WordPressは、ローカル環境にインストールすることができます。本番環境ではなかなか試しづらいことも、自分のパソコン上なら気兼ねなくテストできますよね。この記事では、Webやサーバーに関する知識がなくても簡単にWordPressをインストールできる、無料ツールを紹介します。
WordPressが使えるローカル環境とは
ローカル環境とは、個人のパソコンの中に構築された仮想環境のことです。
通常、WordPressで作ったブログやホームページは、インターネット上に公開され、誰でも見ることができます。これは、インターネットにつながったサーバーにWordPressをインストールしているからです。このような環境は、本番環境とよばれます。
一方、ローカル環境にWordPressをインストールすれば、そのブログやホームページは第三者に見られることはありません。
ローカル環境を構築する目的とメリット
WordPressをローカル環境にインストールすることによって、さまざまなテストを実行できます。まずは無料でWordPressを始めることで使い勝手を確認したいという初心者の人におすすめです。
また、以下の作業を本番環境で実施するのが不安な人にも、ローカル環境の構築が適しています。
- WordPressをアップデート(更新)する
- 新しいテーマやプラグインを追加する
- ブログやホームページをリニューアルする
- テーマをカスタマイズする
- テーマやプラグインを開発する など
上の5つに共通して言えるのは、事前にローカル環境でテストをすることでプログラムの不具合によるトラブルを回避できるということです。
プログラムの不具合によるトラブルとは?
WordPress本体やテーマ、プラグインは、それぞれPHPなどの「プログラム」からできています。WordPressを更新したりテーマやプラグインを追加したりすることで、プログラムそのものも書き換わります。
書き換えられたプログラムによって何らかの不具合が生じれば、サイト上でエラーが出たり何も表示されなくなったりしてしまうことがあります。このようなトラブルがインターネット上に公開している“本番”環境のサイトで起こるのは、大きな問題ですね。
しかし、ローカル環境でテストをすれば、もし問題が起こっても誰にも見られることはなく、落ち着いて復旧作業にあたれます。
WordPressをローカル環境にインストールする
WordPressは、公式サイト(WordPress.org)で無料配布されているソフトウェアです。誰でも自由にダウンロードすることができます。
しかし、WordPressをダウンロードしても、すぐにパソコンにインストールできるわけではありません。なぜなら、一般的なパソコンにはWordPressを動かすための環境が備わっていないからです。
ローカル環境の構築に必要なもの
WordPressをローカル環境にインストールするために必要なものは、次の2つです。
- パソコン
- ローカル環境構築用のツール
WordPressをローカル環境にインストールできるツールを、いくつか紹介します。
- XAMPP
- MAMP
- Instant WordPress
- Local おすすめ
Localとは
「Local」は、WordPressのローカル環境構築に特化したツールです。公式サイトから無料でダウンロードすることができます。
Localをおすすめする理由は、他のツールに比べて使い方がとても簡単だから。Localの主な特徴は、次のとおりです。
- WindowsでもmacOSでも使える
- 複数のサイトを作成できる
- PHP・Webサーバー・MySQLのバージョンを選択できる
- ローカル環境外にサイトを共有できる※
※ローカル環境外にサイトを共有するには、Localのアカウント(無料)を作成する必要があります。
Localをインストールする
Localのインストールは、ある程度パソコンに慣れているなら簡単にできます。公式ページからインストール用のファイルをダウンロードし、画面の指示にしたがってインストールを進めます。
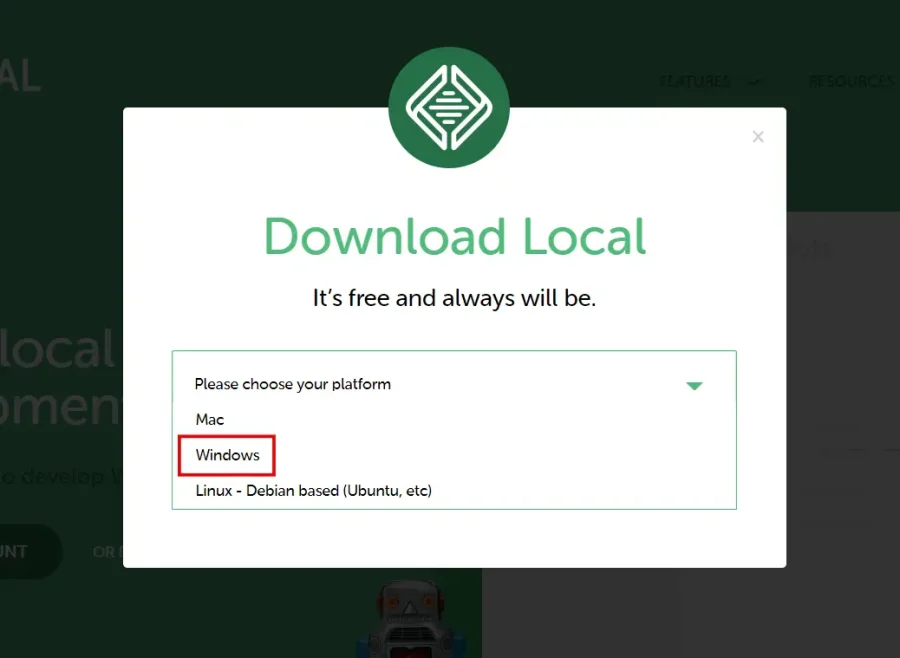
プラットフォーム(動作環境)を選択します。今回は[Windows]を選びました。

