WordPressのブログやホームページで、お問い合わせフォームを作成する方法を紹介します。
- ブログにお問い合わせフォームって必要?
- お問い合わせフォームを簡単に作る方法を知りたい
- おすすめのWordPressプラグインは?
このような疑問にお答えします。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressにお問い合わせフォームが必要な理由

「そもそも、ブログにお問い合わせフォームって必要なの?」
「ブログにはコメント機能があるから、お問い合わせフォームはいらないよね?」
このように思われるかもしれませんね。
でも、ブログにお問い合わせフォームは必須といっても過言ではありません。その理由は、以下の4つです。
トラブル時の連絡窓口になる
お問い合わせフォームを作成する理由として最も重要なのが、トラブル時の連絡窓口にできるということです。
- 法律に違反する内容を書いてしまった
- 事実と異なる内容を書いてしまった
- 商品名や企業名、人名などを誤って表記してしまった
このような事態を見つけた人がすぐに連絡をくれる体制にしておくことで、大事に至るリスクを軽減できます。
もし、お問い合わせフォームを用意せず、すぐにやり取りできる連絡手段が存在しなければ、訴訟などの大きな問題に発展してしまうかもしれません。
ブログの信頼性が上がる
深刻な悩みや疑問を解決したいと思って訪れたブログで、運営者に連絡する手段が何もなかったら……
- どんな人が書いているんだろう?
- 書いてある内容は信用できるのかな?
このように、不安になりませんか?
でも、連絡先をきちんと書いてあれば、安心して記事を読めますよね。
メールを受け付ける仕組みとしてだけでなく、ブログ読者から信頼してもらうためにも、お問い合わせフォームを用意すべきです。
アドセンスの審査に合格しやすくなる
Googleアドセンスなどの広告配信サービスを利用する際、お問い合わせフォームの設置が条件とされている場合があります。
アドセンスやアフィリエイト等の広告から収益をあげたいと考えているなら、お問い合わせフォームは必須です。
企業から仕事を依頼されることがある
ブログが成長し、アクセスが増えてくると、企業から仕事のオファーが届くことがあります。
以下は、本サイトの問い合わせフォームへ実際に届いたオファーの一例です。
- 商品の推薦文を書いてほしい
- 商品のアンバサダーになってほしい
- 固定報酬制(月に○万円など)で広告を掲載してほしい
- 特別報酬単価を設定するので広告の露出を増やしてほしい
お問い合わせフォームを設置しておけば、アドセンスやアフィリエイト以外にも収益化のチャンスが訪れるかもしれません。
お問い合わせフォームを簡単に作れるWordPressプラグイン

WordPressブログでお問い合わせフォームを作成するには、「Contact Form 7」プラグインが便利です。
プラグインとは、WordPressの機能を拡張できる「オプション」のようなものです。
お問い合わせフォームは自分で作ることもできます。しかし、プログラミングやWebサーバー等の専門知識が必要になるので、お問い合わせフォームの自作は初心者向きではありません。
Contact Form 7 プラグインとは
Contact Form 7 は、WordPressでお問い合わせフォームを作成できるプラグインです。プログラミングやサーバーの知識がなくても、簡単にお問い合わせフォームを設置できます。
有効インストール数が500万回を超えていて(2023年11月時点)、世界中で人気の高いプラグインです。
Contact Form 7 は公式プラグインなので、導入が簡単。WordPress管理画面上でインストールと有効化をすることができます。
公式プラグインとは
WordPress公式のプラグインチームによって審査されたプラグインです。ガイドラインの基準を満たしたプラグインだけが登録されているので、セキュリティ面で安心できるメリットがあります。

