リストブロックの使い方を紹介します。リストを追加すると、箇条書きリストと番号付きリストから選択できます。リストの階層化(入れ子)や、デザイン設定、リンクの挿入などが簡単にできます。
WordPressでリストを追加するための基礎知識
Webページにおける「リスト」は、何かの項目を箇条書きにしたり順序を表現したりするときに使います。ただ文字を羅列するのではなく、リストを使うことによって情報を見やすく整理することができます。
箇条書きリストと番号付きリスト
リストには2種類あり、以下のように使い分けます。
- 箇条書きリスト
-
各項目の順序を問わない場合に使う
- 番号付きリスト
-
各項目の順序を表現したい場合に使う
WordPressでは、リストの種類をワンクリックで切り替えることができます。


リストのデザイン
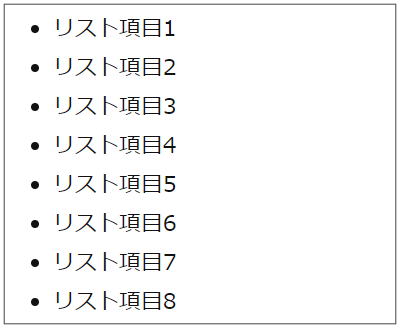
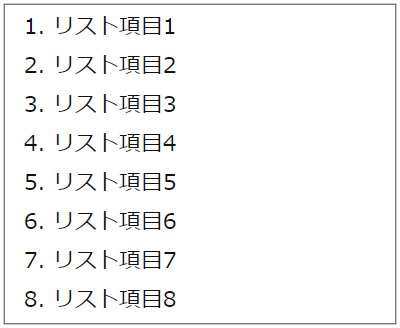
通常、箇条書きリストの各項目には「黒丸」「白丸」などのマークが、番号付きリストの各項目には「数字」が自動的に付けられます。
リストの階層化(入れ子)
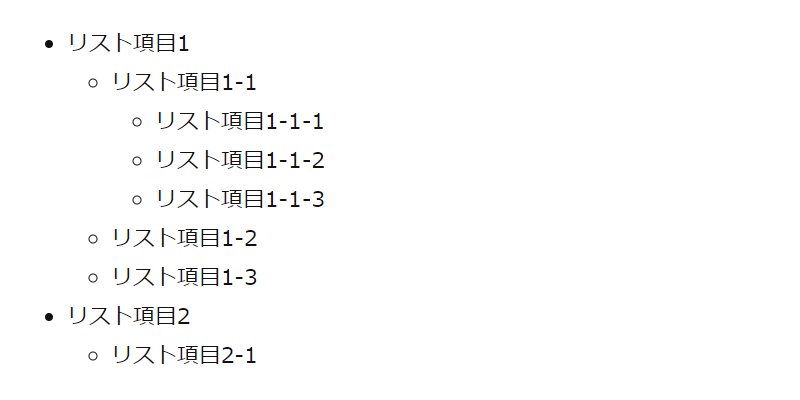
リストには、階層構造を持たせる(入れ子にする)ことができます。
各項目どうしの関係性を視覚化するため、一般的に階層が深くなるほどリスト左側の余白が大きくなります。WordPressなら、リストの階層化も簡単です。

リストを追加する方法
WordPressを始めたばかりの初心者さんであれば、記事(投稿や固定ページ)の編集にはブロックエディタを使っているはずです。
ブロックエディタでリストを使用するためには、「リスト」ブロックを追加します。詳しい使い方を見ていきましょう。
リストブロックの使い方
リストブロックの使い方を、以下の順に紹介します。
- リストブロックを追加する
- リスト項目を追加/削除する
- リストの種類(箇条書き/番号付き)を選択する
- リスト項目に階層(入れ子)を設定する
- デザイン・書式を設定する
- リンクを設定する
- 番号付きリストの番号を変更する
- リストブロックを削除する
1.リストブロックを追加する
ブロックを追加する5つの方法では、リストブロックに限らず、さまざまな新しいブロックの追加方法を紹介しています。その5つの方法のうち、リストブロックの追加に適しているのは以下の3つです。
- ブロックエディタ画面左上の[+]をクリック
- 空白ブロック右側の[+]をクリック
- ブロック間の[+]をクリック
方法1. ブロックエディタ画面左上の[+]をクリック
![ブロックエディタ画面左上の[+]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-add-block-button1-1.png)
方法2. 空白ブロック右側の[+]をクリック
![空白ブロック右側の[+]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-add-block-button2-1.png)
方法3. ブロック間の[+]をクリック
![2つのブロックの間に表示される[+]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/block-editor-add-block-button3-1.png)
ブロックの追加方法がよくわからない場合は、下記ページをお読みください。
2.リスト項目を追加/削除する
リスト項目の追加
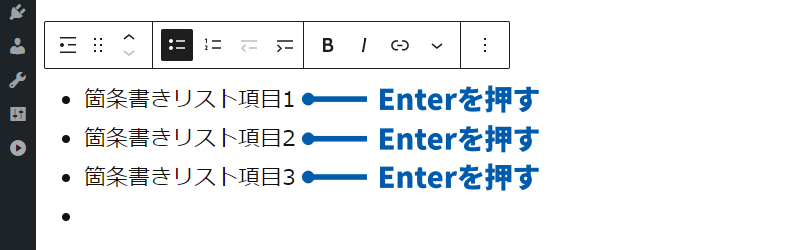
リスト項目の末尾で「Enter」キーを押すことで、新しいリスト項目を入力できるようになります。この操作を、必要な回数だけ繰り返します。

