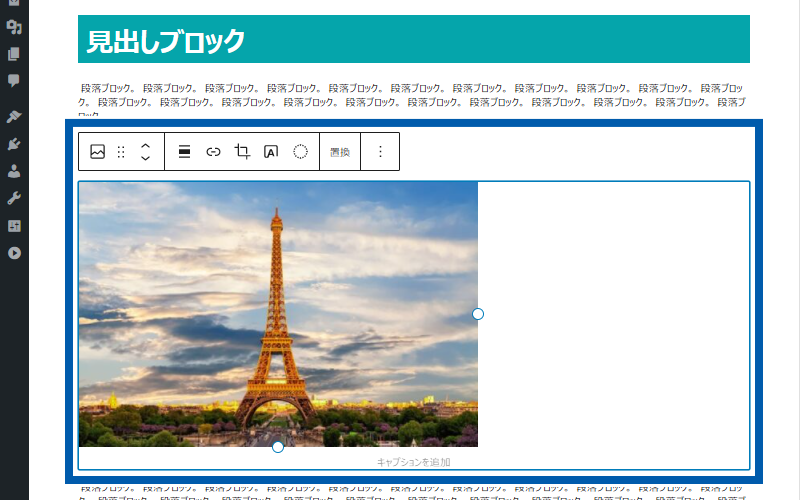
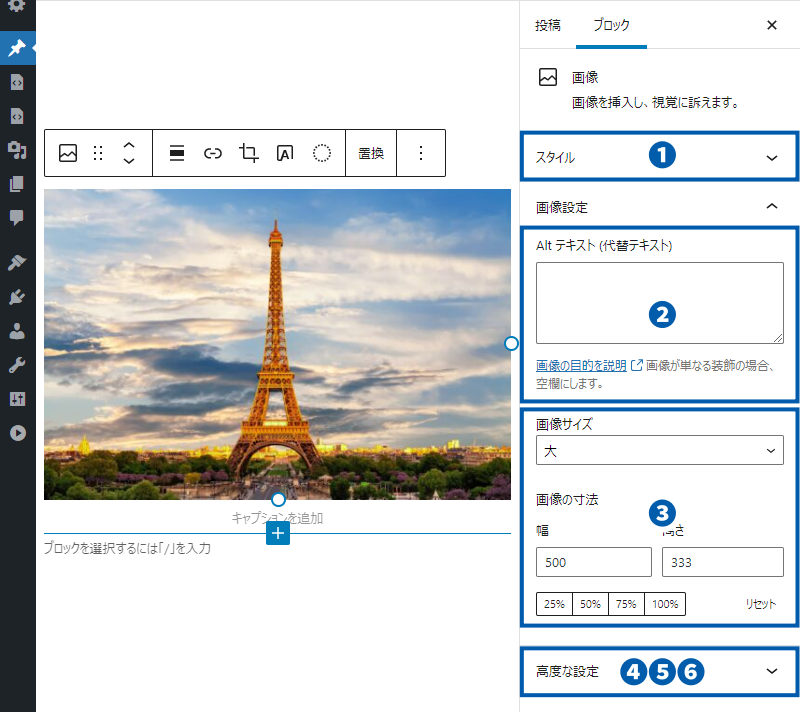
画像ブロックを追加し、画像ファイルを挿入できたら、「ブロックツールバー」と「パネル」を使って設定や編集をします。
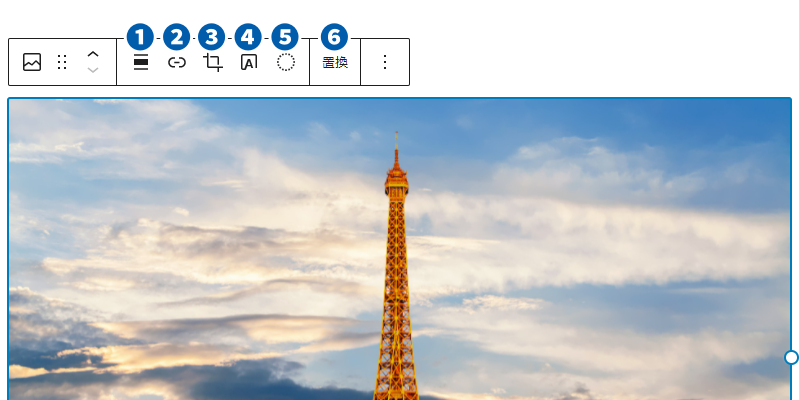
ブロックツールバーで設定できること

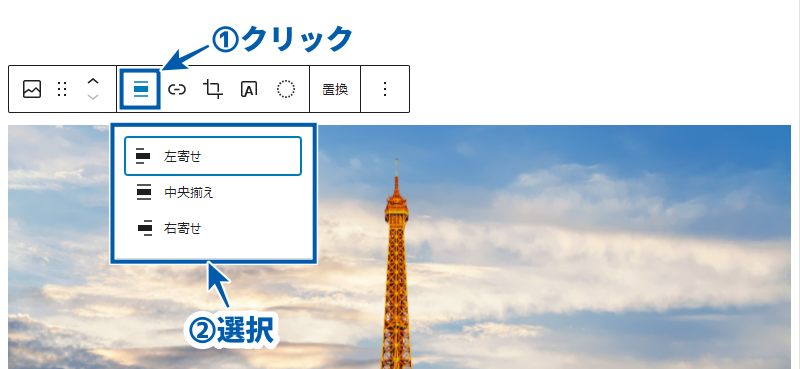
配置(左寄せ・中央寄せ・右寄せ)を変更する
画像の配置を指定できます。初期状態は「左寄せ」です。

