WordPressのウィジェットについて、初心者向けにわかりやすく解説します。
- ウィジェットって何?
- ウィジェットの設定方法を知りたい!
- ウィジェットが表示されない原因は?
このようなお悩みを解決する記事です。
こんにちは、かずよしといいます。2010年からWordPress(ワードプレス)を使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressのウィジェットとは
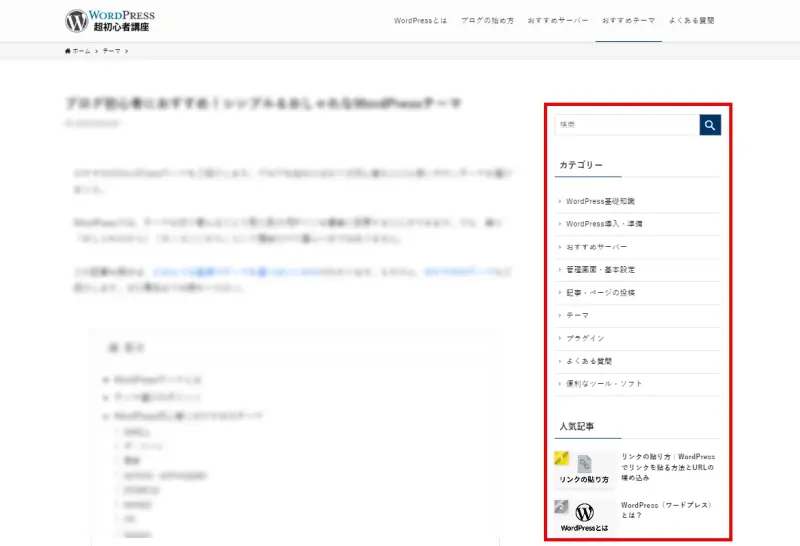
ウィジェットは、WordPressブログのサイドバーやフッターなどに「パーツ」を追加できる機能です。
例えば「検索フォーム」を設置したり、「カテゴリー」「最近公開した記事」のリンクを貼ったりするなど、さまざまなパーツを追加、編集することができます。

WordPressには、2つのウィジェットシステムがあります。


どちらのウィジェットシステムを利用するかは、WordPressテーマによって異なります。
ブロックウィジェットとは

ブロックウィジェットは、WordPress 5.8(2021年7月リリース)から追加された機能で、ウィジェットを「ブロックエディタ」で設定することができます。
ブロックエディタとは、投稿や固定ページを編集する画面でも採用されているシステムです。様々なコンテンツの要素を、ブロック単位で管理します。
複雑なレイアウトを組みやすいのが特徴で、WordPress公式テーマ「Twenty Twenty-One」などが採用しているウィジェットシステムです。
クラシックウィジェットとは

クラシックウィジェットは、従来から採用されているウィジェットシステムです。各パーツを、ドラッグ&ドロップによって配置することができます。
古くからある機能ですが、多くの人気テーマはいまだにクラシックウィジェットを採用しています。
例えば、このサイトでも使っているテーマ「SWELL」の開発者によると、あえてブロックウィジェット機能を強制オフにしていることを公表しています。
WordPress5.8からのブロックウィジェットついてのSWELLの対応方針
ブロックウィジェット機能はまだ普及していないことから、本記事ではクラシックウィジェットの設定方法について解説します。
ブロックウィジェットをクラシックウィジェットに変更する方法
WordPressの公式プラグイン「Classic Widgets」を使うと、ブロックウィジェットは無効になり、クラシックウィジェットを利用できるようになります。

WordPressウィジェットの設定画面
WordPressのウィジェットを使うためには、ウィジェット設定画面を開きます。
ウィジェット設定画面の開き方
WordPress管理画面の左側にあるメニューから、ウィジェット設定画面を開くことができます。
WordPress管理画面メニューの外観>ウィジェットをクリック
使っているテーマによっては、上記のウィジェットメニューが表示されない場合があります。
外観>ウィジェットメニューが表示されない
標準テーマ「Twenty Twenty-Two」などのフルサイト編集対応テーマを利用している場合は、管理画面「外観」のサブメニューに「ウィジェット」はありません。
![「Twenty Twenty-Two」利用時の[外観]サブメニューに[ウィジェット]はない](https://wp-exp.com/wordpress/wp-content/uploads/theme-twenty-twenty-two-appearance-sub-menus.webp)
「フルサイト編集」とは、メインコンテンツだけでなく、ヘッダーやフッター、サイドバー、メニューなど、サイト全体をブロックエディタで編集できる機能です。
フルサイト編集はWordPress 5.9(2022年1月リリース)で実装されたばかりで、対応しているテーマはまだ数少ないため、詳しい説明は省略します。
ウィジェット設定画面の構成
クラシックウィジェット画面は、以下の3つのエリアから構成されています。

