WordPress「段落」ブロックの使い方を紹介します。段落内での改行、文字の装飾や字下げ、デザインや幅の変更、段落間の間隔や行間を広げる方法などを、豊富な図解でわかりやすく説明しています。
この記事では、段落ブロックの使い方を解説するために、スクリーンショット画像を掲載しています。ご利用環境(WordPressのバージョンや使用テーマなど)によっては、実際の画面と異なる場合があります。
段落ブロックの基本
段落ブロックの概要
段落ブロックは、主に文章(テキスト)からなるブロックで、Webページ上で記事の本文を表示します。ブロックエディタの中でも、特によく使うブロックです。
段落ブロックでは、色やサイズの変更などによる装飾、リンクや画像の挿入などをすることができます。詳しい方法は、このページの「段落ブロックの使い方」で紹介します。
段落ブロックの使い方を学ぶ前に、WordPress初心者が迷いがちな改行と段落の違いと使い方について確認しておきましょう。
改行と段落の違いと使い方
「改行」と「段落」は、どちらも長い文章を区切ることによって、記事を読みやすくするために使います。改行と段落の違いは、次のとおりです。
- 改行とは
-
を変えることによって、文章を区切ることです。
段落の中で行を変えるだけで、行間は変更されません。
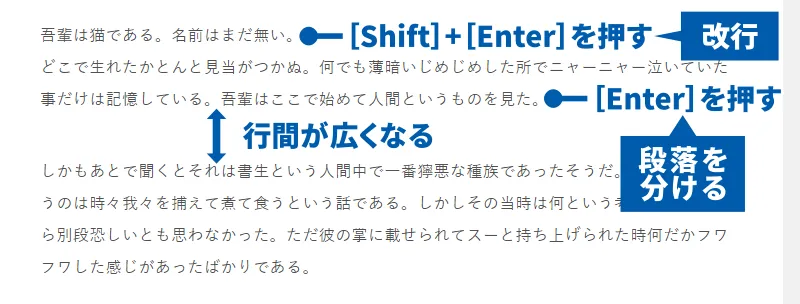
改行を挿入するには、区切りたい場所でShift+Enterキーを押します。 - 段落とは
-
文章を「意味のある塊」で区切るために使います。
たんに行を変えるだけでなく、行間のスペースが広くなります。
段落を分けるには、区切りたい場所でEnterを押します。

- 行を変えるだけなら…Shift+Enter
- 段落を分けるなら……Enter
段落ブロックの使い方
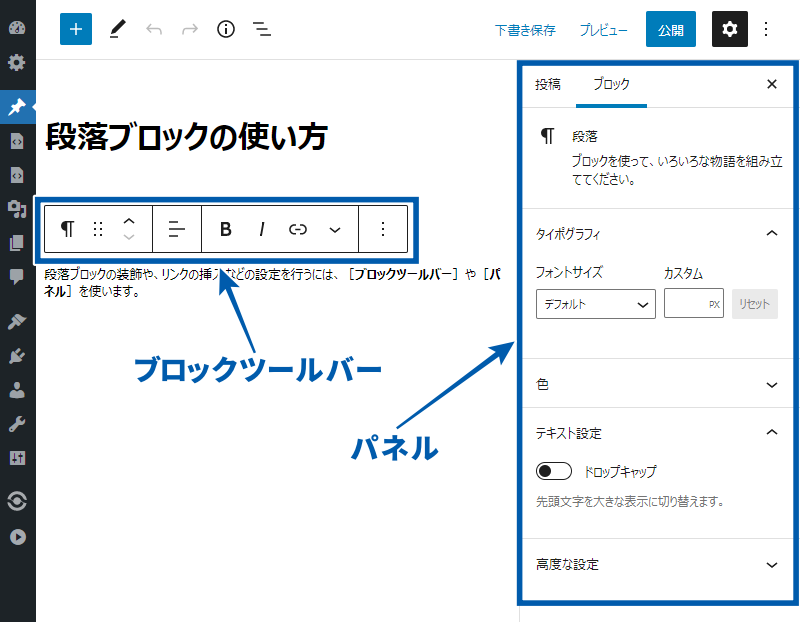
段落ブロックの装飾や、リンクの挿入などの設定を行うには、「ブロックツールバー」や「パネル」を使います。

ブロックツールバーで設定できること

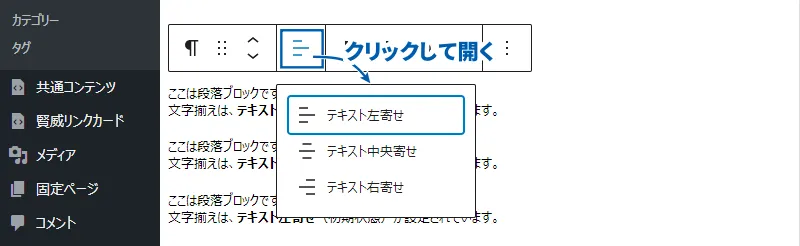
文字揃え(左寄せ・中央寄せ・右寄せ)を変更する
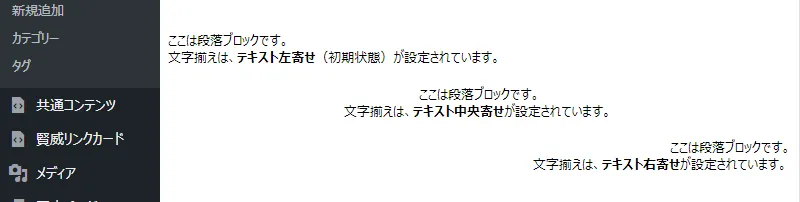
段落ブロック全体の文字揃えを指定できます。初期状態は「テキスト左寄せ」です。