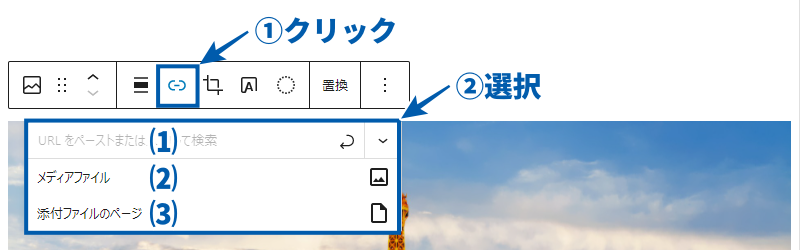
リンクを挿入する
画像にリンクを設定することができます。リンク先の指定方法は、以下の3つから選択できます。

- (1)URLをペーストまたは入力して検索
- (2)メディアファイル
- (3)添付ファイルのページ
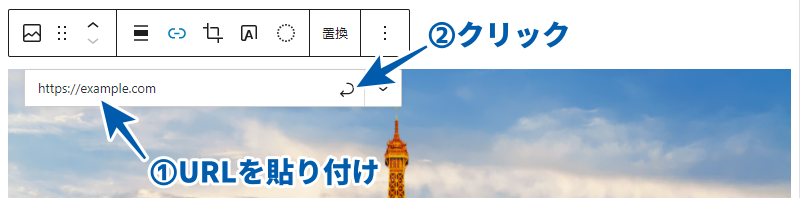
(1)URLをペーストまたは入力して検索
リンク先のURLを貼り付けて、「適用」ボタンをクリックします。

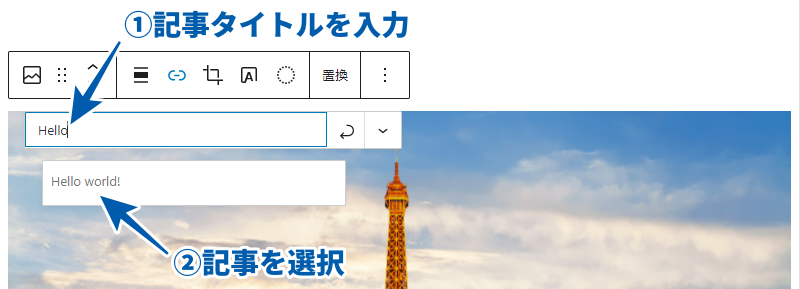
内部リンク(サイト内ページへのリンク)を設定したい場合は、記事タイトルを入力して、投稿や固定ページを選択することもできます。

(2)メディアファイル
リンク先に「メディアファイル」を指定すると、画像をクリックしたときに、画面上に画像ファイルのみを表示します。
(3)添付ファイルのページ
リンク先に「添付ファイルのページ」を指定すると、画像をクリックしたときに、WordPressが自動生成する「画像ファイルを説明するためのページ」を開きます。
リンク先を新しいタブで開く場合
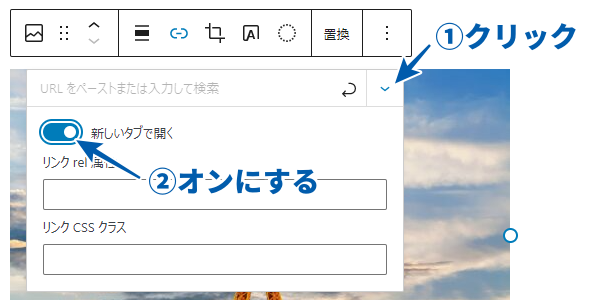
「リンク設定」をクリックし、「新しいタブで開く」をオンにします。

リンクの設定については、下記ページもあわせてお読みください。
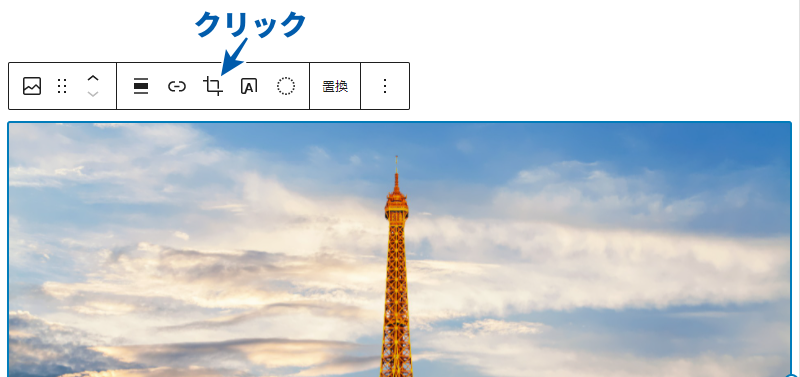
切り抜き(トリミング)/回転する
画像の切り抜き(トリミング)ができます。