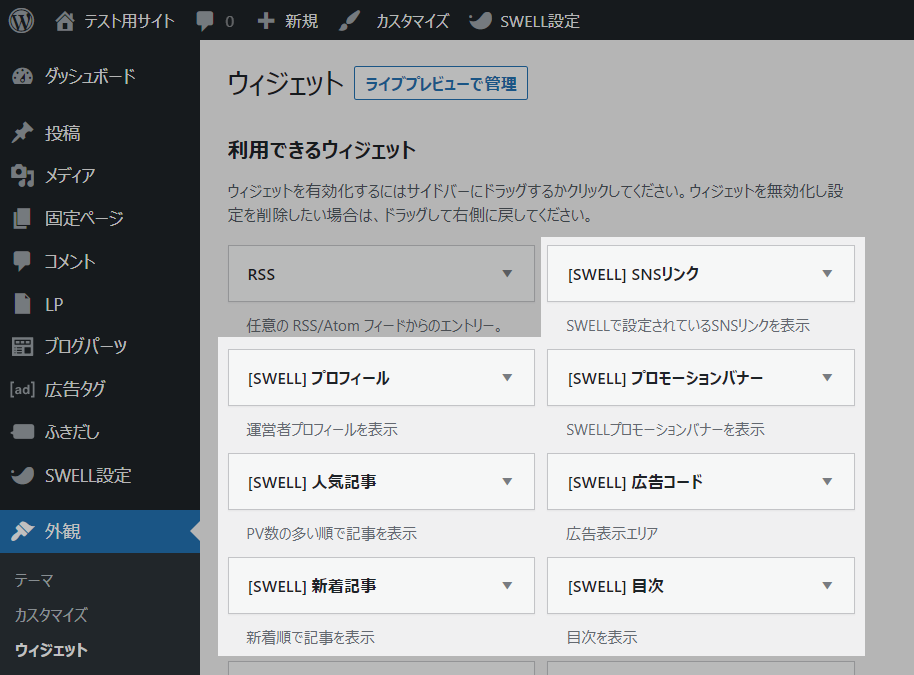
① 利用できるウィジェット
利用できるウィジェットの項目は、テーマやプラグインの使用状況によって異なります。
例1)おすすめテーマ「SWELL」独自のウィジェット

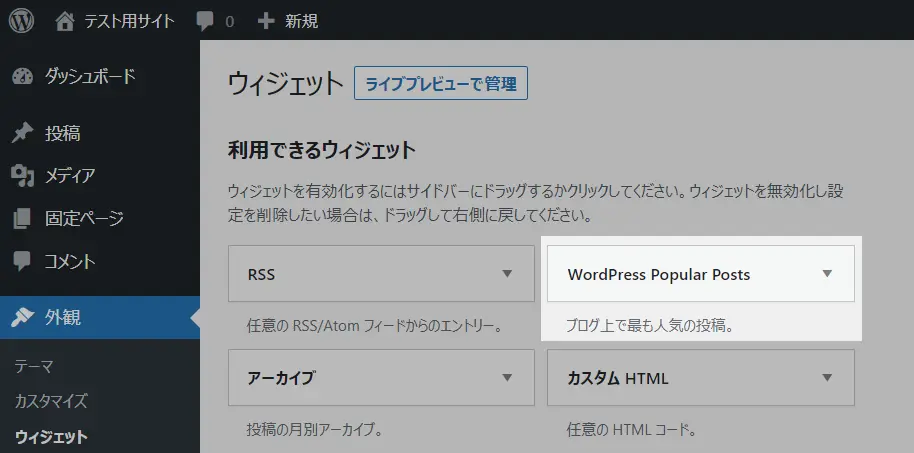
例2)人気記事表示プラグイン「WordPress Popular Posts」独自のウィジェット

