WordPressでブログを開設してみたものの、
- 記事編集のしかたが分からない…
- ブロックの扱い方が難しい…
こんなお悩みを解決できるよう、記事の書き方を分かりやすく解説します!
こんにちは。かずよしといいます。2010年からWordPressでブログを書いています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressで記事を書く様子を、たっぷりの図解でお見せします。
本記事で紹介する基本的な操作をマスターすれば、効率よく記事を書けるようになります。ぜひ最後まで読んでみてくださいね。
長文なので、ブックマークしていただくのがオススメです
本記事は、WordPressの基本的な記事編集のやり方を網羅しています。
- ブログ記事でどんなことを書くべきか
- 記事を書く前にどんな準備をすべきか
など、ブログ記事の書き方については下記を参考にしてください。読みやすい文章の書き方や、SEOに強い記事の書き方について解説しています。
まだブログを開設していない場合は、WordPressの始め方を参考にしてください!
WordPressで記事を書くための基礎知識
WordPressでブログ記事を書き始める前に、次の3つの「違い」について理解しておきましょう!
投稿と固定ページの違い
WordPressでページを作成する機能には、「投稿」と「固定ページ」の2種類があります。
投稿
更新頻度の高い記事
- ブログ記事
- ニュース
- お知らせ など
固定ページ
定位置に表示させるページ
- 問い合わせページ
- プライバシーポリシー
- サイトマップ など
上記の通り、日々の更新に利用するのは「投稿」のほうです。本記事では、投稿の書き方について解説します。
投稿と固定ページとでは機能に少し違いはありますが、編集方法はほぼ同じです
ブロックエディタとクラシックエディタの違い
WordPressのエディタには、以下の2種類があります。
- ブロックエディタ(こちらがおすすめ)
- クラシックエディタ
※「エディタ」とは、記事を編集する機能のことです。
ブロックエディタ(こちらがおすすめ)

ブロックエディタは、WordPress バージョン 5.0 から標準搭載されたエディタです。あなたが最近WordPressを始めたのなら、特に設定をしなくてもブロックエディタを使えます。
WordPress 5.0 は、2018年12月に公開されたバージョンです。
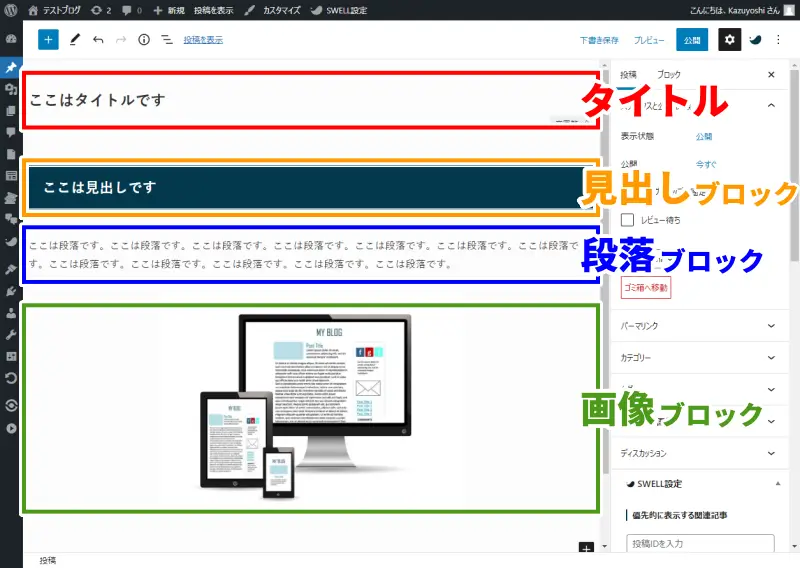
上の画像のように、見出しや段落、画像などの要素を「ブロック」単位で管理するのが特徴です。
各要素を並べ替えたり、レイアウトを変更したりするには、通常なら専門知識が必要です。しかし、ブロックエディタなら直感的に操作することができます。
クラシックエディタ

クラシックエディタは、旧タイプの編集画面です。最新版のWordPressでは、プラグインを導入しなければクラシックエディタを使うことはできません。
プラグインは、WordPressの機能を拡張できる「オプション」のようなものです。
クラシックエディタは、HTMLやCSSの専門知識がある人に向いています。ブログ初心者向けのエディタではないということですね。
さらに、クラシックエディタはサポート終了の可能性があるため、利用はおすすめしません。サポートが終われば新しい機能は追加されないし、セキュリティの改善もされなくなるからです。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
Classic Editor – WordPress プラグイン | WordPress.org 日本語
なので、クラシックエディタを使い続けると将来的に不便になってしまうかもしれません。
古い情報に注意!
これからWordPressで記事を書き始めるなら、ブロックエディタを使うのがおすすめです。
クラシックエディタの使い方を解説しているサイトや本は、情報が古いかもしれないので注意してください。
本記事では「ブロックエディタ」を使って記事を書く方法を解説します。
利用環境による編集機能の違い
ブロックエディタの表示内容は、WordPressの利用環境によって異なります。
今回は、次の条件で検証したWordPress記事の書き方を解説します。
- WordPress:バージョン 6.2.2
- テーマ:SWELL(バージョン 2.7.6.2)
- プラグイン:SEO SIMPLE PACK(バージョン 3.2.0)など
- PC:Windows
「本記事で登場する図解」と「実際の画面表示」とが違うかもしれませんが、基本的な操作方法は同じです
上記の「テーマ」とは、WordPressで使えるデザインテンプレートのことです。
本サイトで使用しているテーマは「SWELL」です。簡単にデザインを整えられて装飾もしやすいので、初心者ブロガーさんにおすすめですよ!
\ デモサイトを見れます /
WordPressで記事を書く前に準備すること
記事を書き始める前にしっかり準備をしておかないと、スムーズなブログ運営が難しくなります。以下の3つの準備をしてから、記事を書くようにしましょう!
1. サイト設計をする
ブログの集客力や収益性を上げるには、サイト設計をやってから記事を書くべきです。
サイト設計とは、ブログに必要な記事を分類・整理しておくこと。ブログを書き始める前にやっておくことで、次のメリットがあります。
- ブログの発信軸がブレるのを防ぐ
- 読者の幅広いニーズに応えられる
- 商品やサービスの購入率が高まる
ブログが初めての人でも簡単にサイト設計できる方法を、記事にしました。上記のメリットについても解説しているので、ぜひ参考にしてください。
2. カテゴリーを作成する
サイト設計が終わったら、ブログに必要な「カテゴリー」を作成しておきましょう。
カテゴリーは、投稿を分類するための機能です。WordPress管理画面の投稿>カテゴリーから作成できます。

カテゴリーの作成方法がわからない場合は、下記ページを参考にしてください。
ここまでお伝えした「サイト設計」「カテゴリー設定」については、ブログ全体についての準備でした。次の「記事構成」については、1つ1つの記事を書く前にやるべき準備です。
3. 記事の構成を決める
記事を書き始める前に、構成(=見出し)を決めることが大事です。
見出しは記事の「骨格」となる部分。その骨格に、文章などで「肉付け」をするイメージを持っておくと、記事が書きやすくなります。
構成をしっかり決めておくと、筋の通ったわかりやすい記事を書けますよ
記事構成を決めるには、次のステップが必要です。
- 記事のコンセプトを決める
- キーワードを選定する
- 読者の検索意図を理解する
- 記事のターゲットを決める
- 記事のタイトルと構成を決める
具体的な手順は、ブログ記事を書く前の準備|読みやすい記事がスラスラ書ける方法をお読みください。
準備ができたら、さっそく記事を書きましょう!WordPressブログの記事を書く手順は、以下の3ステップです。
【記事の書き方】STEP1. 新規投稿画面を開く
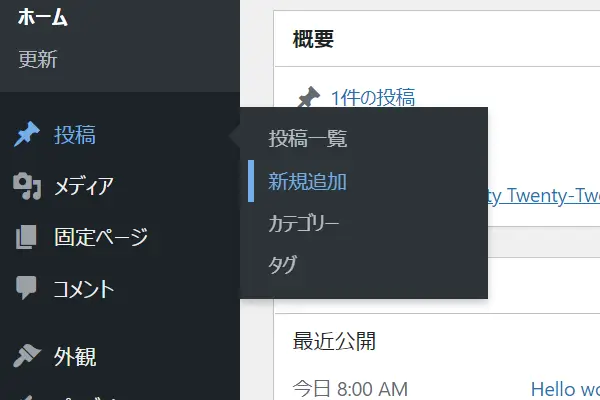
投稿機能を使って、新しい記事を作ります。WordPress管理画面メニューの投稿>新規追加をクリックします。

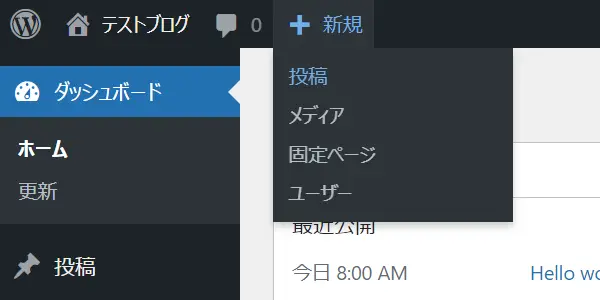
新規投稿画面は、ツールバーの「新規」>「投稿」からもアクセスできます。

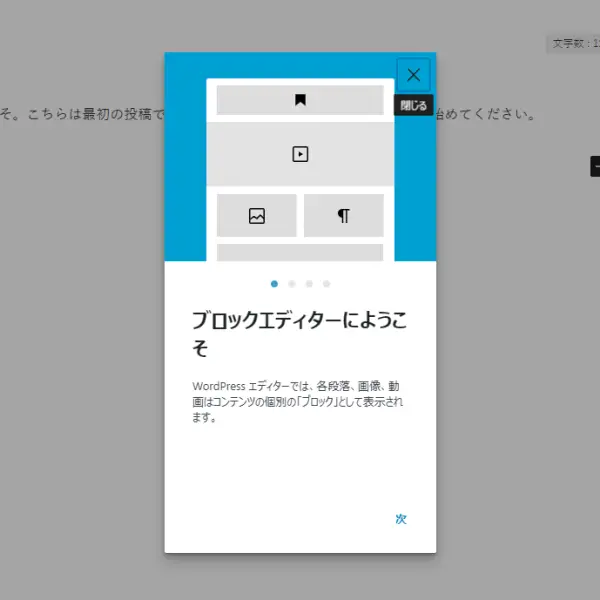
初めてブロックエディタを利用する場合は、下図のようなガイドが表示されます。今回はいったん閉じます。