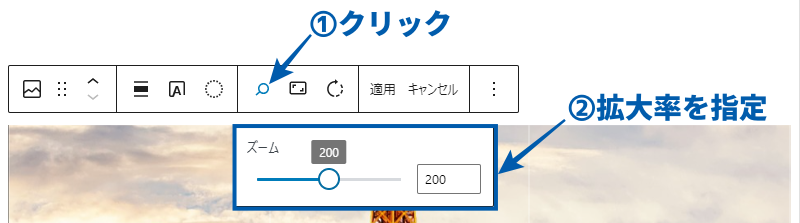
「ズーム」ボタンをクリックすると、100~300%の間で拡大率を調整できます。

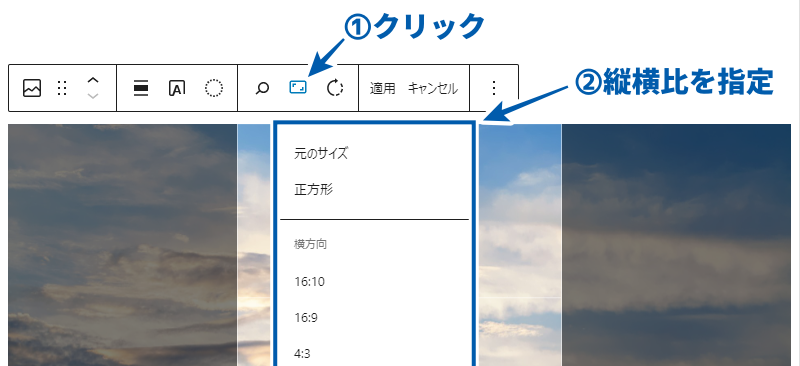
「縦横比」ボタンをクリックすると、切り抜く縦横の比を変更できます。

画像をドラッグすると、切り抜く範囲を変更できます。

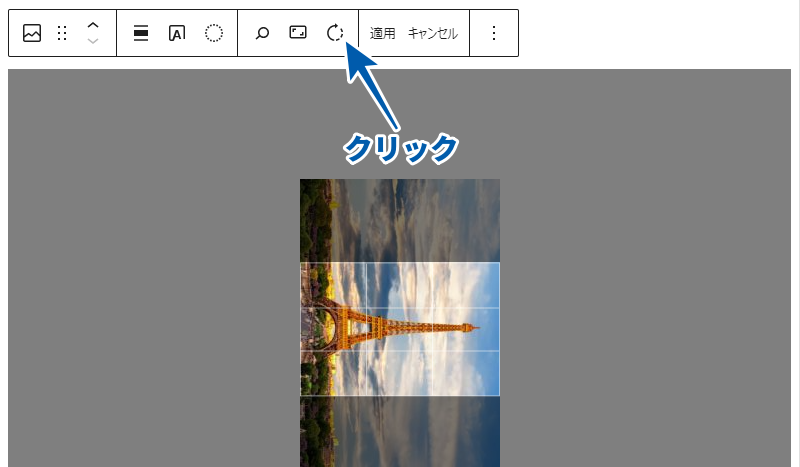
「回転」ボタンを1回クリックするたびに、時計回りに90°ずつ回転します。

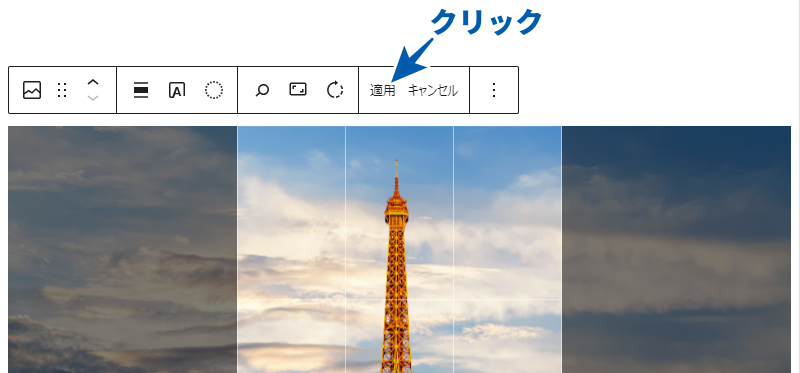
編集ができたら、「適用」をクリックします。

編集前の画像、編集後の画像ともに、メディアライブラリに保存されます。
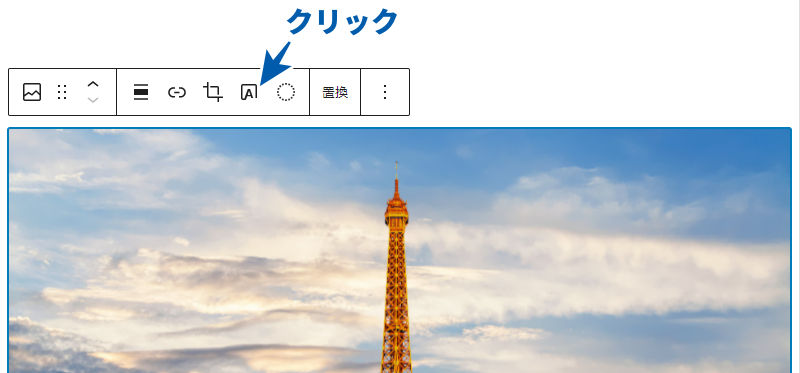
画像の上にテキストを追加する
画像の上にテキスト(文字)を追加することができます。

