WordPressのショートコードについて、わかりやすく解説します。ショートコードの使い方や作成方法だけでなく、
- ショートコードって何?
- ショートコードはどんな時に使うの?
- ショートコードを使うメリット・デメリットは?
このような疑問も解決できます。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使い続けています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressのショートコードとは

WordPressのショートコードは、特定の機能やコンテンツを簡単に追加できる短いコードのことです。上の画像のように、半角の [ ] (角括弧)を使って記述します。
記事の本文やウィジェットなどにショートコードを入力するだけで、さまざまな機能やコンテンツを簡単に呼び出すことができます。
文章での説明だけではわかりにくいので、いくつかの例を見てみましょう。
ショートコードの活用例
WordPressのショートコードを活用する例を、いくつか紹介します。
ギャラリーを表示するショートコード
ショートコード[gallery]を利用すると、画像の一覧がきれいに並べられたギャラリーを表示させることができます。
[gallery ids="1,2,3"]

上記で紹介した[gallery]は、デフォルト(初期状態)で用意されているWordPressのショートコードの一例です。
目次を表示するショートコード
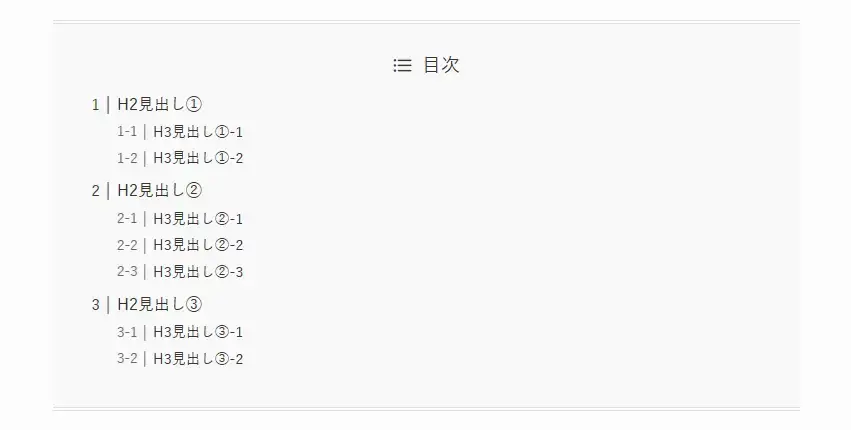
ショートコード[swell_toc]を利用すると、投稿の目次を表示させることができます。
[swell_toc]

上記で紹介した[swell_toc]は、「SWELL」というテーマ独自のショートコードです。
SWELL以外のテーマを利用している場合は、上記ショートコードで目次を表示させることはできません。
お問い合わせフォームを表示するショートコード
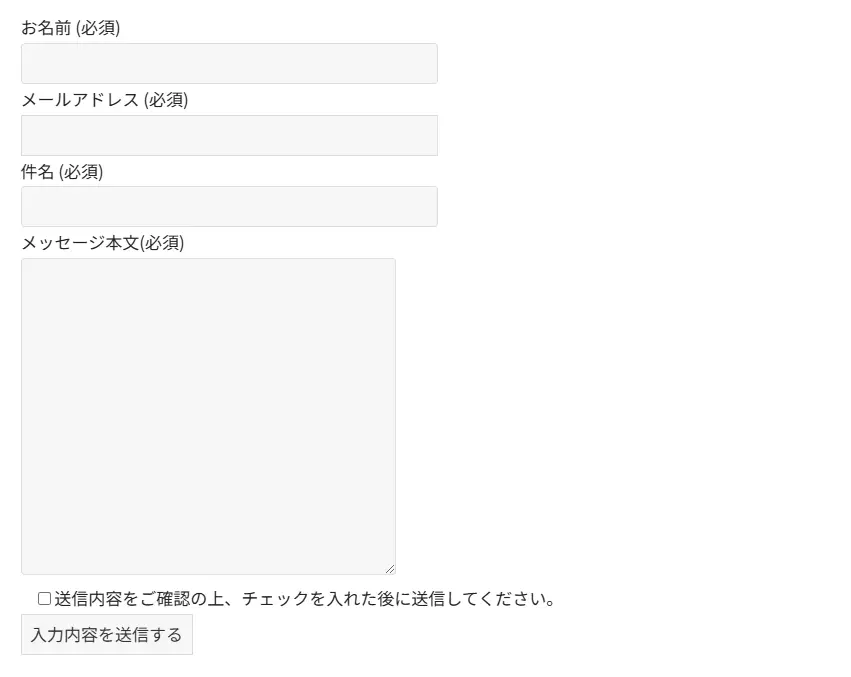
ショートコード[contact-form-7…]を利用すると、お問い合わせフォームを表示させることができます。
[contact-form-7 id="123" title="お問い合わせ"]

上記で紹介した[contact-form-7…]は、「Contact Form 7」というプラグイン独自のショートコードです。
Contact Form 7 プラグインをインストール・有効化していない場合は、上記ショートコードでお問い合わせフォームを表示させることはできません。
文字列を修飾するショートコード
WordPressでは、ショートコードを自作することもできます。
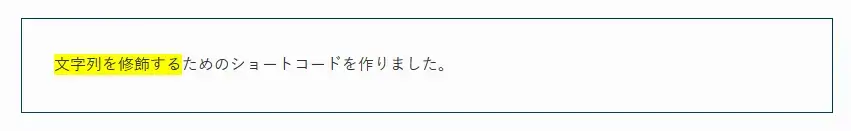
下記のショートコードは、文章の一部を修飾するために作成したショートコードの一例です。
[highlight]文字列を修飾する[/highlight]ためのショートコードを作りました。

簡単なショートコードの作り方は、本記事の後半で説明します。
WordPressのショートコードには2種類ある
ここまでに紹介したショートコードには、2つの種類があることにお気づきですか?
自己完結型のショートコード
自己完結型のショートコードとは、閉じタグが不要なタイプのショートコードのことです。呼び出すだけで機能が完結し、何かを囲む必要がありません。
ショートコードの活用例で紹介したもののうち、下記が自己完結型のショートコードに該当します。
[gallery ids="1,2,3"] //ギャラリーを表示するショートコード
[swell_toc] //目次を表示するショートコード
[contact-form-7 id="123" title="お問い合わせ"] //お問い合わせフォームを表示するショートコード囲み型のショートコード