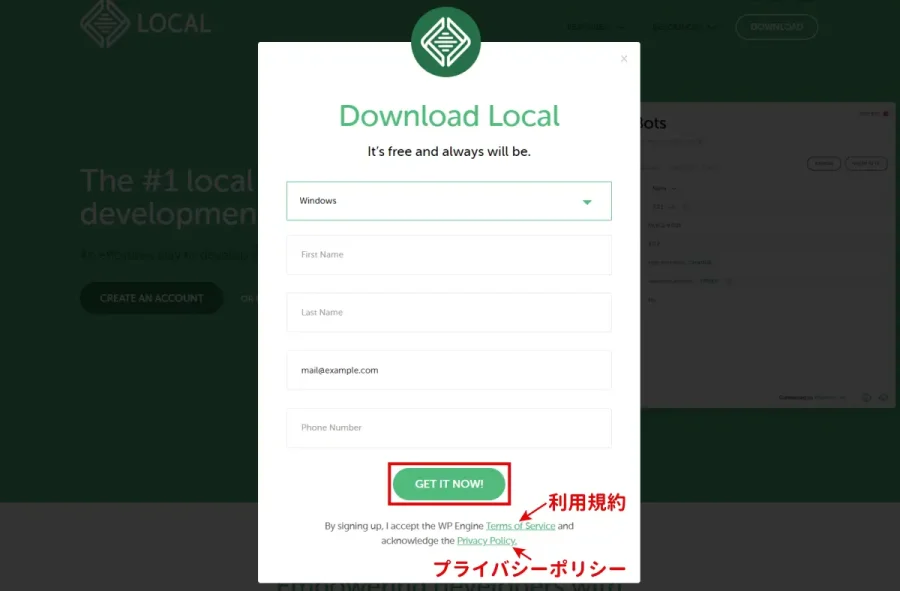
個人情報を入力します。利用規約やプライバシーポリシーに同意できる場合は[GET IT NOW]をクリックします。

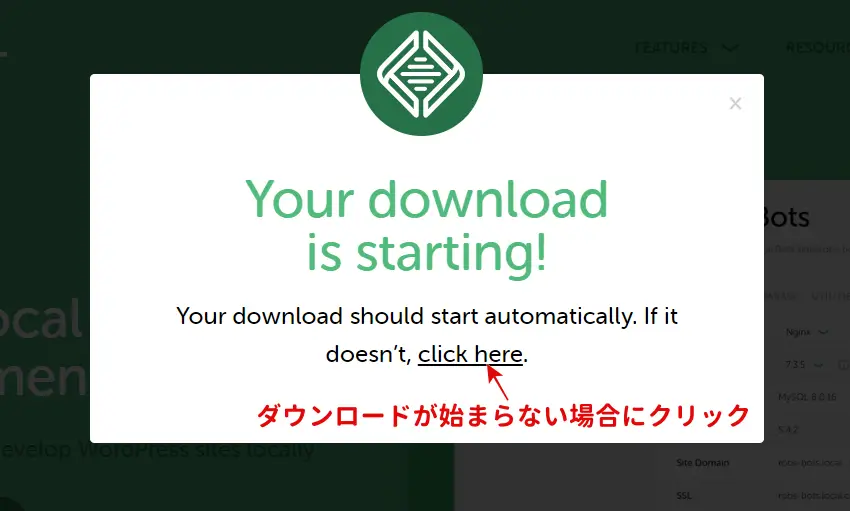
以下の画面に切り替わり、ダウンロードが始まります。

ダウンロードしたファイルをダブルクリックして、インストールを開始します。

Localを使用するユーザーを選択します。パソコンを個人で利用しているなら[現在のユーザーのみにインストールする]を選び、[次へ]をクリックします。
![Localのインストール手順2.[現在のユーザーのみにインストールする]を選択](https://wp-exp.com/wordpress/wp-content/uploads/Local-install-step2-2.webp)
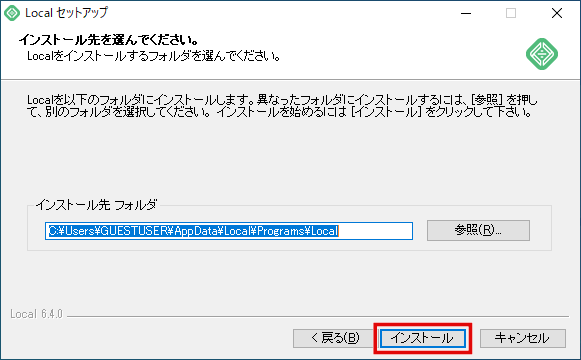
インストール先フォルダを選択します。特にこだわりがなければ、そのまま変更せずに[インストール]をクリックします。

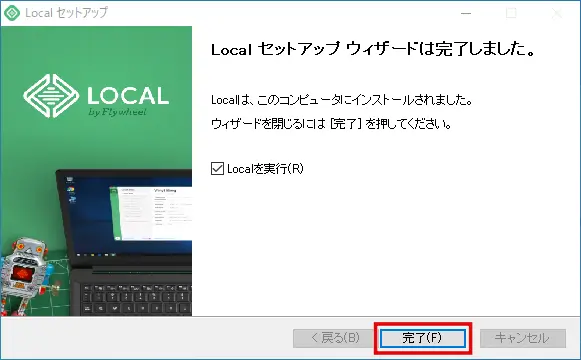
以下の画面が表示されたら、インストールの完了です。[完了]をクリックします。

Localを起動する
先ほどのLocalのインストール完了画面で[Localを実行]にチェックが入ったまま[完了]をクリックすると、ツールが自動的に起動します。

Localを終了したあと、再び起動するには、デスクトップ上などにあるアイコンをダブルクリックしてください。
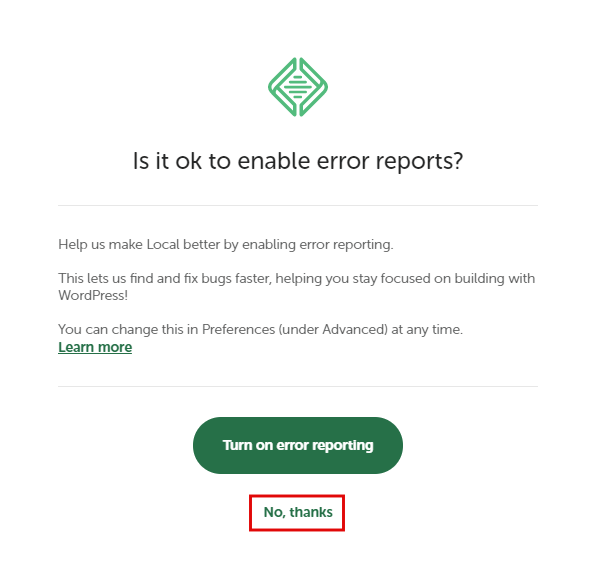
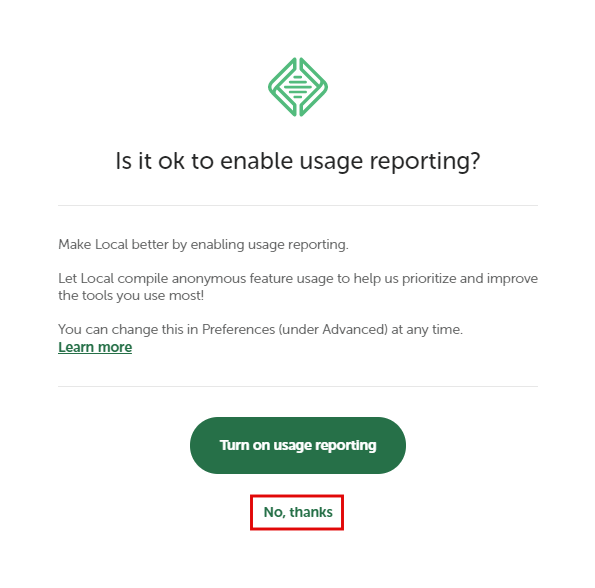
以下の画面では、エラー発生時や利用状況のレポートを開発者に送信するかどうかを尋ねられています。送信しない場合は[No, thanks]をクリックします。


