WordPressの固定ページを作成する方法や、固定ページの使い方について解説します。
WordPressの使い方に慣れていない初心者の方にとっては、固定ページと投稿のどちらで記事を書けばいいのか、よくわからないですよね。
本記事の前半を読めば、投稿との違いや、固定ページの特徴を理解できます。固定ページの使いどころを知ってから作成すると効率的です。
後半では、固定ページの作成方法や使い方、設定のしかたについて、わかりやすく解説します。
WordPressの固定ページとは
WordPressの固定ページとは、サイト内のどのカテゴリーにも分類されない独立したページを作る機能です。
例えば「お問い合わせ」や「サイトマップ」など、サイトの主要な情報を固定表示するのに適しています。
固定ページの特徴については、投稿との違いを見るとわかりやすいです。
固定ページと投稿の違い
固定ページも投稿も、ページを作成するための機能ですが、両者には次の違いがあります。
| 固定ページ | 投稿 | |
|---|---|---|
| カテゴリー・タグによる分類 | できない | できる |
| 記事一覧の自動生成 | できない | できる |
| 親子関係の設定 | できる | できない |
| トップページに指定 | できる | できない |
| ページごとのデザイン設定 | できる | テーマによって異なる |
各項目の詳しい説明は、別記事の投稿と固定ページの違いと使い分けに書きました。
ここでは、ごく簡単な説明にとどめます。固定ページと投稿の違いについて説明が不要な方は、下のボタンをクリックしてください。
カテゴリー・タグによる分類ができない
カテゴリーやタグは、サイト内の記事をグループ分けするときに使います。固定ページは、カテゴリーやタグによる分類ができないので、サイト内で独立したページの作成に向いています。
記事一覧が自動生成されない
投稿機能で作成した記事は、WordPressの標準機能によって自動的に一覧表示されます。一覧は、時系列に沿って表示されるのが特徴です。通常、新しい投稿から順に表示されます。
一方、固定ページの一覧は自動生成されません。時系列の順序にも従わないので、最新の情報を提供するのには適さないと言えます。
固定ページをサイト訪問者に見つけてもらうには、メニューやウィジェットなどを活用してページのリンクを貼るなどの工夫が必要です。
親子関係の設定ができる
固定ページには、親子関係を設定することができます。
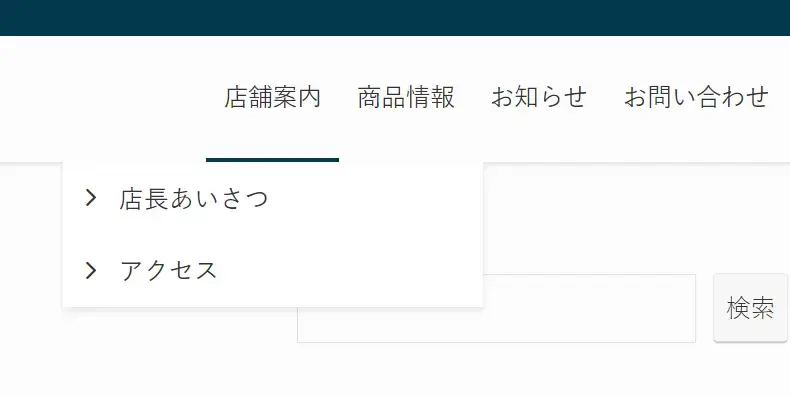
例えば、店舗のホームページなら「店舗案内」を親ページとし、その子ページに「店長あいさつ」「アクセス」などを指定できます。

トップページに指定できる
固定ページ機能で作成したページを、サイトのトップページに指定することができます。
当サイトのトップページも、固定ページ機能で作成しています。
通常、WordPressサイトのトップページには、最新の投稿が一覧表示されます。このとき、新しい投稿を公開するたびに、トップページの内容が変わります。
固定ページでトップページを作成すれば表示内容を固定できるので、年月が経っても重要な記事が埋もれてしまう心配がありません。
ページごとのデザイン設定ができる
「テンプレート」を選択することで、ページごとにデザインを変更することができます。選択できるテンプレートは、使用しているWordPressテーマによって異なります。
テンプレートの設定は、以前は固定ページ特有の機能でした。しかし、最近では投稿の編集画面でもテンプレートを選択できるテーマがあります。
固定ページでの作成が向いているページ
固定ページは、サイト内で重要な情報を、決まった位置に固定表示させるのに向いています。
- 問い合わせページ
- プライバシーポリシー
- サイトマップ など
投稿での作成が向いているページ
投稿は、時系列に沿って新しい順に並ぶ特徴があるので、更新頻度の高い記事の作成に向いています。
- ブログ記事
- ニュース
- お知らせ など
固定ページと投稿の違いについては、下記で詳しく解説しています。
WordPressで固定ページを作成する方法
固定ページの作成方法は、投稿の作り方と大差ありません。ただ、固定ページ特有の設定などがあるので、投稿の作成に慣れている方も以下の解説を参考にしてください。
固定ページ作成の大まかな手順とポイントを、下記にまとめました。
- 固定ページを新規追加する
- 管理画面メニューの「固定ページ」>「新規追加」をクリック
- 固定ページの内容を編集する
- 「ブロックエディタ」で編集
- 操作方法は、投稿の編集と同じ
- 固定ページ公開前の設定をする
- 固定ページでは「親子関係」を設定可能
- 固定ページを公開する
ここからは、上記手順をさらに詳しく説明します。説明がいらない場合は、次の項目に飛んでください。
固定ページを新規追加する
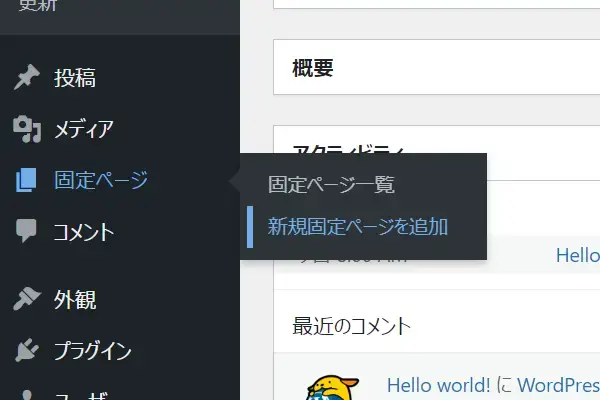
WordPress管理画面メニューの固定ページ>新規固定ページを追加をクリックします。