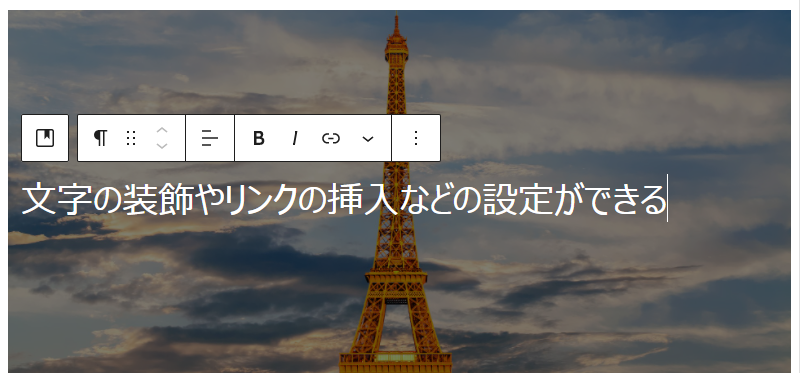
画像の上に新しく「段落」ブロックが追加されます。段落ブロックの使い方でご紹介しているような、文字の装飾やリンクの挿入などの設定をすることができます。この段落ブロックを他のブロックに変更することや、さらに新しいブロックを追加することも可能です。

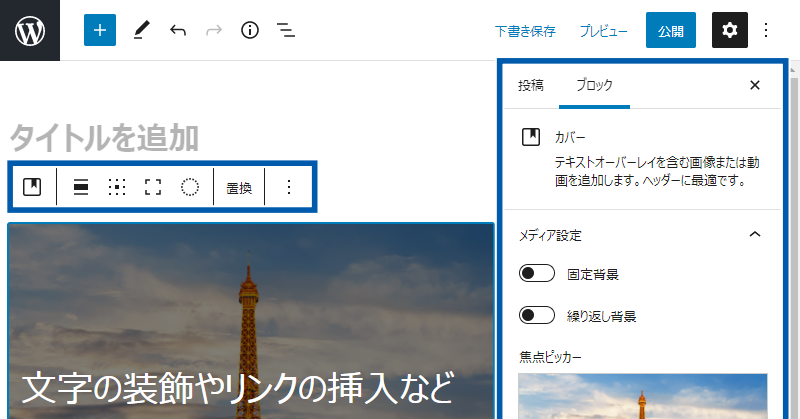
「画像」ブロックから「カバー」ブロックに自動変換されている
「画像上にテキストを追加」の操作をすることにより、「画像」ブロックから「カバー」ブロックへ自動的に変換されています。ブロックツールバーやパネルも、「カバー」ブロック専用のものに切り替わっています。

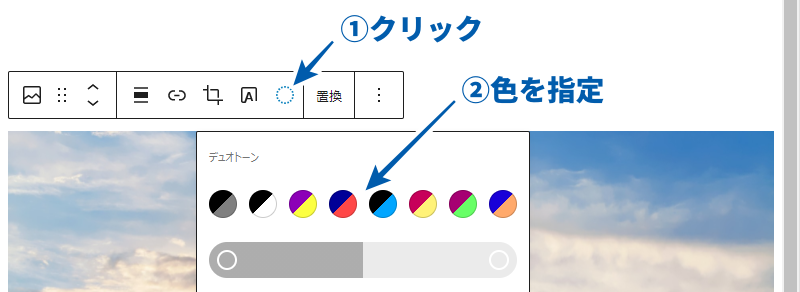
デュオトーンフィルターを適用する
「デュオトーン」とは、2つの色を組み合わせたデザインのことです。あらかじめ用意された配色の候補から選択できるほか……

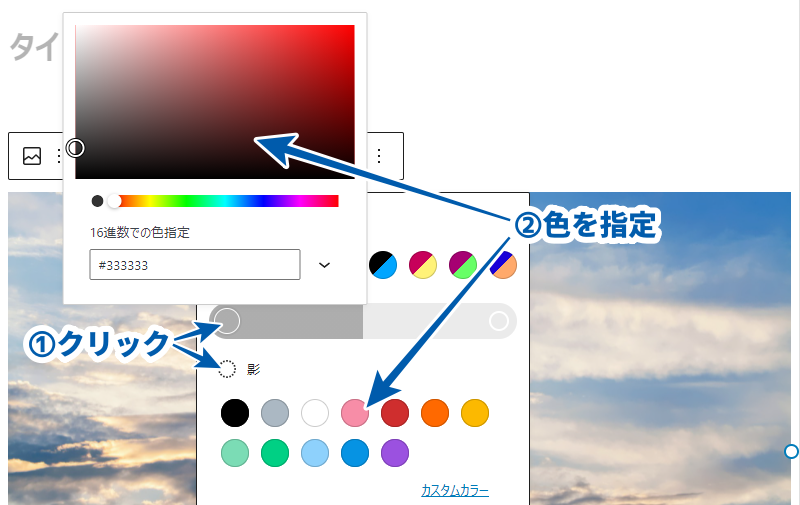
任意の色を選択したり、カラーコードを入力したりすることもできます。

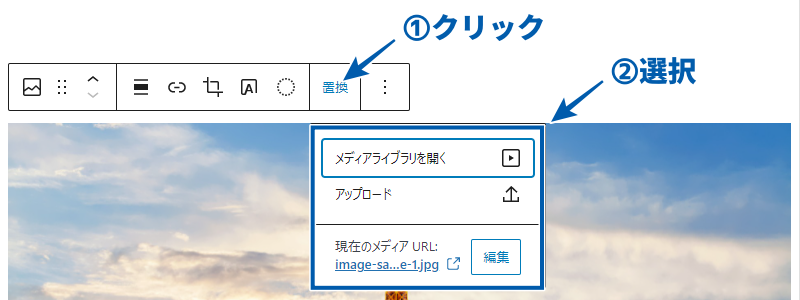
他の画像に置換する
他の画像に置き換えることができます。画像を挿入するときと同様に、「メディアライブラリ」「アップロード」「URL」から選択することができます。