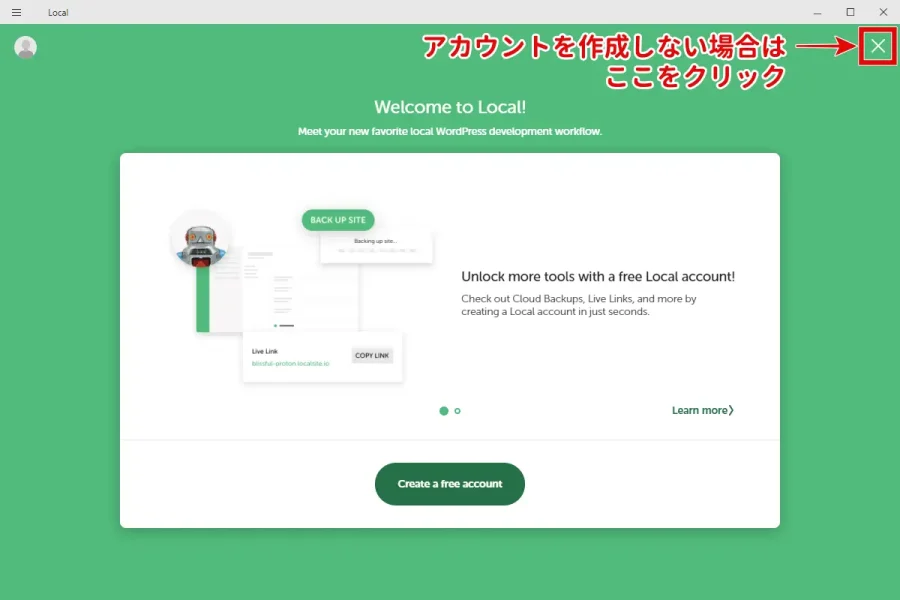
以下の画面では、無料アカウントを作成するかどうかを尋ねられています。作成しない場合は、画面右上の[×]をクリックします。

Localの使い方
新しいサイトを作成する
以下の手順で新しいサイトを作成できます。
はじめてサイトを作成する場合は、以下の画面が表示されます。[Create a new site]ボタンをクリックします。
![Localサイト作成手順1.[Create a new site]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step1-900x600.webp)
2つ目以降のサイトを作成する場合
画面左下の[+]ボタンをクリックします。
![Local2つ目以降のサイト作成手順1.画面左下[+]ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step1-2-900x601.webp)
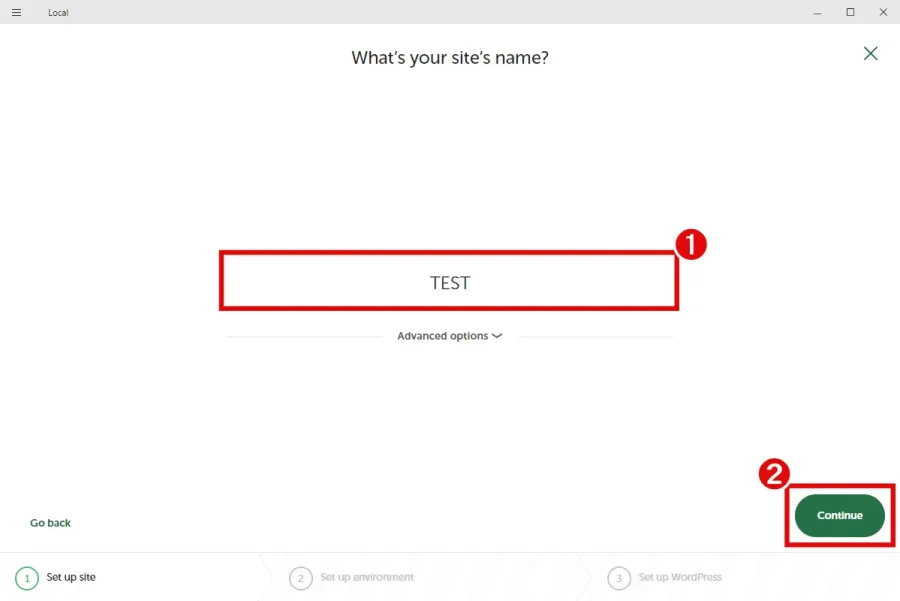
サイト名を半角英数字で入力し[Continue]をクリックします。