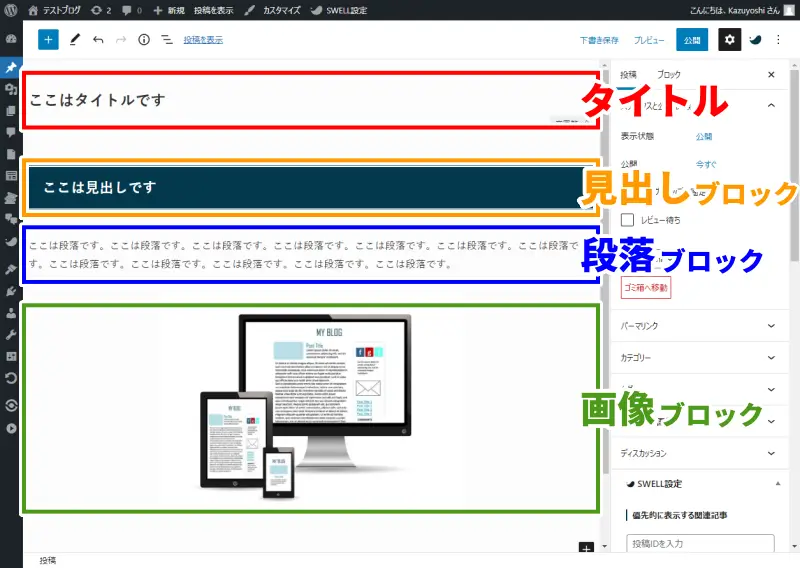
すると、固定ページの編集画面が開きます。
固定ページの内容を編集する
固定ページの内容を編集する方法は、投稿の編集方法と同じです。すでに投稿で記事を書いたことがあるなら、固定ページもスムーズに編集できるはずです。
固定ページや投稿の編集にはブロックエディタを使います。

ブロックエディタの使い方がよくわからない場合は、下記を参考にしてください。
固定ページ公開前の設定をする
以下の設定項目は、投稿の公開前設定とやり方が同じです。
- 公開日時の設定
- アイキャッチの設定
- パーマリンク(URL)の設定
上記の設定方法について、詳しい説明が必要な場合はWordPress記事の書き方をお読みください。
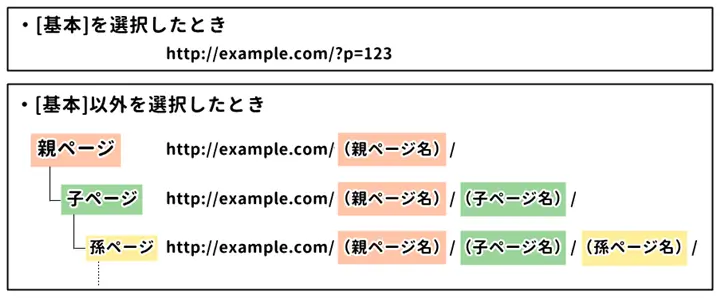
固定ページのパーマリンク(URL)
WordPressパーマリンク設定の共通設定で「基本」を選択している場合、固定ページのURLは変更できません。「基本」以外を選択している場合、親子関係にあるページのURLは階層構造となります。

次の設定項目は、固定ページ独自の設定です。
- テンプレートの設定(※テーマによっては投稿でも設定可)
- 親子関係の設定
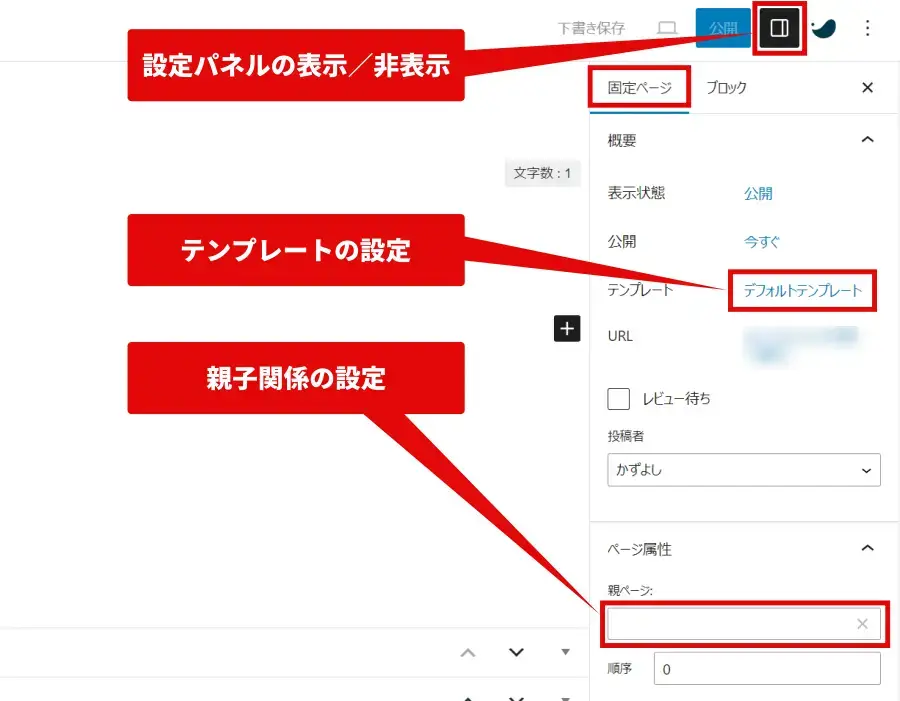
上記の設定は、いずれも設定パネルで行います。
「設定パネル」の詳しい説明を見る
固定ページ編集画面右側に、設定パネルがあります。上部の固定ページタブをクリックすると、ページ全体の設定ができます。
もしパネルが表示されていない場合は、画面右上の設定アイコンをクリックしてください。