② 使用停止中のウィジェット
一時的に停止させたウィジェットが、一覧表示されます。
ウィジェットの停止方法については、のちほど「WordPressでウィジェットを設定する方法」で説明します。
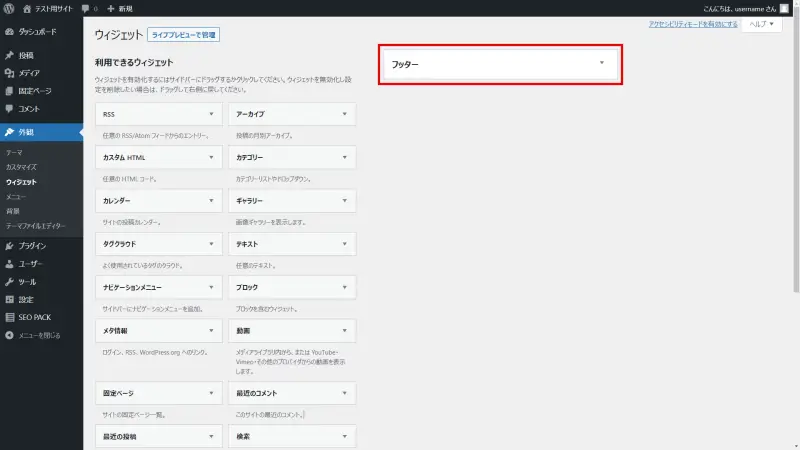
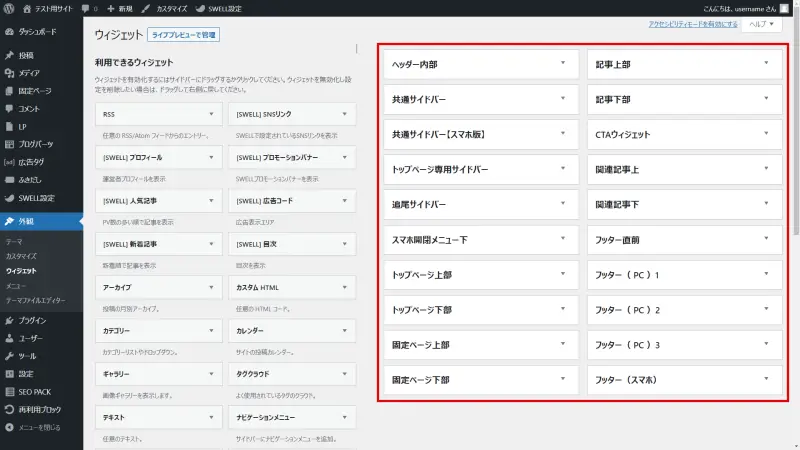
③ ウィジェットエリア
ウィジェットの内容を、サイトのどの位置に表示できるかを示しています。ウィジェットエリアの項目は、使用しているテーマによって異なります。
例えば、標準テーマ「Twenty Twenty-One」の場合、ウィジェットエリアは1か所しかありませんが…

※上の画像は「Classic Widgets」プラグイン利用時のものです
「SWELL」のように高機能なテーマになると、たくさんのウィジェットエリアが用意されています。