「テキスト中央寄せ」や「テキスト右寄せ」を設定すると、以下のように表示されます。

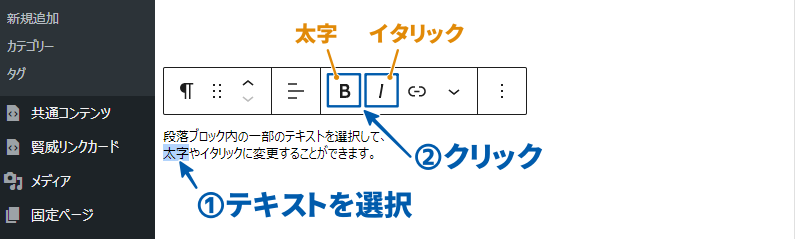
太字・イタリックにする
段落ブロック内の一部のテキストを選択して、太字やイタリックに変更することができます。

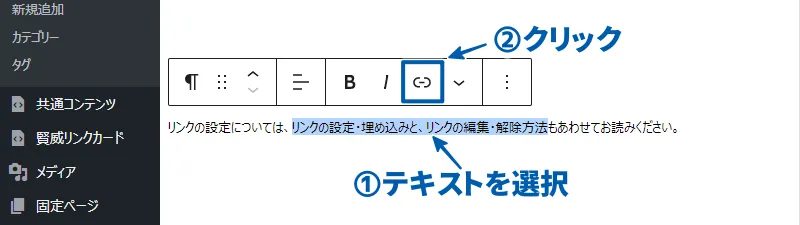
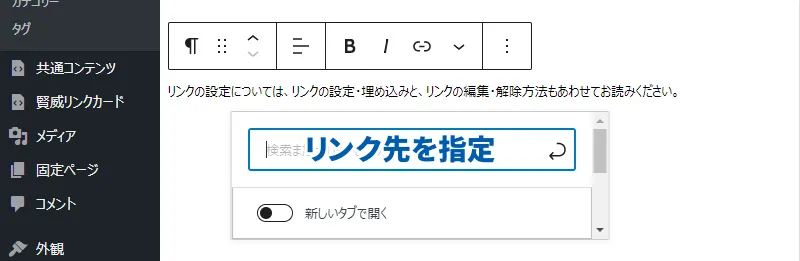
リンクを設定する
一部のテキストを選択して、リンクを挿入することができます。

外部サイトに移動するリンク(外部リンク)だけでなく、サイト内の別ページに移動するリンク(内部リンク)やページ内の任意の場所に移動するリンク(ページ内リンク)を設定することができます。

リンクの設定については、下記ページもあわせてお読みください。
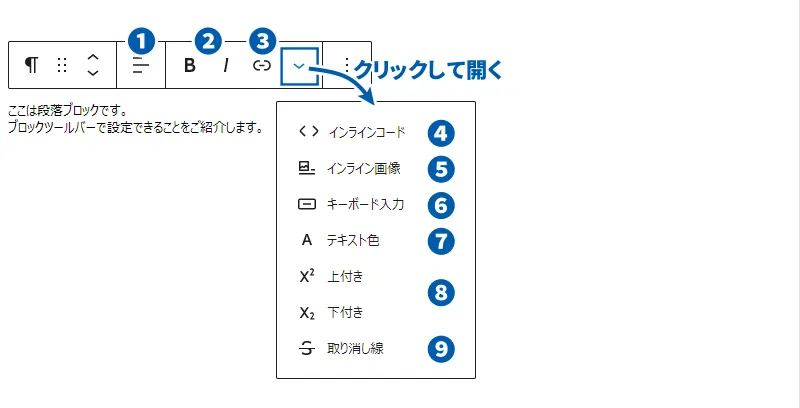
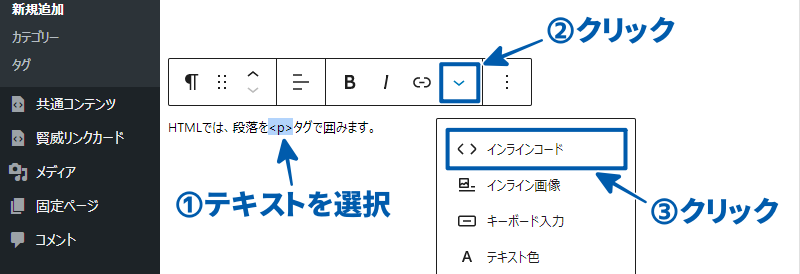
インラインコードを設定する
文章中に、HTMLなどのソースコードを表示させるときに使います。