パネルで設定できること

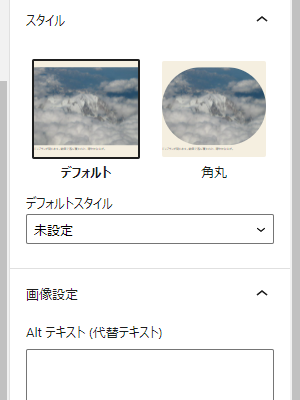
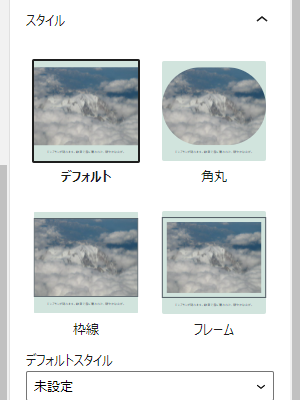
スタイルを変更する
画像のスタイルを変更できます。選択できるスタイルは、使用しているテーマによって異なる場合があります。


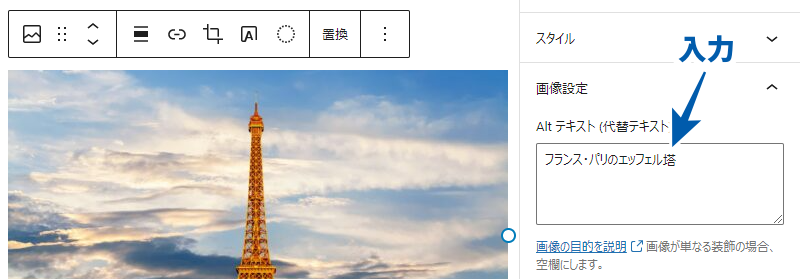
Alt テキスト (代替テキスト)を設定する
Altテキストとは、何らかの理由で画像が表示されなかった場合に、画像の代わりに表示するための文字列です。そのため、基本的にはWebページ上に表示されません。
また、視覚に障害がある人などが利用する「スクリーンリーダー」で画像を音声に変換するときにも使われます。
Altテキストには、画像の内容を簡潔に説明するテキストを入力しておきましょう。

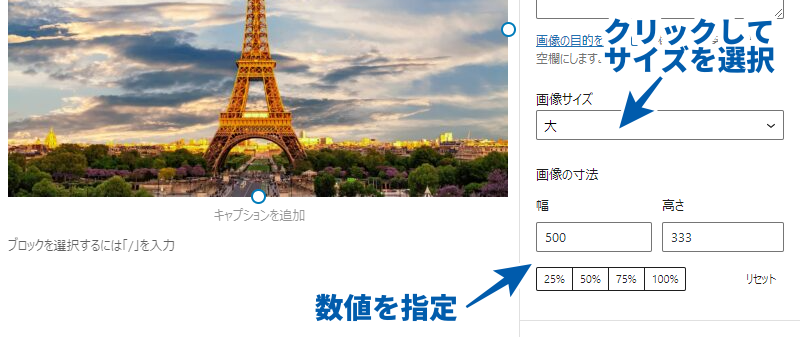
画像サイズを変更する
「画像サイズ」のプルダウンメニューで、以下のサイズを選択できます。
- サムネイル
- 中
- 大
- フルサイズ
「画像の寸法」では任意のサイズを数値で指定することができます。

