WordPressのメニュー機能について説明します。
- WordPressのメニューって何のこと?
- メニューの作り方や設定方法を知りたい!
- サイトにメニューが表示されない理由は?
このようなお悩みを解決する記事を書きました。
こんにちは、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
Webサイトのメニューには、重要な役割が2つあります。この記事では、メニューの作成方法だけでなく、設定前にやるべきこと、知っておくべきことについても解説しています。
WordPressのメニューとは?
一般的なWebサイトの「メニュー」とは、サイト上部(ヘッダー)に表示される、主要なページへのリンクのことです。WordPressには、簡単な操作でメニューを作成できる機能があります。

Webサイトのメニューには、様々な呼び方があります。以下は一例です。
- グローバルナビゲーション
- グローバルメニュー
- メニューバー
- ヘッダーメニュー
- ヘッダーナビ

メニューのデザインと配置
メニューがどのようなデザインで表示されるかは、使用しているテーマによって異なります。
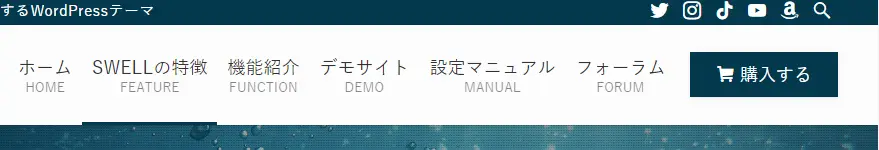
例えば、このサイトで使っている「SWELL」というテーマでは、メニューのレイアウトやデザインを細かく設定することができます。

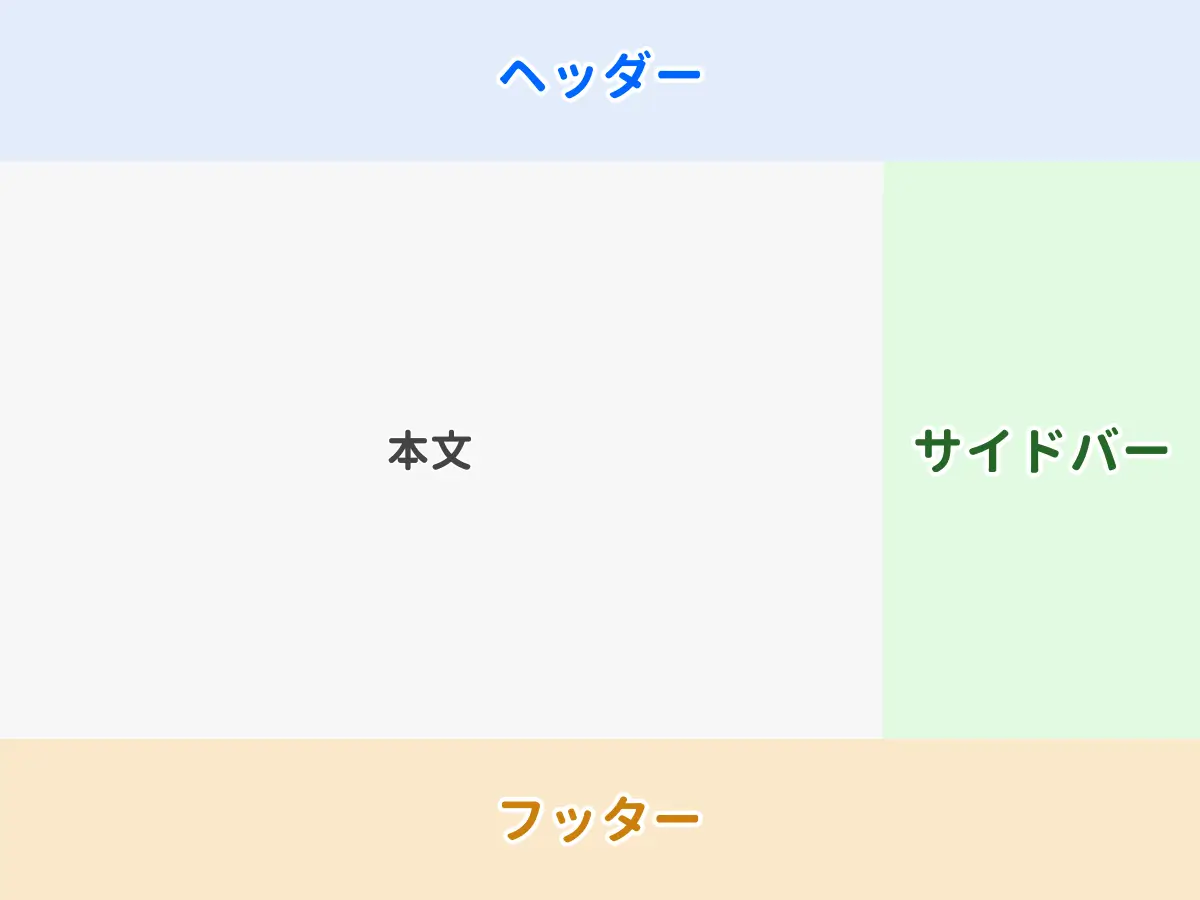
また、メニューを配置できる場所についても、テーマによって異なります。ヘッダーのほか、サイドバーやフッター内にメニューを表示できる場合もあります。