Contact Form 7 プラグインでできること
Contact Form 7 プラグインを使ってできるのは、お問い合わせフォームの作成だけではありません。
- お問い合わせメールの通知の受け取り
- フォーム利用者に対する自動返信メールの送信
- 外部サービス(reCAPTCHA)によるフォームのスパム対策
などの設定も簡単です。
お問い合わせフォームの表示項目も、簡単にカスタマイズできます。
ここからは、お問い合わせフォームの基本的な作成方法について、WordPress初心者向けに解説します。
WordPressでお問い合わせフォームを作る手順5ステップ
Contact Form 7 プラグインを使ってお問い合わせフォームを作成する手順は、以下のとおりです。
Contact Form 7 のインストールと有効化
Contact Form 7を使うためには、次の手順でインストールと有効化をしてください。
プラグインを検索
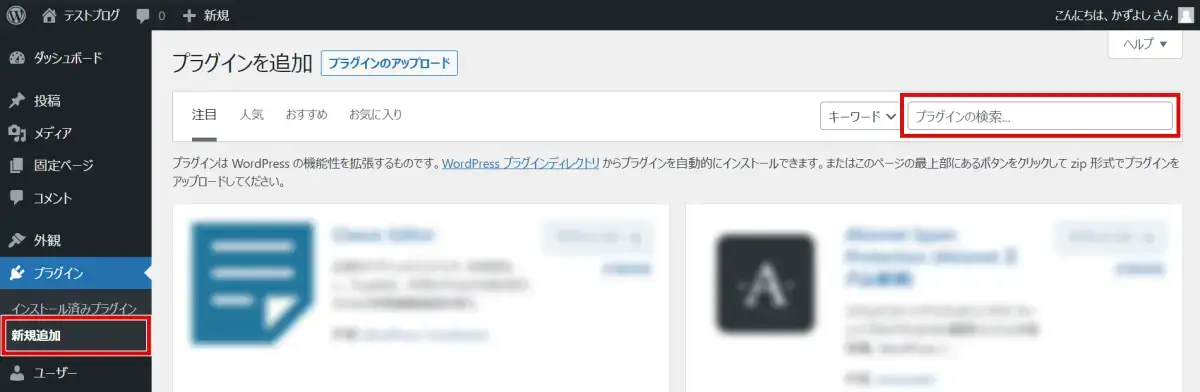
プラグインの新規追加画面で、Contact Form 7を検索します。
- WordPress管理画面メニューのプラグイン>新規追加をクリック
- 画面右側の検索窓にプラグイン名「Contact Form 7」を入力

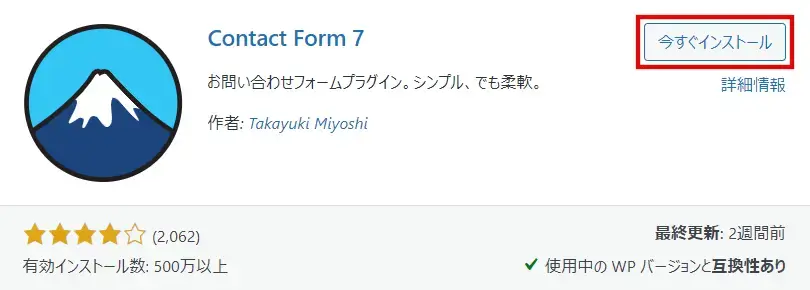
インストール
今すぐインストールボタンをクリックします。

有効化
有効化をクリックします。

Contact Form 7 の設定
Contact Form 7 をインストール・有効化すると、WordPress管理画面に新しいメニュー「お問い合わせ」が追加されます。
以下の操作で、お問い合わせフォームを新規作成します。
WordPress管理画面メニューのお問い合わせ>新規追加をクリック
下図のように、お問い合わせフォームの作成画面が表示されます。

まず、フォームのタイトルを入力しておきましょう。タイトルはサイト上に公開されないので、何でもかまいません。
お問い合わせフォームの設定項目は、次の4つのタブに分かれています。
| フォーム | お問い合わせフォームの作成・編集 |
|---|---|
| メール | お問い合わせ時の通知や、自動返信メールの設定 |
| メッセージ | お問い合わせフォームで表示するメッセージの設定 |
| その他の設定 | お問い合わせフォームのカスタマイズ(中上級者向け) |
フォームの作成

「フォーム」タブでは、お問い合わせフォームのテンプレートを編集できます。
初期設定のままでもフォームとして機能しますが、必要に応じて入力項目を追加することもできます。項目の追加は、各種ボタンをクリックするだけなので簡単です。
「*」が付いている項目は、フォームでの入力が必須になります。
設定を変更したら、画面下部の保存ボタンのクリックを忘れずに。
メールの設定