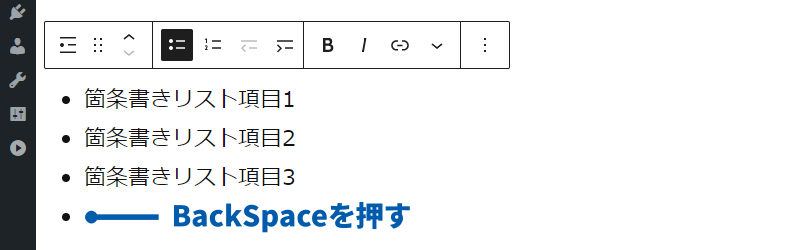
リスト項目の削除
リスト項目の文字列をすべて削除した後に「BackSpace」キーを押すと、リスト項目を削除することができます。

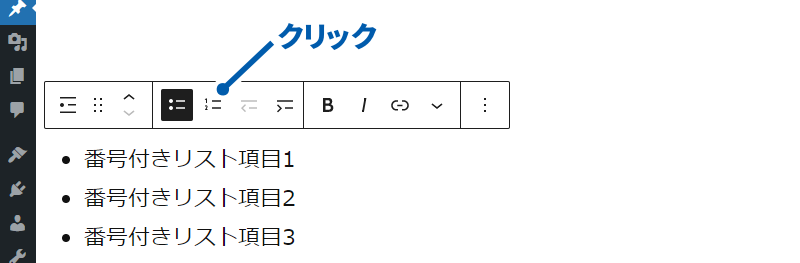
3.リストの種類(箇条書き/番号付き)を選択する
リストブロック追加後の初期状態では「箇条書きリスト」に設定されています。リストの種類を変更するには、ブロックツールバーの「番号付きリストに変換」ボタンをクリックします。

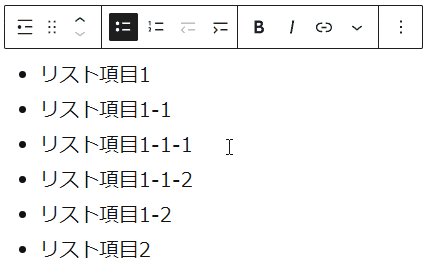
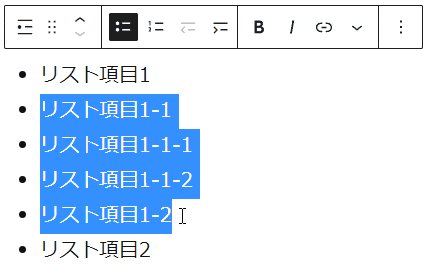
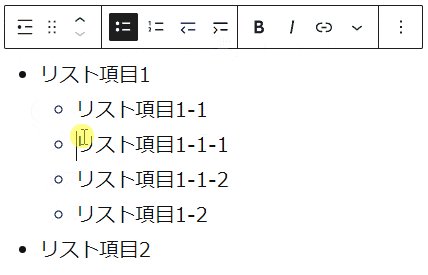
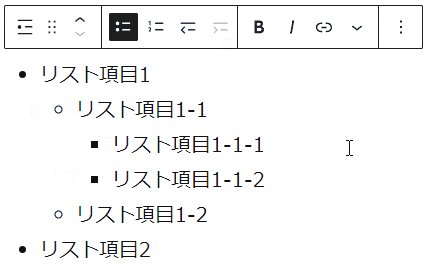
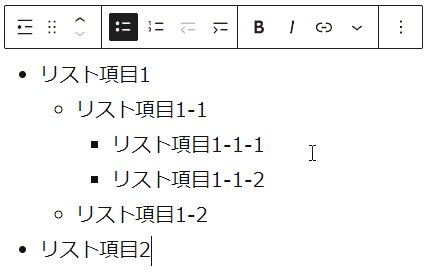
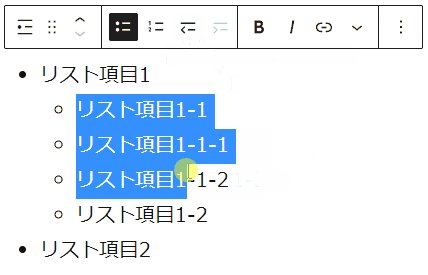
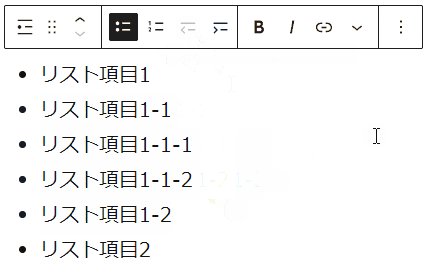
4.リスト項目に階層(入れ子)を設定する
リストに階層構造を持たせる(入れ子にする)には、対象のリスト項目を選択し、ブロックツールバーの「リスト項目をインデント」ボタンをクリックします。