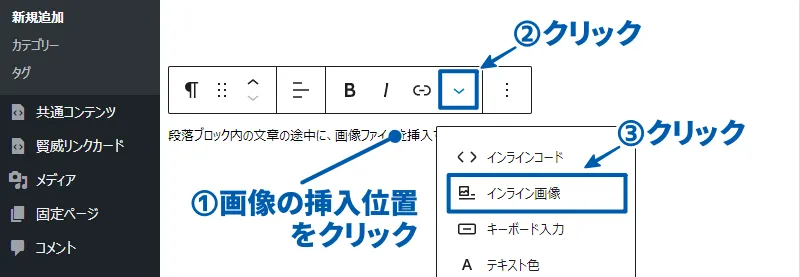
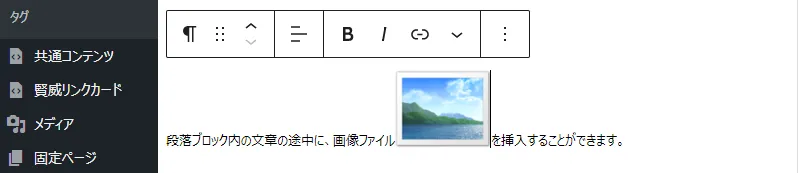
文章中に画像を挿入する
段落ブロック内の文章の途中に、画像ファイルを挿入することができます。画像を挿入したい位置をクリックして、「続きを読む」ボタン→「インライン画像」の順にクリックします。

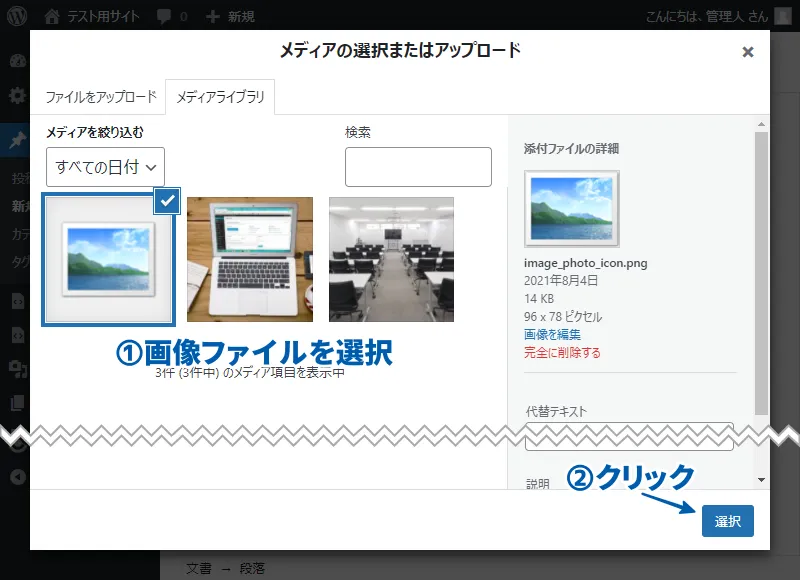
挿入したい画像ファイルを選択(またはアップロード)し、選択をクリックします。


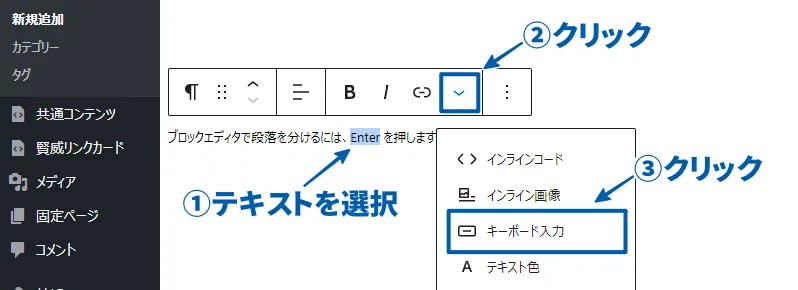
キーボード入力を設定する
キーボードなどで入力される文字列であることを示すために使います。

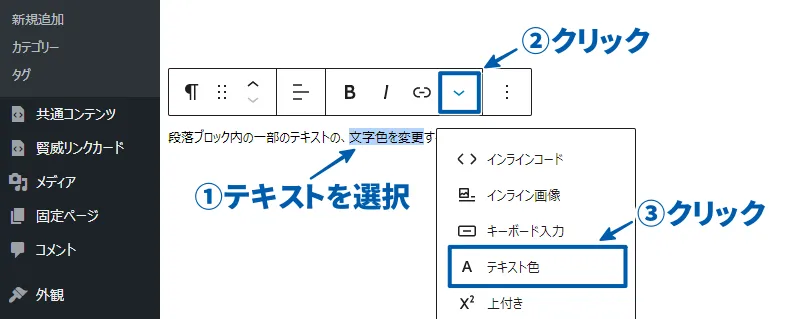
文字色を変更する
段落ブロック内の一部のテキストの、文字色を変更することができます。テキストを選択し、「続きを読む」ボタン→「テキスト色」の順にクリックします。

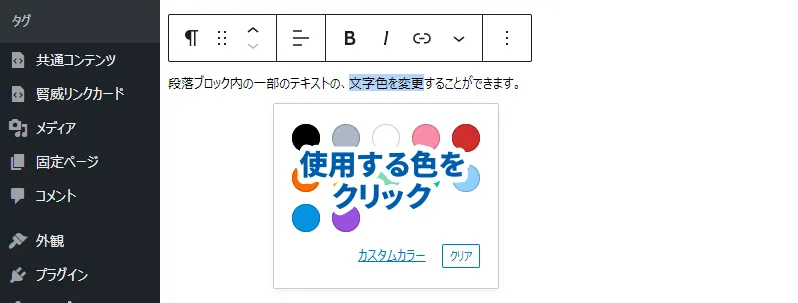
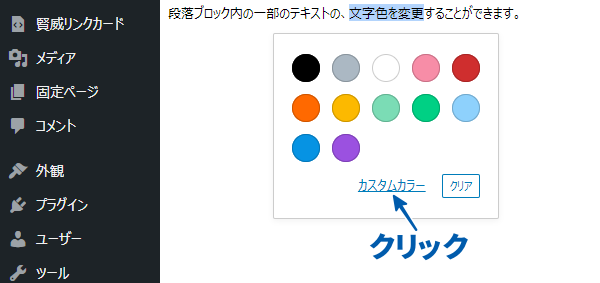
色の候補がいくつか表示されます。表示される色の候補は、使用しているテーマによって異なります。クリックすると、文字色を変更することができます。

