WordPressで作成したWebサイトに、地図を表示させる方法を紹介します。「Googleマップ」や「Yahoo!地図」などのオンライン地図を埋め込むと、さまざまな便利機能が使えます。
WordPressサイトに地図を掲載しよう
企業や店舗のWebサイトにおいて、その訪問者に会社やお店へ来訪してもらいたい場合は、アクセスマップの掲載が不可欠です。
また、個人ブログであれば、旅行ブログなら観光地の地図を、グルメ記事なら飲食店の地図を掲載することで、読者に喜ばれるでしょう。
以前は、地図をイラストで作成して掲載するWebサイトが多くありました。現在は、「Googleマップ」や「Yahoo!地図」などのオンライン地図を埋め込むケースが増えています。
地図を「埋め込む」とは
外部サービスの機能を、Webページ上で利用可能にする操作のことを「埋め込む」と言います。
「Googleマップ」や「Yahoo!地図」へのリンクを貼るのではなく、ページ内に地図を埋め込むことで、サイト訪問者は外部サービスに移動することなく地図を確認することができます。
地図を埋め込むメリット
地図を埋め込むことによって、次のメリットがあります。
- サイト訪問者は、外部サービスへ移動する手間が省ける
- サイト管理者は、訪問者が外部サービスへ離脱するのを防げる
オンライン地図を利用するメリット
Webサイトに掲載する地図を、イラストではなくGoogleマップなどのオンライン地図を利用することによって、次のメリットがあります。
- 常に最新の地図を表示できる
- 現在地から目的地までの経路を示せる
- 拡大や縮小が自在にできる
- ユーザーの口コミ等を表示できる
中でも、「ストリートビュー」など機能が豊富なGoogleマップは人気で、幅広いWebサイトで利用されています。
WordPressで地図を埋め込むための基本手順
WordPressでは、初心者さんでもオンライン地図を簡単に埋め込むことができます。基本手順は、以下のとおりです。
- 地図を掲載したい場所を検索(オンライン地図画面)
- 地図のサイズや拡大率などを調整(オンライン地図画面)
- 埋め込み用コードをコピー(オンライン地図画面)
- Webサイト上の任意の位置にコードを貼り付け(WordPress管理画面)
ここからは、「Googleマップ」と「Yahoo!地図」の埋め込み手順について説明します。
Googleマップを埋め込む方法
場所を検索
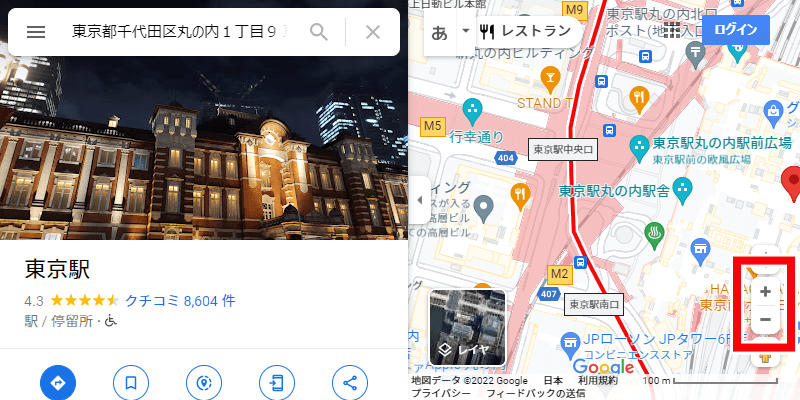
Googleマップにアクセスして、地図を掲載したい場所の住所や施設名などで検索します。