テンプレートを設定する
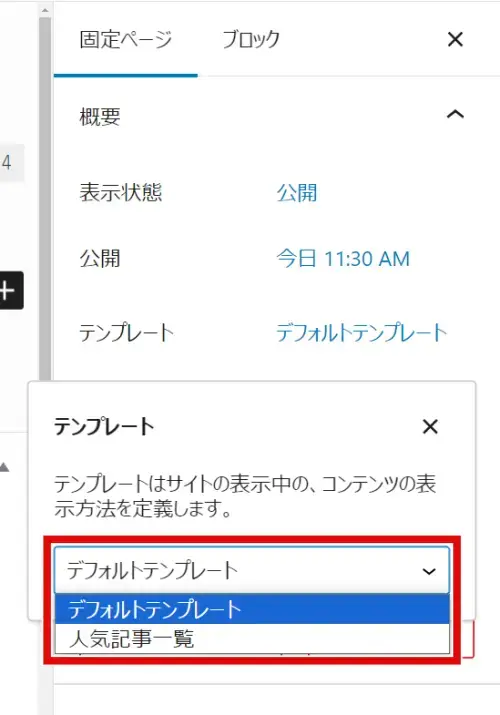
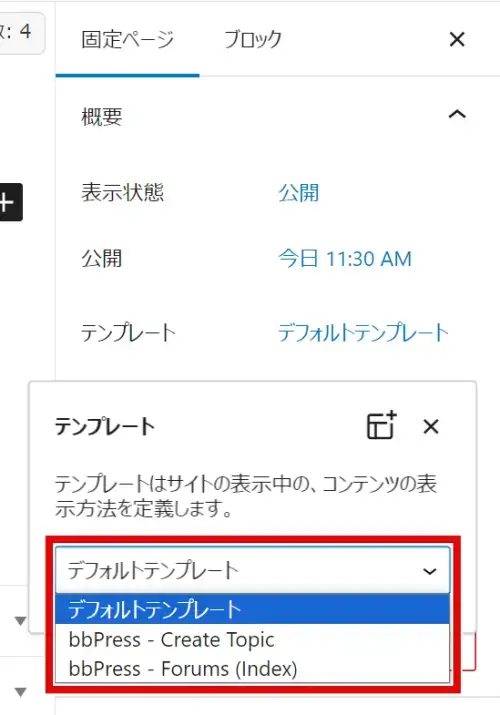
設定パネル「テンプレート」横のリンクをクリックすると、テンプレートの選択画面が表示されます。
下図のように、選択できるテンプレートは使用しているWordPressテーマによって異なります。

選択できる固定ページのテンプレート

選択できる固定ページのテンプレート
テーマによっては、投稿の編集画面でもテンプレートを選択できる場合があります。逆に、テンプレートの選択ができないテーマ(例:Twenty Twenty-One)もあります。
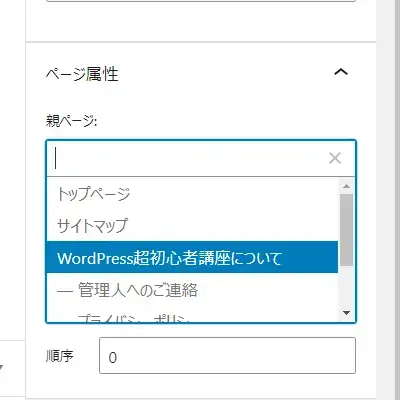
親子関係を設定する
固定ページの親子関係を指定するためには、親ページを先に公開しておく必要があります。
設定パネル「ページ属性」の親ページをクリックすると、公開済みの固定ページを選択できます。選択したページは、親ページとして機能します。