他の色に変更したい場合は「カスタムカラー」をクリックして、細かい設定をすることもできます。

マウスで色を選択できるほか、カラーコードを入力することもできます。

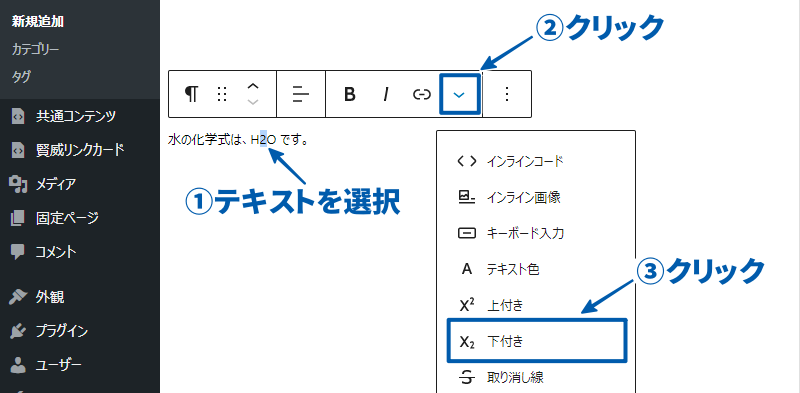
上付き・下付きを設定する
上付き、下付き文字を表示させるときに使います。

取り消し線を引く
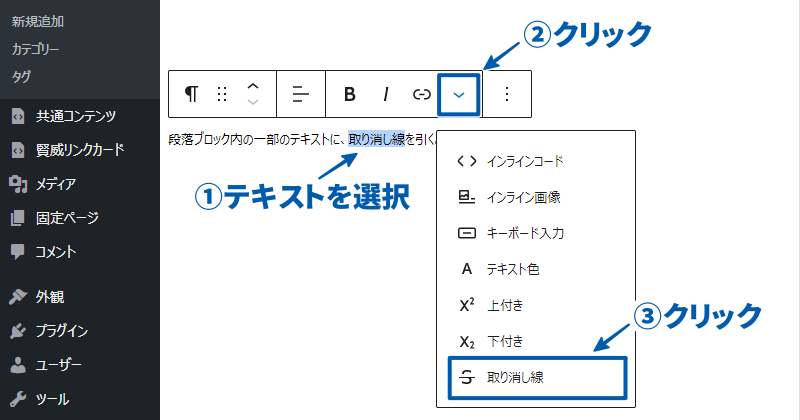
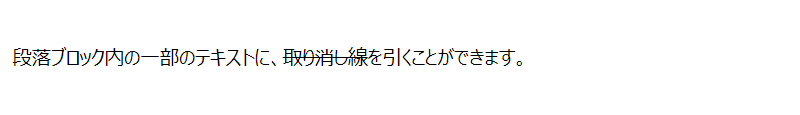
段落ブロック内の一部のテキストに、取り消し線を引くことができます。設定したいテキストを選択して、「続きを読む」ボタン→「取り消し線」の順にクリックします。


パネルで設定できること

文字の大きさを変更する
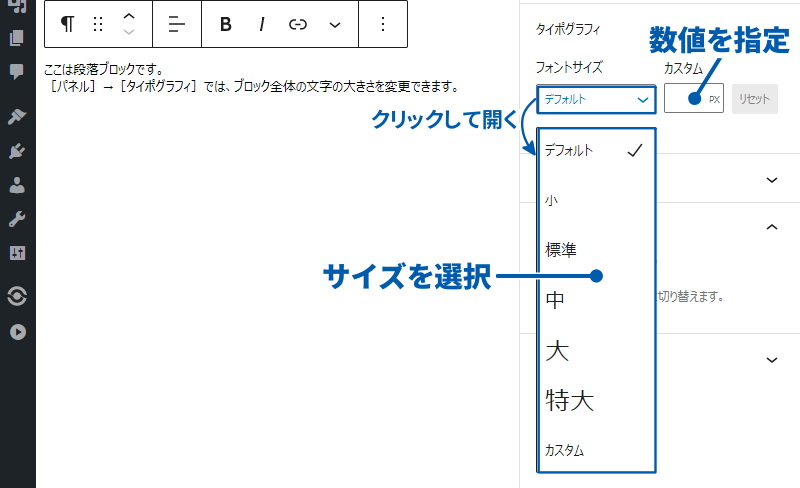
「タイポグラフィ」では、ブロック全体の文字の大きさを変更できます。プルダウンからサイズを選択するか、あるいは任意のサイズを数値(単位:ピクセル)で指定することができます。