WordPressでウィジェットを設定する方法
ウィジェットを設定するための基本的な操作について、以下の5つを紹介します。
以下に掲載する画像は、テーマ「SWELL」利用時のものです。テーマによって表示内容が異なりますが、基本的な操作方法に違いはありません。
ウィジェットを追加する
ウィジェットを追加する方法には、次の2つがあります。
- ドラッグ&ドロップして追加する
- 追加ボタンを使う
ドラッグ&ドロップして追加するほうが直感的に操作できるのでおすすめです。
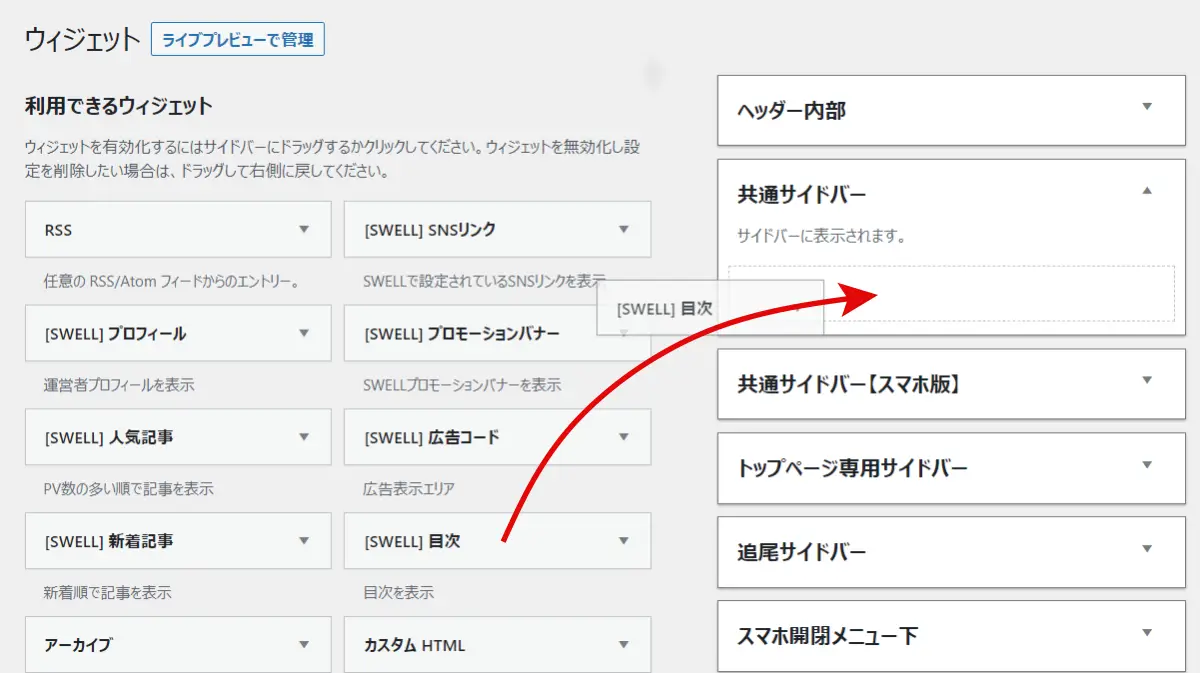
ウィジェットをドラッグ&ドロップして追加する
「利用したいウィジェット」の中から追加したいウィジェットを選択し、配置したい場所(ウィジェットエリア)にドラッグ&ドロップします。

ウィジェットの追加ボタンを使う
追加したいウィジェットをクリックした後、配置したい場所を選択し、ウィジェットを追加ボタンをクリックします。
![ウィジェットを[ウィジェットを追加]ボタンで追加する](https://wp-exp.com/wordpress/wp-content/uploads/widgets-add-button.webp)
ウィジェットを編集する
ウィジェットエリアに追加したウィジェットは、簡単なカスタマイズをすることができます。ここでは、よく使われるウィジェットのカスタマイズ方法を紹介します。
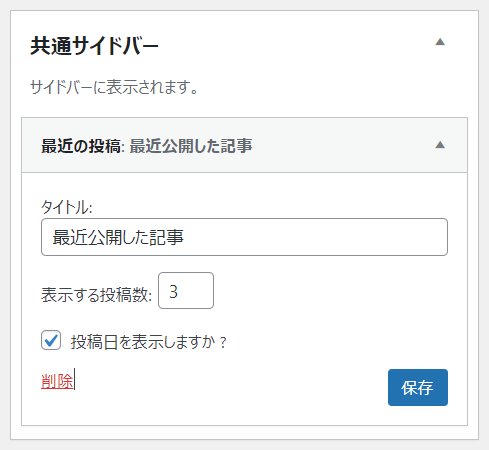
「最近の投稿」ウィジェットの編集
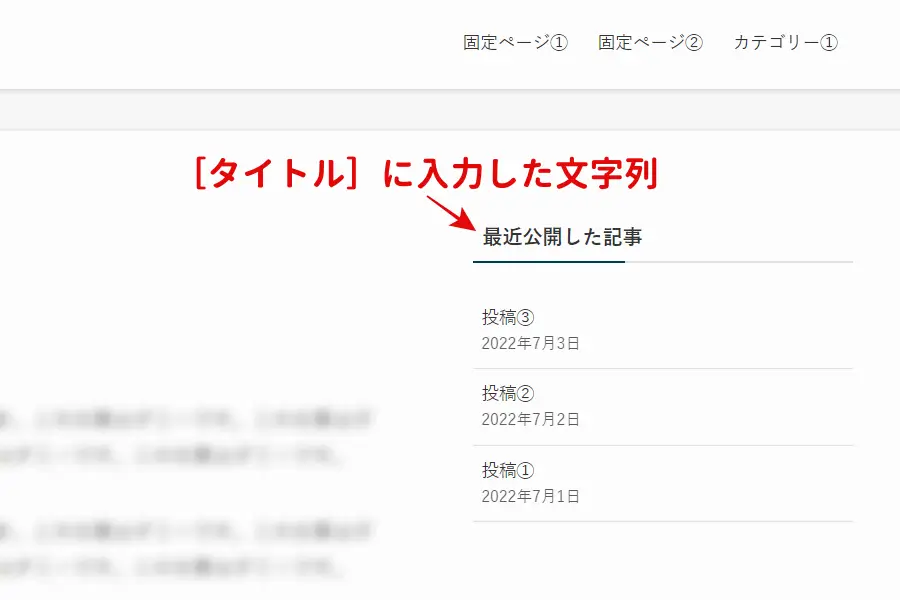
「最近の投稿」ウィジェットは、投稿のリンクを公開日の新しい順に表示します。
タイトルに入力した文字列はブログ上で下図のように反映され、表示する投稿数の指定や投稿日の表示もできます。