固定ページを公開する
固定ページ編集画面で右上の公開ボタンをクリックして、ページを公開します。
固定ページの使い方と設定方法
公開した固定ページにアクセスを集めるには、ちょっとした工夫が必要です。ここからは、サイト訪問者を固定ページに導くための設定について解説します。
固定ページがサイトに表示されない
固定ページを公開したのに、サイト上に表示されない……
とお悩みですか?
通常、固定ページを公開しても、新着記事の一覧などには表示されません(表示されるのは投稿のみ)。
サイト訪問者に固定ページを読んでもらうには、メニューやウィジェットを活用してページのリンクを表示させる必要があります。また、固定ページはトップページに設定することができます。
固定ページをメニューに追加する
メニューは、Webサイトの上下左右に表示される、主要コンテンツの一覧です。
メニューが表示される場所は、使っているWordPressテーマによって異なります。
WordPressのメニューは、簡単に作成できます。公開した固定ページをメニューに追加してみましょう。
メニュー画面を開く
WordPress管理画面の外観>メニューをクリックして、メニュー画面を開きます。
![管理画面[外観]>[メニュー]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-nav-menus.webp)
新しいメニューを作成する
固定ページをメニューに追加する
メニューに追加する固定ページにチェックを入れ、メニューに追加ボタンをクリックします。メニューには、固定ページだけでなく、投稿やカテゴリーページも追加できます。
![固定ページを選択し[メニューに追加]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-add-page-2.webp)
追加したい固定ページが見つからない場合は、すべて表示や検索をクリックしてみてください。
固定ページを並べ替えて保存する
固定ページの表示順を変えたい場合は、上下にドラッグして並べ替えることができます。

サブメニューとして表示させたい場合は、右にドラッグします。
最後に、画面下部のメニューを保存ボタンをクリックしてください。
メニューの表示を確認する
サイトにアクセスして、作成したメニューに固定ページが正しく表示されているか確認しましょう。
WordPressのメニューの作り方や設定の方法については、下記で詳しく解説しています。
固定ページをウィジェットに追加する
WordPressのウィジェットは、Webサイトにさまざまな「パーツ」を設置できる機能です。当サイトのサイドバーやフッターも、ウィジェットを利用しています。
ウィジェットの種類や、ウィジェットを表示する位置は、使っているWordPressテーマによって異なります。
今回は、次の2つのウィジェットに固定ページを追加する方法を紹介します。
| ナビゲーションメニュー ウィジェット | 固定ページ ウィジェット | |
|---|---|---|
| 表示するページ の選択方法 | 任意のページを選択できる | 基本的にすべての固定ページを表示する (不要なページはIDを指定して除外する) |
| 表示するページ の並べ替え方法 | ドラッグ操作で 自由に並べ替えできる | ページタイトル順など、 3種類の方法から選択する |
| 利用するシーン | 特定の固定ページだけを表示したい 投稿やアーカイブページも並べたい | ほぼ全ての固定ページを表示したい |
| カスタマイズの 自由度 | 高い | 低い |
「ナビゲーションメニュー」ウィジェット
管理画面の外観>メニューで作成したメニューを表示させることができます。表示するページの選択や並べ替えがしやすい方法です。
あらかじめメニューを作成しておいてください。メニューの作り方は、先ほど「固定ページをメニューに追加する」で紹介しました。
WordPress管理画面の外観>ウィジェットをクリックして、ウィジェット画面を開きます。
![WordPress管理画面[外観]>[ウィジェット]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-widgets.webp)
次の手順でウィジェットを追加します。
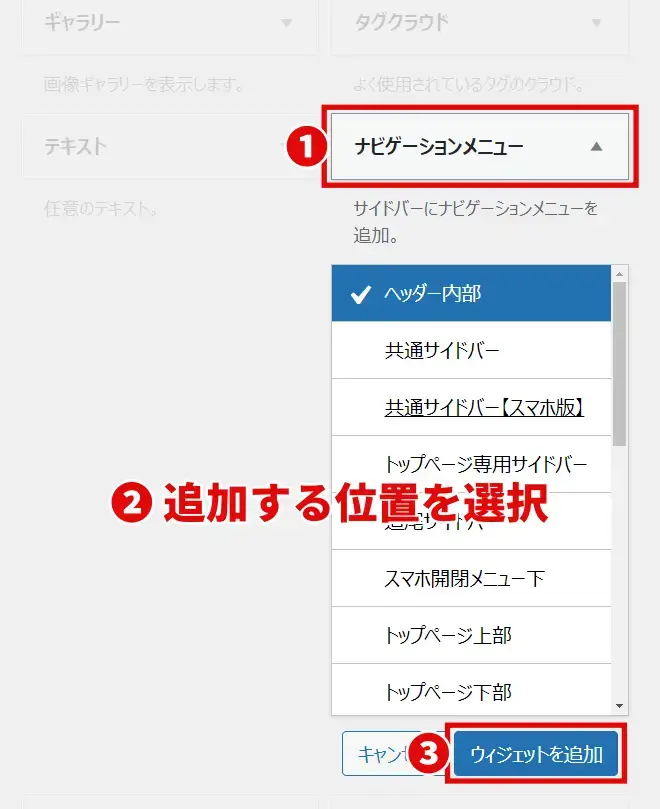
- 「利用できるウィジェット」の中からナビゲーションメニューをクリック
- ウィジェットを追加する位置を選択
- ウィジェットを追加ボタンをクリック

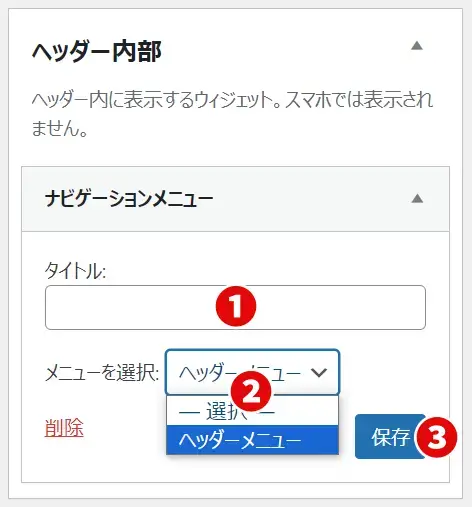
次の手順でウィジェットの設定をします。
- タイトル:ウィジェットの上部に表示するタイトルを入力(任意)
- メニューを選択:表示するメニューを選択(必須)
- 保存:保存ボタンをクリック