ガイドは再表示させることができます。画面右上「オプション(︙)」→「ウェルカムガイド」の順にクリックしてください。
【記事の書き方】STEP2. 記事の内容を入れる
記事の中身を入れていくステップです。
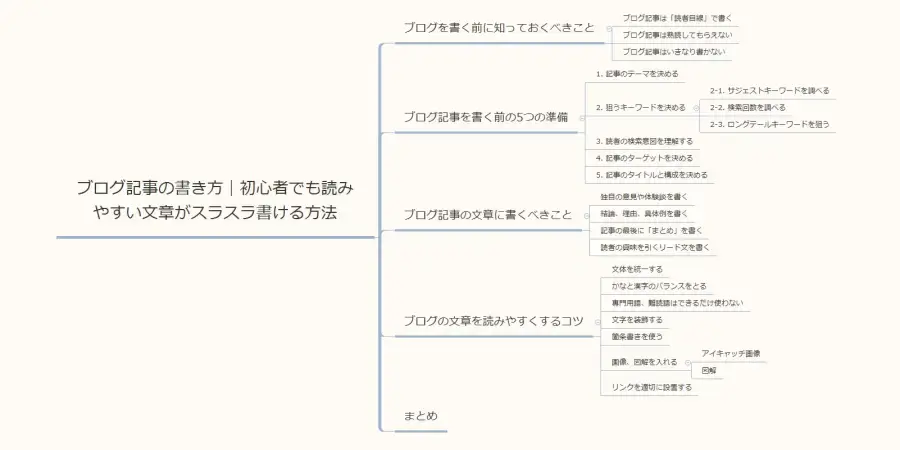
「ブログ記事の書き方」に掲載したタイトルや記事構成を使って実演しますよ。

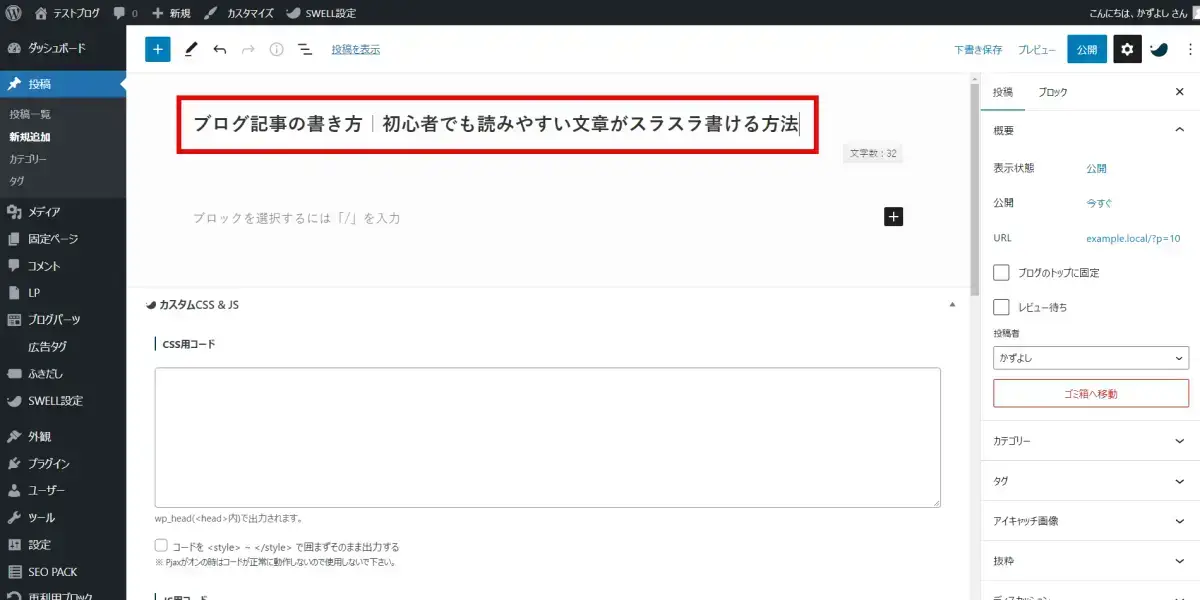
記事のタイトルを入力する
まず、記事のタイトルを入力しておきましょう。「このタイトルについての内容を書くんだ!」という意識づけになります。
今回は「ブログ記事の書き方|初心者でも読みやすい文章がスラスラ書ける方法」と入力しました。

記事タイトルを作るコツ
タイトルの作り方には様々なテクニックがありますが、まずは次の3つを意識してみてください。
- 選定したキーワードを入れる
- 読者が知りたい内容を入れる
- 30文字前後にする
今回の例「ブログ記事の書き方|初心者でも読みやすい文章がスラスラ書ける方法」の場合……
- 選定したキーワード:
「ブログ 記事 書き方」 - 読者が知りたい内容:
初心者でも読みやすい文章が書ける方法 - 文字数:
32文字
読者の目を引く、魅力的なタイトルを目指しましょう!検索結果などでクリックされやすくなります。
どうしてもタイトルが決まらない場合は仮タイトルでもOKです
修正はいくらでもできますよ
キーワード選定のやり方については、下記を参考にしてください。
記事に見出しを付ける
ブログ記事の「見出し」には、大切な役割が2つあります。
- ブログ読者に記事の「要点」を伝える
- 検索エンジンにページの「構造」を伝える
見出しは、多くのブログで太字や大きい文字サイズなどで表示されますよね。視覚的な装飾を使って、ブログ読者に記事の要点をわかりやすく伝えているんですね。
見出しを単なる装飾目的で使うのはNGですよ
さらに、見出しには検索エンジンにページ構造を伝える役目もあります。SEO(検索エンジンで上位表示させる対策)において、見出しを正しく使うことはとても重要です。
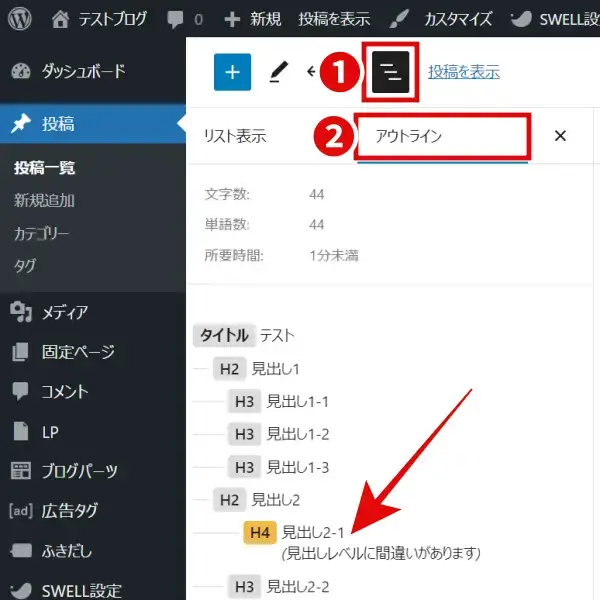
見出しの「レベル」に注意!
Webページの見出しには、H1~H6の6段階があります。数字が小さくなるほど、見出しのレベル(重要度)は高くなります。
このうち、最も重要度の高い「H1」は記事タイトルに使うのが一般的です。
本文中では、H2以降の見出しを順番に注意しながら使ってください。例えば、「H2」の次に「H4」を使う(H3を飛ばす)のは、正しい使い方ではありません。
「H5」や「H6」は、あまり使われません。
見出しを入れるためには「見出しブロック」を使います。一般的な使い方では、見出しの数だけブロックを追加して、各ブロックに見出しの内容を入力していきます。
しかし、今回の書き方のようにあらかじめ記事構成(見出し)を決めている場合は、もっと効率的なやり方があります。
時短になるので、ぜひ試してみてくださいね
見出しを効率的に追加する方法
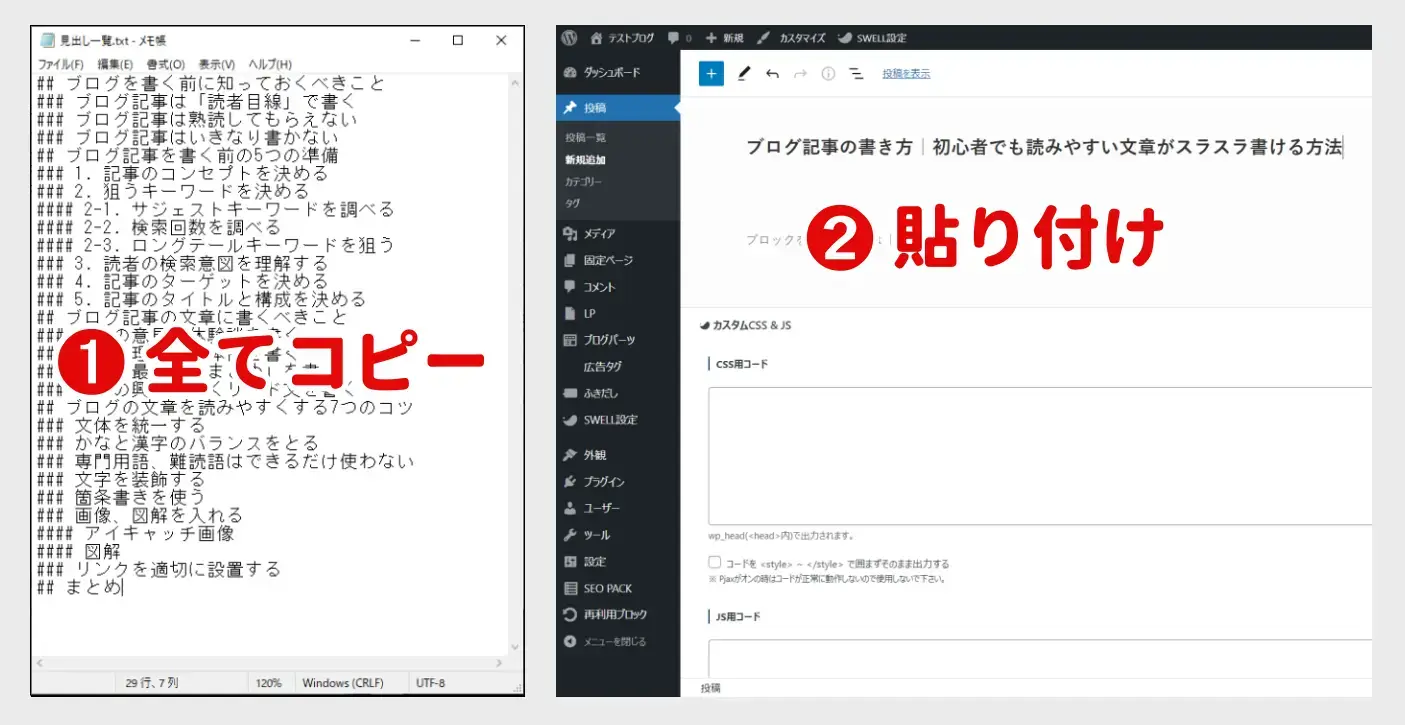
❶ テキストエディタ等で見出し一覧を作る
まず、テキストエディタ(Windowsなら「メモ帳」アプリなど)に見出しの内容を入力します。このとき、次の点に注意してください。
- 見出しごとに改行する
- 見出しの先頭に、以下の記号を入力する
- H2:「## 」(半角の#2個と半角スペース)
- H3:「### 」(半角の#3個と半角スペース)
- H4:「#### 」(半角の#4個と半角スペース)
❷ ブロックエディタにコピペする
上記の内容をコピーし、ブロックエディタに貼り付けるだけで、見出しブロックに自動変換されます。

通常の貼り付け方でうまくいかない場合は、Ctrl + Shift + V キーを押してください。
見出しレベルの間違いを確認する方法
画面左上の「ドキュメント概観」アイコン→「アウトライン」の順にクリックすると、見出しレベルに誤りがないかをチェックできます。