地図の拡大率を調整
ズーム(拡大率)を変更する場合は、画面右下の「+」「–」で調整します。

地図のサイズを選択
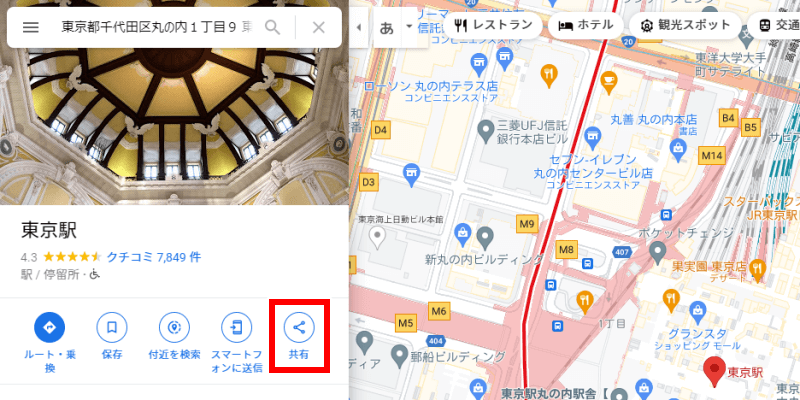
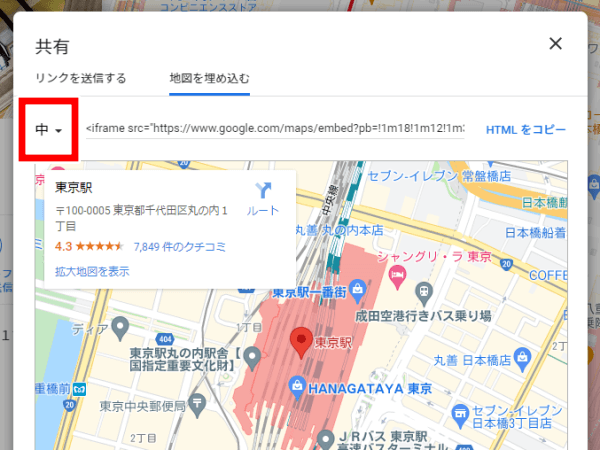
「共有」をクリックします。

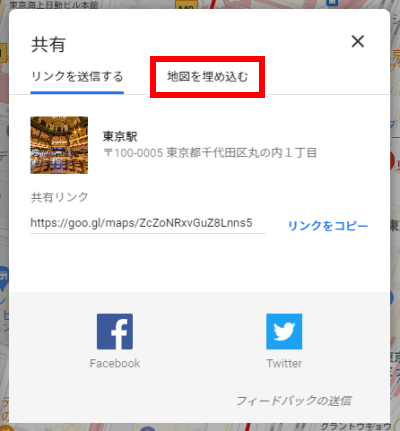
「地図を埋め込む」をクリックします。

地図のサイズを変更する場合は、画面左上の「中」をクリックします。

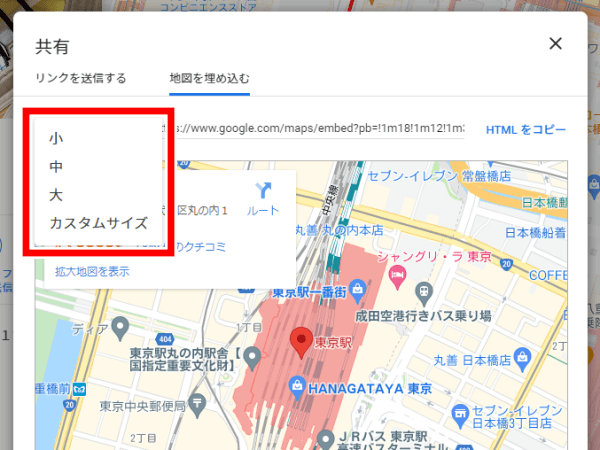
サイズは、以下の4つから選択できます。
- 「小」:横400px 縦300px
- 「中」:横600px 縦450px
- 「大」:横800px 縦600px
- 「カスタムサイズ」:任意のサイズを入力

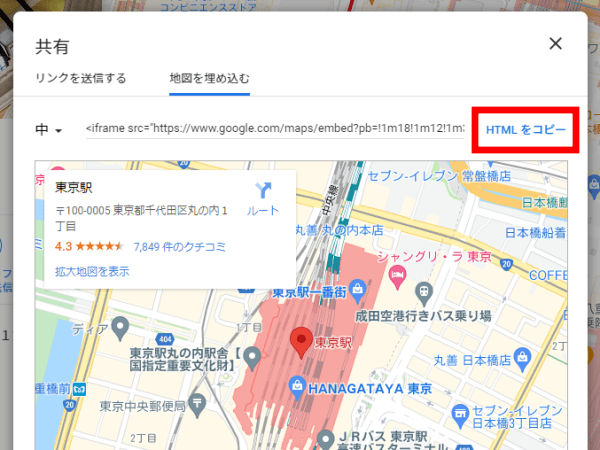
埋め込み用コードをコピー
地図のサイズやズームの変更ができたら、画面右上の「HTMLをコピー」をクリックします。