「カテゴリー」ウィジェットの編集
「カテゴリー」ウィジェットは、カテゴリーページ(同じカテゴリーに属する投稿の一覧)のリンクを表示します。
ドロップダウンで表示はカテゴリー数の多いサイト向けの設定で、表示部分の縦幅を小さくすることができます。
![「カテゴリー」ウィジェットの編集例1[ドロップダウンで表示]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-1-1.webp)
![「カテゴリー」ウィジェットの表示例1[ドロップダウンで表示]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-1-2.webp)
投稿数や階層を表示することもできます。
![「カテゴリー」ウィジェットの編集例2[投稿数][階層]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-2-1.webp)
![「カテゴリー」ウィジェットの表示例2[投稿数][階層]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-2-2.webp)
WordPressのカテゴリーについては、下記ページで詳しく解説しています。
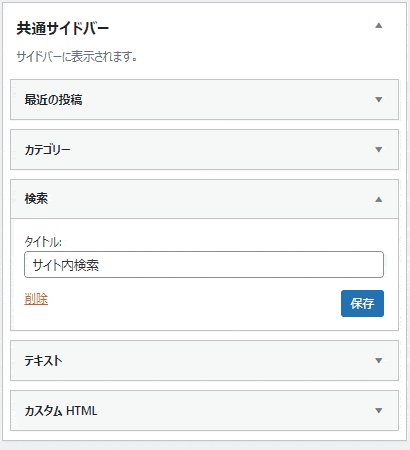
「検索」ウィジェットの編集
「検索」ウィジェットは、サイト内検索フォームを表示します。