見出しを利用した「目次」の自動生成
記事に付けた見出しをもとに、目次を自動生成することができます。目次を生成するための方法には、主に次の2つがあります。
- テーマ独自の機能を使う
- プラグインを追加する
ちなみに本記事の目次は、テーマ「SWELL」独自の機能によって自動生成されています。
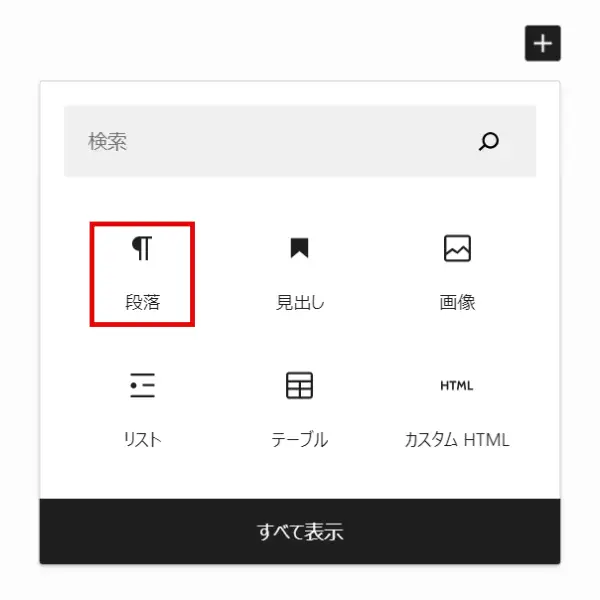
記事の本文を書く
本文を入力するには「段落」ブロックを使います。

文章が延々と続くブログ記事は、読みづらいですよね。本文は、1~2文ごとに段落を分けると見やすくなりますよ。
- 段落を分ける
-
文章を区切りたい場所でEnterを押す
- 改行する
-
文章を区切りたい場所でShift + Enterを押す
文章を装飾する方法は、後ほど紹介しますね
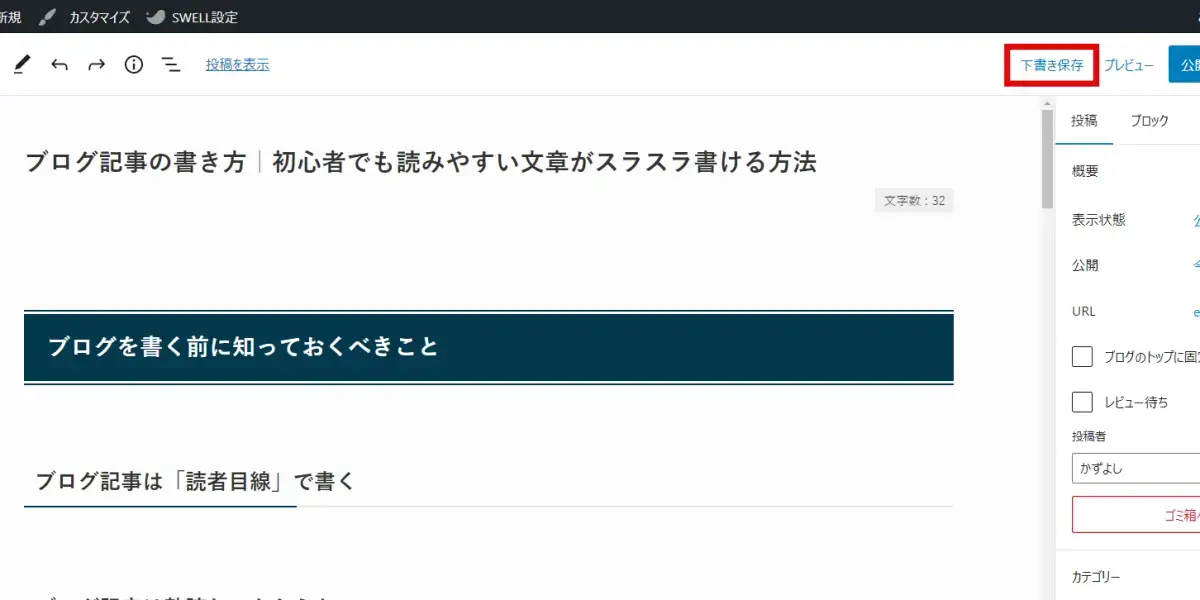
こまめに「下書き保存」しよう
PCのフリーズや停電などのアクシデントに備えるため、記事を書いている間はこまめに下書き保存することをオススメします。
画面右上の「下書き保存」をクリックするだけでOKです。

記事に画像を入れる
文字だらけの記事では、読者を飽きさせてしまいます。
解決策の1つが、画像を入れること。多くのブログで、見出しの下などに画像がありますよね。

記事に画像を入れたいときは「画像ブロック」を追加します。
新しい画像を入れるときは「アップロード」ボタンをクリックします。一度アップロードした画像を使うときは「メディアライブラリ」から呼び出せます。

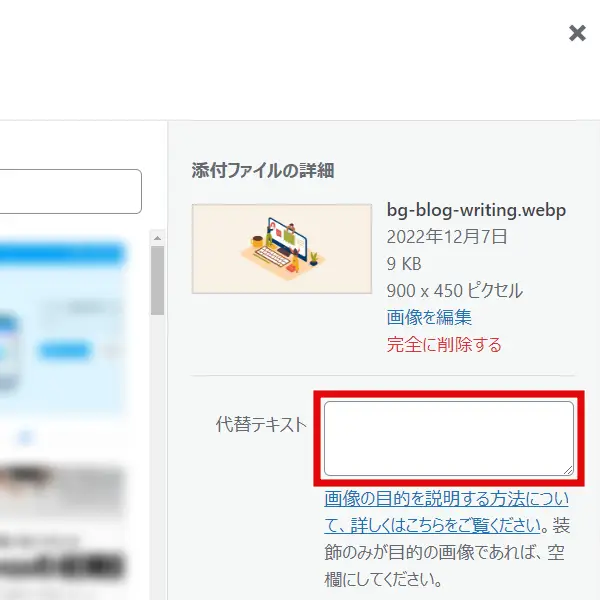
代替テキストには、次の大事な役割があります。
- 何らかの理由で画像が表示できないとき、その代わりとなる文字を表示する
- 視覚障害者に対応するため、音声ブラウザで読み上げられる
- 検索エンジンに画像の情報を伝える

代替テキストには、画像の内容を簡潔に表す内容を入力するのが基本。しかし、単なる装飾が目的の画像には、代替テキストの入力は不要です。
画像ブロックでは、画像の配置やスタイルなどの設定変更ができます。詳しいやり方は、下記で説明しています。
他にも、画像を挿入できるブロックがあります。下記ブロックについては、記事に画像を挿入する方法で解説してます。
- 画像
-
1つの画像を表示
- ギャラリー
-
複数の画像を並べて表示
- カバー
-
画像の上にテキストを表示
- メディアとテキスト
-
画像とテキストを横並びで表示
記事にリスト(箇条書き)を入れる
何かの項目を箇条書きにしたり、順序を表現したりするときは「リストブロック」を使います。リストを使うことで、ただ文字を羅列するよりも情報を見やすく整理できます。
少ない文字数で要点を簡潔に伝えることができますね
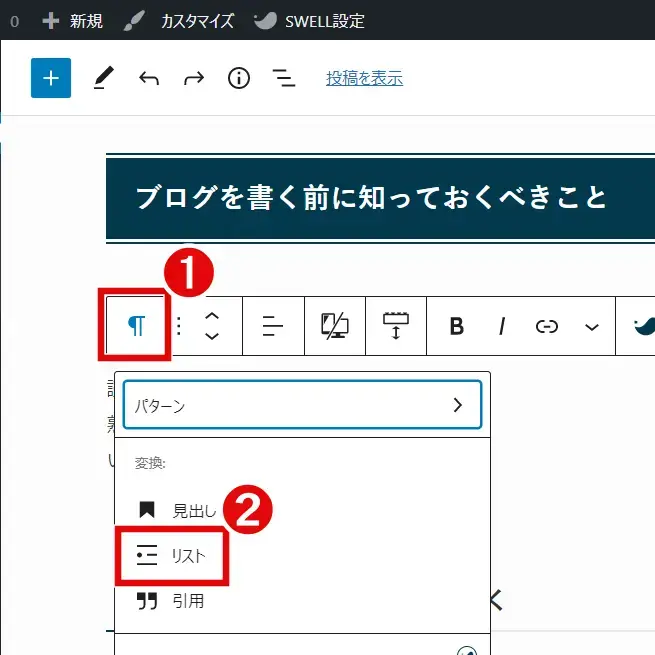
リストのブロックを新しく追加してもいいのですが、ここでは段落ブロックをリストブロックに変換するテクニックを使ってみましょう。
ブロックの種類を変換する
ブロックのすぐ上(または画面上部)に「ブロックツールバー」があります。左端のアイコンをクリックすると、ブロックの種類を変更することができますよ。

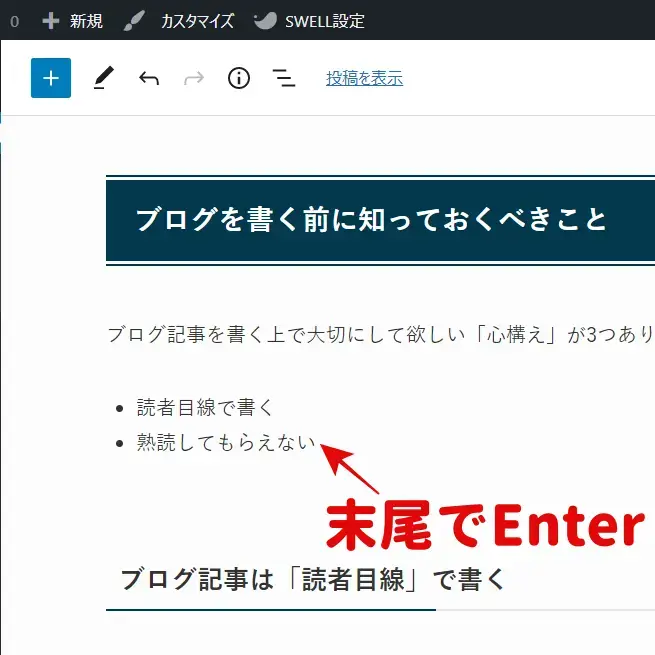
リスト項目を追加する
リスト項目を追加するには、項目の末尾でEnterを押します。

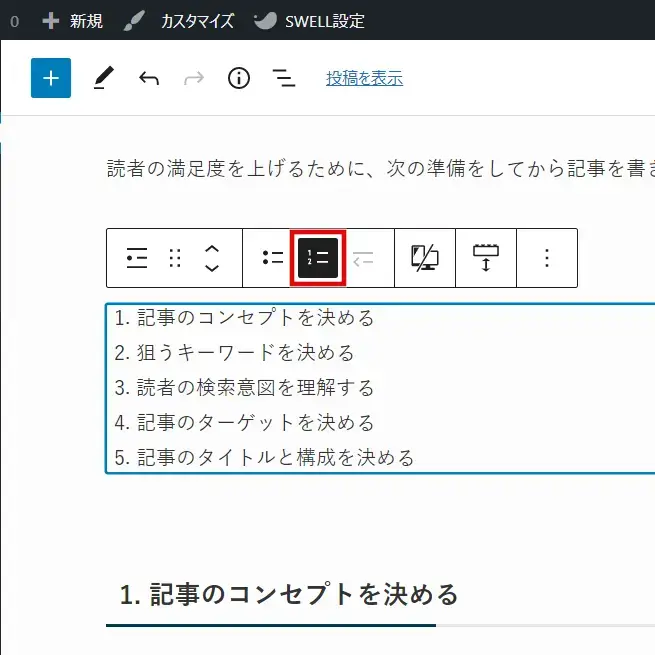
リストに番号をつけたい
項目の順番を表現したい場合は、順序付きリストアイコンを選択します。