サイト上の任意の位置にコードを貼り付け
コピーした埋め込みコードの貼り付け先は、サイト上のどこに地図を表示させるかによって異なります。
投稿・固定ページのメインコンテンツ内に地図を表示させる場合
> ブロックエディタの「カスタム HTML」ブロックに貼り付け
Webサイトのサイドバーやフッターなどに地図を表示させる場合
> ウィジェットの「カスタム HTML」ウィジェットに貼り付け
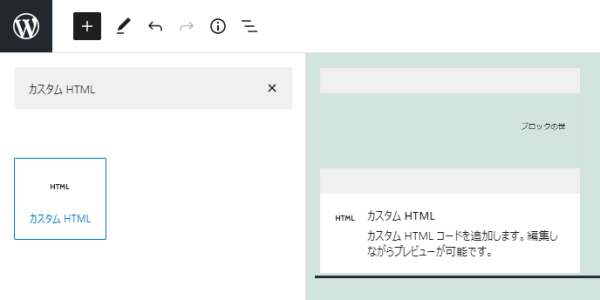
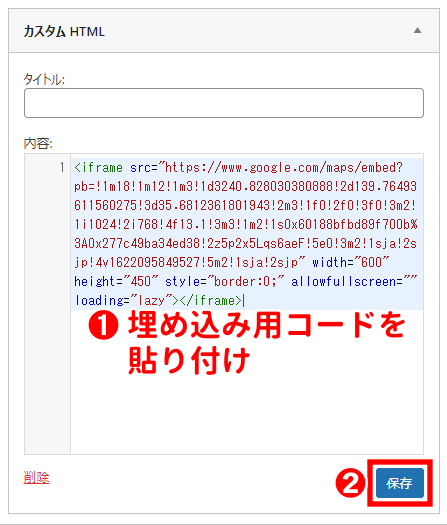
「カスタム HTML」ブロックに貼り付け
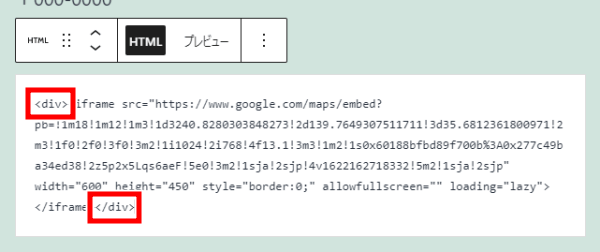
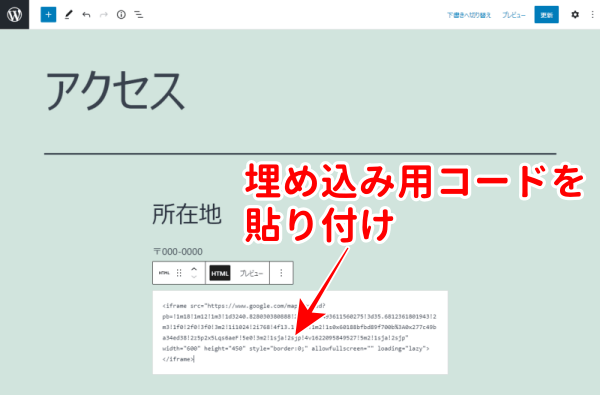
投稿(または固定ページ)の編集画面(ブロックエディタ)で、「カスタム HTML」ブロックを追加します。

前もってコピーした埋め込み用コードを貼り付けます。

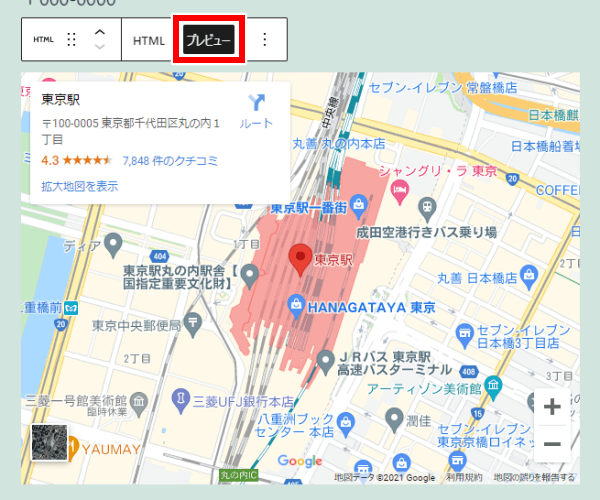
「プレビュー」をクリックして、地図の表示を確認できたら、ページを公開します。

「カスタム HTML」ウィジェットに貼り付け
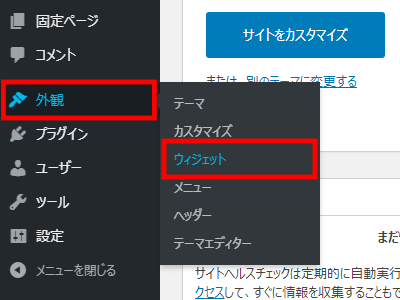
WordPress管理画面「外観」>「ウィジェット」をクリックして、ウィジェットの編集画面を開きます。