[Advanced options]をクリックした場合
以下の項目を指定できます。
- ドメイン名(Local site domain)
- WordPressファイルの保存先(Local site Path)
![Localサイト作成手順2.サイト名を入力[Advanced options]](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step2-2.webp)
WordPressをインストールする環境を設定できます。今回は[Prefered]を選択しました。次に進むには[Continue]をクリックします。
![Localサイト作成手順3.インストール環境[Prefered]を選択](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step3-900x600.webp)
[Custom]をクリックした場合
以下の項目を指定できます。
- PHPバージョン(PHP version)
- サーバーソフト(Web server)
- データベース(Database)
![Localサイト作成手順3.インストール環境[custom]を選択](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step3-2.webp)
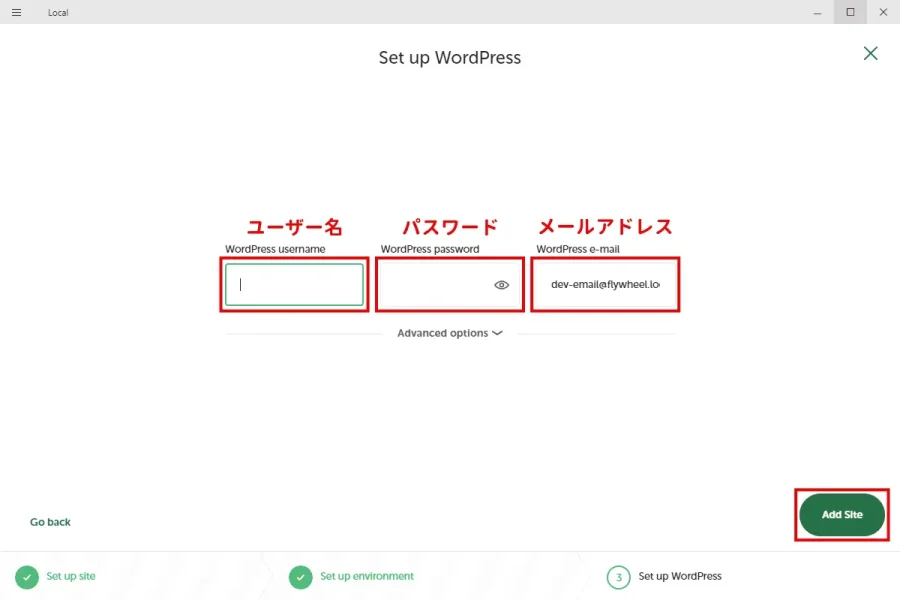
WordPress管理画面にログインするための情報を入力し[Add Site]をクリックします。
- ユーザー名(WordPress username)
- パスワード(WordPress password)
- メールアドレス(WordPress e-mail)

[Advanced options]をクリックした場合
マルチサイト(1つのWordPressで複数のサイトを管理できる機能)を使うかどうかを選択できます。
![Localサイト作成手順4.WordPress情報を入力[Advanced options]](https://wp-exp.com/wordpress/wp-content/uploads/Local-create-site-step4-2.webp)
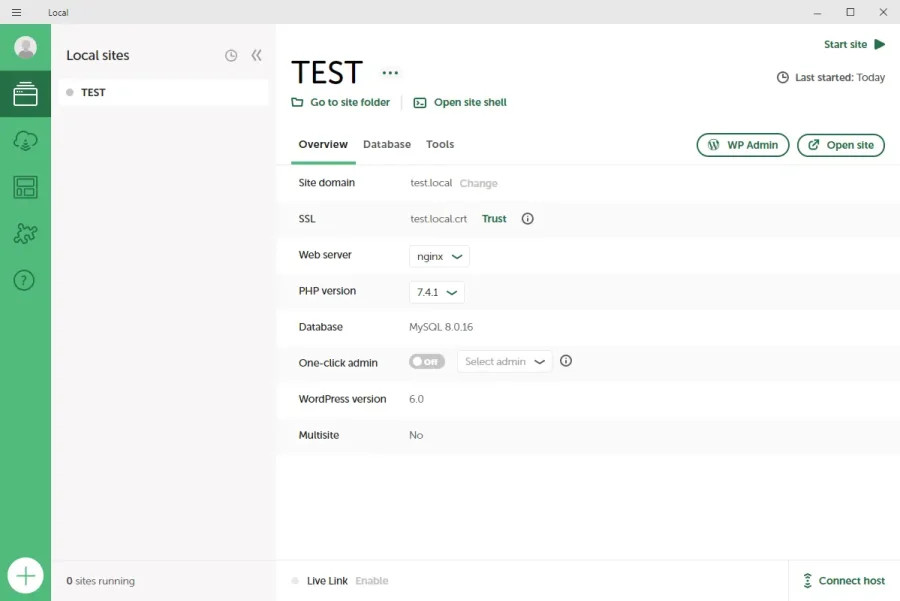
以下の画面が表示されたら、新しいサイトの作成が完了です。

サイトを追加するときにエラーが表示されたときの解決策
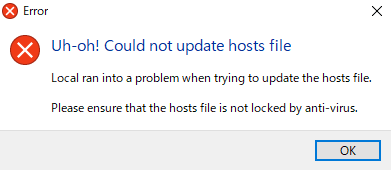
Localで新しいサイトを追加するときに、以下のようなエラーが表示されることがあります。これは、パソコンに導入されているセキュリティソフトの影響だと考えられます。

エラーを解消するには、セキュリティソフトの設定でLocalの動作を許可する必要があります。
ESETインターネットセキュリティの場合
私が使用している「ESETセキュリティソフト![]() 」の場合は、以下の方法で解決しました。
」の場合は、以下の方法で解決しました。
- 編集画面:[詳細設定画面]>[プロトコルフィルタリング]>[対象外のアプリケーション]
- 追加内容:C:Users\(ユーザー名)\AppData\Local\Programs\Local\Local.exe
- Localのインストール先:デフォルトのまま変更なし
- パソコンOS:Windows 10の場合
サイトの編集を開始/停止する
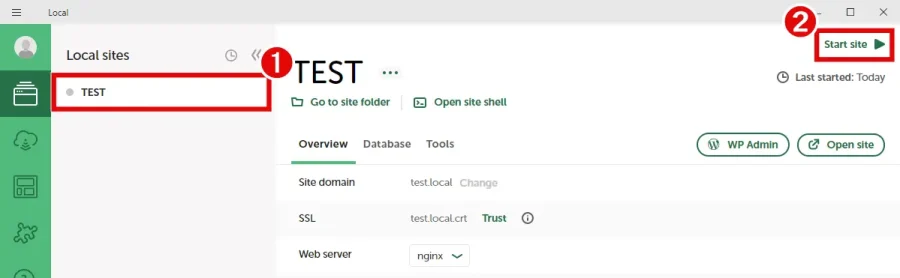
サイト編集の開始手順
- 画面左側[サイト名]をクリック
- 画面右上[Start site]をクリック