サイトにアクセスして、追加したウィジェットが正しく表示されているか確認しましょう。
「固定ページ」ウィジェット
WordPress管理画面の外観>ウィジェットをクリックして、ウィジェット画面を開きます。
![WordPress管理画面[外観]>[ウィジェット]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-widgets.webp)
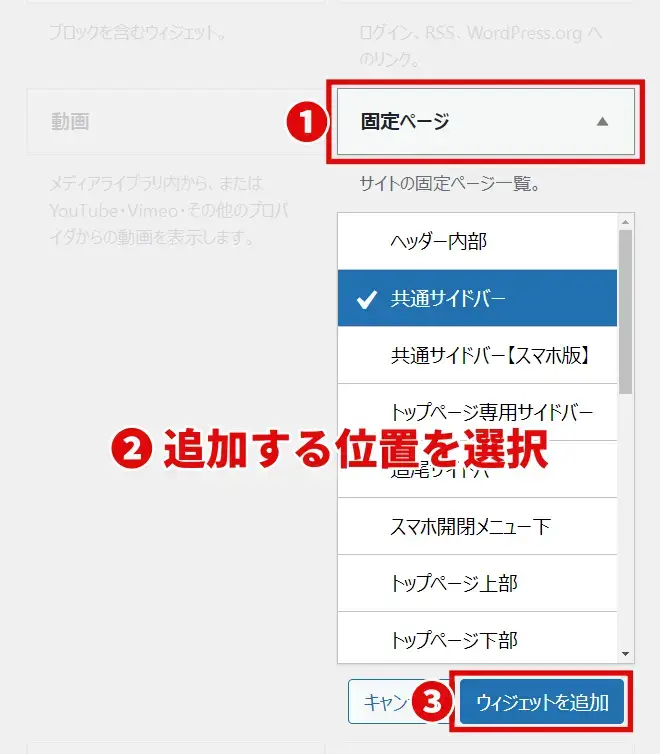
次の手順でウィジェットを追加します。
- 「利用できるウィジェット」の中から固定ページをクリック
- ウィジェットを追加する位置を選択
- ウィジェットを追加ボタンをクリック

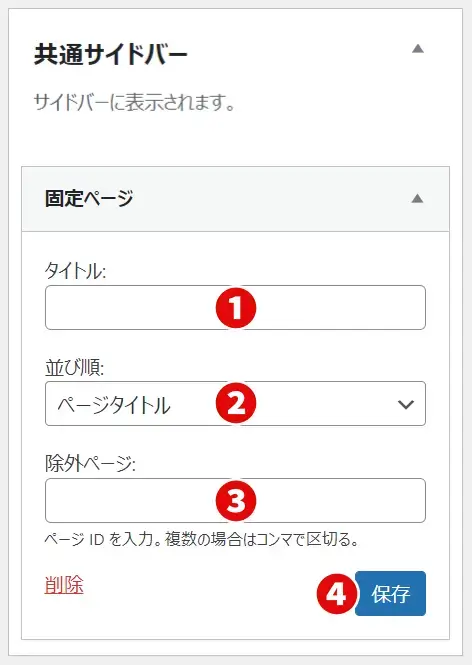
次の手順でウィジェットの設定をします。
- タイトル:ウィジェットの上部に表示するタイトルを入力(任意)
- 並び順:固定ページの並べ方を選択(必須) ※詳細は後述
- 除外ページ:表示させたくない固定ページのIDを入力(任意) ※詳細は後述
- 保存:保存ボタンをクリック

ページ順序とは
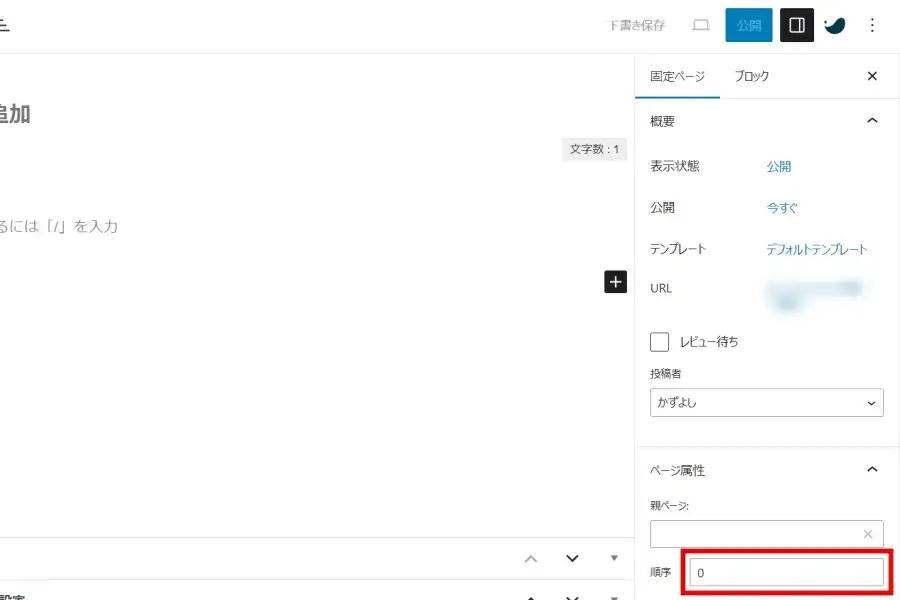
並び順で「ページ順序」を選択すると、固定ページ編集画面で設定した順序が反映されます。固定ページの順序は、下図の赤枠部分で設定できます。