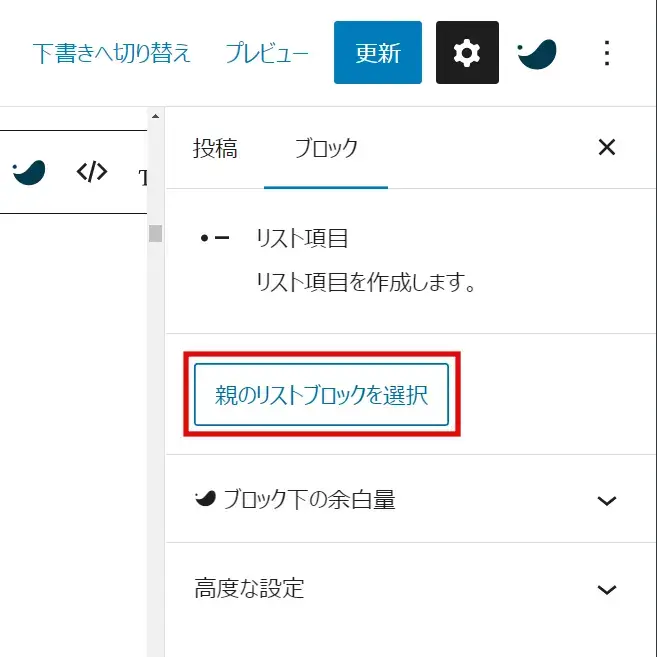
上記アイコンが表示されない場合は、「リスト項目」が選択された状態かもしれません。画面右側の設定パネルで親のリストブロックを選択をクリックしてください。

リストブロックの使い方は、下記ページで詳しく紹介しています。
記事にリンクを設置する
1つの話題について長文になってしまう場合は、詳しく書かれた別のページを読んでもらいましょう。あまりにもダラダラ書いてあると、読者は飽きてしまいますからね。
別のページを読んでもらうには、下記どちらかのリンクを貼ります。
- 内部リンク:ブログ内の別記事にリンク
- 外部リンク:他のサイトにリンク
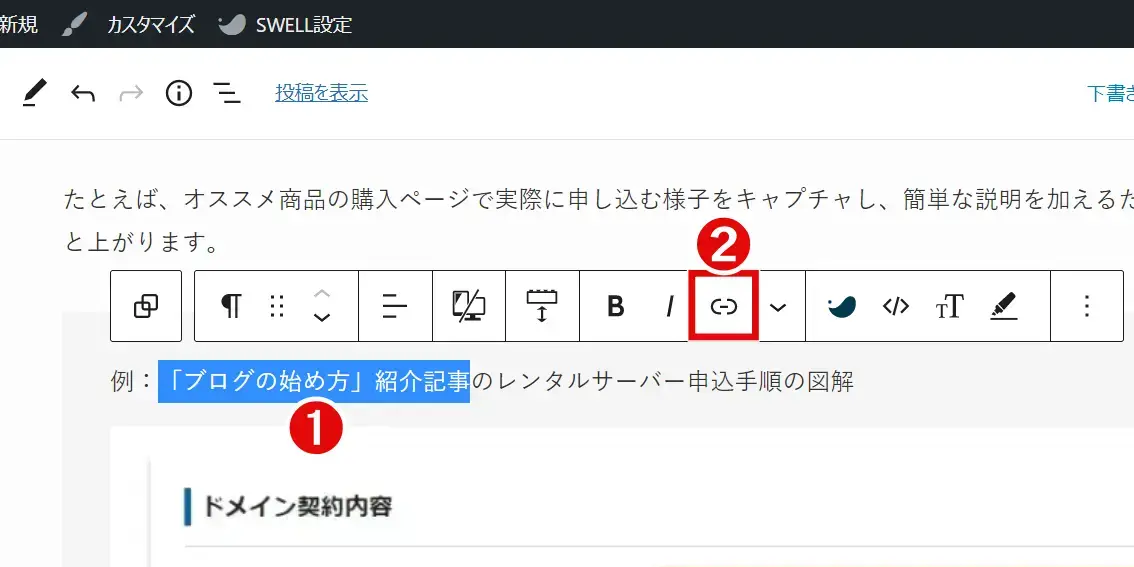
上記どちらのリンクも、まずはリンクを設定したい文字列を選択して、リンクアイコンをクリックします。

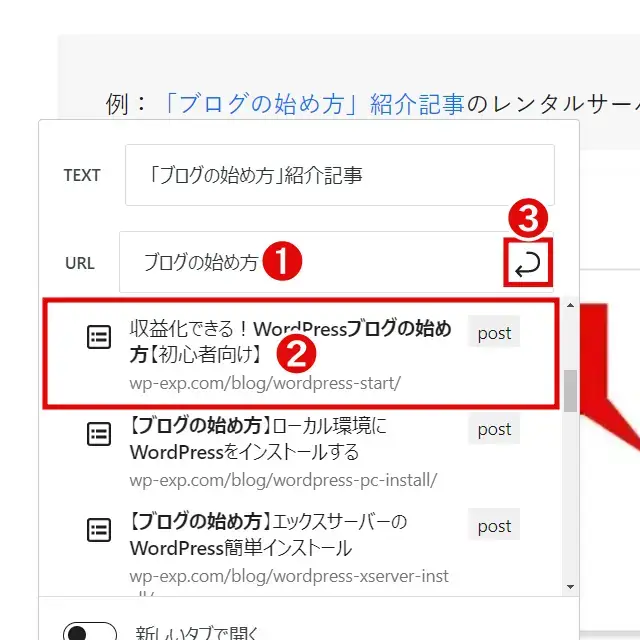
内部リンクの貼り方
内部リンクを指定する場合は、記事タイトルの一部を入力することでリンク先を検索できます。

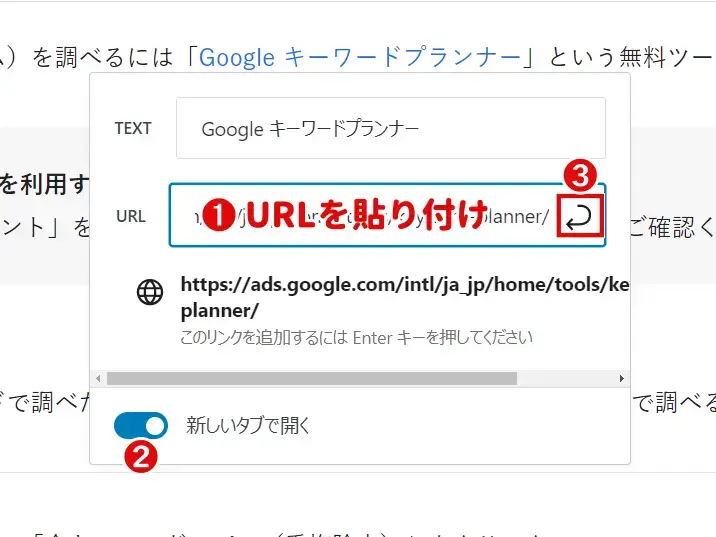
外部リンクの貼り方
外部リンクは、URLをコピペするといいです。新しいタブで開くのが一般的です。

ブログのPV数や利便性を高めるには、リンクを適切に使いましょう!
上記の他にも、いろんなリンクの貼り方があります。詳しくは、下記をどうぞ。
記事にテーブル(表)を入れる
「テーブル」ブロックを使うと、簡単に表を書くことができます。
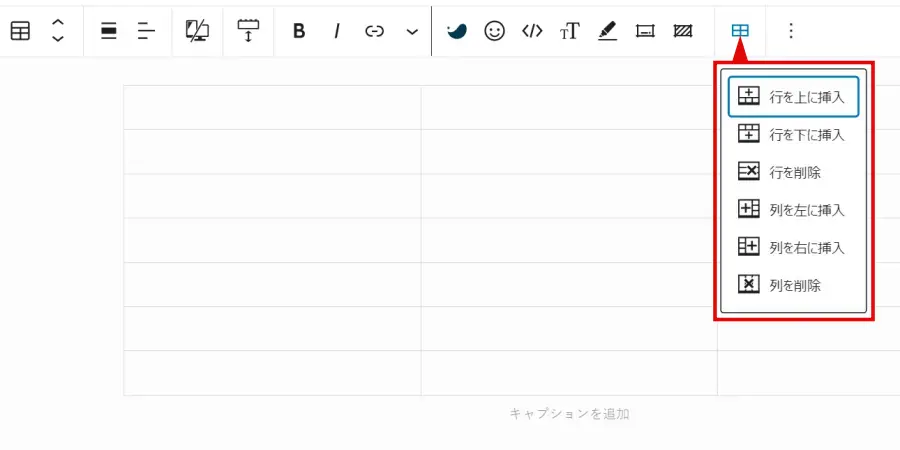
テーブルブロックを追加したら、行や列の数を選択します。

行や列は、後から追加や削除をすることができますよ
あとはテーブルの内容を入力するだけ。入力したテキストを装飾したり、リンクを貼ったりすることもできます。

記事に引用を入れる
情報を補足したり、記事の説得力を上げたりするには、正確な情報を「引用」をするのが有効です。
もちろん、なんでもかんでも好き勝手にコピペしていいわけではありません。文化庁が公表している資料に、以下の条件に該当するときは他人の著作物等を引用できる、とあります。
著作権テキスト | 文化庁
- すでに公表されている著作物であること
- 「公正な慣行」に合致すること(例えば、引用を行う「必然性」があることや、言語の著作物についてはカギ括弧などにより「引用部分」が明確になっていること。)
- 報道、批評、研究などの引用の目的上「正当な範囲内」であること(例えば、引用部分とそれ以外の部分の「主従関係」が明確であることや、引用される分量が必要最小限度の範囲内であること)
- 「出所の明示」が必要(複製以外はその慣行があるとき)
上記の引用には、WordPressの標準機能「引用ブロック」を使っています。
引用ブロックを使うことには、次のメリットがあります。
- 「引用文」や「引用元」を簡単に入力できる
- 見た目のデザインが他の文章と異なるので、引用部分を明確化できる
引用ブロックのデザインは、使っているテーマによって異なります
記事にYouTubeやX(Twitter)を埋め込む
外部サービスの機能をWebページ上で利用可能にする操作のことを「埋め込む」と言います。
例えば、YouTubeの動画をブログ記事に埋め込むと、読者はYouTubeのサイトに移動することなく動画を視聴することができます。
- 埋め込むコンテンツのURLをコピー
- ブロックの新規追加
- URLを貼り付け
YouTubeやX(Twitter)を埋め込む手順の詳しい説明は、下記をお読みください。
記事にブログカードを設置する
ブログカードとは、リンク先の情報をまとめて表示する埋め込み形式のことです。
ブログカードの表示例
WordPressで作成された記事なら、URLをコピーして以下のブロックに貼り付けるだけで、ブログカードが自動生成されます。
- 「WordPress」ブロック
- 「埋め込み」ブロック
ブログカードの作り方についての詳しい説明は、下記をお読みください。
上のブログカードは、SWELLの「関連記事」ブロックで作ってます
【記事の書き方】STEP3. 記事を装飾する
記事を装飾することで、読みやすさを向上させたり、重要な情報を強調したりすることができます。
ただし、装飾のやり過ぎには注意が必要です。
装飾を多用することのデメリットは、記事が読みにくくなってしまうこと。それに、見た目に凝りすぎると記事の更新頻度が低下してしまうかもしれません。
何事もバランスが大事!
以下に、よく使われる装飾を紹介します。
太字にする
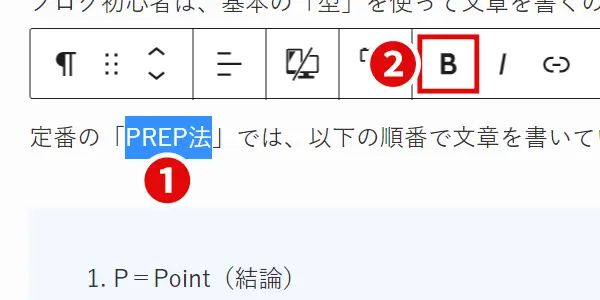
「太字」はテキストを強調するための定番の方法です。太くして目立たせることで、流し読みする読者に重要な情報を伝えやすくなります。
- テキストを選択(ドラッグ)する
- ブロックツールバーの「B」アイコンをクリックする