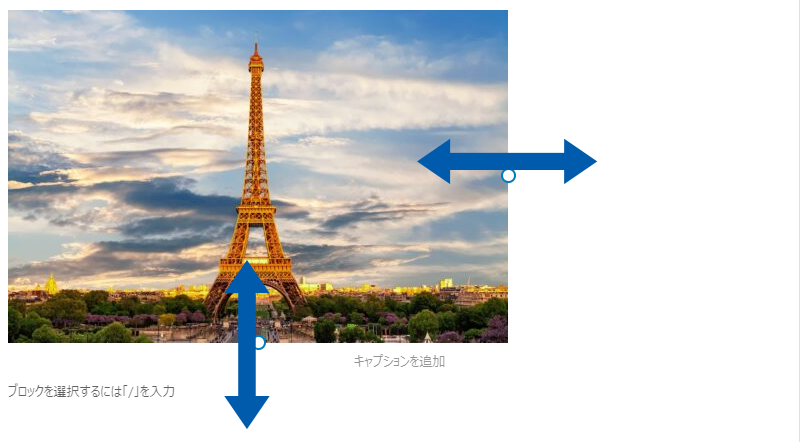
また、画像をドラッグすることによって、幅や高さを変更することもできます。

WordPressブログに最適な画像サイズの目安については、下記ページをお読みください。
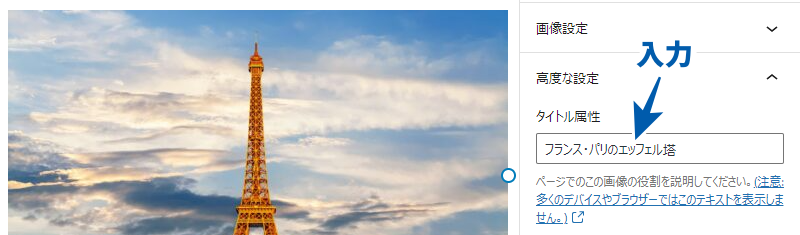
タイトル属性を設定する
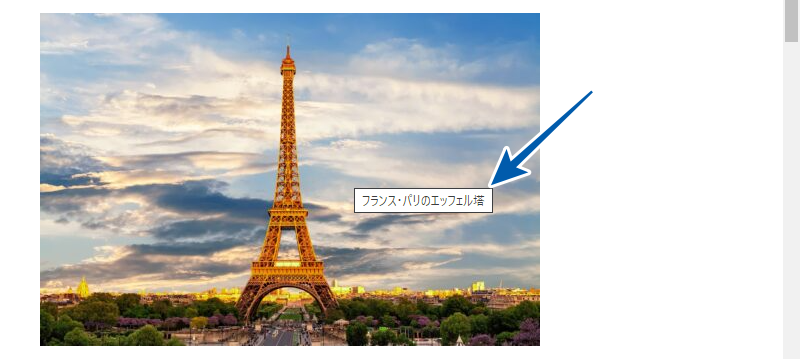
タイトル属性を設定しておくと……

画像にマウスをあわせたときに、入力した内容が表示される場合があります。

以下のHTMLアンカーを設定する、追加CSSクラスを設定するについては、HTMLやCSSの知識が必要です。初心者向けの簡単な使用例をご紹介します。
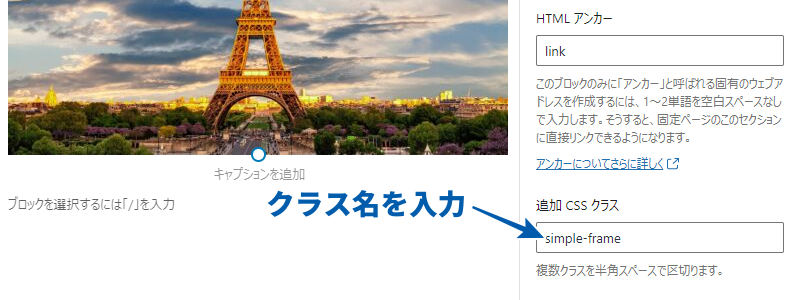
HTMLアンカーを設定する
HTMLアンカーは、主にそのブロックを「ページ内リンクの移動先」に指定する時に使います。
通常のリンクをクリックするとページの先頭部分に移動しますが、ページ内に「目印」をつけることでページ内の任意の場所にリンクを設定することができます。「HTML アンカー」には、この目印となる文字列を入力します。
ページ内リンクの設定手順
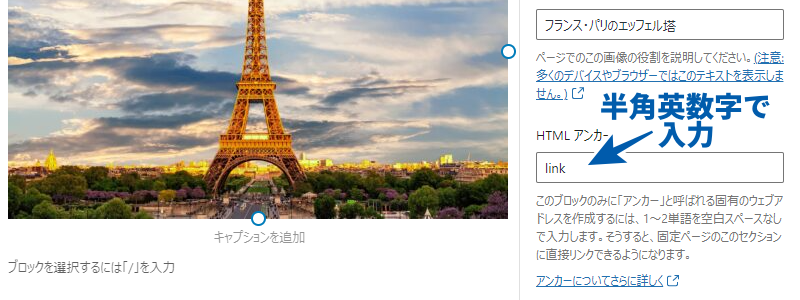
段落ブロックの「HTML アンカー」に、目印となる文字列を半角英数字で入力します。このとき、スペースを含まないように注意してください。今回は、「link」と入力しました。

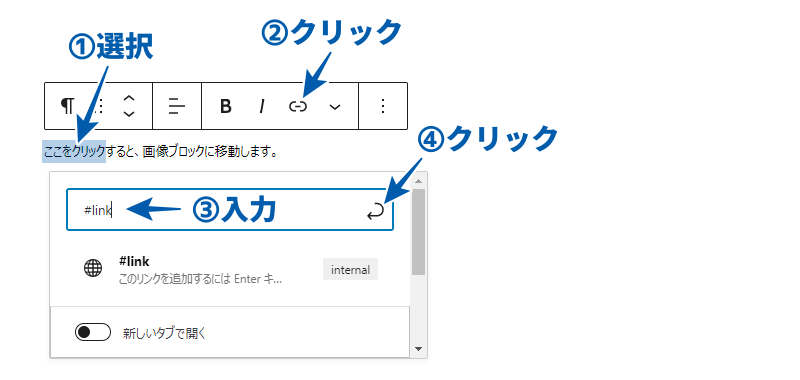
他のブロックで、ページ内リンクを設定したいテキストを選択し、「リンク」ボタンをクリックします。リンク先に「#link」と入力し、「送信」ボタンをクリックすると、ページ内リンクの設定が完了します。