ページIDとは
ページIDは、固定ページごとに自動で割り当てられる固有の数値です。ページごとのIDは、固定ページ編集画面のURLで確認できます。
例えば、編集画面のURLが
「https://example.com/wp-admin/post.php?post=123&action=edit」
の場合、IDは「123」です。
サイトにアクセスして、追加したウィジェットが正しく表示されているか確認しましょう。
ウィジェットの使い方については、下記で詳しく解説しています。
固定ページをトップページに設定する
次の手順で、固定ページをトップページに設定することができます。
WordPressでは、トップページのことを「ホームページ」と表記します。
WordPress管理画面メニューの設定>表示設定をクリックします。
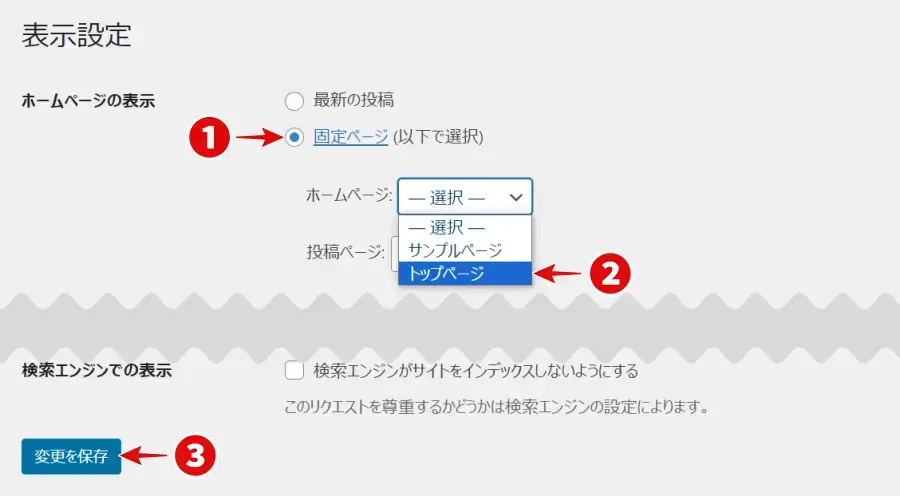
次の手順で、固定ページをホームページに指定します。
- ホームページの表示:「固定ページ」をチェック
- ホームページ:トップページに指定したい固定ページを選択
- 保存:「変更を保存」ボタンをクリック

サイトのトップページにアクセスして、正しく設定できているか確認しましょう。
さらに詳しい説明は、下記でお読みいただけます。
固定ページを再編集・削除する方法
作成済みの固定ページを再編集・削除するには、固定ページの一覧画面から操作できます。
固定ページの一覧を表示する
固定ページの一覧画面を開くには、管理画面メニューの固定ページをクリックします。
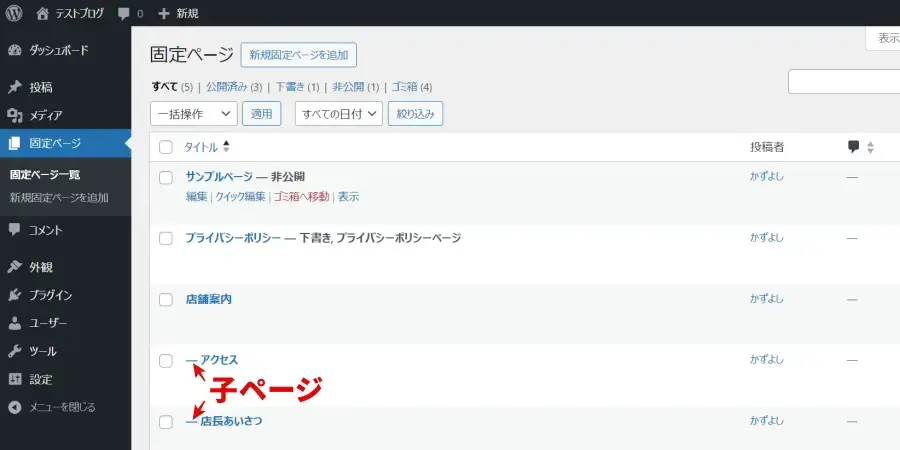
固定ページの一覧には「公開済み」のページだけでなく、「下書き保存」したページや「非公開」に設定したページなども含まれます。また、子ページ名の先頭には「-」が表示されます。