文字色を変更する
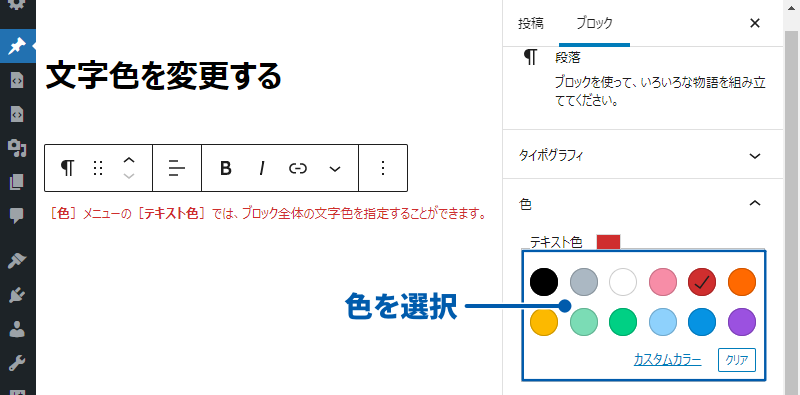
「色」メニューの「テキスト色」では、ブロック全体の文字色を指定することができます。

他の色に変更したい場合は「カスタムカラー」をクリックして、細かい設定をすることもできます。
背景色を変更する
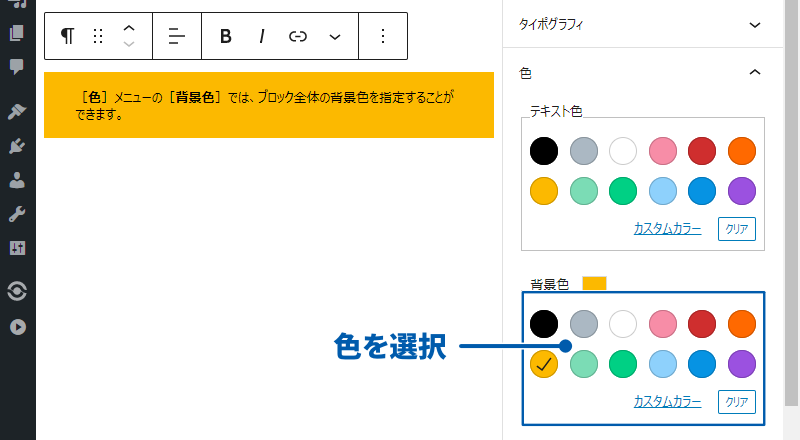
「色」メニューの「背景色」では、ブロック全体の背景色を指定することができます。

他の色に変更したい場合は「カスタムカラー」をクリックして、細かい設定をすることもできます。
先頭文字を大きくする
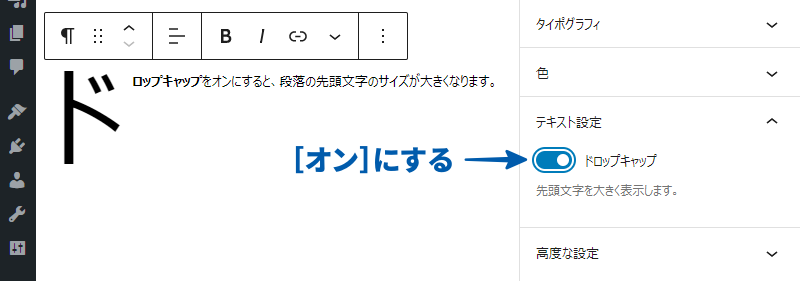
「テキスト設定」メニューの「ドロップキャップ」をオンにすると、段落の先頭文字のサイズが大きくなります。

HTMLアンカーを設定する
HTMLアンカーは、主にそのブロックを「ページ内リンクの移動先」に指定する時に使います。
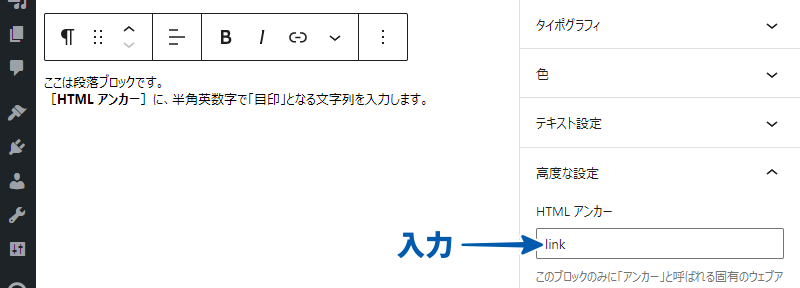
通常のリンクをクリックするとページの先頭部分に移動しますが、ページ内に「目印」をつけることでページ内の任意の場所にリンクを設定することができます。「HTML アンカー」には、この「目印」となる文字列を入力します。

ページ内リンクの設定手順
段落ブロックの「HTML アンカー」に、「目印」となる文字列を半角英数字で入力します。このとき、スペースを含まないように注意してください。今回は、「link」と入力しました。

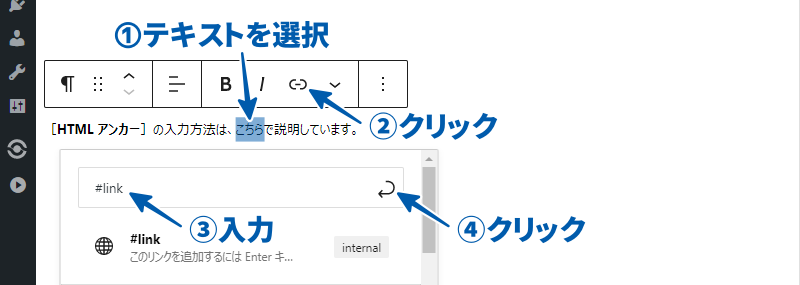
他のブロックで、ページ内リンクを設定したいテキストを選択し、「リンク」ボタンをクリックします。リンク先に「#link」と入力し、送信ボタンをクリックすると、ページ内リンクの設定が完了します。