追加CSSクラスを設定する
特定のCSSクラスを割り当てることができます。ツールバーやパネルでは設定できない装飾やレイアウトなどを適用したい時に使います。

追加CSSクラスを使った設定
追加CSSクラスの簡単な使用例をご紹介します。今回は、画像にシンプルな枠をつけてみましょう。
画像に枠をつける
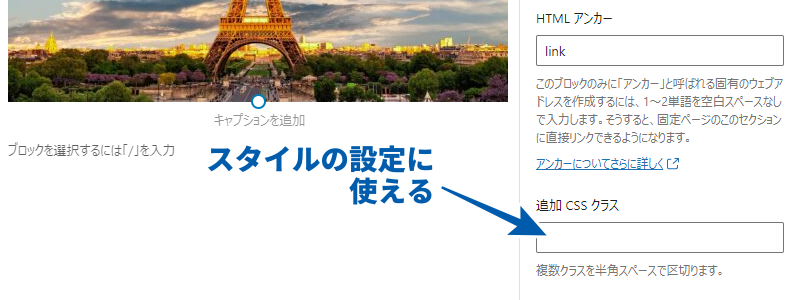
画像ブロックの「追加 CSS クラス」に、クラス名を半角英数字で入力します。今回は、「simple-frame」と入力しました。

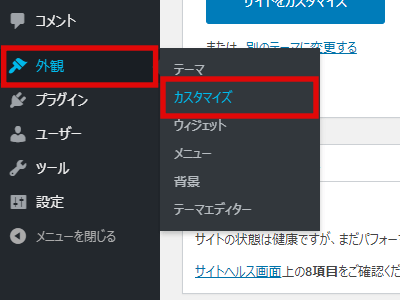
使用しているテーマのCSSファイルを開きます。WordPress管理画面上でCSSを編集する場合は、「外観」>「カスタマイズ」をクリックします。

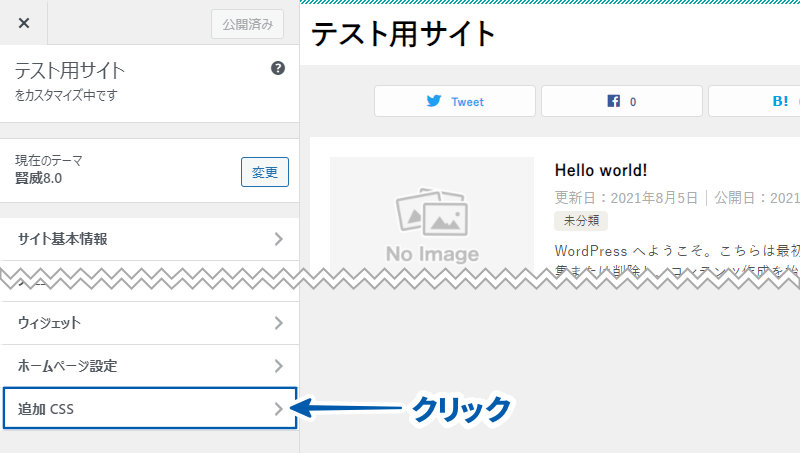
「追加CSS」をクリックします。

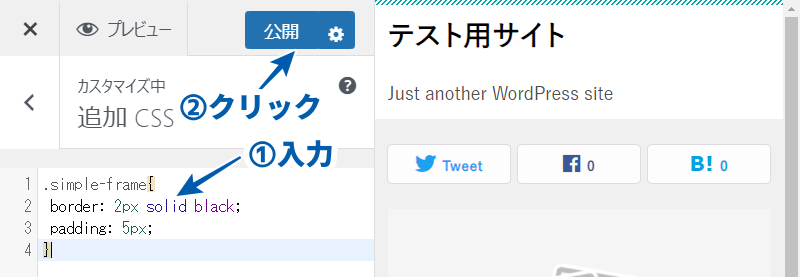
下記コードを記述し、「公開」をクリックします。
.simple-frame{
border: 2px solid black;
padding: 5px;
}
プレビューを確認すると、追加CSSクラスを指定した画像に枠がついています。

キャプションを入力する
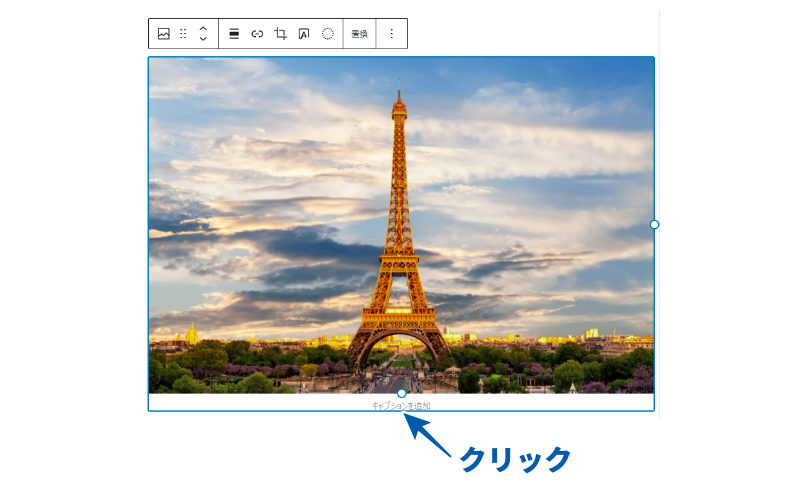
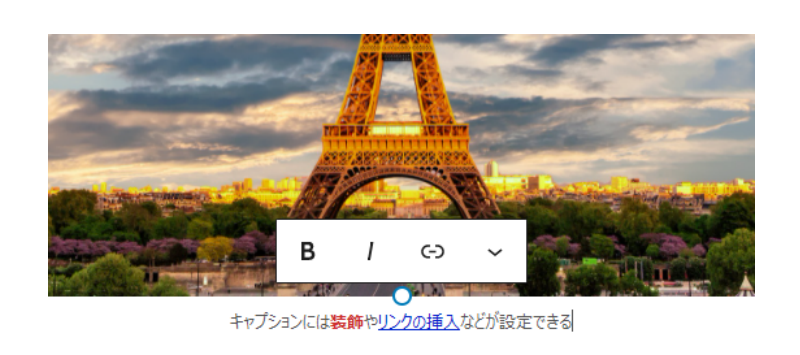
画像の下にある「キャプションを追加」をクリックすると、画像についての説明文を入力することができます。