囲み型のショートコードとは、開始タグと終了タグが必要なタイプのショートコードのことです。開始タグと終了タグの間に、何か特定のコンテンツを記述します。
ショートコードの活用例で紹介したもののうち、下記が囲み型のショートコードに該当します。
[highlight]文字列を修飾する[/highlight]ためのショートコードを作りました。上の例では、「文字列を修飾する」の部分を開始タグ[highlight]と終了タグ[/highlight]で囲んでいます。
ここまで、WordPressのショートコードに関する基本的な知識について解説しました。続いて、WordPressでショートコードを利用するメリット・デメリットについて見ていきましょう。
WordPressのショートコードを使うメリット
WordPressのショートコードを使うことには、次のメリットがあります。
よく使うパーツを何度でも呼び出せる
ショートコードを利用することで、一度作成したデザインや機能を簡単に再利用できます。コードを毎回書き直す手間が省けるので、作業効率が大幅に向上します。
例えば、特定のアフィリエイトリンクやCTA(コール・トゥ・アクション)を複数のページで使い回したい場合、通常なら、リンクの貼り付けやコンテンツの作成を毎回行う必要があります。
しかし、ショートコードを使えば、共通の短いコードを入力するだけで簡単に表示させることができるので、作業時間を短縮できます(時短効果)。
ショートコードの内容を1箇所で管理できるため、全ページでデザインを統一することが可能です(統一感を保てる)。
リンク先やレイアウトなどを変更したい場合も、ショートコードの内容を修正するだけで全ページが一括更新されます(変更が簡単)。
専門的な知識がなくても利用できる
ショートコードは、専門知識がなくても、簡単に高度な機能を利用可能です。これは特に、WordPressを始めたばかりの初心者にとって大きなメリットです。
例えば、記事の見出しから目次を生成したり、お問い合わせフォームを自作しようとすると、HTMLやCSS、PHPなどの知識が必要です。
しかし、テーマやプラグインによっては用意されたショートコードをコピペするだけで、簡単に目次やフォームを表示できます(使うのが簡単)。
HTMLやCSS、PHPを直接書く必要がないため、記述ミスやエラーが発生するリスクがほとんどありません(入力ミスを減らせる)。
もし何か問題が起きてしまった場合も、ショートコードの定義を確認すれば原因が特定しやすいメリットがあります(トラブル対応が容易)。
WordPressのショートコードを使うデメリット
WordPressのショートコードを使うことには、次のデメリットもあります。
自作するにはプログラミングの知識が必要になる
ショートコードによって表示させる内容は、HTMLやPHPで記述します。デザインやレイアウトを整えるには、CSSの知識も必要です。
つまり、ショートコードを自作するには、基本的なプログラミング知識が必要になります。
WordPressが動作する原理や、PHPの書き方を知らなければ、正しいショートコードを作成することができません。これらの知識を全て身につけるのは、初心者にとって高いハードルとなります。
HTMLやCSS、PHPを独学したい人向けに、以下のページでおすすめの書籍を紹介しています。
記述ミスや更新によってサイトが正常に表示されなくなる
自作したショートコードに記述ミスやエラーが含まれている場合、サイトに重大な影響を及ぼす可能性があります。
例えば、ショートコードが正しく解釈されないと、以下のような問題が発生してしまいます。
- ショートコードそのものが表示される
- ページ全体が壊れる
- デザインが崩れる
テーマやプラグインが提供するショートコードをコピペするだけなら、記述ミスは起こりにくいです。