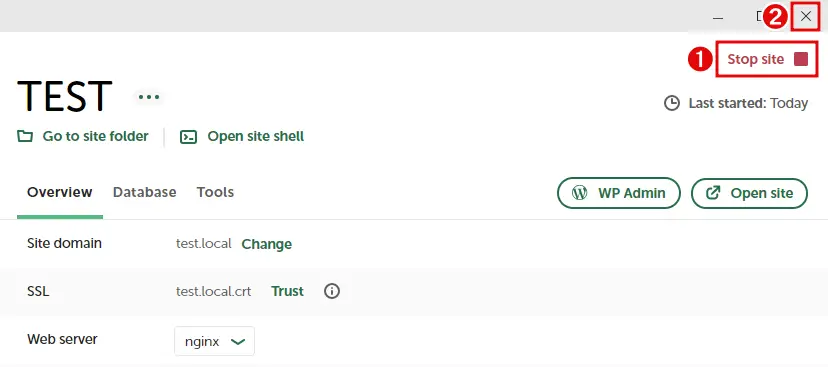
サイト編集の停止手順
以下の手順でサイトの編集を停止します。
- 画面右上[Stop site]をクリックして、サイト編集を停止
- 画面右上[×]をクリックして、Localを閉じる

WordPressを日本語化する
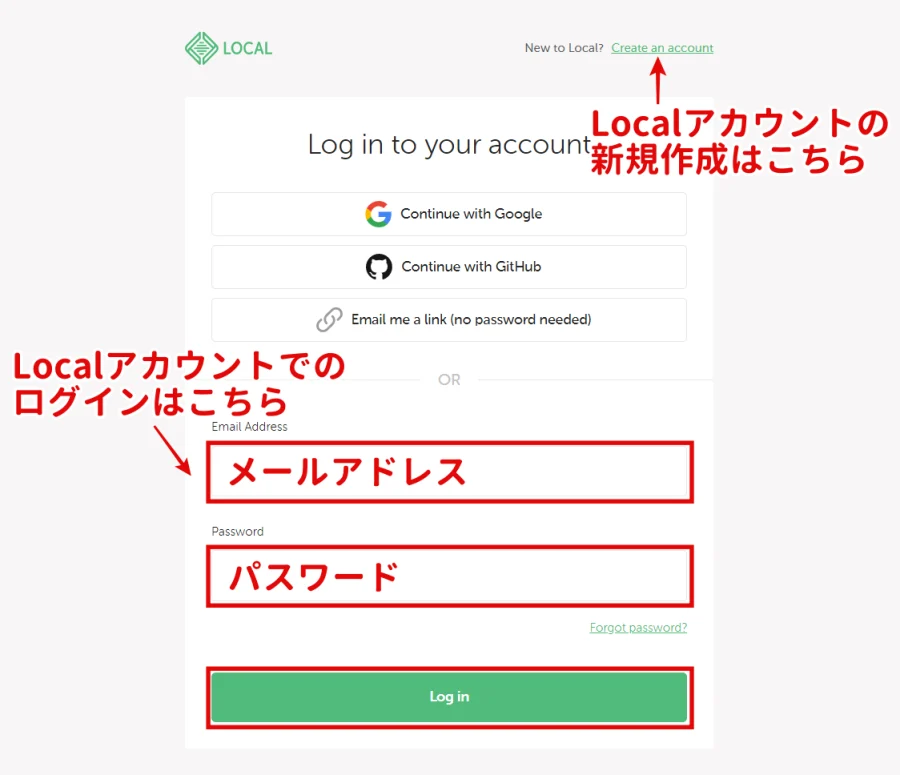
初期状態では、WordPress管理画面の表示は英語表記です。これを日本語表記に変更するには、以下の手順が必要です。
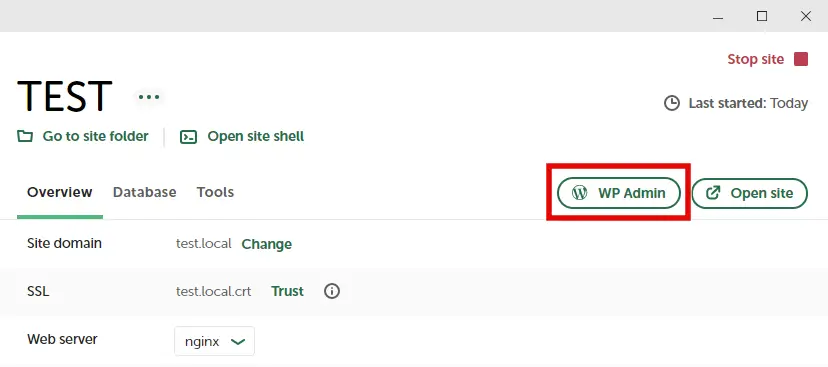
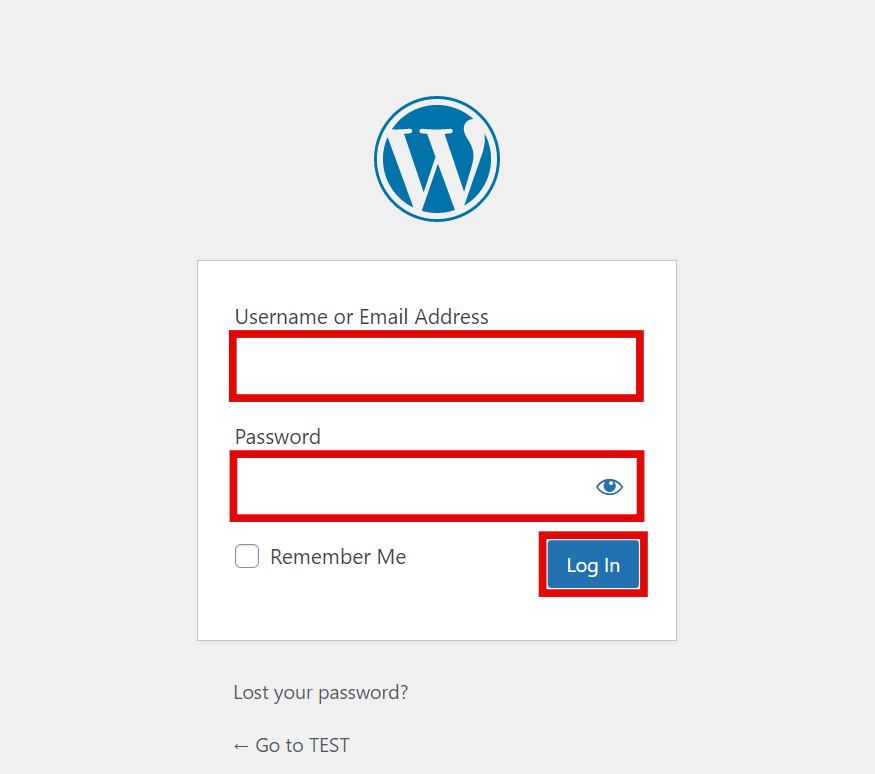
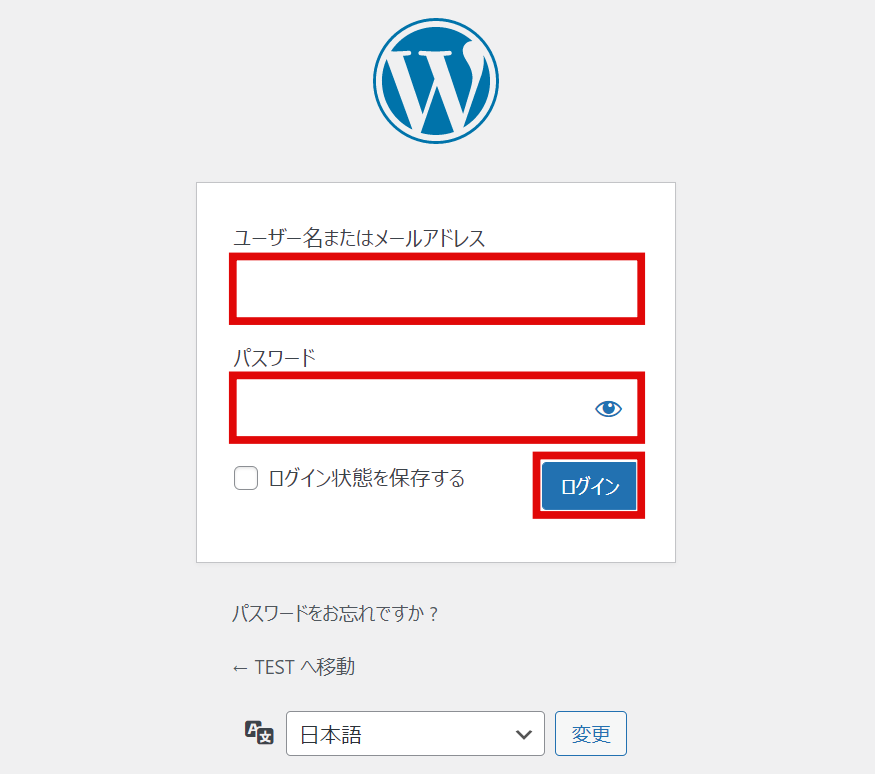
Localで作成したWordPressのログイン画面を開くには、[WP Admin]ボタンをクリックします。

