WordPressの投稿と固定ページの違いや、使い分け方について解説します。
WordPressで記事を作成する機能には「固定ページ」と「投稿」があります。WordPressの使い方に慣れていない初心者の方にとっては、どちらで何を書けばいいのか分かりにくいですよね。
固定ページと投稿には、それぞれ向き不向きがあります。本記事を読めば、固定ページと投稿との違いや、使い分け方がわかります。
12年以上WordPressを使っている当サイト管理人が、わかりやすく解説します。ぜひ参考にしてください。
投稿と固定ページの違い
固定ページも投稿も、記事を作成するための機能ですが、両者には次の違いがあります。
| 投稿 | 固定ページ | |
|---|---|---|
| カテゴリー・タグによる分類 | できる | できない |
| 記事一覧の自動生成 | できる | できない |
| 親子関係の設定 | できない | できる |
| トップページに指定 | できない | できる |
| ページごとのデザイン設定 | テーマによって異なる | できる |
カテゴリー・タグによる分類
カテゴリーやタグは、サイト内の記事をグループ分けするときに使います。
- カテゴリー:サイト内の投稿全体を大まかに分類
- タグ:さらに細かいキーワードで分類
詳しくは、下記をお読みください。
カテゴリーやタグで分類できるのは、投稿のみ。固定ページには分類機能がないので、サイト内で独立したページの作成に向いています。
記事一覧の自動生成
投稿で作成した記事は、WordPressの標準機能によって以下の一覧が自動生成されます。
- 投稿一覧:全ての投稿が並ぶ
- カテゴリーアーカイブ:同じカテゴリーに属する投稿が並ぶ
- タグアーカイブ:同じタグに属する投稿が並ぶ
それぞれの一覧は、時系列に沿って表示されるのが特徴です。通常、最新の投稿から順に表示されます。
一方、固定ページの一覧は自動生成されません。時系列の順序にも従わないので、最新の情報を提供するのには適さないページです。
固定ページをサイト訪問者に見つけてもらうには、メニューやウィジェットなどを活用してページへのリンクを表示させる必要があります。
メニューやウィジェットの活用方法は、別記事「WordPress固定ページの作成方法と使い方」の中で詳しく解説しています。
親子関係の設定
固定ページには、親子関係を設定することができます。
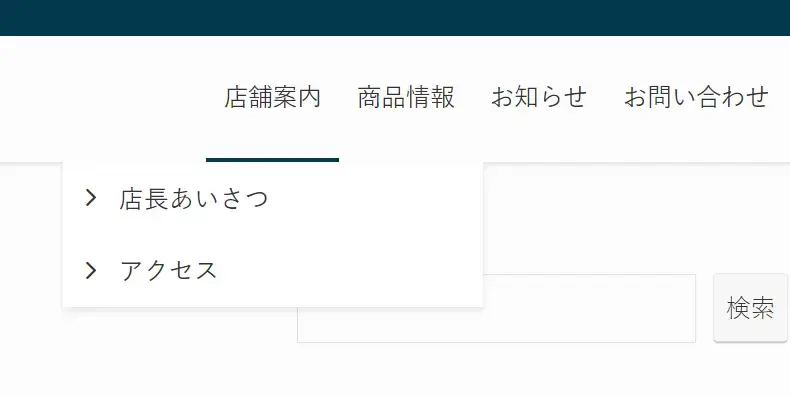
例えば、店舗のホームページなら「店舗案内」を親ページとし、その子ページに「店長あいさつ」「アクセス」などを指定できます。
親子関係を持つ固定ページを作成すると、サイトのメニューを整理しやすくなります。
下図のように、親ページを「メインメニュー」として表示させ、子ページを「サブメニュー」とすることで、階層構造がハッキリします。

親子関係によってメニューが簡潔で使いやすくなるので、サイト訪問者が必要なコンテンツを見つけやすくなるメリットがあります。