キャプションは、ただ文章を入力するだけでなく、段落ブロックの使い方でご紹介しているような、文字の装飾やリンクの挿入などの設定をすることができます。

画像ブロックを削除する
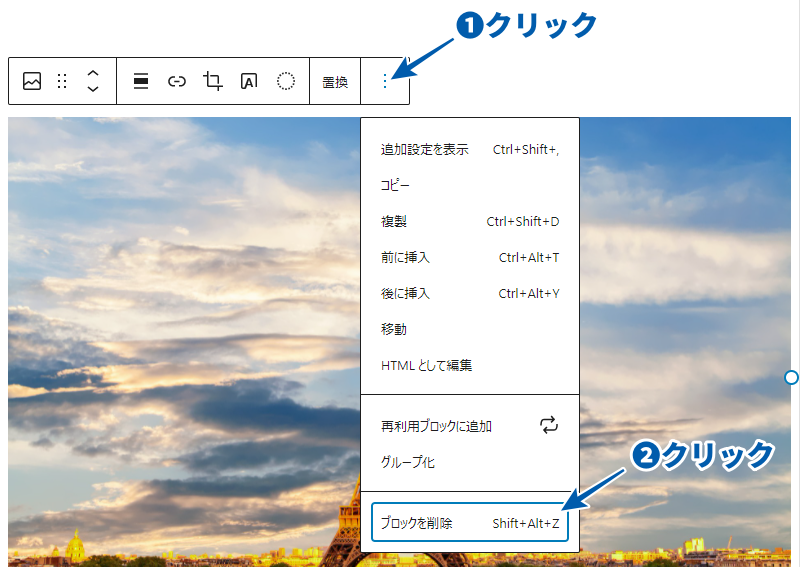
ブロックを削除するには、ブロックツールバーの「オプション」>「ブロックを削除」の順にクリックします。

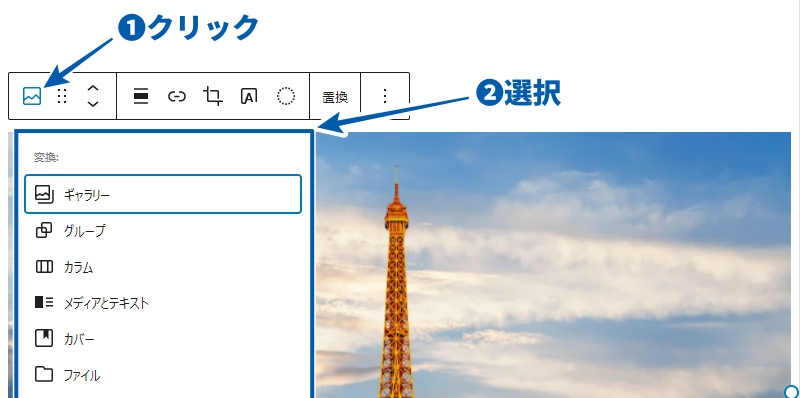
ブロックタイプまたはスタイルを変更する
ブロックツールバー左端にあるボタンをクリックすると、ブロックの種類や表示スタイルを変更することができます。

| ギャラリー | 複数の画像を指定したカラム(列)数で並べて表示できる |
|---|---|
| グループ | 複数(または1つ)のブロックをグループ化できる |
| カラム | さまざまなブロックを横並びに表示できる |
| メディアとテキスト | 画像とテキストを並べて表示できる |
| カバー | 画像の上にテキストを追加できる |
| ファイル | ファイルのダウンロードリンクを挿入できる |
まとめ
画像ブロックを追加した後に、挿入する画像を指定する方法には、「アップロード」「メディアライブラリ」「URLから挿入」の3つがあります。画像ファイルをアップロードする場合は、ブロックエディタ上にドラッグ&ドロップするのが効率的です。
画像ブロックに挿入した画像ファイルの設定や編集をするには、ブロックツールバーやパネルを使います。リンクの挿入や切り抜き(トリミング)、テキストの追加やサイズ変更など、さまざまな設定が可能です。
複数の画像を横並びで表示したい場合は「ギャラリー」ブロックを、画像とテキストを横並びで表示したい場合は「メディアとテキスト」ブロックを使います。画像ブロックで「ブロックタイプまたはスタイルの変更」機能を使えば、これらのブロックに簡単に変換することができます。