固定ページを再編集する
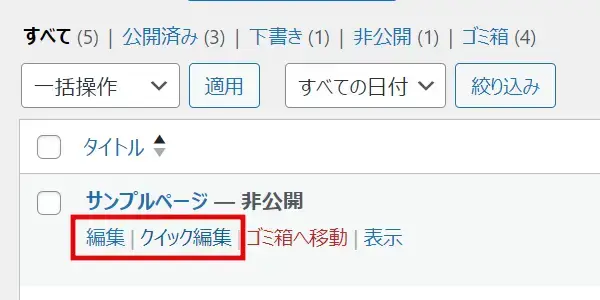
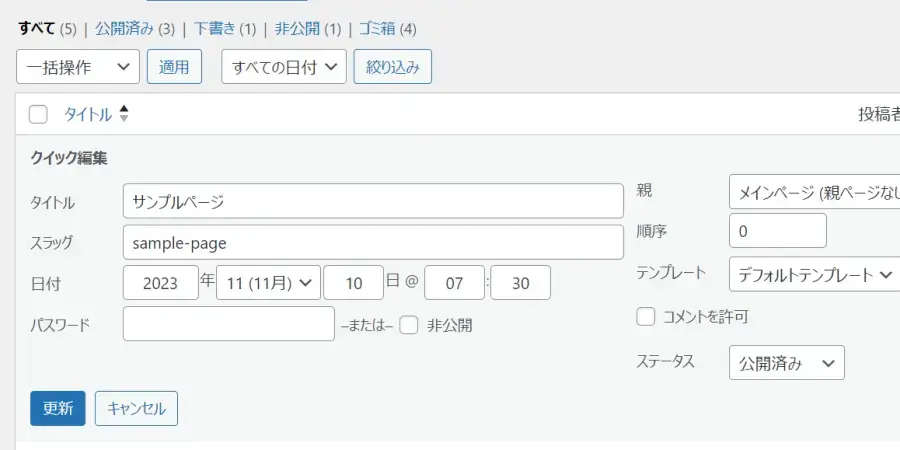
編集したい固定ページのタイトルにマウスカーソルを合わせ、編集またはクイック編集をクリックします。

クイック編集画面では本文を編集することはできませんが、タイトルなどを修正するときに便利です。

クイック編集画面で何かを変更した場合は、更新ボタンをクリックしてください。
固定ページを削除する
固定ページのタイトルにマウスカーソルを合わせゴミ箱へ移動をクリックすると、固定ページを削除できます。

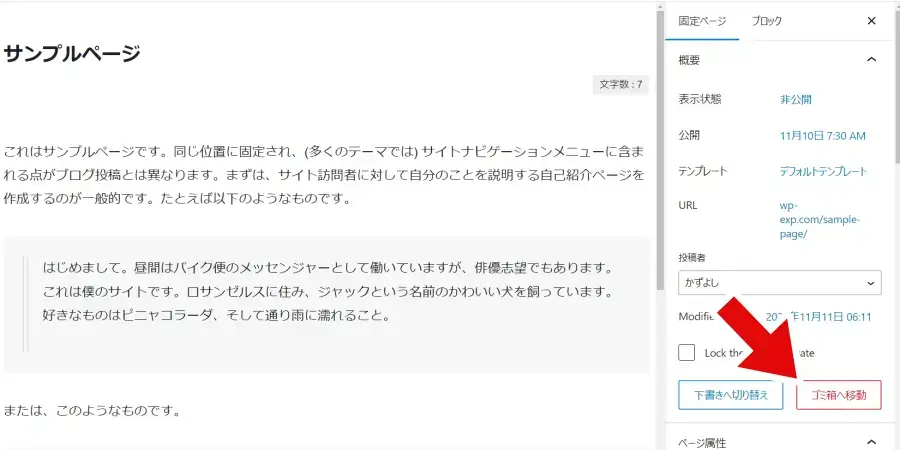
固定ページの編集画面でも削除できる
固定ページ編集画面の設定パネルにも、ゴミ箱へ移動ボタンがあります。

削除した固定ページを復元する
削除した固定ページは、次の手順で復元できます。
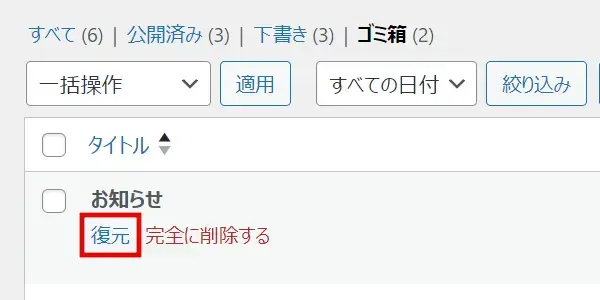
- 固定ページ一覧上部のゴミ箱をクリック
- ページのタイトルにマウスカーソルを合わせ、復元をクリック

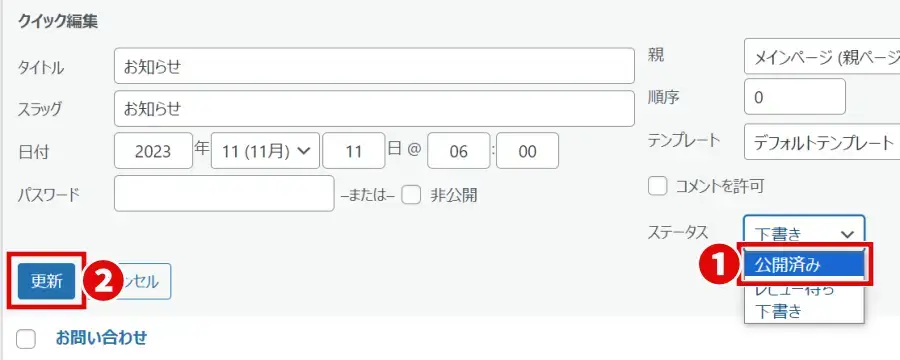
復元した固定ページは「下書き」の状態です。ネット上に公開するには、クイック編集画面のステータスで公開済みを選択し、更新ボタンをクリックしてください。