また、検索エンジンのクローラーがサイトの構造を理解しやすくなるので、SEO(検索エンジン最適化)の向上にも繋がります。
トップページの指定
WordPressでは、固定ページをサイトのトップページに指定することができます。
当サイトのトップページも、固定ページで作成しています。
通常、WordPressサイトのトップページには、最新の投稿が一覧表示されます。つまり、新しい投稿を公開するたびに、トップページの内容が変わるわけです。
トップページの内容が頻繁に変わると、サイトに一貫性を持たせることが難しくなります。一貫性に欠けると、サイトによっては訪問者が混乱しやすくなり、SEOにも悪影響を与えるかもしれません。
固定ページをトップページに指定することで、重要な情報を届けやすくなります。訪問者に読んでほしいコンテンツが埋もれてしまうのを防げるわけですね。
固定ページをトップページに指定する方法は、下記で詳しく解説しています。
ページごとのデザイン設定
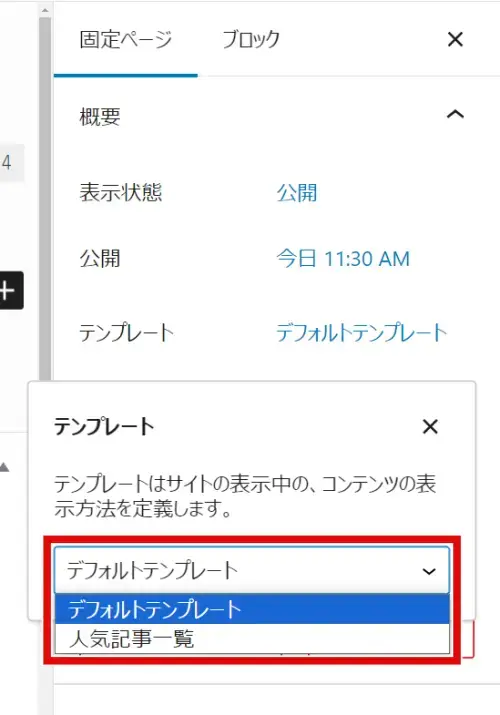
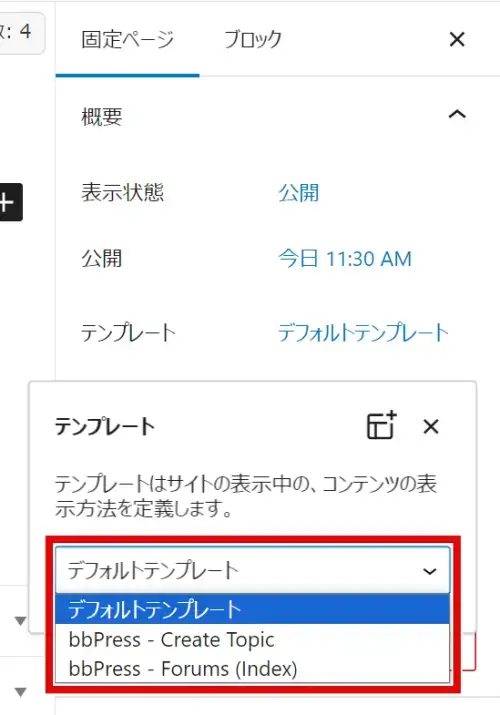
「テンプレート」を選択することで、ページごとにデザインを変更することができます。
選択できるテンプレートは、使用しているテーマによって異なります。

選択できる固定ページのテンプレート

選択できる固定ページのテンプレート
テンプレートの設定方法が上の画像で分かりにくい場合は、別記事の「WordPress固定ページの作成方法と使い方」をお読みください。
テンプレートの設定は、以前は固定ページ特有の機能でした。
しかし、最近では投稿の編集画面でもテンプレートを選択ができるテーマがあります。
WordPressに関連する書籍やWebサイトの中には「テンプレートの選択ができるのは固定ページだけ」と書かれているものもありますが、現在はテーマによっては投稿でもテンプレートを選択できます。
投稿と固定ページの使い分け
ここまでに説明した投稿と固定ページの違いから、以下のように使い分けるのがおすすめです。
投稿
更新頻度の高い記事
- ブログ記事
- ニュース
- お知らせ など
固定ページ
定位置に表示させるページ
- 問い合わせページ
- プライバシーポリシー
- サイトマップ など
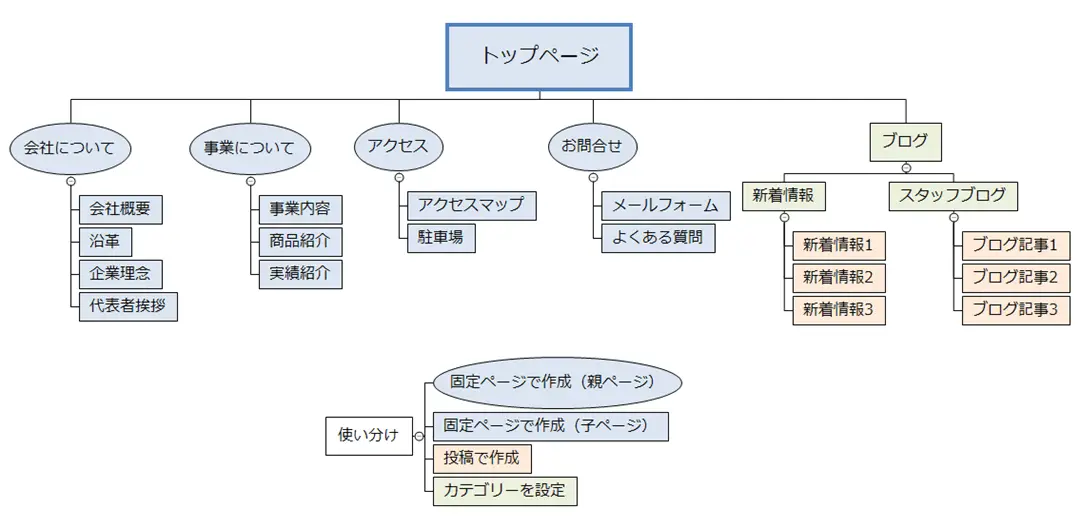
使い分けの具体例
例えば、会社のWebサイトなら、投稿で「新着情報」や「ブログ記事」を作成してカテゴリーで分類し、その他のページは固定ページで作成して親子関係を設定するといいでしょう。

投稿での作成が向いているページ
投稿は、時系列に沿って新しい順に並ぶ特徴があるので、更新頻度の高い記事の作成に向いています。
- ブログ記事
- ニュース
- お知らせ など
とくに鮮度が重要な情報は、投稿で作った記事をどんどん公開するといいですね。