「メール」タブの設定項目は、以下の2つに分かれています。
- メール:あなた(サイト管理者)宛てに届く通知の設定
- メール (2):フォーム利用者に送信する自動返信メールの設定
「メール」では、あなた(サイト管理者)宛てに届く通知について設定できます。

| 送信先 | お問い合わせの通知を受け取るメールアドレス 初期状態:WordPress管理者のメールアドレス |
|---|---|
| 送信元 | お問い合わせメールの送信元のアドレス(変更不要) |
| 題名 | お問い合わせメールの題名(変更不要) |
| 追加ヘッダー | お問い合わせメールの送信先の追加 初期状態:フォーム利用者のメールアドレス |
| メッセージ本文 | お問い合わせメールの本文(変更不要) |
| ファイル添付 | ファイルの添付(入力不要) |
「メール (2)」は、フォーム利用者に送信する自動返信メールを設定するのによく使われます。設定する場合は、メール (2)を使用にチェックを入れてください。

| 送信先 | フォーム利用者のメールアドレス(変更不要) |
|---|---|
| 送信元 | 自動返信メールの送信元(変更不要) |
| 題名 | 自動返信メールの題名 変更例:お問い合わせいただきありがとうございます |
| 追加ヘッダー | 自動返信メールの送信先の追加 初期状態:WordPress管理者のメールアドレス |
| メッセージ本文 | 自動返信メールの本文 変更例:お問い合わせへのお礼や、返信期限などを記載 |
| ファイル添付 | ファイルの添付(入力不要) |
送信先に警告が表示される場合:
メール (2)の送信先に、初期値の[your-email]を設定している場合、「安全でないメール設定が十分な防御策なく使われている。」という警告が表示されることがあります。
この警告は、後の手順「お問い合わせフォームのスパム対策」で解除されるので、このまま設定を進めてください。
設定を変更したら、画面下部の保存ボタンのクリックを忘れずに。
メッセージの設定

「メッセージ」タブでは、お問い合わせフォーム上に表示される、各種メッセージの内容を編集できます。
初期設定のままでも問題ありませんが、内容を変更した場合は画面下部の保存ボタンをクリックしてください。
その他の設定
「その他の設定」タブは、カスタマイズのためのコードを書くことができます。中上級者向けの任意の設定項目なので、とくに変更する必要はありません。
ここまでに何も変更しなかった場合でも、画面下部の保存ボタンをクリックしてください。
お問い合わせフォームを固定ページに設置
作成したお問い合わせフォームを、以下の手順で固定ページに設置します。
固定ページを新規作成する
以下の操作で、固定ページを新しく作成します。
WordPress管理画面メニューの固定ページ>新規固定ページを追加をクリック
お問い合わせページを編集する
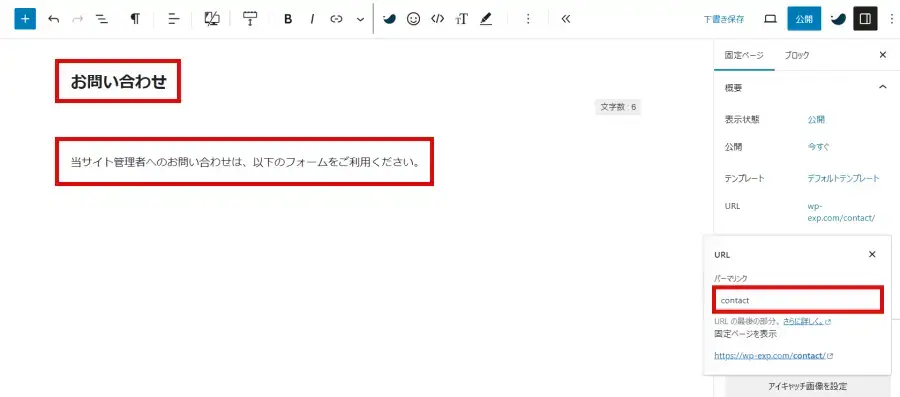
STEP3-1 で作成した固定ページを「お問い合わせページ」として使うため、タイトルや文章を編集します。

編集例:
- タイトル:お問い合わせ
- 本文:当サイト管理者へのお問い合わせは、以下のフォームをご利用ください。
- パーマリンク:contact
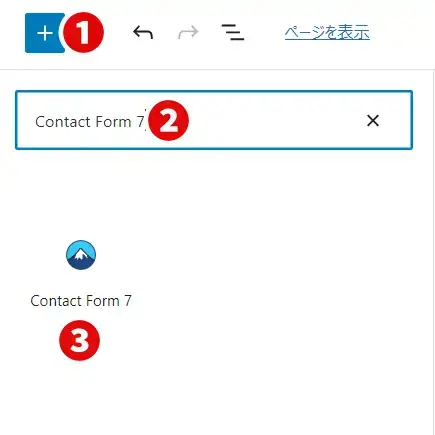
Contact Form 7 ブロックを追加する
「Contact Form 7」ブロックを追加することで、お問い合わせページにフォームを設置できます。
編集画面左上の+アイコンをクリックし、検索窓にContact Form 7 と入力してブロックを追加してください。