※ 手順2.でBアイコンをクリックする代わりに、Ctrl+Bキーを押しても太字にできます。
文字色を変更する
文字の色を変更する方法には、次の2つがあります。
- 一部のテキストの色を変更する
- ブロック全体のテキストの色を変更する
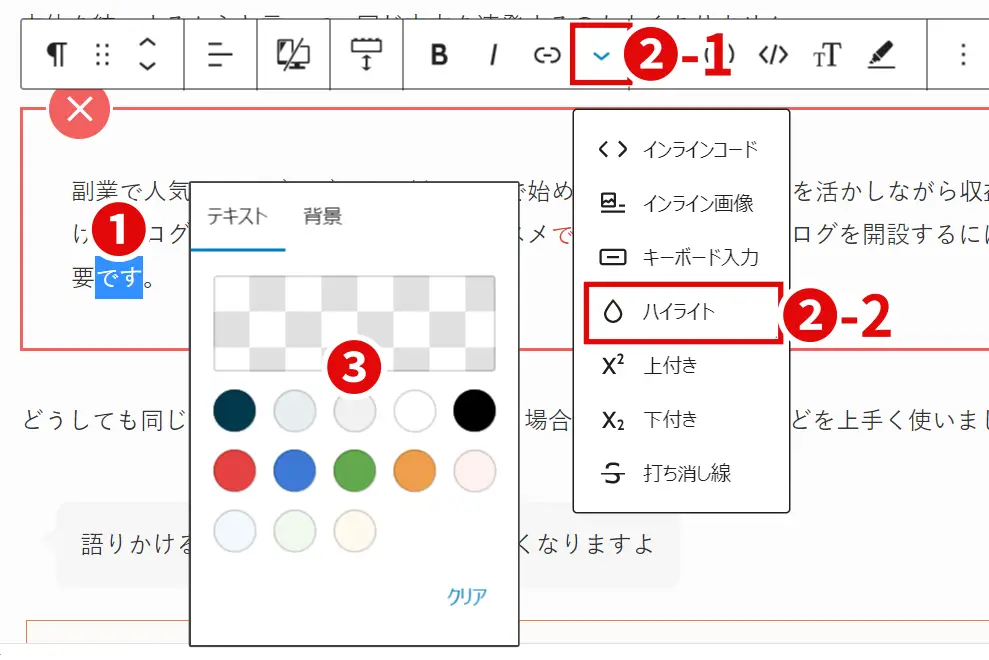
- テキストを選択(ドラッグ)する
- ブロックツールバーのアイコン→ハイライトの順にクリックする
- 色を選択する

色付き文字と太字とを組み合わせることもできます。
例:赤い太字
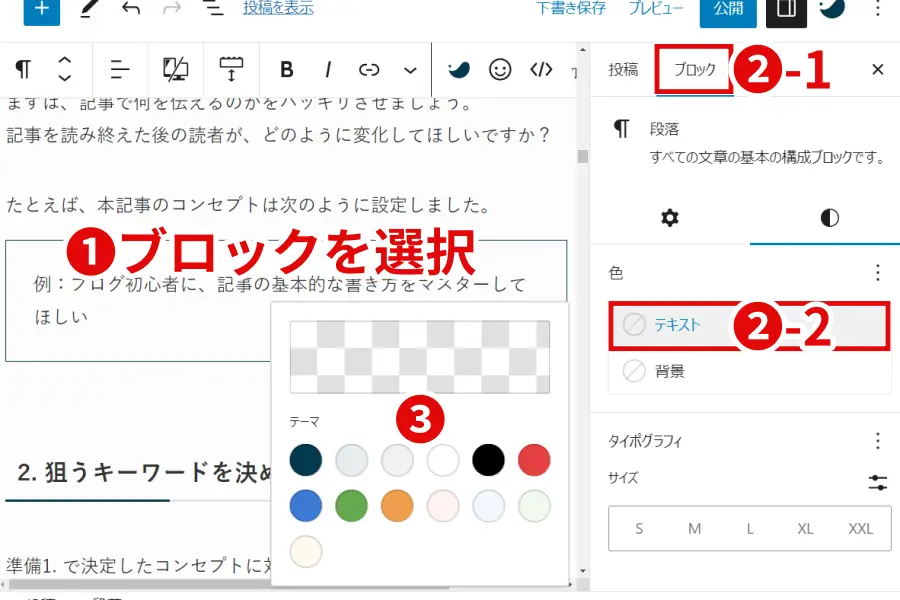
- ブロックを選択(クリック)する
- 画面右側のパネルのブロックタブ→テキストの順にクリックする
- 色を選択する

背景色を変更する
背景色を変更する方法にも、次の2つがあります。
- 一部のテキストの背景色を変更する
- ブロック全体の背景色を変更する
- テキストを選択(ドラッグ)する
- ブロックツールバーのアイコン→ハイライトの順にクリックする
- 背景タブをクリックし、色を選択する

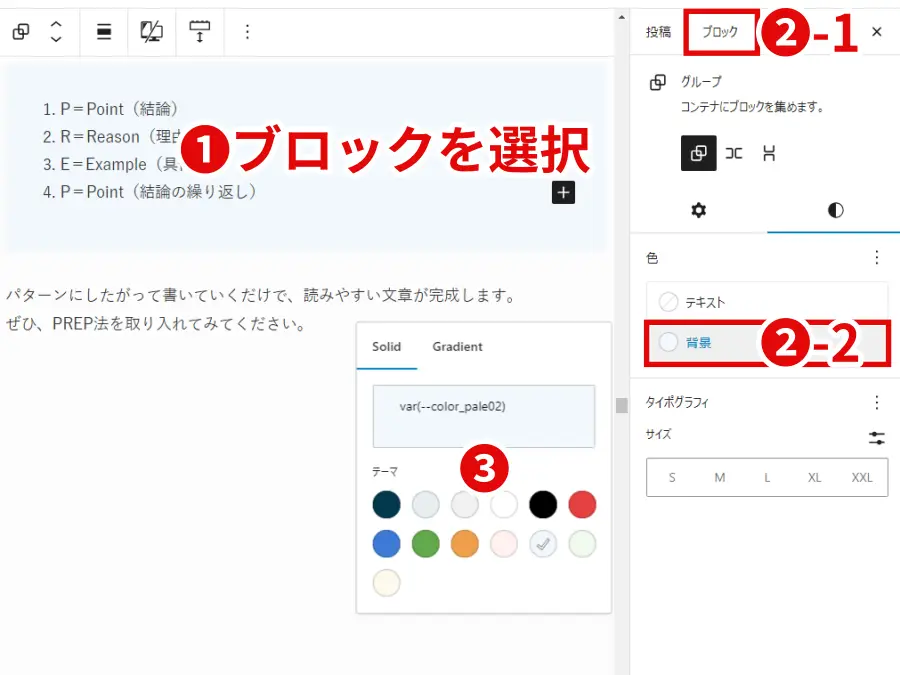
- ブロックを選択(クリック)する
- 画面右側のパネルのブロックタブ→背景の順にクリックする
- 色を選択する

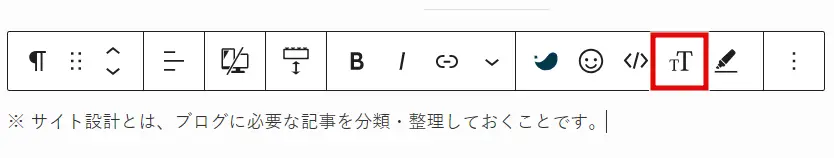
文字サイズを変更する
WordPressの標準機能では、一部のテキストのサイズを変更することはできません。
ブロック全体の文字サイズのみ変更可能です。
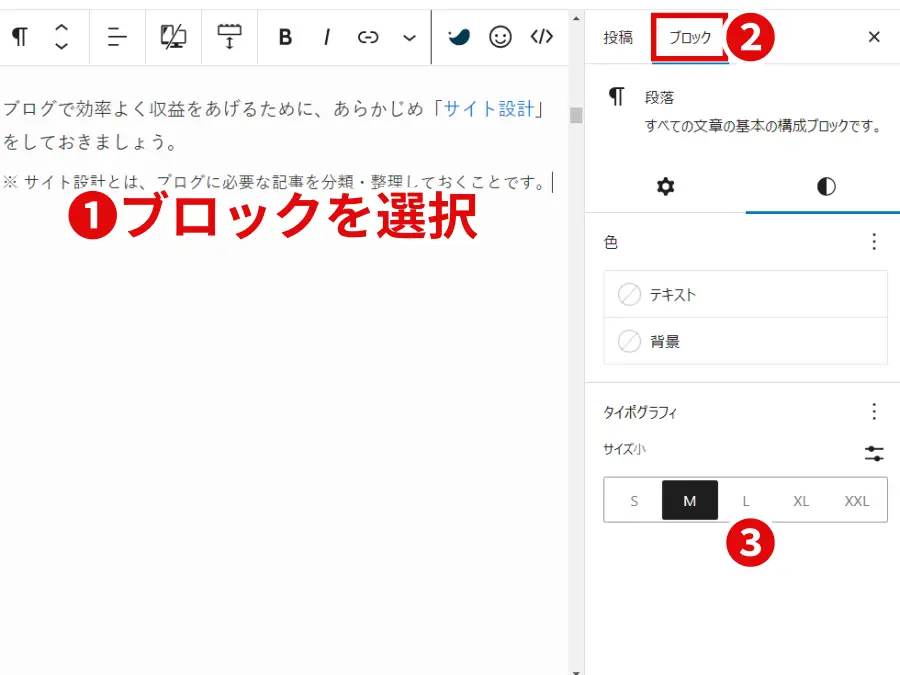
- ブロックを選択(クリック)する
- 画面右側のパネルのブロックタブをクリックする
- タイポグラフィでサイズを選択する

一部の文字サイズを変更する方法のうち、初心者向けなのは次の2つです。
- プラグイン(Advanced Editor Tools など)を追加する
- テーマ独自の機能を使う
例えば、当ブログで使っているテーマ「SWELL」には、フォントサイズの変更機能が標準で備わっています。