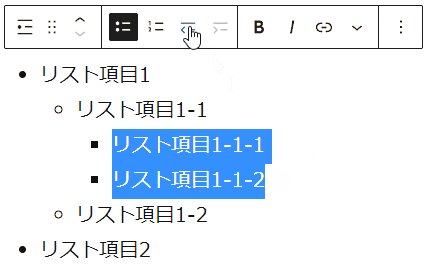
元の階層に戻すには、対象のリスト項目を選択し、ブロックツールバーの「リスト項目のインデントを戻す」ボタンをクリックします。

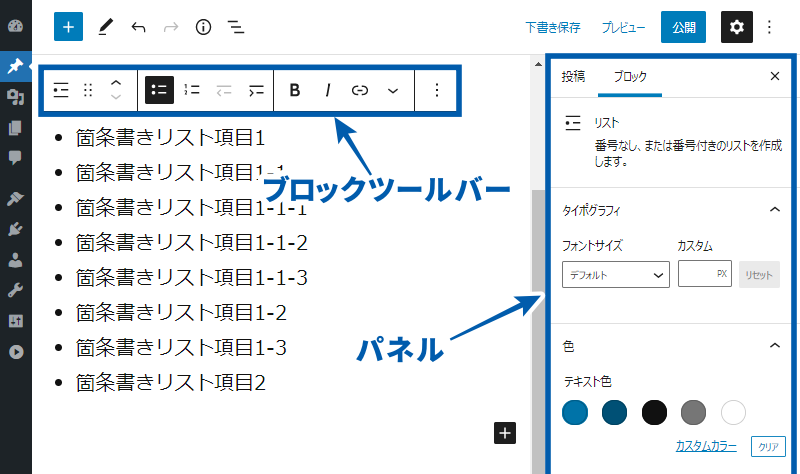
5.デザイン・書式を設定する
リストブロックの文字サイズや背景色などの設定をするには、「ブロックツールバー」や「パネル」を使います。

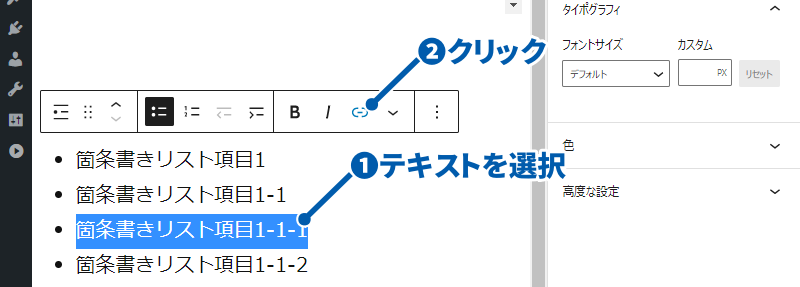
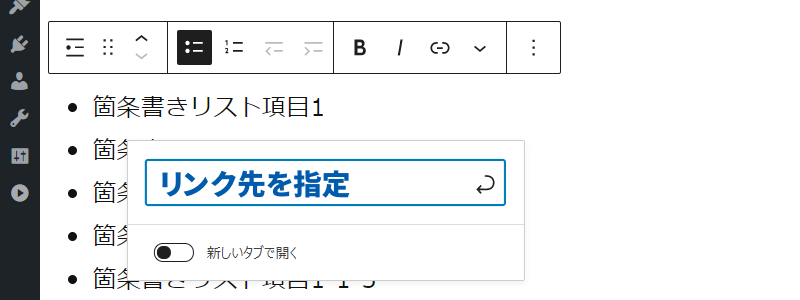
6.リンクを設定する
リンクを設定したいテキストを選択して、「リンク」ボタンをクリックします。

リンク先は、次の3通りを指定することができます。
- 外部サイトに移動するリンク(外部リンク)
- サイト内の別ページに移動するリンク(内部リンク)
- ページ内の任意の場所に移動するリンク(ページ内リンク)