テーマによっては、サイドバーやフッターにもメニューを設置できる。
メニューの設定が必要な理由とは
メニューには、重要な役割が2つあります。
- 訪問者が探しているページを見つけやすくする
- 検索エンジンに重要なページを伝えやすくする
メニューを設置することによって、サイト訪問者の誘導がスムーズになるだけでなく、SEOの効果も期待できます。
SEOとは、検索結果で上位表示されるための対策のことです。
Googleの公式ページでは、メニューの役割について以下のように記載されています。
ウェブサイトのナビゲーションは、訪問者が必要とするコンテンツをすばやく見つけるうえで重要です。また、ウェブサイトの所有者が重要と考えるコンテンツを検索エンジンが理解するのに役立ちます。Google の検索結果はページレベルで提供されますが、Google はサイト全体でそのページがどのような役割を果たしているかも把握しようとします。
検索エンジン最適化(SEO)スターター ガイド
メニューを設定する前に
メニューの作成前にやるべきことや、知っておきたいことについて見ておきましょう。
準備しておくこと
通常、メニューの項目には自分のサイト内ページへのリンクを設定します。
WordPressで作成できるメニューの項目には、以下のサイト内ページへのリンクを指定できます。
- 固定ページ
- 投稿
- カテゴリーページ
- タグページ
異なる種類のページ(例:固定ページとカテゴリーページ)を組み合わせることも可能です。
つまり、メニューに表示させたいページを事前に公開しておく必要があります。
「固定ページ」と「投稿」
どちらも、WordPressで記事を編集する機能です。
固定ページはサイトの定位置に表示させるページ(問い合わせページやプライバシーポリシーなど)の作成に、投稿は更新頻度の高い記事(ブログ記事やお知らせなど)の作成に向いています。
詳しくは、投稿と固定ページの違いをお読みください。
メニュー項目には、サイト内のページだけでなく、外部サイトへのリンクも指定することができます。設定には、後ほどメニュー設定の基本操作で説明する「カスタムリンク」機能を使います。
設定画面の開き方
WordPressでメニューを設定するには、管理画面の外観>メニューをクリックします。
![管理画面[外観]>[メニュー]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-nav-menus.webp)
ライブプレビューでのメニュー設定について
メニュー設定画面のライブプレビューで管理をクリックすると、ライブプレビュー画面が開きます。
![メニュー設定画面[ライブプレビューで管理]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-live-preview-button.webp)
ライブプレビューでは、設定によってメニューがどのように表示されるのかをリアルタイムで確認できます。

ライブプレビューは、リアルタイムで設定内容を確認できて便利ですが、動作が重くなる場合があります。
メニュー設定の基本操作
メニューを設定するための基本的な操作として、以下の6つをマスターしましょう。
メニュー名を入力する
初めてメニューを作成する場合は、以下の画面が表示されます。メニュー名を入力し、メニューを作成をクリックします。

2つめ以降のメニューを作成する場合
新しいメニューを作成しましょうをクリックしてから、メニュー名を入力してください。

メニュー項目を追加する
メニューに追加できる項目は、利用しているWordPressテーマによって異なります。
当ブログで利用しているテーマ「SWELL」の場合、以下のページをメニューに追加できます。

- 固定ページ
- 投稿
- LP(SWELL独自の機能)
- カスタムリンク
- カテゴリー
固定ページ
公開済みの固定ページを、メニュー項目として追加できます。
初期状態では、最近公開したページの一覧が表示されています。追加したいページが見つからない場合は、すべて表示や検索から探してみてください。

メニュー項目に追加したい固定ページを選択し、メニューに追加ボタンをクリックします。
複数のページをまとめて選択できます。
![固定ページを選択し[メニューに追加]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-add-page-2.webp)
投稿
公開済みの投稿をメニュー項目として追加できます。
手順は、固定ページの追加方法と同じです。
LP(SWELL独自の機能)
LP(ランディングページ)は、テーマ「SWELL」利用時に使える機能です。
LPとは、サイト訪問者のアクション(商品の購入、サービスの申込、問い合わせなど)を促すためのページのことです。
LPをメニュー項目として追加する手順は、固定ページや投稿の追加方法と同じです。
カスタムリンク
カスタムリンクを利用すると、任意のURLをリンク先としたメニュー項目を追加できます。
カスタムリンクは、主に外部サイトのWebページに対してリンクを貼るときに使います。例えば、ご自身が運営する別のサイトやFacebookページなどに誘導することができます。
URLとリンク文字列を入力し、メニューに追加ボタンをクリックします。
![URLとリンク文字列を入力し[メニューに追加]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-add-custom-link.webp)
カテゴリー
カテゴリーページをメニュー項目として追加できます。
初期状態ではよく使うものの一覧が表示されています。追加したいカテゴリーが見つからない場合は、すべて表示や検索から探してください。