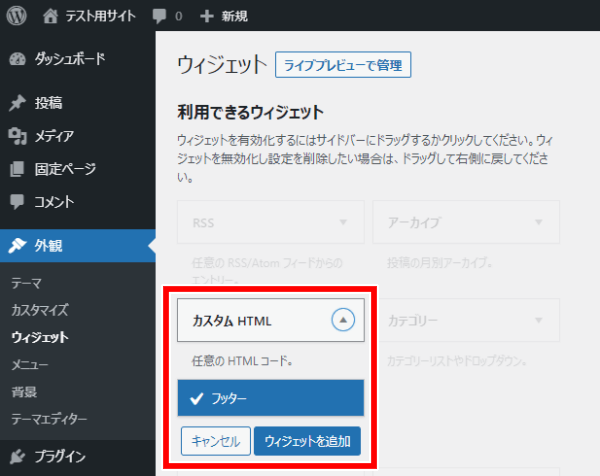
「カスタム HTML」ウィジェットを、サイドバーやフッターなどに追加します。

前もってコピーした埋め込み用コードを貼り付け、「保存」をクリックします。

Yahoo!地図を埋め込む方法
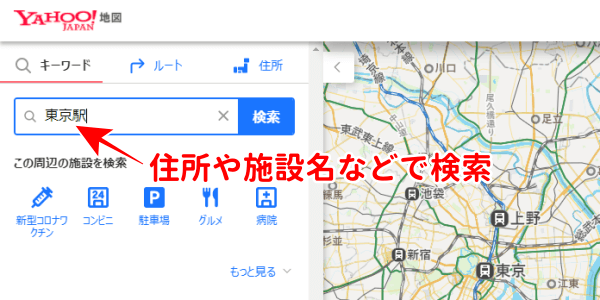
場所を検索
Yahoo!地図にアクセスして、地図を掲載したい場所の住所や施設名などで検索します。

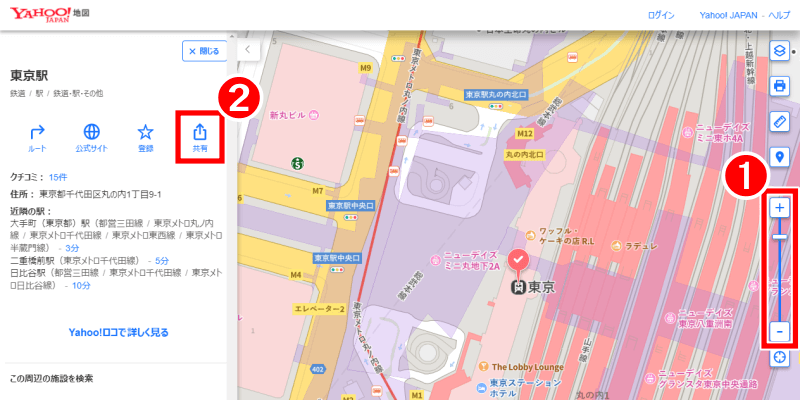
地図のサイズや拡大率などを調整
先にズーム(拡大率)を調整してから「共有」をクリックします。

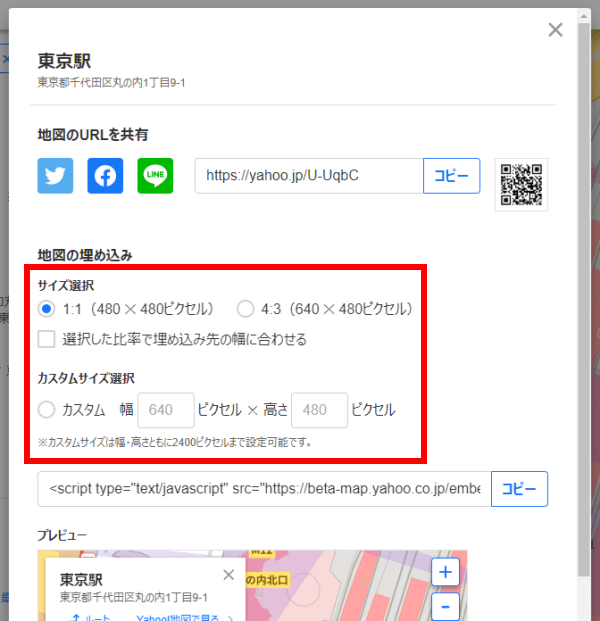
地図の埋め込みサイズを選択します。「サイズ選択」で比率を指定するか、もしくは「カスタムサイズ選択」で任意の大きさを指定することができます。