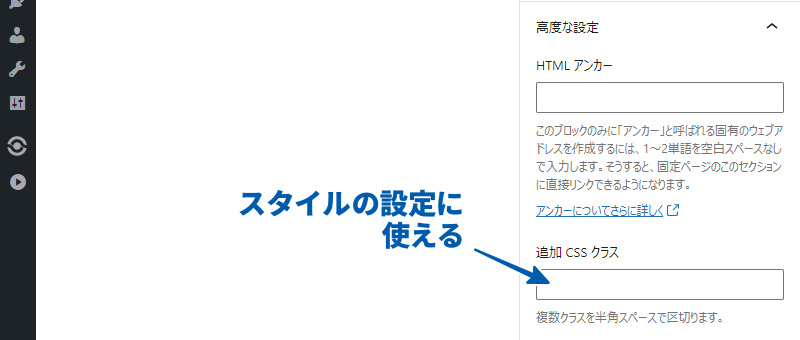
追加CSSクラスを設定する
特定のCSSクラスを割り当てることができます。ツールバーやパネルでは設定できない装飾やレイアウトなどを適用したい時に使います。

追加CSSクラスを使った設定
追加CSSクラスの簡単な使用例を紹介します。
- 段落ブロックに字下げを設定する
- 段落ブロックの幅を変更する
字下げを設定する
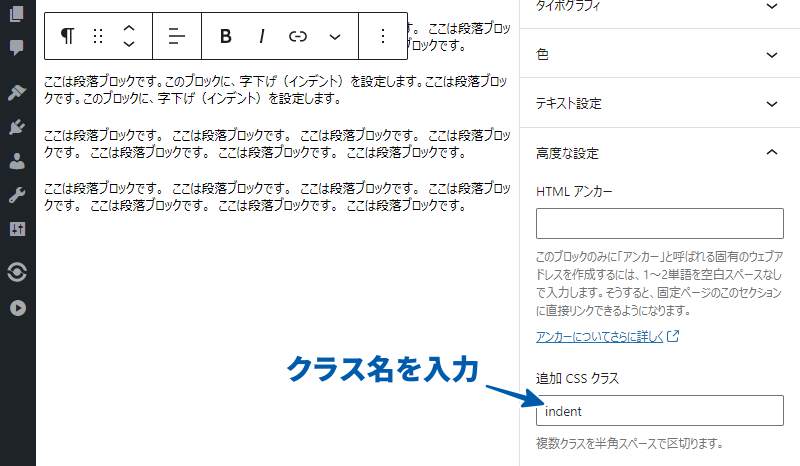
特定の段落ブロックに、字下げ(インデント)を設定します。
字下げを設定したい段落ブロックの「追加 CSS クラス」に、クラス名を半角英数字で入力します。今回は、「indent」と入力しました。

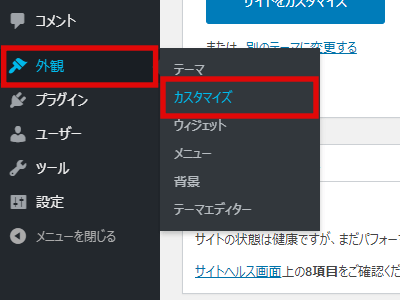
使用しているテーマのCSSファイルを開きます。WordPress管理画面上でCSSを編集する場合は、「外観」>「カスタマイズ」をクリックします。