メニュー項目に追加したいカテゴリーを選択し、メニューに追加ボタンをクリックします。
複数のカテゴリーをまとめて選択できます。
![カテゴリーを選択し[メニューに追加]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-add-category-2.webp)
タグ
初期状態では、タグページを追加するための表示がありません。
タグページをメニュー項目として追加するには、画面右上の表示オプション>タグをクリックします。
![[表示オプション]>[タグ]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-add-tag.webp)
タグページをメニューに追加する手順は、カテゴリーの追加方法と同じです。
項目を並べ替える
メニュー項目を上下にドラッグ&ドロップすることで、順番を並べ替えることができます。

項目を左右にドラッグ&ドロップすると、メニューを階層化することができます。
項目を削除する
削除したいメニュー項目の右端▼をクリックして、削除をクリックします。
![メニュー項目の右端▼をクリックして[削除]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-delete.gif)
この削除の操作は、項目がメニューに表示されなくなるだけで、ページそのものが削除されるわけではないので安心してください。
画面下のメニューを削除をクリックすると、メニュー全体を削除してしまうので注意してください。
メニューの表示位置を選択する
作成したメニューを、サイト上のどの位置に表示させるかを選択します。
選択できる表示位置は、使用しているテーマによって異なります。「SWELL」テーマの場合は、以下の6つから選択できます。
複数の表示位置をまとめて選択することもできます。

- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー内
- フッター
- 固定フッター(SP)
- ピックアップバナー
メニューを保存する
最後にメニューを保存をクリックしたら、メニュー作成が完了します。
![[メニューを保存]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-item-save.webp)
メニュー設定でできること
ここまで、メニュー設定の基本的な操作について説明しました。
その他にも、メニュー設定画面では以下の操作ができます。
メニューを階層化する
メニュー項目に対して、親子関係を設定し階層化することができます。
項目をドラッグ&ドロップして右にずらすことで、サブメニュー(子メニュー)に変更できます。

上の図の場合、次の階層構造となります。
- メインメニュー:カテゴリー①
- サブメニュー :カテゴリー①-2、カテゴリー①-3
サブメニューがサイト上でどのように表示されるかは、使用しているテーマによって異なります。
「SWELL」の場合は、メインメニューにマウスカーソルを合わせると、下図のようにサブメニューが表示されます。

項目の表示名を変更する
固定ページや投稿などをメニュー項目に設定すると、ページタイトルがそのままサイト上に表示されます。
タイトルの文字数が多すぎると、メニュー表示がとても見づらくなってしまいます。

メニュー項目の表示名を変更するには、項目の右端▼をクリックしてナビゲーションラベルを編集し、メニューを保存します。
![メニュー項目の右端▼をクリックし[ナビゲーションラベル]を編集](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-item-name-2.webp)
サイトの表示を確認すると、かなり見やすくなりました。