固定ページを複製する
WordPressの標準機能では、固定ページを自動で複製することはできません。
固定ページを簡単に複製する方法には、次の2つがあります。
- コンテンツをコピペする
- プラグインを使う
コンテンツをコピペして複製する
次の手順で固定ページを複製できます。複製するページ数が少ない場合におすすめの方法です。
複製元の固定ページの内容は、次の手順でコピーできます。
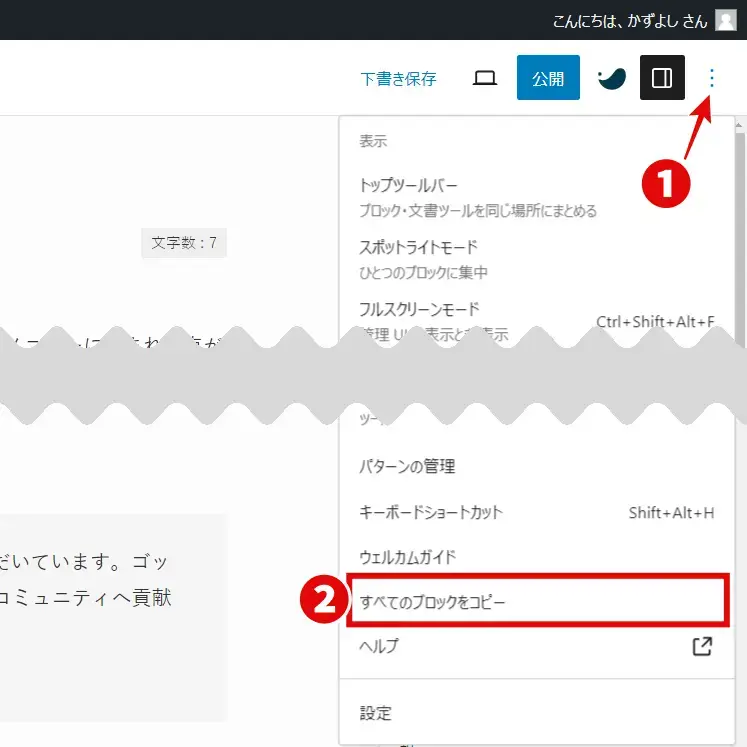
- 固定ページ編集画面右上のオプション(︙)をクリック
- すべてのブロックをコピーをクリック

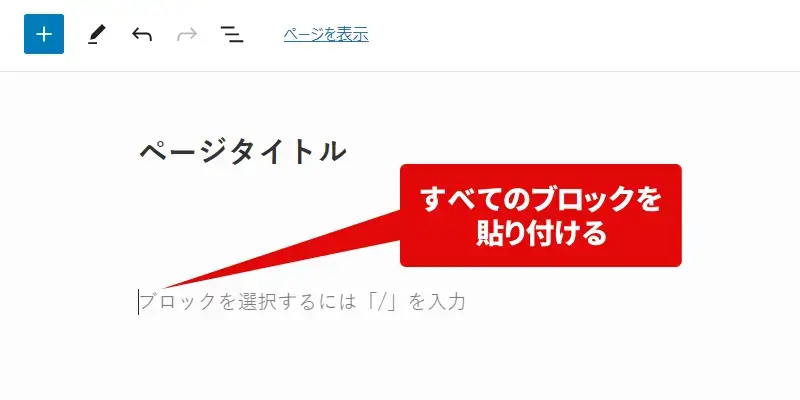
STEP1でコピーした内容を、STEP2の固定ページに貼り付けることで複製できます。

プラグインを使って複製する
固定ページや投稿を複製できるプラグインがあります。複製するページ数が多い場合におすすめです。
次のプラグインが人気です。
上記のプラグインは、いずれもWordPressの公式プラグインです。
公式プラグインとは
WordPress公式のプラグインチームによって審査されたプラグインです。ガイドラインの基準を満たしたプラグインだけが登録されているので、セキュリティ面で安心できるメリットがあります。

公式プラグインは導入が簡単!WordPress管理画面でインストールと有効化をすることができます。プラグインの使い方は、下記を参考にしてください。
WordPressの固定ページまとめ
WordPressの固定ページは、サイト内で独立したページを作る機能です。「お問い合わせ」「プライバシーポリシー」「サイトマップ」など、主要な情報を固定表示させるのに適しています。
固定ページは、次の手順で作成できます。
- 固定ページを新規追加する
- 固定ページの内容を編集する
- 固定ページ公開前の設定をする
- 固定ページを公開する
固定ページの編集は、ブロックエディタを使います。投稿でいくつか記事を書いたことがあるなら、固定ページもスムーズに作成できるはずです。
通常、固定ページを公開しても、新着記事の一覧などには表示されません。サイト訪問者に固定ページを読んでもらうには、次の作業が必要です。
- メニューやウィジェットを活用してページのリンクを表示させる
- 固定ページをトップページに設定する
固定ページの一覧を開くと、固定ページの再編集や削除ができます。一覧画面には、公開済みのページだけでなく、下書き状態や非公開のページ、削除済みの固定ページが表示されます。
WordPressに固定ページを複製する標準機能はありません。以下の方法で複製してください。
- コンテンツをコピペして複製する
- プラグインを使って複製する
固定ページは、サイト内で重要なコンテンツを作るための機能です。使い方や設定方法をマスターして、固定ページをよりよいサイト作りに活用してください。


![メニュー名を入力し[メニューを作成]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-title.webp)