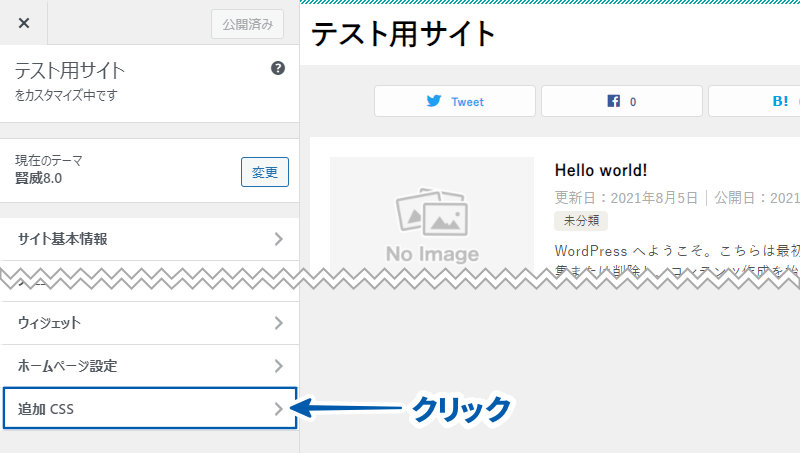
「追加CSS」をクリックします。

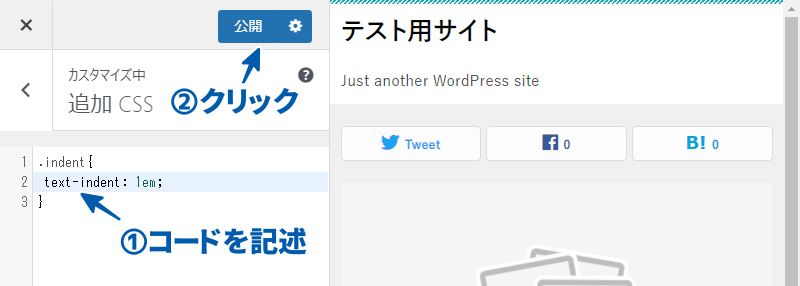
下記コードを記述し、公開をクリックします。
.indent{
text-indent: 1em;
}
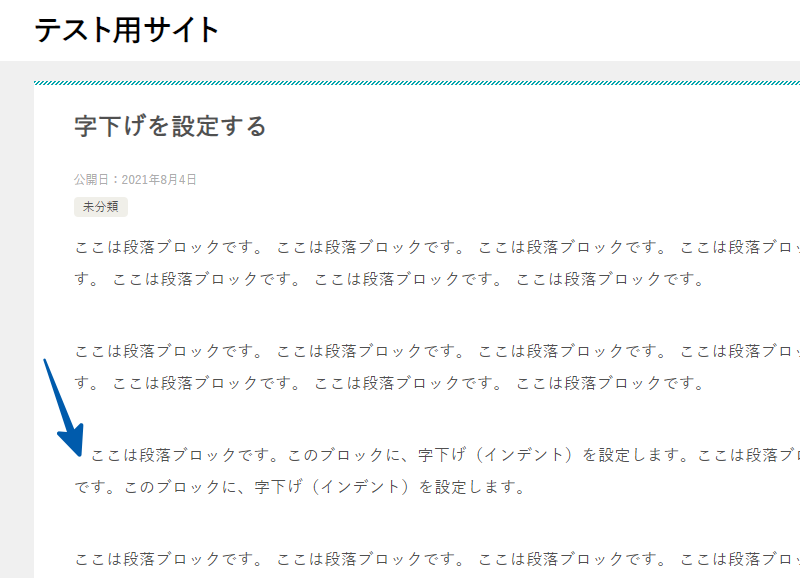
プレビューを確認すると、追加CSSクラスを指定した段落に字下げが設定できています。

追加CSSクラスを利用した設定方法を、簡単にまとめます。
追加CSSクラスを利用した設定手順
- 追加 CSS クラスを入力
- CSSファイルを開く
- CSSファイルにコードを記述
幅を変更する
通常、段落ブロックの内容は、Webページ上では親要素と同じ幅で表示されます。今回は、段落の幅をその半分(50%)に設定してみましょう。
幅を半分に変更するためのCSSクラスを「width50」とすると、追加CSSクラスを利用した設定手順は以下のとおりです。
- 追加 CSS クラスにクラス名「width50」を入力
- CSSファイルを開く
- CSSファイルに下記のコードを記述
.width50 {
width: 50%;
}このように、CSSやHTMLを使えるようになると、さまざまな装飾やレイアウトを設定できます。WordPressが学べるおすすめ本では、HTML・CSSを学べる本をはじめ、WordPressの使い方をマスターするのに役立つ解説書を紹介しています。
段落ブロックを追加する
ブロックを追加するには、いくつかの方法があります。ブロックを追加する方法では、以下の5つについて手順を詳しく紹介しています。
ブロックを追加する5つの方法
- ブロック内の末尾で「Enter」を押す
- ブロックツールバー「オプション」→「前に挿入/後に挿入」をクリック
- 画面左上の「+」をクリック
- 空白ブロック右側の「+」をクリック
- ブロック間の「+」をクリック
段落ブロックを削除する
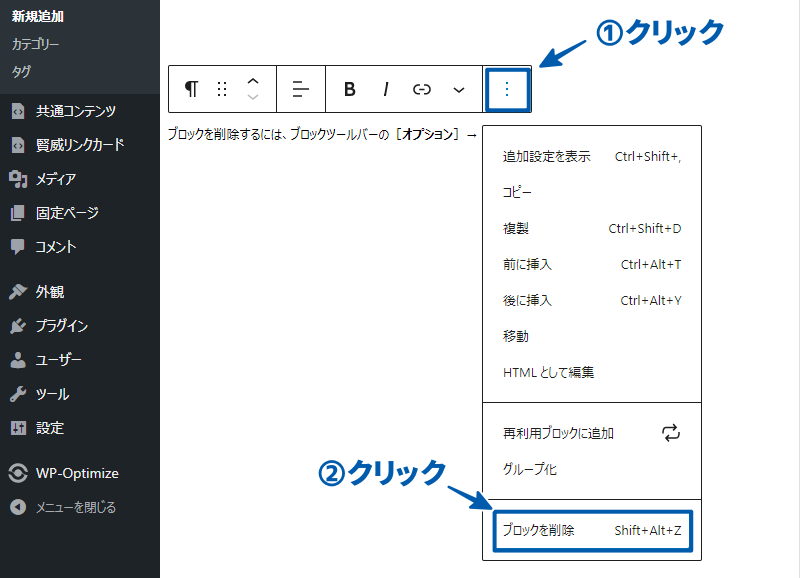
ブロックを削除するには、ブロックツールバーの「オプション」→「ブロックを削除」の順にクリックします。