行間を変更する
「スペーサー」ブロックを使うと、ブロック同士の間隔を広げることができます。
- スペースを広げたい場所にスペーサーブロックを追加する
- 次のどちらかの方法で、スペースの高さを調整する
- スペーサーブロックを上下にドラッグする
- 画面右側パネルの「高さ」の数値を変更する

※ スペーサーブロックでは、ブロック同士の距離を縮めることはできません
テーマ独自の装飾を利用する
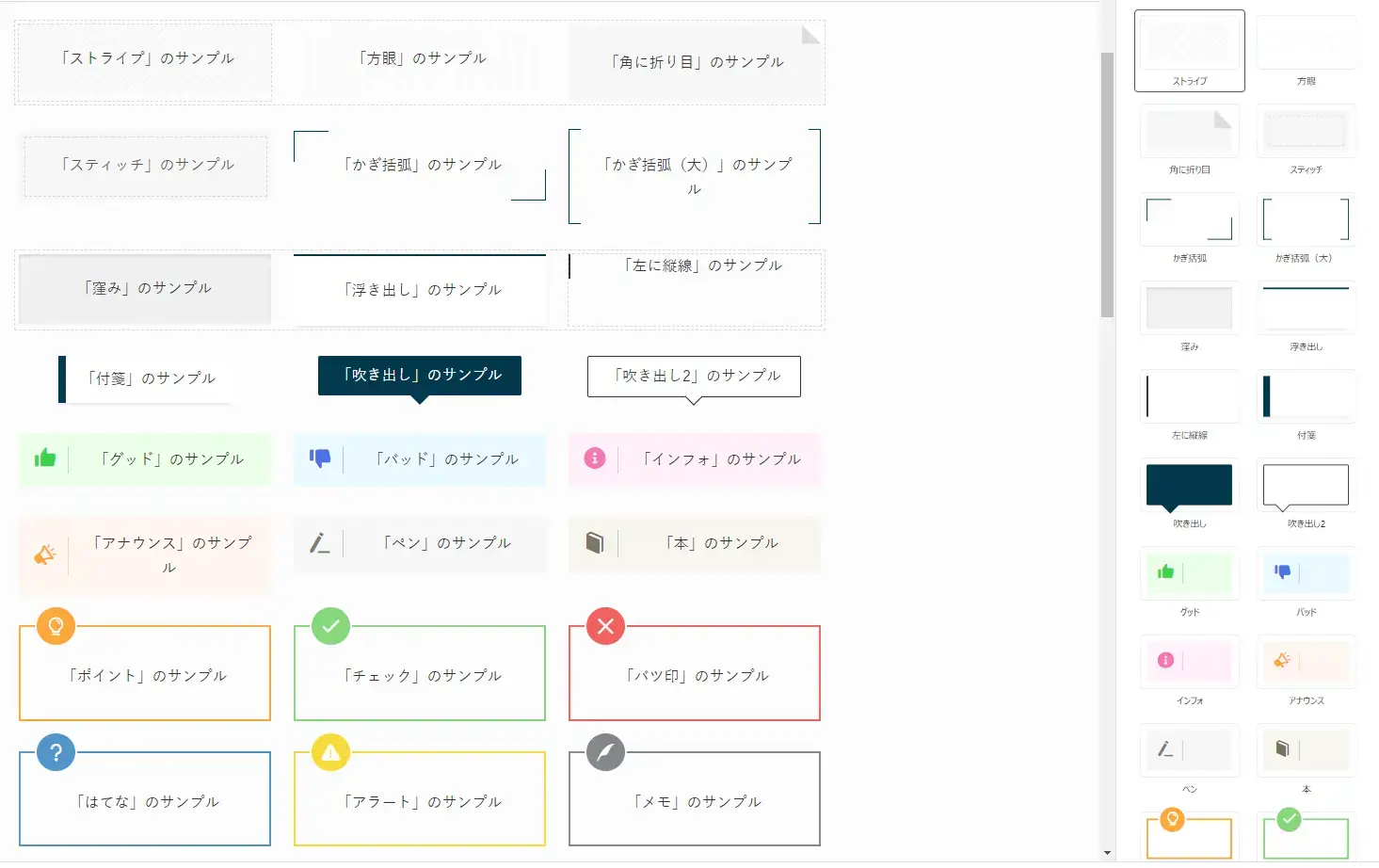
高機能なテーマには、豊富な装飾機能が備わっています。
例えばSWELLなら、こんなにもデザイン性の高い装飾をすることができますよ。

この吹き出しも、SWELLの標準機能で作ってます
\ このボタンもSWELLで作ってます /
WordPress記事投稿前の設定をする
記事を書き終わったら、次の設定をしてから投稿しましょう!
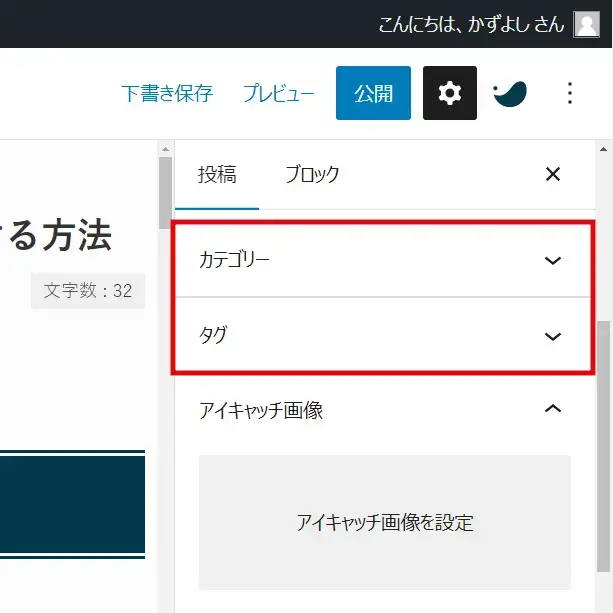
記事のカテゴリー・タグを設定する
カテゴリーやタグは、投稿を分類するための機能です。投稿にカテゴリーやタグを設定するには、画面右側の設定パネルを使います。

カテゴリーとタグの違いは?
カテゴリーは、サイト内の投稿全体を大まかに分類するのに向いています。
タグは、さらに細かいキーワードで分類し、記事を横断的にまとめることができます。
例:旅行ブログを運営していて、都道府県別のカテゴリーで投稿を分類している場合
「箱根の露天風呂がある温泉宿」に関する記事なら…
⇨カテゴリーは「神奈川県」、タグは「温泉」を設定できます。
「伊豆の日帰りで楽しめる温泉」に関する記事なら…
⇨カテゴリーは「静岡県」、タグは「温泉」を設定できます。
上記の設定をしておけば「温泉」のタグが付いた投稿の一覧を表示できるようになります。温泉に興味のある読者にとっては、読みたい記事を探しやすくなりますよね。
カテゴリーの設定は必須、タグの設定は任意です。
また、カテゴリーには親子関係を設定できますが、タグには設定できません。
| カテゴリー | タグ | |
|---|---|---|
| 用途 | 記事を大まかに分類 | 記事を細かいキーワードで分類 |
| 投稿への設定 | 必須 | 任意 |
| 親子関係の設定 | できる | できない |
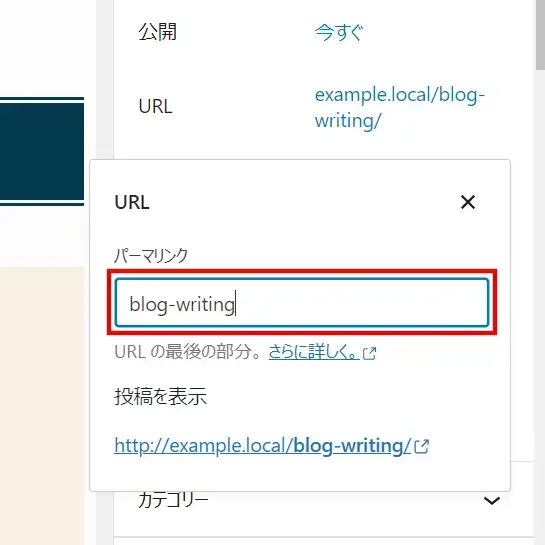
記事のパーマリンク(URL)を設定する
「パーマリンクの設定」とは、記事のURLを編集することをいいます。
画面右側の設定パネルで「投稿」タブを選択し、URL右側のリンクをクリックします。

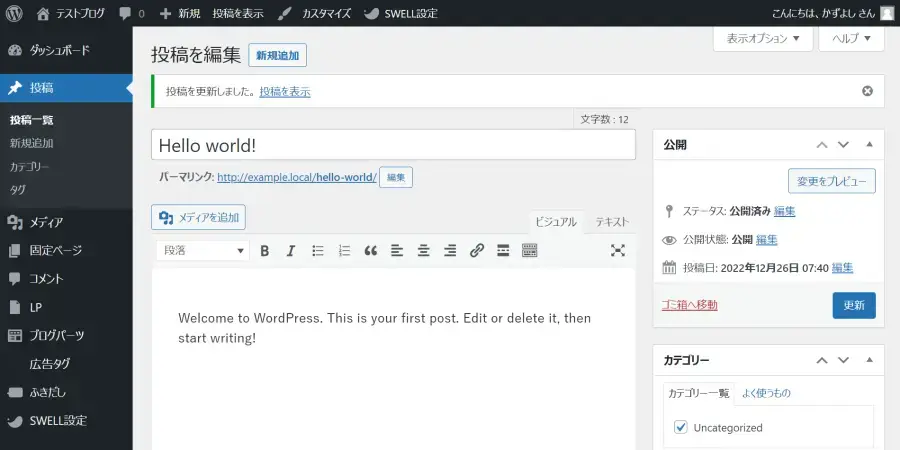
上の画像のように、URLには記事タイトルが自動的に入力されているはずです。このまま公開してもいいのですが、URLに日本語が含まれると不具合が発生することがあります。
パーマリンクは、半角の英数字とハイフン(-)に変更するのがおすすめです。

パーマリンクを変更できない
URLを編集できない主な原因は、次の2つです。

上の画像の通り、パーマリンクの共通設定は「投稿名」を選択するのがおすすめです。その理由については、下記に詳しく書いています。
「パーマリンク設定なんて、初めて知った!」という人は、WordPressの初期設定全般を見直すことをおすすめします。
記事のアイキャッチを設定する
アイキャッチ画像は、読者の目(eye)を引き付ける(catch)ための画像のことです。
通常、アイキャッチ画像は記事タイトルの下に表示されます。また、関連記事や人気記事の「サムネイル」として表示される場合もあります。
また、SNSでシェアされたときにもアイキャッチ画像を表示させることができます。記事の内容をイメージしやすい魅力的な画像を使えば、クリック率の向上が期待できます。
アイキャッチ画像は必須ではないですが、アクセスアップに繋がるので設定するのがおすすめです
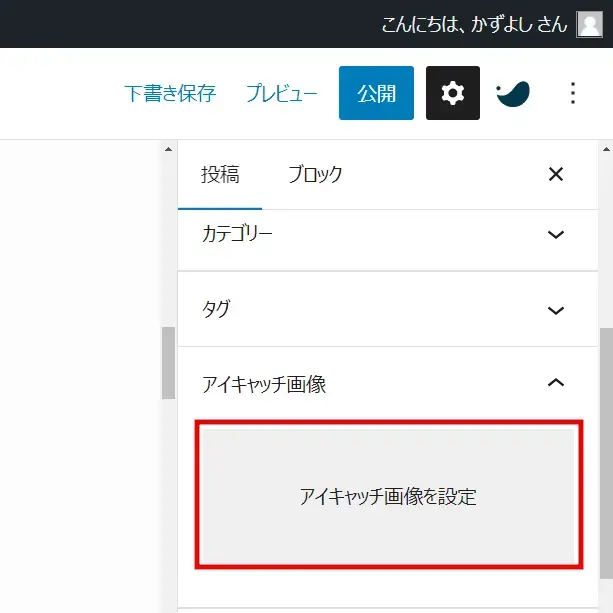
画面右側の設定パネルで投稿タブを選択し、アイキャッチ画像を設定をクリックします。