サイト作成手順のSTEP4「WordPress情報を入力」で設定したユーザー名とパスワードを入力して[Log In]ボタンをクリックします。

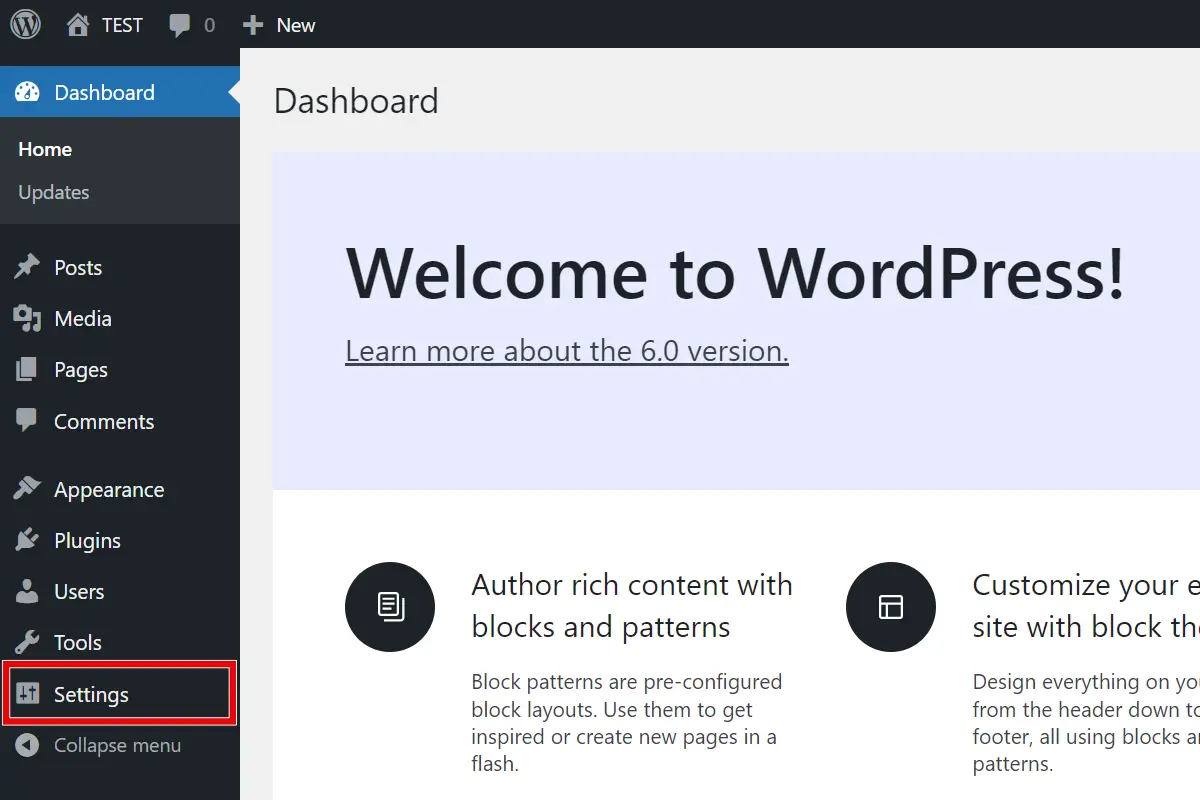
管理画面メニュー[Settings]をクリックします。

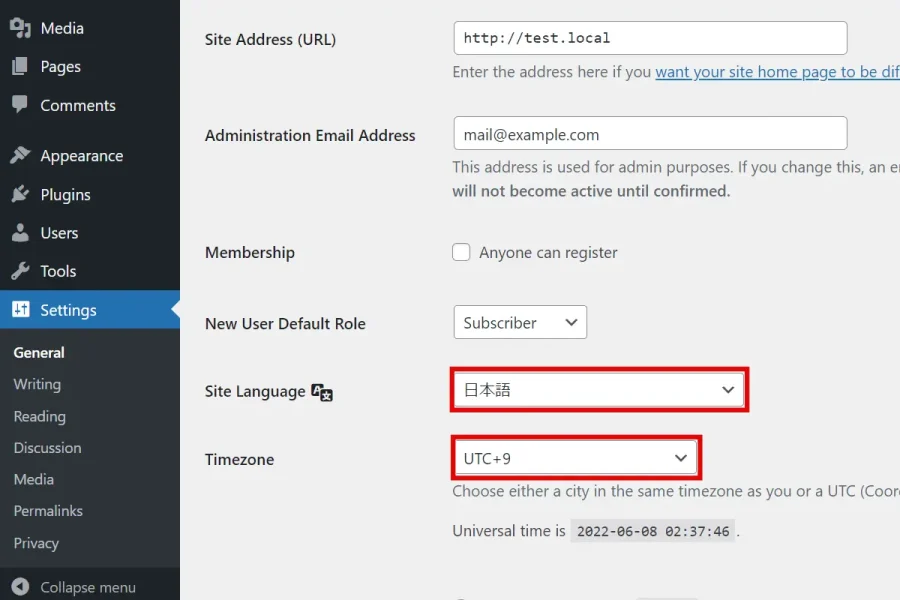
以下の項目を設定変更します。
- Site Language:「日本語」を選択
- Timezone:「UTC+9」または「Tokyo」を選択

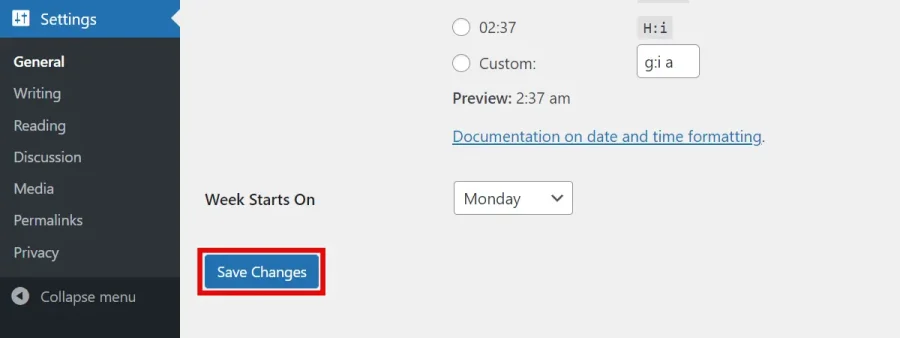
画面最下部の[Save Changes]をクリックします

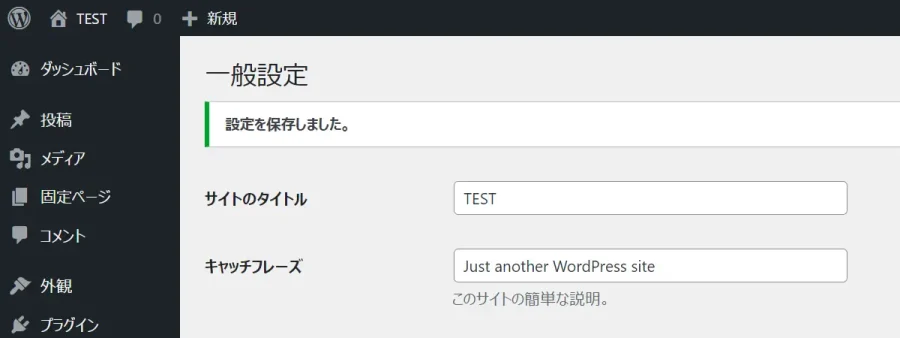
以下のように表示されたら、WordPressの日本語化が完了です。

WordPressの初期設定
日本語化が完了したら、必要に応じてWordPressの初期設定を済ませておきましょう。設定内容は、下記ページを参考にしてください。
サイトをSSL化する
SSLとは、Webサイトの通信を暗号化する仕組みのことです。SSL化されたブログやホームページは、URLが「https://」で始まるのが特徴で、安全性の高さをアピールすることができます。

以前は、企業サイトの「問い合わせフォーム」や「購入ページ」など、個人情報をやり取りする特定のページでSSLを導入するのが一般的でした。しかし最近は、個人サイトでもSSL化するのが当たり前になっています。
ローカルサイトをSSL化するには、Local側とWordPress側、両方の設定が必要です。