ただし、古いバージョンのテーマやプラグインを使っていると、不具合が発生するかもしれません。アップデートが利用できるようなったら、できるだけ早めに更新するようにしてください。
簡単に使える!WordPressのショートコード
WordPress初心者にも簡単に使えるショートコードについて、以下の3つを紹介します。
デフォルトのWordPressショートコード
WordPressでは、いくつかのショートコードがデフォルトで用意されています。
- gallery
- audio
- video
上記は全て、初期状態で使えるWordPressショートコードですが、利用する機会はほとんどないでしょう。
なぜなら、各ショートコードで表示されるコンテンツについては、ブロックエディタで専用のブロックが用意されているからです。
WordPressのエディタには、大きく分けて次の2種類があります。
- ブロックエディタ
- クラシックエディタ
ブロックエディタは、WordPressのバージョン5.0 以降で標準搭載されているエディタです。
WordPress 5.0 は2018年に公開されたバージョンなので、最近ワードプレスを始めた人の多くはブロックエディタを使っています。
本記事では、各ショートコードの使い方を、ごく簡単に紹介します。
gallery
画像のギャラリーを表示します。
[gallery ids="1,2,3,4" columns="2" size="medium"]- ids
-
表示したい画像のIDをカンマ区切りで指定
- columns
-
表示する列数を指定(デフォルト:3)
- size
-
画像のサイズを指定(デフォルト:サムネイル)
詳しくは、WordPress公式ページのWordPress ギャラリーを参考にしてください。
WordPressでギャラリーを表示するには、上記のショートコードよりもギャラリーブロックを使うほうが便利です。
audio
音声ファイルを埋め込みます。
[audio src="https://example.com/audio.mp3" loop="on" autoplay="on"]- src
-
音声ファイルのソースを指定
- loop
-
音声ファイルの繰り返し再生を指定(デフォルト:off)
- autoplay
-
音声ファイルの自動再生を指定(デフォルト:off)
詳しくは、WordPress公式ページのAudio (音声) ショートコードを参考にしてください。
WordPressで音声ファイルを埋め込むには、上記のショートコードよりも音声ブロックを使うほうが便利です。
video
動画ファイルを埋め込みます。
[video src="https://example.com/video.mp4" loop="on" autoplay="on"]- src
-
動画ファイルのソースを指定
- loop
-
動画ファイルの繰り返し再生を指定(デフォルト:off)
- autoplay
-
動画ファイルの自動再生を指定(デフォルト:off)
詳しくは、WordPress公式ページのVideo (動画) ショートコード を参考にしてください。
WordPressで動画ファイルを埋め込むには、上記のショートコードよりも動画ブロックを使うほうが便利です。
その他のデフォルトショートコード
上記以外にも、WordPressのデフォルトショートコードはいくつかあります。
- caption
-
画像や他のコンテンツにキャプション(説明文)を付ける
- playlist
-
音声や動画のプレイリストを作成する
- embed
-
外部コンテンツ(YouTube動画、X投稿など)を埋め込む
上記の各ショートコードについては、WordPress公式サポートから詳細ページが削除されています。現在は、これらショートコードの利用が推奨されていないのかもしれません。
テーマ独自のショートコード
テーマによっては、独自のショートコードを利用できる場合があります。