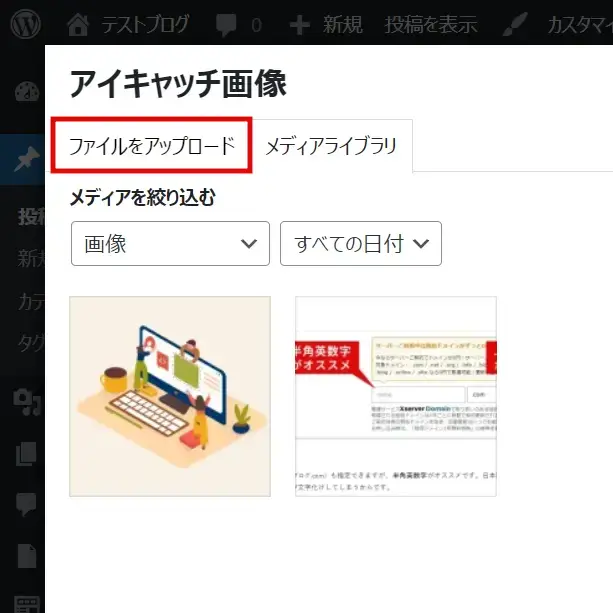
新しい画像を使うときは、ファイルをアップロードをクリックしてください。

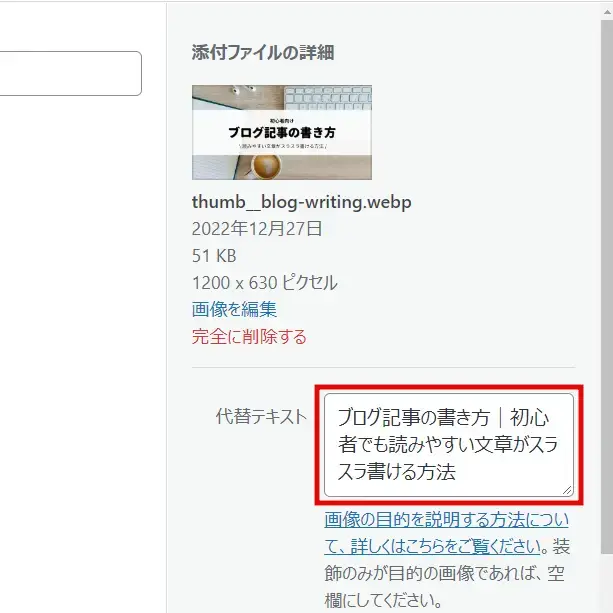
「代替テキスト」には、記事のタイトルを入れておくといいです。

記事のメタディスクリプションを入力する
メタディスクリプションは、記事の内容を簡単にまとめた要約文のことです。
記事にメタディスクリプションを設定しておくと、検索結果画面でタイトルの下に表示されることがあります。
この説明文のことを「スニペット」といいます。

しかし、WordPressの標準機能ではメタディスクリプションを入力することができません。
メタディスクリプションを入力するには、次の方法があります。
メタディスクリプションを入力する方法
- 入力機能付きのテーマを使う
- 入力機能を追加できるプラグインを使う
使っているテーマに入力機能がない場合は「SEO SIMPLE PACK」プラグインが便利です。
メタディスクリプション入力のポイント
- 記事の内容をわかりやすく簡潔に書く
- 選定したキーワードの「関連キーワード」を含ませる
- 文字数は70文字前後にまとめる
いちばん大事なのは、記事の内容をわかりやすく伝えること。
読者は、検索結果のタイトルやスニペットを見て、記事を読むかどうかを判断するからです。つまり、メタディスクリプションの内容は検索結果でのクリック率に影響するわけですね。
余裕があれば、関連キーワードを入れたり、70文字前後にまとめることに挑戦してみましょう
メタディスクリプションに関連キーワードを入れる理由
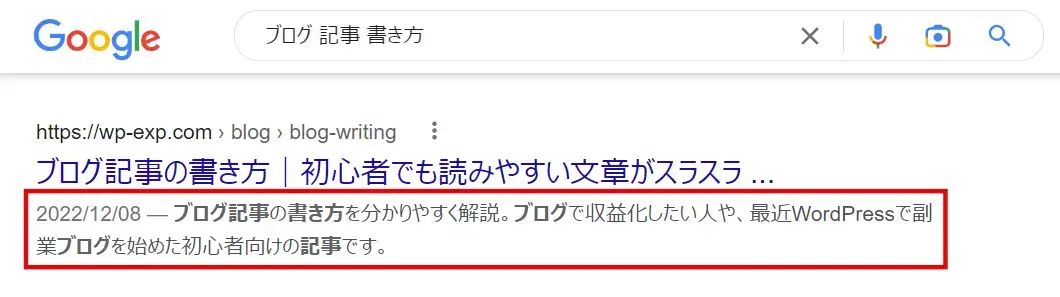
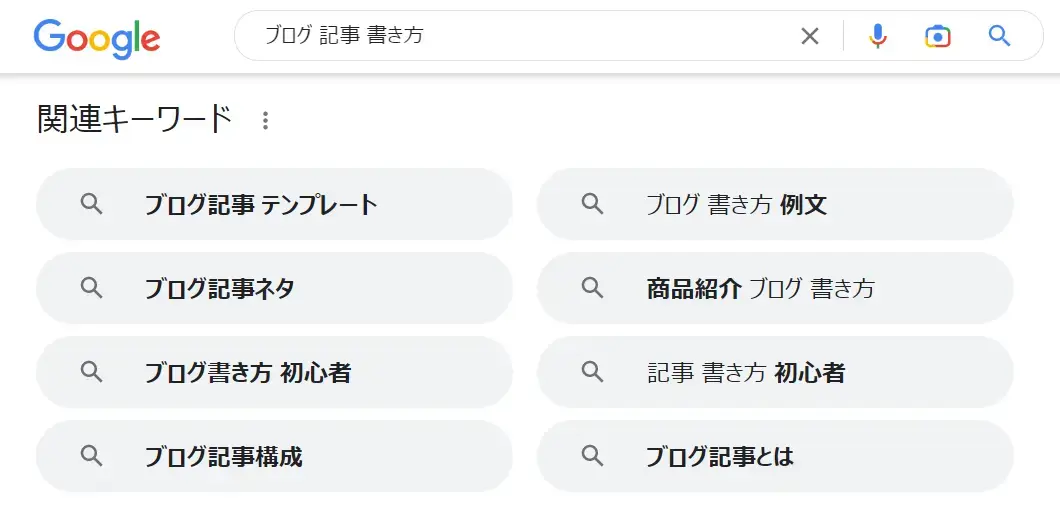
関連キーワードは、検索結果で下図のように表示されるキーワードのことです。

メタディスクリプションに関連キーワードを入れておくことで、そのキーワードの検索結果にもあなたの記事が表示される可能性が高まります。
メタディスクリプションを70文字前後にする理由
最近は、スマートフォンからブログを閲覧する人が多いです。
モバイルの検索結果画面では、メタディスクリプションは最大でも70文字程度しか表示されません。

ただし、検索画面の仕様は変更されることが多いです。定期的に検索結果を確認しましょう。
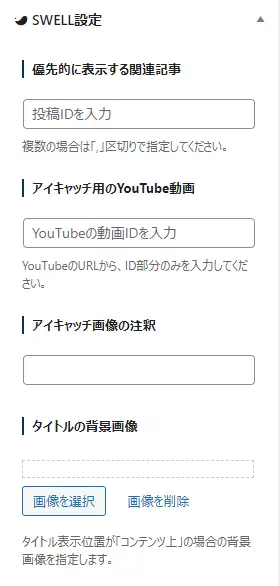
テーマ独自の設定をする
テーマによっては、独自の公開設定ができる場合があります。
例えばSWELLなら、アイキャッチや目次などの表示の有無/位置など、細かい設定が可能です。

WordPress記事の投稿方法
WordPressで書いた記事を投稿(公開)する方法について見ていきます。
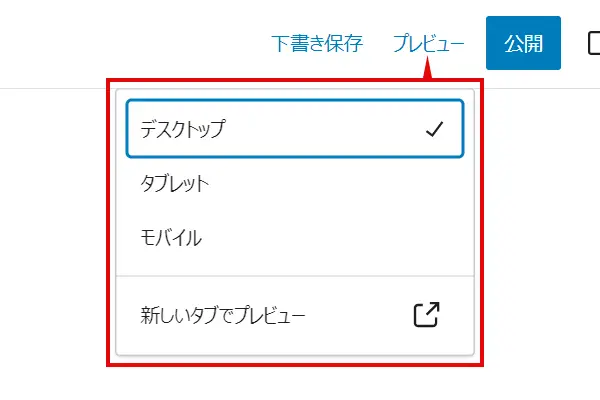
記事のプレビューを確認する
投稿する前に、プレビュー機能で記事の仕上がり具合を確認しておきましょう。
画面右上の「プレビュー」をクリックすると、以下の項目が表示されます。全ての項目をチェックしておくのがおすすめです。

記事の公開前に「音読」しよう
プレビューを確認するときは、音読するといいですよ。
文章はリズムが大切。黙読よりも音読のほうが文章の違和感に気づきやすいです。
自分自身がしっくりこない文章は、読者もきっと読みづらいですよね
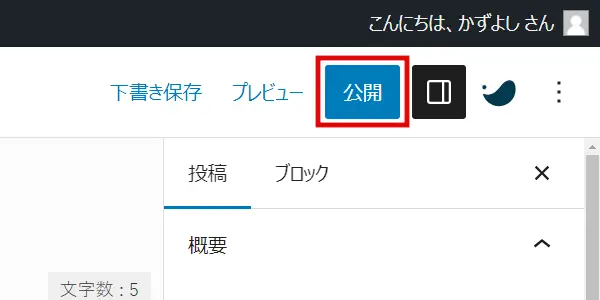
記事を公開する
いよいよ記事の公開です。画面右上の公開ボタンをクリックしてみましょう。

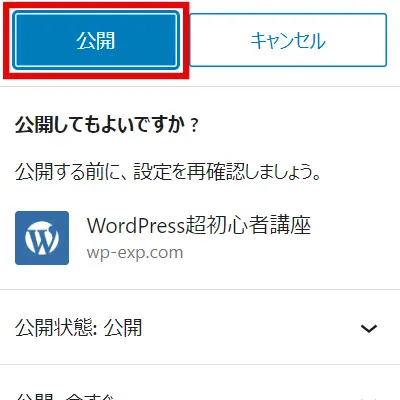
すると、下図のように「公開前チェック」画面が表示されます。さらに公開ボタンをクリックすると、記事の投稿が完了します。