![Local SSL化手順1.[Trust]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-ssl-step1-900x338.webp)
以下の画面が表示された場合、[はい]をクリックします。
![Local SSL化手順2.ユーザー アカウント制御[はい]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-ssl-step2.webp)
表示が[Trusted]に変わったら、[WP Admin]ボタンをクリックします。
![Local SSL化手順3.[Trusted]に変わったら[WP Admin]ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-ssl-step3.webp)

![Local SSL化手順5.管理画面メニュー[設定]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-ssl-step5-900x450.webp)
![Local SSL化手順6.アドレスを[https]に変更](https://wp-exp.com/wordpress/wp-content/uploads/Local-ssl-step6-900x455.webp)
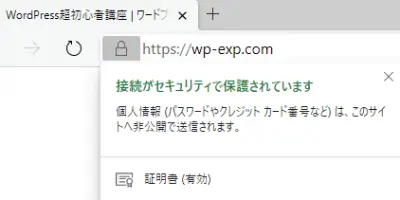
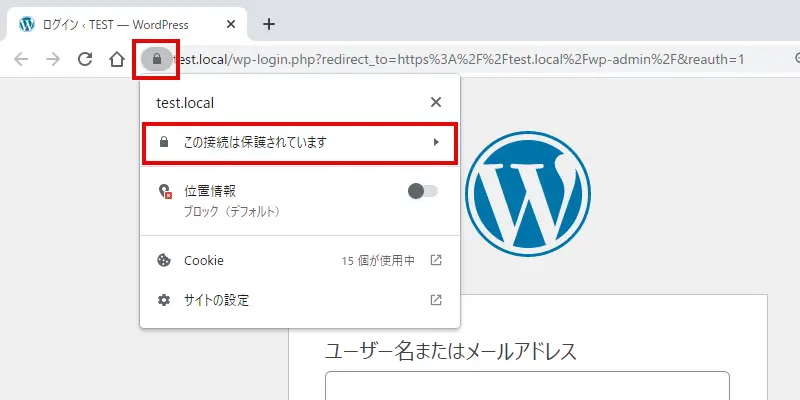
管理画面から自動的にログアウトします。アドレスバーに鍵マークなどが表示されれば、SSL化が完了しています。