例えば、当サイトで使っているテーマ「SWELL」では、次のようなショートコードを使うことができます。
- [ad]
-
記事内広告を表示するショートコード
- [swell_toc]
-
目次を表示するショートコード
- [pcbr]/[spbr]
-
PCサイズ/スマホサイズで改行するショートコード
- [review_stars xxx]
-
5段階評価スターを表示するショートコード
- [blog_parts id="xxx"]
-
ブログパーツを表示するショートコード
SWELLテーマで利用できるショートコードは他にもあります。詳しくは、SWELL公式ページをご確認ください。
プラグイン独自のショートコード
プラグインによっては、独自のショートコードを利用できる場合があります。以下に2つの例を紹介します。
Contact Form 7
「Contact Form 7」は、お問い合わせフォームを簡単に作成できるプラグインです。
Contact Form 7 を利用してフォームを作成すると、プラグインが以下のようなショートコードを自動生成します。
[contact-form-7 id="123" title="お問い合わせフォーム"]あとはコードを投稿や固定ページの編集画面などに入力するだけで、簡単にフォームを設置することができます。
TablePress
「TablePress」は、テーブル(表)を作成・管理できるプラグインです。料金表、比較表、統計データの表示など、さまざまな表を直感的に作れます。
TablePress を利用してテーブルを作成すると、プラグインが以下のようなショートコードを自動生成します。
[table id=123 /]あとはコードを投稿や固定ページの編集画面などに入力するだけで、簡単にテーブルを設置することができます。
ショートコードの基本的な使い方
ここまでに見てきたショートコードを、実際に使うにはどうすればいいのでしょうか。
基本的には、コンテンツや機能を追加したい場所にショートコードを入力するだけでOKです。
WordPressのショートコードを入力する場所は、主に以下の3つがあります。
ショートコードブロックに入力する
WordPressのブロックエディタには、標準で「ショートコードブロック」が用意されています。
使い方はとても簡単。下記の2ステップです。
- ショートコードブロックを追加する
- ショートコードを入力する
ブロックエディタで新しいブロックを追加する方法は、下記を参考にしてください。
文章の途中にショートコードを入力する
WordPressのショートコードは、文章の途中に入力することもできます。
例:現在の日付を表示する
今日は[date]です。ただし、コピーしたショートコードを文章の途中に貼り付けると、新たに「ショートコードブロック」が自動生成され、段落が分かれたような状態になってしまいます。
特に、テーマやプラグイン独自のショートコードを文章の途中で使いたい場合は、そのままコピペするのではなく、
- ショートコードを手入力する
- コピペの作業を2回に分ける
などの対応が必要です。
ウィジェット内にショートコードを入力する
ショートコードは、投稿や固定ページだけではなく、ウィジェット内に入力することもできます。
ウィジェットの設定画面は、使用しているテーマによって大きく異なり、主に次の2種類があります。
- ブロックウィジェット
- クラシックウィジェット
SWELLなど人気テーマの多くは、「クラシックウィジェット」を採用しています。

クラシックウィジェットには、標準で「カスタム HTML」というウィジェットが用意されています。
カスタム HTMLウィジェットにショートコードを入力することで、サイドバーやフッターなどにもさまざまな機能やコンテンツを追加することができます。
ショートコードの作り方【初心者向け】
前述のとおり、WordPressのショートコードを作成するには、HTMLやPHPなどの専門知識が必要になります。