SWELLならグローバルナビに英語表記を追加できる
SWELLでは、メニュー項目の下に小さいサイズの文字を追加することができます。

例えば、メニュー項目の下に英語表記を追加するには、メニュー項目の説明に英語を入力します。
![メニュー項目の[説明]に文字を入力](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-item-description.webp)
説明の入力欄が表示されない場合は、画面右上の表示オプション>説明をクリックしてください。
WordPressのバージョンによっては、「説明」ではなく「概要」と表記されているかもしれません。
リンクを新しいタブで開く
メニュー項目のリンクを新しいタブで開くにチェックを入れ、メニューを保存します。
![メニュー項目の右端▼をクリックし[リンクを新しいタブで開く]にチェック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-new-tab.webp)
「リンクを新しいタブで開く」が表示されない場合は、画面右上の表示オプション>リンクターゲットをクリックしてください。
項目に固定ページを自動追加する
このメニューに新しいトップレベルページを自動的に追加にチェックを入れてメニューを保存します。
すると、新しい固定ページを公開するたびに、メニュー項目として自動的に追加することができます。
![[このメニューに新しいトップレベルページを自動的に追加]にチェック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-add-auto.webp)
トップレベルページとは
固定ページには、親子関係を設定することができます。トップレベルページとは、親ページを持たない固定ページのことです。
メニューの位置を管理する
メニュー設定画面の位置を管理タブをクリックすると、「メニューの表示位置」と「指定されたメニュー」の関係を確認、編集することができます。
「SWELL」テーマのように、表示位置の数が多い場合に便利です。
![メニュー設定画面の[位置を管理]タブをクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-position.webp)
メニューを削除する
作成したメニューが不要になった場合は、画面下のメニューを削除をクリックします。
![メニュー設定画面の[メニューを削除]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-nav-menus-setting-delete.webp)
メニューを削除すると、復元できないので注意してください。
メニューが表示されない理由と解決策
WordPressのメニューが表示されない状況には、次の2つがあります。
それぞれの理由と解決策について解説します。
作成したメニューがサイト上に表示されない
作成したメニューがサイト上に表示されない主な理由は、次の2つです。
表示位置の設定を間違っている
まずは、表示位置の設定を間違っていないか確認してみましょう。
「SWELL」のように、表示位置の選択肢が多い場合にありがちなミスです。
設定が間違っていた場合は、以下のいずれかでメニューの表示位置を変更してください。
メニューの非表示設定をしている
次に考えられるのが、WordPressテーマの設定です。テーマによっては、メニューの表示/非表示を切り替えられる場合があります。
設定を変更する方法はテーマによって異なるため、テーマの公式マニュアルなどで確認してください。
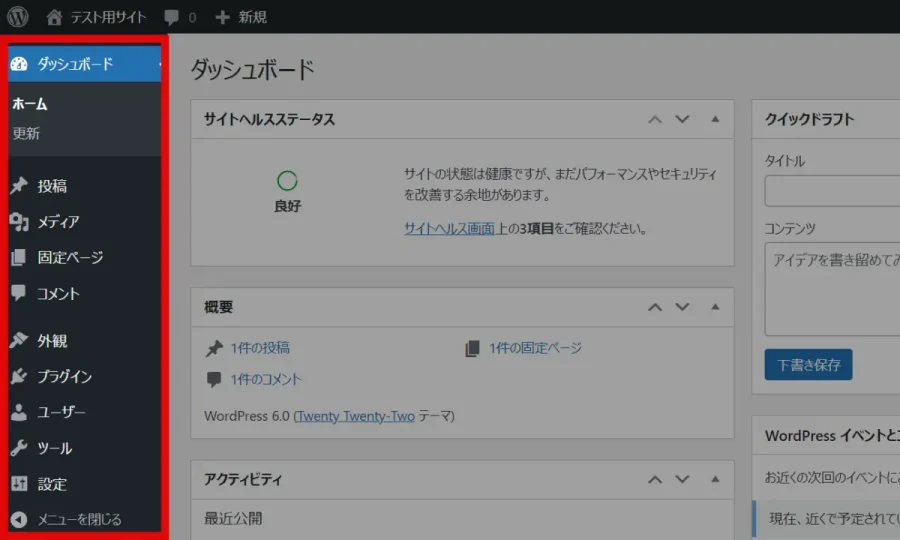
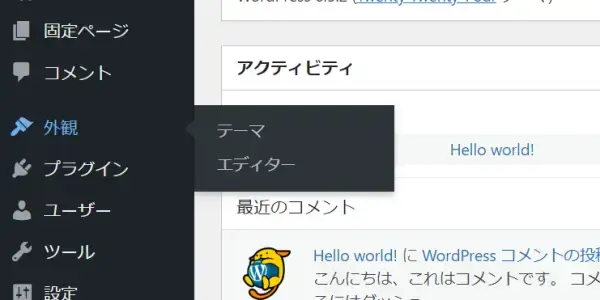
管理画面の外観>メニューが表示されない

上図のように、WordPress管理画面の「外観」に「メニュー」が表示されない場合があります。
「メニュー」が表示されない理由は、ブロックテーマを使っているからです。
ブロックテーマとは、WordPressの「フルサイト編集機能」に対応したテーマのことです。
フルサイト編集機能では、記事本文だけでなく、ヘッダーやフッター、サイドバーなど、全てのパーツをブロックエディタで編集することができます。
主なブロックテーマには、WordPress公式の「Twenty Twenty-Four」「Twenty Twenty-Three」などがあります。
「外観」に「メニュー」が表示されるのは、ブロックテーマではなくクラシックテーマを利用している場合です。
当ブログで使っている「SWELL」をはじめ、WordPressブログ初心者におすすめのテーマで紹介しているテーマは全てクラシックテーマです。
まとめ
メニューを設定すると、サイト訪問者がページを探しやすくなるだけでなく、SEO(検索エンジン最適化)の効果も期待できます。
「SWELL」などの高機能テーマを使うと、サイト内のいろんな場所に見栄えのよいメニューを配置させることができます。
\ 国内シェアNo.1の人気テーマ /