固定ページでの作成が向いているページ
固定ページは、サイト内で重要な情報を、決まった位置に固定表示させるのに向いています。
- 問い合わせページ
- プライバシーポリシー
- サイトマップ など
問い合わせページ
問い合わせページを作成すべき理由で最も重要なのが、トラブル時の連絡窓口にできるということです。
- 法律に違反する内容を書いてしまった
- 事実と異なる内容を書いてしまった
- 商品名や企業名、人名などを誤って表記してしまった
このような事態を見つけた人がすぐに連絡をくれる体制を整えておくことで、大事に至るリスクを軽減することができます。
上記の詳しい説明や、問い合わせフォームの作成方法については、下記をお読みください。
プライバシーポリシー
プライバシーポリシーとは、簡単に言うと個人情報保護方針のことです。
以下を使用している場合、サイト訪問者の個人情報やプライバシーに関わるデータを集めている可能性があるので、プライバシーポリシーを作成すべきです。
- メールフォーム
- 「Googleアナリティクス」などのアクセス解析ツール
- 「Googleアドセンス」などの広告配信サービス
- コメント機能
上記の詳しい説明や、プライバシーポリシーページの作成方法については、次の記事をお読みください。
サイトマップ
サイトマップは、サイト内のページ構成を一覧表示するページのことです。
サイトマップの作成は必須ではありません。個人的には、ページ数が100を超えるような規模が大きめのサイトで用意すべきページだと考えています。記事数が増えてきた段階でサイトマップの作成を検討すればいいでしょう。
WordPressでは、サイトマップを手軽に作成できるプラグインが使えます。下記のプラグインが人気です。
- PS Auto Sitemap(公開停止中)
- Simple Sitemap
- WP Sitemap Page
ただし、上記はいずれもWordPress 6.2 以降の動作検証がされていない(2023年11月9日現在)ので、利用の際はご注意ください。
まとめ
WordPressの投稿と固定ページの違いについて説明しました。主な違いは、下表のとおりです。
| 投稿 | 固定ページ | |
|---|---|---|
| カテゴリー・タグによる分類 | できる | できない |
| 記事一覧の自動生成 | できる | できない |
| 親子関係の設定 | できない | できる |
| トップページに指定 | できない | できる |
| ページごとのデザイン設定 | テーマによって異なる | できる |
上記の違いなどから、投稿と固定ページは次のように使い分けるのがおすすめです。
投稿
更新頻度の高い記事
- ブログ記事
- ニュース
- お知らせ など
固定ページ
定位置に表示させるページ
- 問い合わせページ
- プライバシーポリシー
- サイトマップ など
投稿や固定ページを使って記事を作成する方法は、下記を参考にしてください。