埋め込み用コードをコピー
サイズが指定できたら、「コピー」をクリックします。

サイト上の任意の位置にコードを貼り付け
コードの貼り付け方法は、Googleマップを埋め込む方法のWebサイト上の任意の位置にコードを貼り付けで説明した手順と同じです。
よくある質問
実際の場所とは異なる地図が表示されてしまう
実際の場所とは異なる地図が表示されてしまう場合や、もっと細かくピンポイントで位置調整をしたいという場合は、以下の方法をお試しください。
Googleマップの位置調整方法
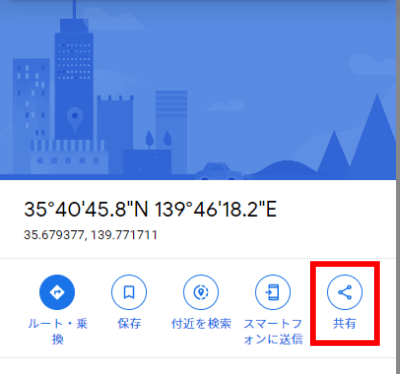
Googleマップでは、座標(緯度・経度)を利用して地図を埋め込むことができます。地図の中心に指定したい場所をクリックすると、画面下部に座標が表示されます。

座標をクリックすると、指定した場所に関するメニューが表示されます。「共有」をクリックします。

Yahoo!地図の位置調整方法
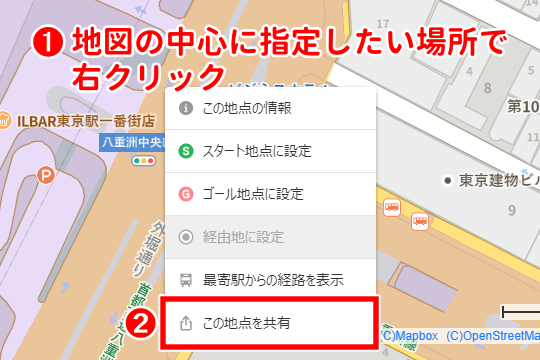
Yahoo!地図で細かい位置を設定するには、地図の中心に指定したい場所で右クリックして、「この地点を共有」をクリックします。

思い通りの配置やサイズで表示されない
使用しているテーマによっては、埋め込んだ地図が思い通りに配置されなかったり、指定したサイズで表示されない場合があります。
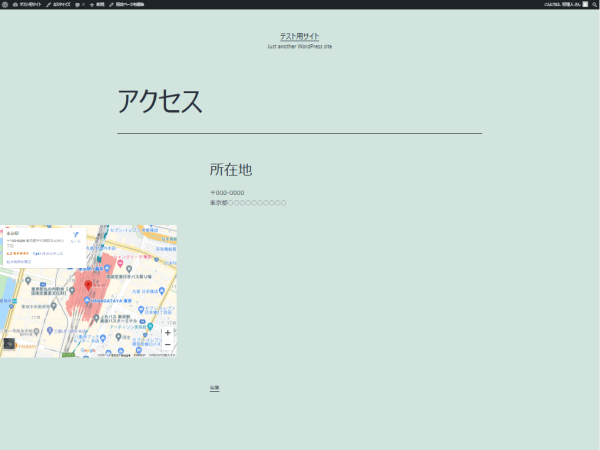
たとえば、WordPress標準テーマ「Twenty Twenty-One」を使っている場合、埋め込んだGoogleマップが画面左端に配置されてしまったり、

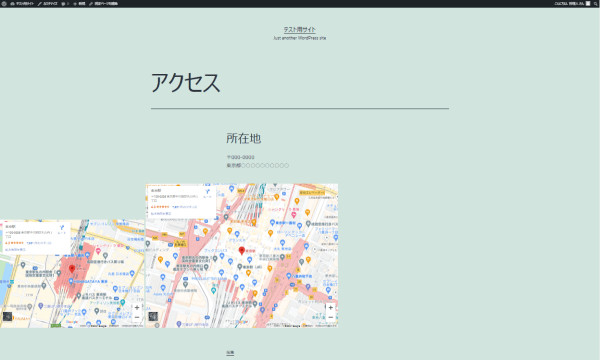
2つの地図を2段で表示したくても、横並びになってしまいます。

同じく標準テーマの「Twenty Twenty」では、Googleマップの埋め込み前に指定したサイズが反映されないことがあります。

このような場合は、埋め込み用コードを貼り付けた後、<div>~</div>で囲むことで解決できます。