テーマ「SWELL」を使っている場合、検索ウィジェットのタイトルに文字列を入力しても、ブログ上には表示されません。
「テキスト」ウィジェットの編集
「テキスト」ウィジェットは、文章を入力したり、画像やリンクなどを挿入したいときに使います。
入力エリアは「ビジュアル」と「テキスト」から選べます。
ビジュアルは、文字の装飾や挿入した画像などをリアルタイムで確認できるので、初心者向きです。
![「テキスト」ウィジェットの編集方法[ビジュアル]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-text-1.webp)
ウィジェットの編集ができたら保存をクリック
一方のテキストには、HTMLなどのコードを記述することができます。中上級者向けの編集機能です。
![「テキスト」ウィジェットの編集方法[テキスト]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-text-2.webp)
ウィジェットの編集ができたら保存をクリック
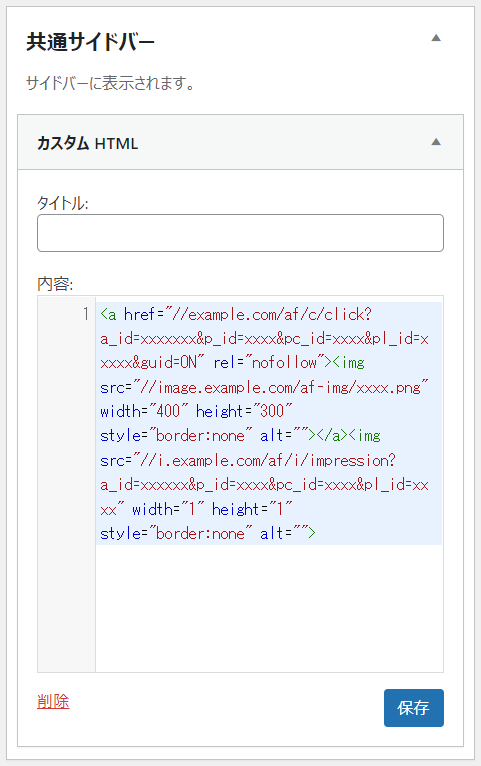
「カスタムHTML」ウィジェットの編集
「カスタムHTML」ウィジェットは、HTMLなどのコードを貼り付けたいときに使います。
例えば、You Tube動画を埋め込むためのコードや、アフィリエイト広告のコードなどを貼り付けるのに便利です。

先に紹介した「テキスト」ウィジェットに埋め込み用コードや広告用コードを貼り付けると、内容が自動的に変換される場合があります。
コード貼り付けには「カスタムHTML」ウィジェットを使うのがおすすめです。
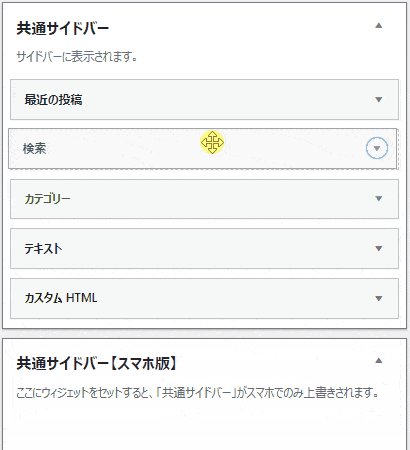
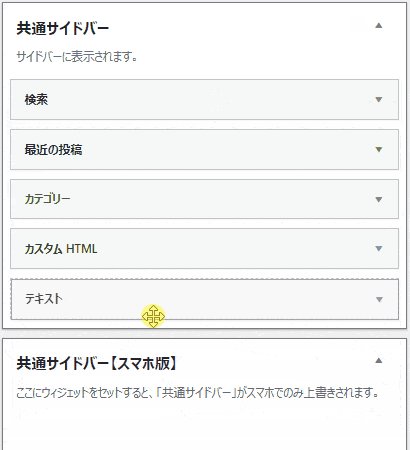
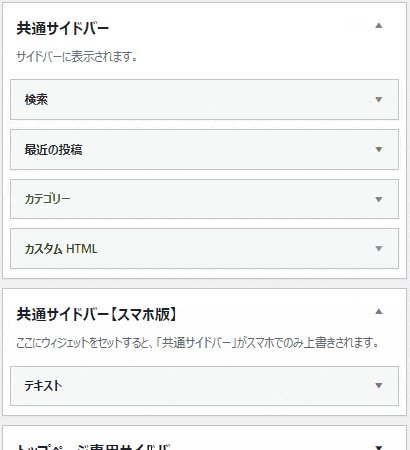
ウィジェットを並べ替える
ウィジェットエリアに追加した項目は、ドラッグ&ドロップで並べ替えることができます。他のウィジェットエリアに移動させることも可能です。