ここでは、WordPressのショートコードを自作する手順の概要を、初心者向けに紹介します。
子テーマを利用する
ショートコードを自作する場合は、子テーマを利用するのが安心です。
ショートコードの内容は、テーマ内の「functions.php」というファイルに記述するのが一般的。
もし子テーマを利用せずにfunctions.phpを編集すると、テーマのアップデート時にファイルが上書きされ、ショートコードが無効になってしまいます。
子テーマの作成方法や使い方は、下記ページで紹介しています。
バックアップを取る
テーマの内容を編集する際、ちょっとした記述ミスでもサイトに重大な影響を及ぼす可能性があります。
もし不具合が発生してもすぐ元に戻せるよう、バックアップを取っておきましょう。
WordPressのバックアップには、プラグインを利用するのが簡単でおすすめです。
functions.phpにコードを追加する
ショートコードによって表示する内容を、子テーマのfunctions.phpに書きます。
例えば、本記事のショートコードの活用例で紹介した「文字列を修飾するショートコード」では、以下のように記述しました。
function highlight_text_shortcode($atts, $content = null) {
return '<span style="background-color: yellow;">' . do_shortcode($content) . '</span>';
}
add_shortcode('highlight', 'highlight_text_shortcode');上記は、ショートコードで囲んだ部分の背景を「黄色」に変更するための記述です。
あとは、投稿や固定ページの編集画面などで下記のようにショートコードを入力することで、囲まれた文字列を修飾できます。
[highlight]文字列を修飾する[/highlight]ためのショートコードを作りました。

ショートコードの作成に便利なWordPressプラグイン
WordPressのショートコードを自作するのが難しいと感じた場合は、プラグインの利用をおすすめします。ここでは、ショートコードを作るのに便利なプラグインを2つ紹介します。
Shortcodes Ultimate
「Shortcodes Ultimate」は、デザイン性に特化したショートコードを簡単に利用できるプラグインです。
Shortcodes Ultimateをインストール・有効化すると、プラグイン専用のショートコード挿入ボタンを利用できるようになります。
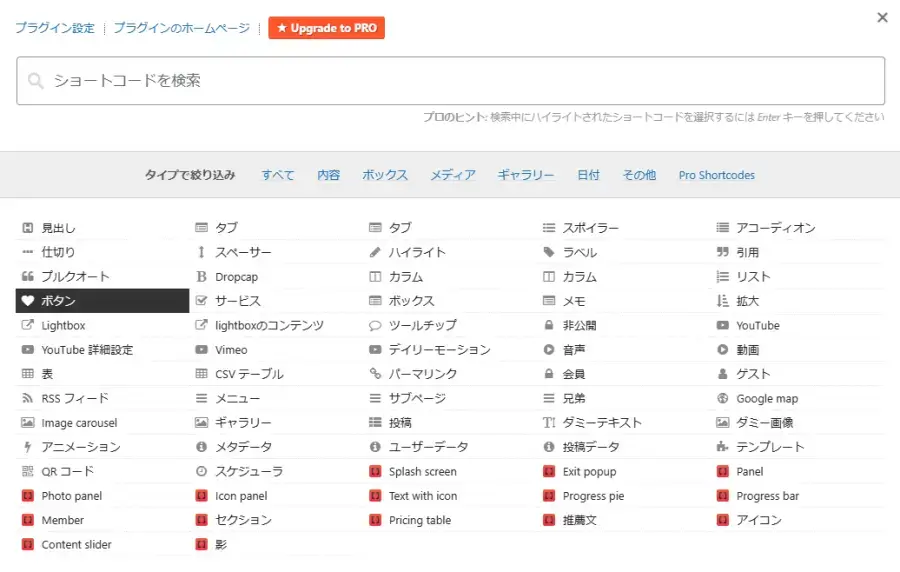
ショートコード挿入ボタンをクリックすると、以下の画面が開きます。ボタンやタブ、ボックスなど、50種類以上のデザインから選択できます。

選択したデザインは、細かくカスタマイズすることも可能です。
Post Snippets
「Post Snippets」は、プラグインの設定画面でショートコードを登録できます。つまり、ショートコードを自作する際にテーマのファイル(functions.phpなど)を編集する必要がないというわけです。
テーマに依存しないため、他のテーマに変更したり、テーマをアップデートしたりしても影響を受けないのが大きなメリット。そのままショートコードを使い続けることができます。
Post Snippetsの設定画面で登録したショートコードは、エクスポートが可能。他のWordPressサイトでインポートして、同じショートコードを使い回すこともできます。
ショートコードを作成するときの注意点
WordPressのショートコードを自作する際の注意点を、初心者向けに4つ紹介します。
- テスト環境で試す
- トラブル発生時にすぐ復元できるようにしておく
- ショートコード名の重複を避ける
- 定期的にメンテナンスする