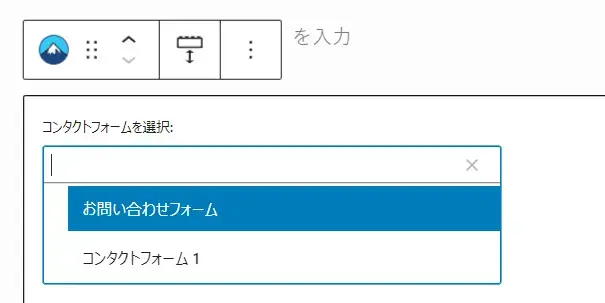
作成したフォームを選択する
Contact Form 7 ブロックのプルダウンメニューから、STEP3-2 で作成したフォームを選択します。

お問い合わせページを公開する
お問い合わせフォームの動作確認
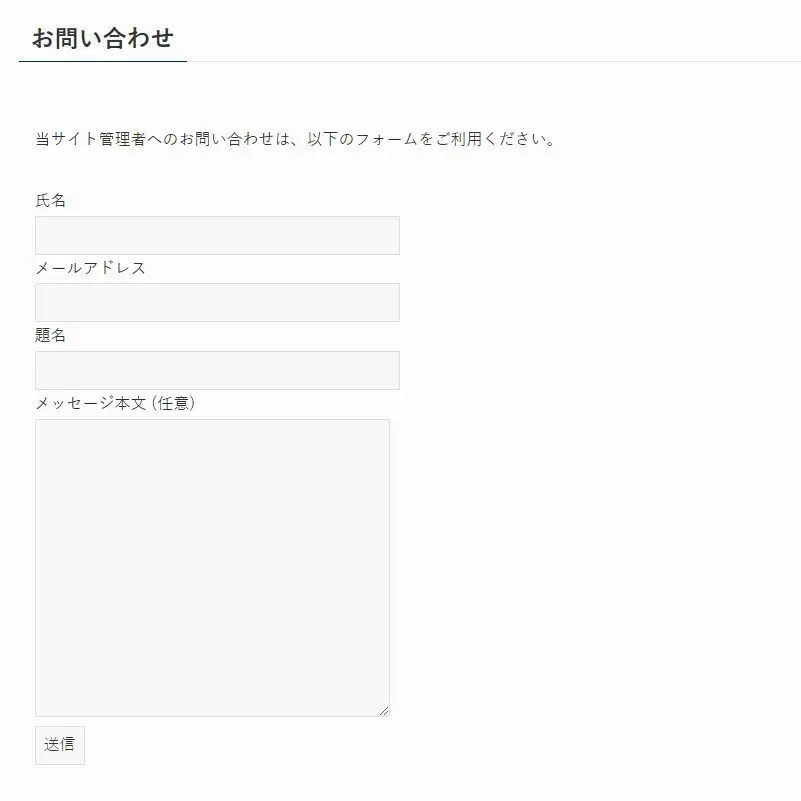
公開したお問い合わせページを開き、実際にフォームに入力して動作確認しておきましょう。

お問い合わせフォームのスパム対策(reCAPTCHA)
お問い合わせフォームを設置したら、スパム(迷惑メール)への対策も必要です。Contact Form 7 プラグインで作成したフォームのスパム対策には、「reCAPTCHA」というサービスが便利です。
reCAPTCHAは、Googleが無料で提供しています。利用するには、Google アカウント(Gメール)の取得が必要です。
お問い合わせフォームにreCAPTCHAを設定する手順は、以下のとおりです。
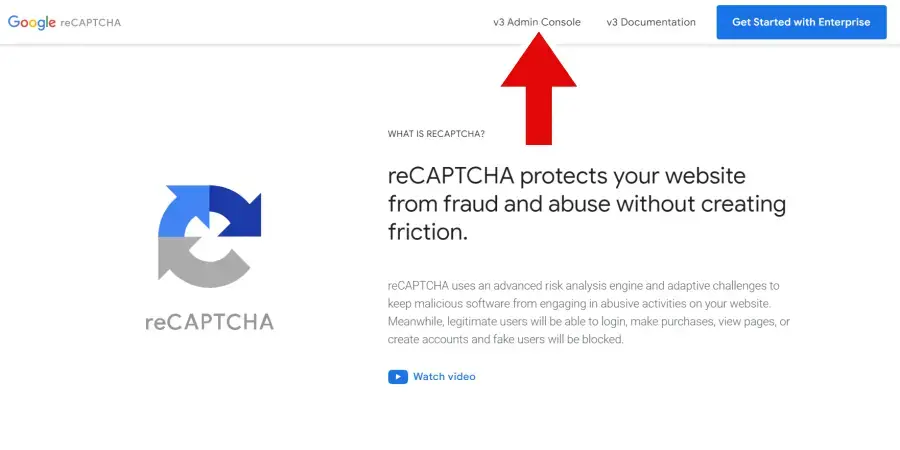
Google reCAPTCHA の公式ページを開き、画面上部のv3 Admin Consoleをクリックします。