ブロックタイプまたはスタイルを変更する
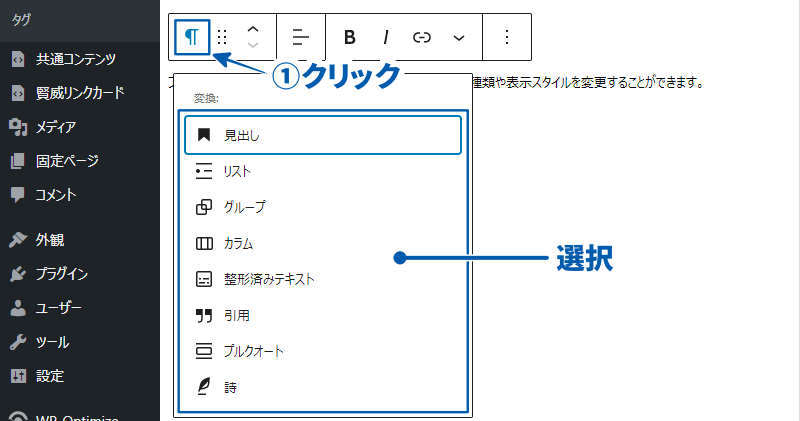
ブロックツールバー左端にあるボタンをクリックすると、ブロックの種類や表示スタイルを変更することができます。

文章を見やすくするコツ
段落の余白を広げる
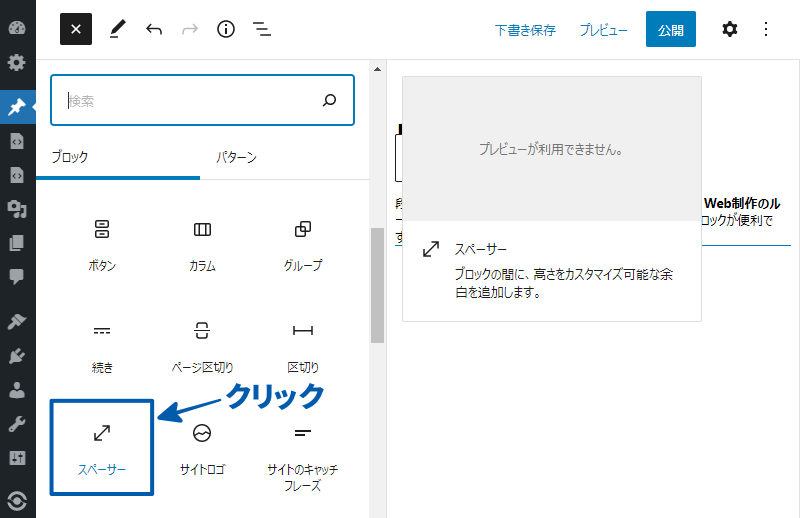
段落の下に大きな間隔を空けるために改行を繰り返すのは、Web制作のルールにおいて好ましくありません。こんなときは「スペーサー」ブロックが便利です。
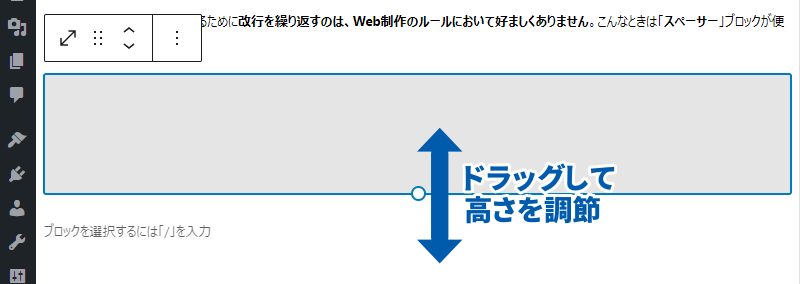
スペーサーブロックの底辺を上下にドラッグすることで、余白の大きさを調節できます。

段落内の行間を変える
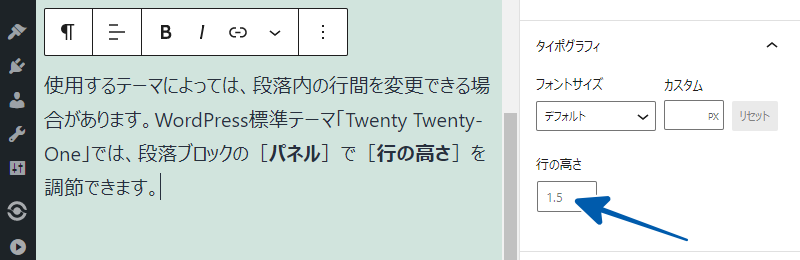
段落ブロックの「パネル」で「行の高さ」を調節できます。

文章ばかり続けない
1つの段落に文字が多くなりすぎると、とても読みづらくなります。
文字数についてのはっきりした基準は言えませんが、このサイトでは1つの段落あたり3~4行を目安にしています。ただし、この目安はパソコンで見たときのものです。
同じ文字数でも、スマートフォンで見ると2倍ほどの行数になります。場合によっては、スマホの画面が文字だらけの状態に。記事の見栄えを確認するときは、パソコンだけでなく、スマホも活用するといいでしょう。

また、ブロック間の間隔を空けることができるとは言え、段落ブロックを何度も連続して使うことも、記事が読みづらくなる原因になります。「見出し」「画像」「リスト」ブロックなどを活用して、記事にメリハリをつけるといいでしょう。
まとめ
段落ブロックは、主に記事の本文を表示するために使います。ブロックツールバーやパネルを使って、デザインの変更やリンクの挿入などをすることができます。
文章ばかりが続くコンテンツは、見づらくなりがちです。余白や行間を広げたり、見出しや画像などを織り交ぜたりして、読みやすい記事を作成しましょう!