7.番号付きリストの番号を変更する
番号付きリストの番号を変更するには、パネルの「番号付きリスト設定」を使います。
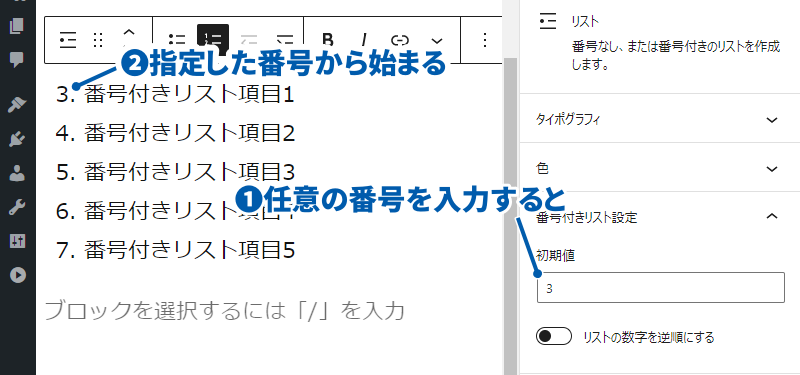
開始番号を変更する
通常、番号付きリストの順序は「1」から始まりますが、「初期値」を指定することで、任意の番号から始めることができます。

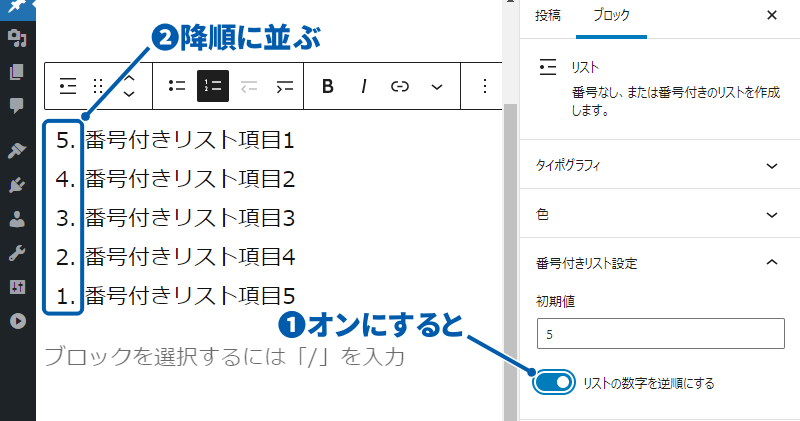
番号を逆順で表示する
通常、番号付きリストの順序は「1,2,3…」と小さい順(昇順)に並びますが、「逆順」をオンにすることで、大きい順(降順)に並べることができます。

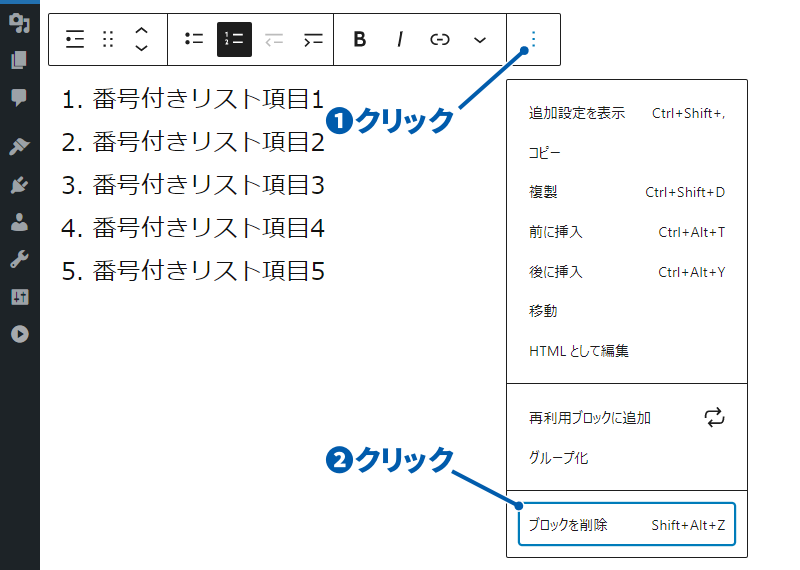
8.リストブロックを削除する
ブロックを削除するには、ブロックツールバーの「オプション」>「ブロックを削除」の順にクリックします。

まとめ
リストには2種類あり、目的に応じて使い分けます。各項目の順序を問わない場合は「箇条書きリスト」を、順序を表現したい場合は「番号付きリスト」を使用します。リストの種類は、リストブロックのブロックツールバーで切り替えることができます。
リストに階層構造を持たせる(入れ子にする)ことで、各項目どうしの関係性を視覚化できます。
番号付きリストの「開始番号の変更」や「逆順での表示」は、リストブロックのパネルで設定します。