Googleアカウントでログインします。アカウントを持っていない場合は、無料で作成できます。

すでにログインしている場合は、この手順をスキップしてください。
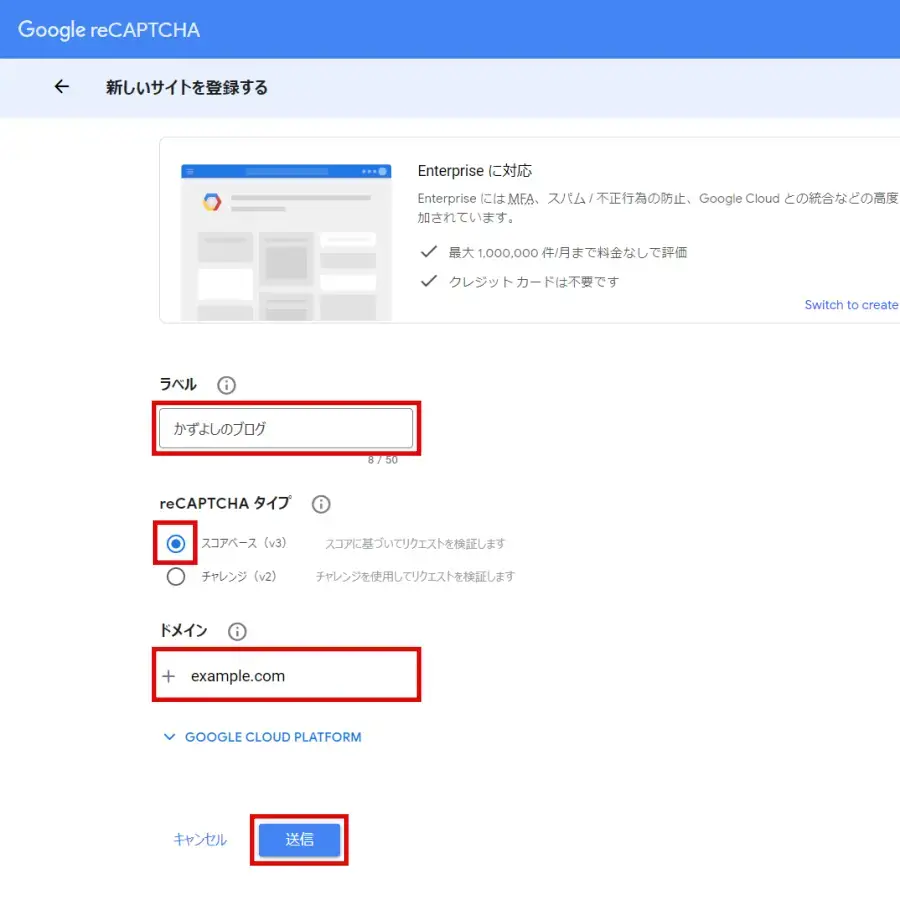
お問い合わせフォームを設置するサイトの情報を入力します。必要事項を入力できたら、送信ボタンをクリックしてください。

入力項目:
- ラベル:サイトを識別するための文字列(サイト名やURLなど)を入力
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:サイトのドメイン(例:example.com)を入力
下図のように「サイトキー」と「シークレットキー」が表示されます。あとで必要になるので、画面を開いたままにしておきます。