サイトを削除する
Localで作成したサイトを削除するには、サイト名横の[…]をクリックし、[Delete]をクリックします。
![Localサイトの削除手順1.サイト名横の[…]>[Delete]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-site-delete-step1.webp)
下の画面で[Delete site]をクリックすると、サイトを削除できます。
![Localサイトの削除手順2.[Delete site]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-site-delete-step2.webp)
その他の使い方
Localでは、次のような操作をすることも可能です。
- ローカル環境のサイトを共有する
- WordPressのファイルを編集する (上級者向け)
- データベースを編集する (上級者向け)
ローカル環境のサイトを共有する
Localで作成したサイトを、第三者に共有することができます。以下に当てはまる人に便利な機能です。
- 複数の担当者でWordPressサイトを制作している
- クライアントのWordPressサイトを制作している
ローカル環境のサイトを共有するときの注意点
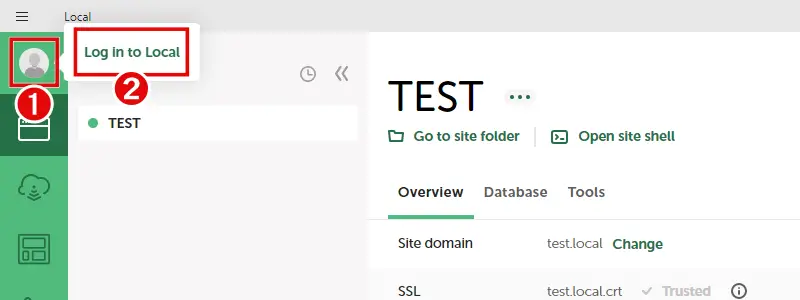
- ローカルサイトを共有するには、Localのアカウントを作成し、ログインする必要があります。
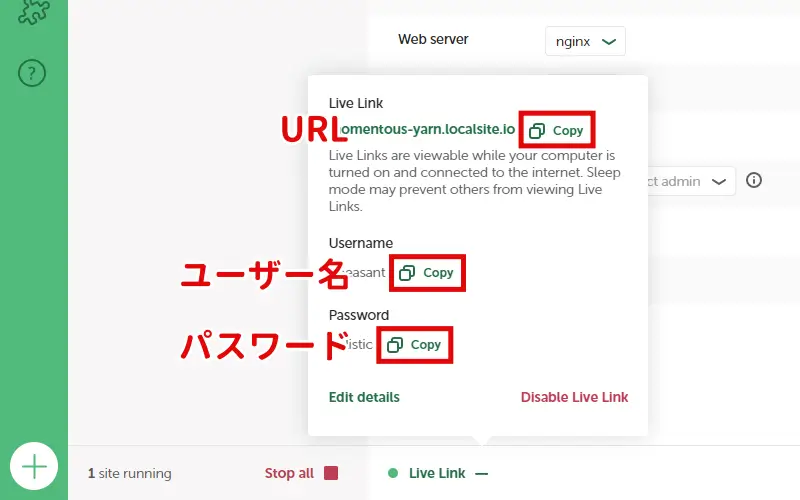
- 共有URLが有効なのは、Localを起動しサイトの編集を開始している間だけです。


![Localサイト共有手順3.[Enable]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-site-share-step3.webp)
![Localサイト共有手順4.[Live Link]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-site-share-step4.webp)

WordPressのファイルを編集する (上級者向け)
WordPress本体やテーマ内のファイルなどを編集するには、[Go to site folder]をクリックします。
![Localファイル編集手順1.[Go to site folder]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-wp-folder-step1.webp)
以下の3つのフォルダが表示されます。
WordPress本体やテーマのファイルは[app]>[public]に格納されています。
- app ⇐ファイルが含まれているのはココ
- conf
- logs
データベースを編集する (上級者向け)
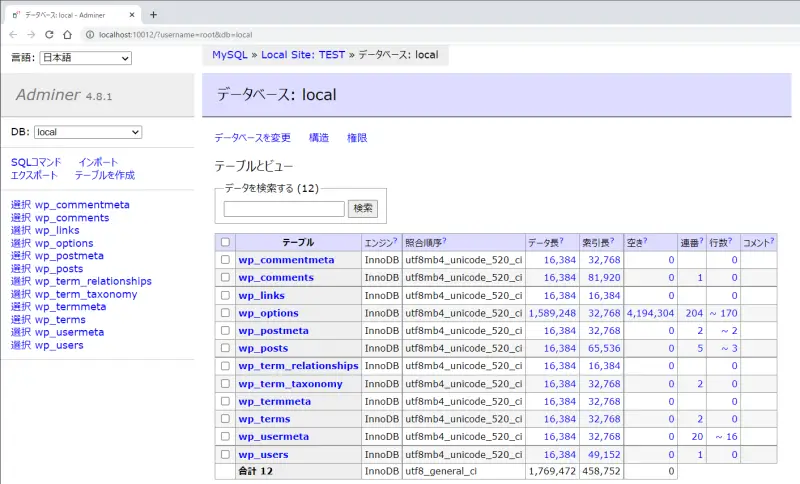
データベースを編集するには、[Database]タブの[Open Adminer]をクリックします。
![Localデータベース編集手順1.[Database]タブの[Open Adminer]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-wp-db-step1.webp)
データベース管理ツール「Adminer」がブラウザで開きます。



![Localのダウンロード手順1.Local公式サイト[OR DOWNLOAD FOR FREE]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/Local-install-step1-1-900x476.webp)