記事を予約投稿する
WordPressの記事は、未来の日付で予約投稿することができます。
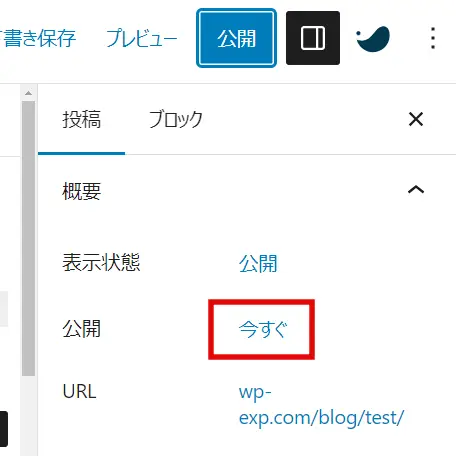
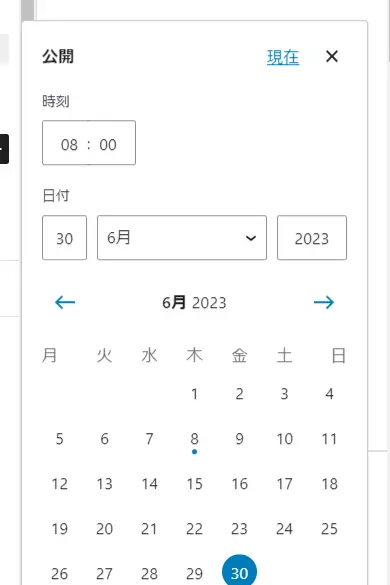
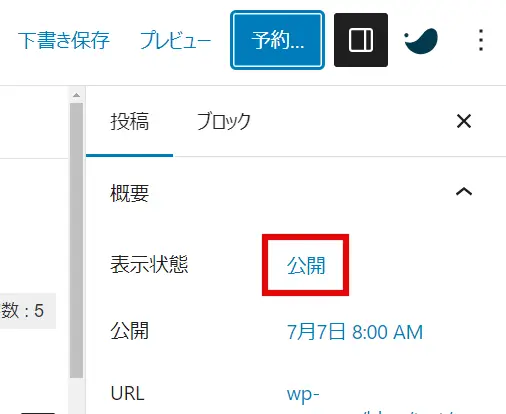
画面右側の設定パネルで投稿タブを選択。「公開」の右にある今すぐをクリックしてください。

日付や時刻を設定できたら、右上の「」をクリックして閉じます。

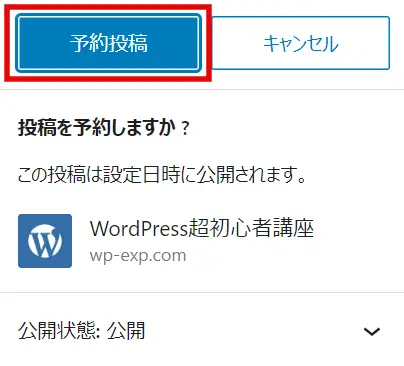
画面右上の「公開」ボタンが「予約…」ボタンに変わっていますね。予約…ボタンをクリックしてみましょう。

すると、下図のように「公開前チェック」画面が表示されます。さらに予約投稿ボタンをクリックすると、設定した日時に投稿できます。

記事にパスワードを設定する
WordPressの記事にはパスワードを設定することができます。有料コンテンツや会員限定コンテンツなどを作成したいときに便利です。
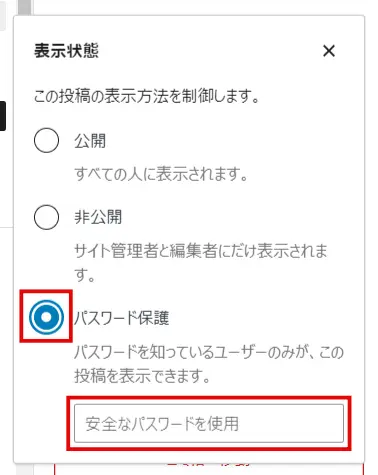
画面右側の設定パネルで投稿タブを選択。「表示状態」の右にある公開をクリックします。

パスワード保護を選択。パスワードを入力できたら、右上のをクリックして閉じます。

「非公開」と「下書き」の違い
非公開と下書きの主な違いは、記事のURLにアクセスしたときにページを閲覧できるかどうかです。
「非公開」の記事は、WordPressにログインしている管理者だけが閲覧できます。記事タイトルの先頭に「非公開:」の文字列が自動付与されます。
「下書き」の記事は、そもそもインターネット上に存在しないページなので、誰も見ることができません。もちろん、ログイン中の管理者なら編集することは可能です。
WordPress記事を編集・削除する方法
すでに作成した記事の編集や削除をするには、投稿一覧画面にアクセスします。
投稿一覧画面のアクセス方法
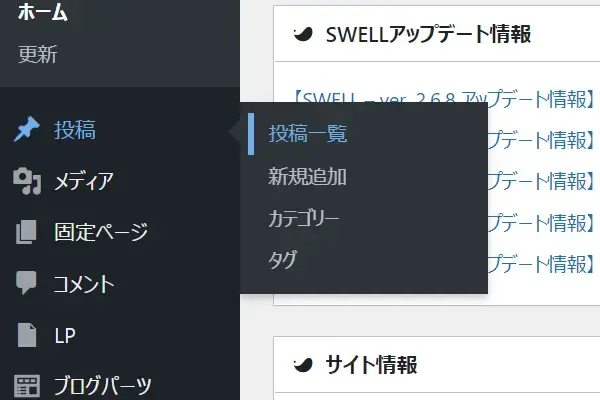
管理画面メニュー投稿>投稿一覧から確認できます。

以下の3つについて、操作手順を説明します。
記事を再編集(リライト)する
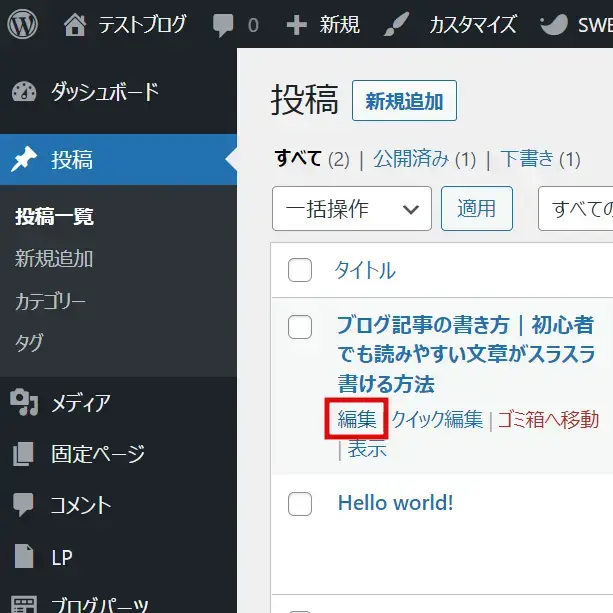
投稿一覧画面を開き、編集したい投稿のタイトルにマウスカーソルを合わせ、編集をクリックします。

すると、ブロックエディタ画面が開きます。WordPress記事の書き方 STEP2 を参考に、記事を再編集(リライト)してください。
記事を非公開/下書き保存の状態にする
公開済みの記事は「非公開」や「下書き保存」の状態に変更することができます。
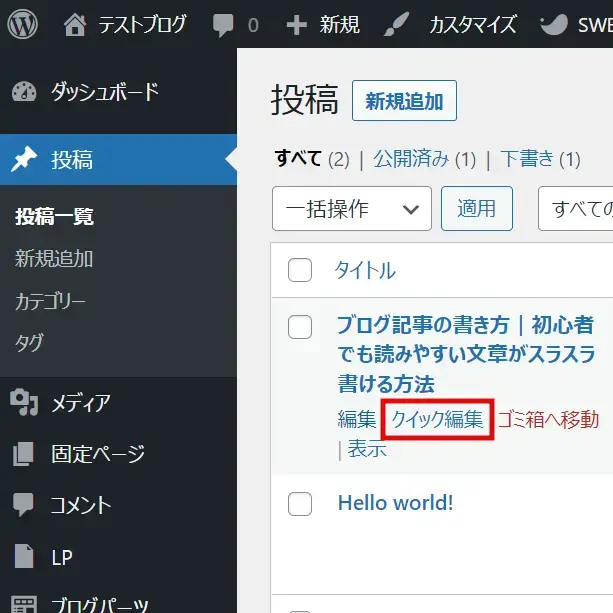
投稿一覧画面を開き、編集したい投稿のタイトルにマウスカーソルを合わせ「クイック編集」をクリックします。

クイック編集画面で、非公開の設定や下書き保存の状態に変更することができます。

設定を変更したら「更新」ボタンをクリックするのを忘れずに
記事を削除する
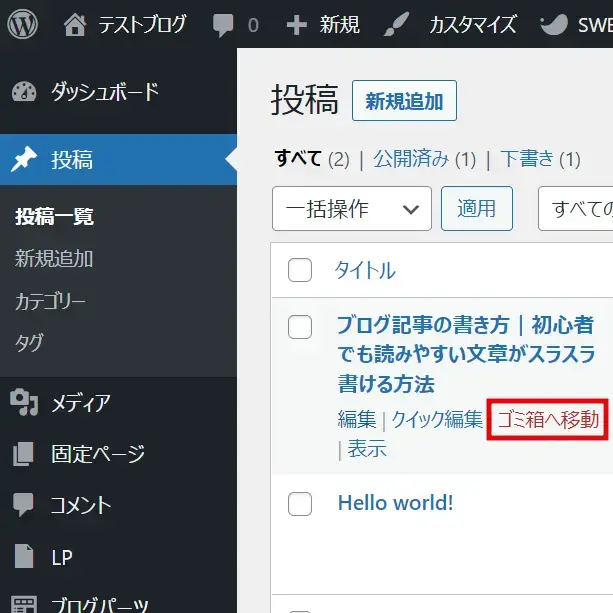
投稿一覧画面を開き、編集したい投稿のタイトルにマウスカーソルを合わせ、ゴミ箱へ移動をクリックします。

削除した記事がゴミ箱に保存される期間は、30日間です
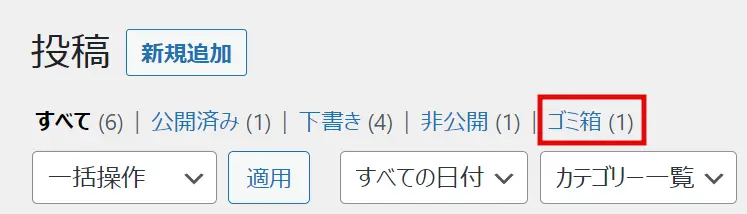
削除した記事の「復元」や「完全削除」をするには、投稿一覧画面のゴミ箱をクリックします。

WordPress記事の書き方まとめ
WordPressでの記事の書き方を網羅したため、かなりの長文となりました。最後までお読みいただき、ありがとうございます!
記事の編集方法だけでなく、記事を書く前に知っておきたい基礎知識や準備すべきこと、投稿を公開する前の大事な設定についても解説しました。
1つの記事を完成させるまでには、たくさんの作業が必要です。時間がかかるかもしれませんが、ぜひ本記事を参考に頑張ってください。
記事を書く時間を短縮するには、高性能なテーマを導入するのがとても効果的です。SWELLならサクサク記事を書けるので、ブログが楽しくなりますよ!