Contact Form 7 とreCAPTCHAを連携させるため、以下の操作でプラグインの設定画面を開きます。
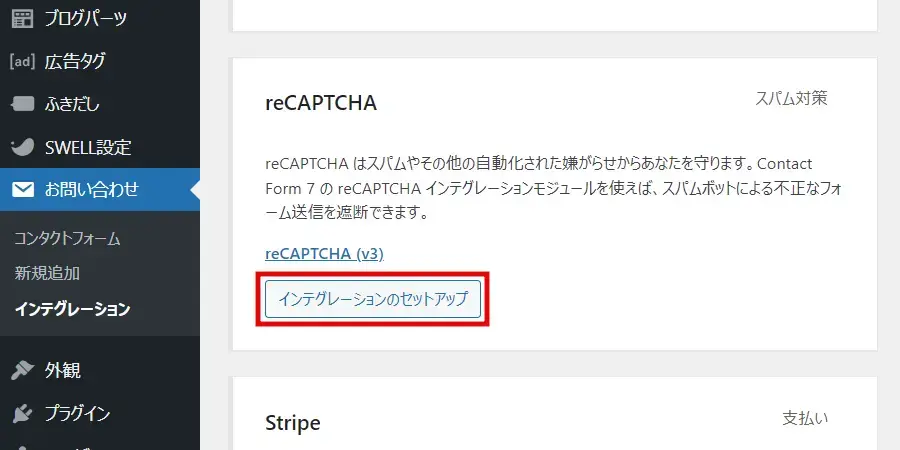
WordPress管理画面メニューのお問い合わせ>インテグレーションをクリック
「外部 API とのインテグレーション」画面で下にスクロールし、reCAPTCHAのインテグレーションのセットアップボタンをクリックします。

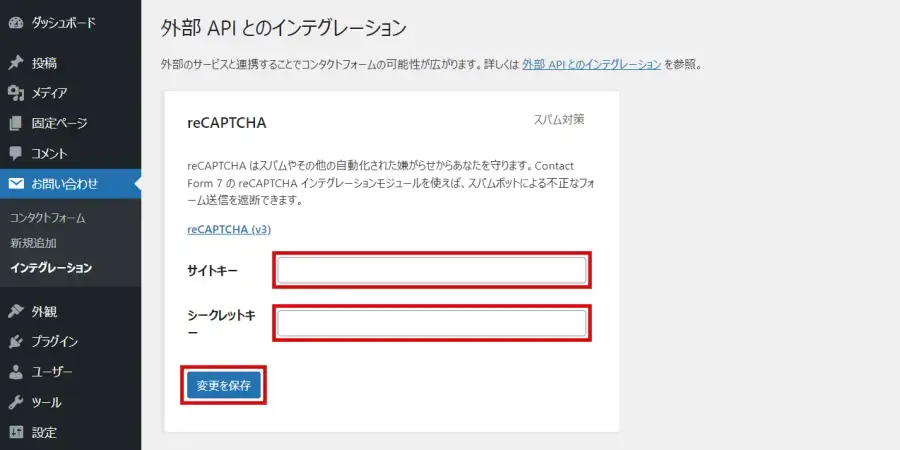
STEP5-4 で表示されたサイトキーとシークレットキーをコピーして下の画面に貼り付け、変更を保存をクリックします。

以上の手順で、お問い合わせフォームのスパム対策が完了します。
WordPressにお問い合わせページのリンクを追加する方法
通常、WordPressの固定ページは、公開しただけではサイト上に表示されません。
訪問者がお問い合わせページを見つけやすくするために、サイトのヘッダーやフッター、サイドバーにリンクを追加しましょう。
お問い合わせページのリンクを追加するには、WordPressのメニュー機能やウィジェット機能が便利です。メニューやウィジェットの使い方は、下記を参考にしてください。
まとめ
WordPressにお問い合わせフォームが必要な理由は、以下の4つです。
- トラブル時の連絡窓口になる
- ブログの信頼性が上がる
- Googleアドセンスの審査に合格しやすくなる
- 企業から仕事を依頼されることがある
WordPressブログでお問い合わせフォームを作成するには、「Contact Form 7」プラグインが便利です。Contact Form 7を使えば、
- お問い合わせメールの通知の受け取り
- フォーム利用者に対する自動返信メールの送信
- 外部サービス(reCAPTCHA)によるフォームのスパム対策
なども簡単に設定できます。
Contact Form 7 プラグインを使ってお問い合わせフォームを作成する手順は、以下のとおりです。
- Contact Form 7 のインストールと有効化
- Contact Form 7 の設定
- お問い合わせフォームを固定ページに設置
- お問い合わせフォームの動作確認
- お問い合わせフォームのスパム対策(reCAPTCHA)
お問い合わせページを公開した後は、WordPressのメニューやウィジェットでリンクを追加しましょう。