テスト環境で試す
ショートコードの作成は、テーマ内のfunctions.phpファイルを編集するのが一般的です。
functions.phpに記述する内容に少しでもミスがあると重大なエラーが発生する場合があるため、いきなり本番環境でショートコードを導入するのは危険です。
まずは、ローカル環境やステージング環境で動作確認することをおすすめします。
ローカル環境とは、自分のパソコンの中に作るテスト用の環境のことです。詳しくは、WordPressをローカルにインストールする方法をお読みください。
ステージング環境とは、本番サイトとほぼ同じ環境をテストのために用意した場所のことです。多くのレンタルサーバーでステージング機能を提供しています。
当サイトでも使っている「エックスサーバー」では、「WordPressサイトコピー」機能を利用することで、簡単にステージング環境を用意できます。
トラブル発生時にすぐ復元できるようにしておく
テスト環境で問題なく動作するショートコードでも、本番環境で100%うまくいくとは限りません。
万が一エラーや表示崩れなどが発生してもすぐ元に戻せるよう、バックアップを取っておきましょう。
WordPressのバックアップを取るための主な方法には、以下の3つがあります。
- バックアップを簡単に取れるプラグインを使う
- FTPソフト等でファイルやデータをダウンロードする
- 自動バックアップ機能を提供するレンタルサーバーを使う
ショートコード名の重複を避ける
自作したショートコード名が、プラグインやテーマ独自のショートコード名と重複すると、競合が発生して正しく動作しない可能性があります。
ショートコードを自作する際は、ユニークな名前を付けるようにしてください。
悪い例
add_shortcode('gallery', 'custom_gallery_shortcode'); // 他と競合する可能性あり良い例
add_shortcode('my_gallery', 'custom_gallery_shortcode');定期的にメンテナンスする
WordPress本体やテーマ、他のプラグインがアップデートされると、自作したショートコードが正常に動作しなくなることがあります。
また、レンタルサーバーでPHPのバージョンを更新すると、コードの記述方法が古くなってしまうことで不具合が発生する可能性もあります。
作成したショートコードは定期的に見直し、最新のWordPress環境で動作確認をするようにしてください。特にデザインが崩れていないか、エラーが発生していないかをチェックすることが大切です。
WordPressのショートコードまとめ
WordPressのショートコードは、特定の機能やコンテンツを簡単に追加できる短いコードのことです。
WordPress本体やテーマ、プラグインが提供するショートコードを利用できるほか、ショートコードを自作することもできます。
WordPressのショートコードを使うことには、次のメリットがあります。
- よく使うパーツを何度でも呼び出せる
- 専門的な知識がなくても利用できる
一方、ショートコードを自作する場合には、次のデメリットがあります。
- プログラミングの知識が必要になる
- 記述ミスや更新によってサイトが正常に表示されなくなる
ショートコードの基本的な使い方として、次の3つを紹介しました。
- ショートコードブロックを使う
- 文章の途中にショートコードを入力する
- ウィジェット内にショートコードを入力する
WordPressのショートコードを自作する主な手順は、以下のとおりです。
- 子テーマを利用する
- バックアップを取る
- functions.phpにコードを追加する
ショートコードを作成するときには、次の点に注意してください。
- テスト環境で試す
- トラブル発生時にすぐ復元できるようにしておく
- ショートコード名の重複を避ける
- 定期的にメンテナンスする