追加したウィジェットをブログに表示させないようするには、以下の2つの方法があります。
ウィジェットを停止する
ウィジェットを一時的に取り外すには、使用停止中のウィジェットにドラッグ&ドロップします。
![ウィジェットを[使用停止中のウィジェット]にドラッグ&ドロップ](https://wp-exp.com/wordpress/wp-content/uploads/widgets-remove-sample.webp)
停止したウィジェットを元に戻したいときは、ウィジェットエリアにドラッグ&ドロップします。
使用停止中のウィジェットをクリアを押すと、完全に削除することができます。
ウィジェットを削除する
削除したいウィジェットをクリックして、左下にある削除をクリックします。
![ウィジェット左下にある[削除]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/widgets-delete-sample.webp)
ウィジェットを削除すると、設定内容を復元することはできません。
この「削除」の操作は、追加済みのウィジェットを削除するだけです。「利用できるウィジェット」から消えてしまうわけではないので安心してください。
アクセシビリティモードで設定する
ドラッグ&ドロップによる操作が難しい場合は、アクセシビリティモードの利用がおすすめです。
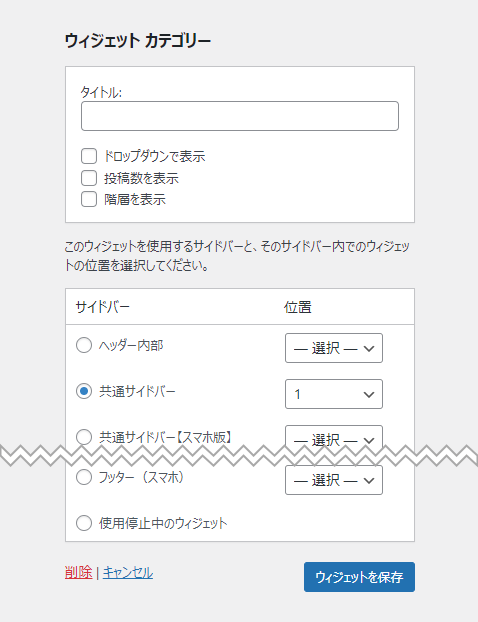
ウィジェット画面右上のアクセシビリティモードを有効にするをクリックすると、以下のような画面に切り替わります。設定したいウィジェットの追加や編集をクリックします。

以下のような個別の設定画面が開き、位置の選択やカスタマイズをすることができます。

WordPressでウィジェットを設定するときの注意点
ウィジェットは、ブログに様々なパーツを追加できる便利な機能ですが、使い過ぎには注意が必要です。
ウィジェットを使い過ぎると、ブログに悪い影響を与えてしまうからです。
- ブログの表示速度が遅くなる
- セキュリティが低下する恐れがある
- デザインやレイアウトの一貫性がなくなる
ブログの表示速度が遅くなる
ウィジェットには、様々なプログラムが含まれています。
複雑なプログラムが書かれたウィジェットをたくさん追加すると、ページの読み込み速度が低下してしまうことがあります。
セキュリティが低下する恐れがある
WordPressの標準にないウィジェットを配置するために新しいプラグインを追加しすぎると、ブログのセキュリティが低下してしまう可能性があります。
なぜなら、WordPressが攻撃される原因の多くは、プラグインの脆弱性によるものだからです。追加するプラグインを厳選し、信頼できる開発者から手に入れましょう。
脆弱性(ぜいじゃくせい)とは、セキュリティ上の欠陥のことです。
デザインやレイアウトの一貫性がなくなる
ウィジェットを多用すると、ブログ全体のデザインやレイアウトの一貫性が欠けてしまうことがあります。
特に、異なるプラグインから提供されるウィジェットを混在させると、スタイルがばらつきやすいので注意してください。
デザインの一貫性を保ちつつ、ブログのパーツを充実させるには、「SWELL」などの高機能なテーマを使うのがおすすめです。
以上のリスクがあることから、追加するウィジェットは必要最小限にすることが大切です。
WordPressのウィジェット設定まとめ
ウィジェットは、サイドバーやフッターなどにさまざまなパーツを設定できる機能です。
ウィジェットの追加、編集、並べ替え、停止、削除などは、マウスで直感的に操作できます。もしドラッグ&ドロップによる操作が難しい場合は、アクセシビリティモードの利用がおすすめです。
ウィジェットは便利な機能ですが、追加し過ぎるとブログに様々な悪影響を与えます。
ウィジェットを使い過ぎないよう注意しつつ、ブログのパーツを充実させるには、高性能なテーマを使うのが最善策です。
このサイトで使っているテーマ「SWELL」は、デザイン性が高いだけでなく、ウィジェットの機能が豊富でおすすめですよ。






