WordPressには、テーブルを作成・挿入するためのプラグインがあります。中でも、機能が豊富なうえ日本語に対応している「TablePress」プラグインがおすすめです。
WordPressでテーブル(表)を作成・挿入する
WordPressの標準機能には、テーブル(表)を手軽に作成するための便利機能がありません。基本的に、WordPressでテーブルを挿入するにはHTMLコードを入力する必要があります。
たとえば、下のようにシンプルなテーブルを表示させるだけでも・・・
| A-1 | B-1 | C-1 |
| A-2 | B-2 | C-2 |
| A-3 | B-3 | C-3 |
初心者にとっては複雑に思えるHTMLコードを入力しなければなりません。
<table>
<tr>
<td>A-1</td>
<td>B-1</td>
<td>C-1</td>
</tr>
<tr>
<td>A-2</td>
<td>B-2</td>
<td>C-2</td>
</tr>
<tr>
<td>A-3</td>
<td>B-3</td>
<td>C-3</td>
</tr>
</table>では、WordPressでテーブルを挿入するには、HTMLの知識が必須なのでしょうか?いいえ、心配はいりません。WordPressには、HTMLに不慣れな人でも簡単にテーブルを作成・設定するためのプラグインがあります。おすすめは、「TablePress」プラグインです。
TablePress プラグインのインストール・有効化
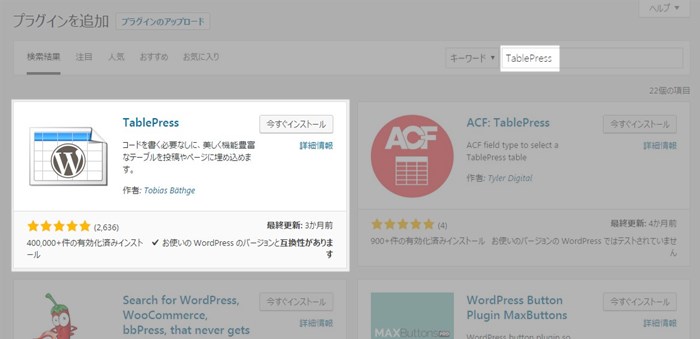
TablePressは、WordPress 公式サイト(プラグインディレクトリ)に登録されています。管理画面[プラグイン]>[新規追加]を開き、TablePress で検索し、インストール・有効化してください。

TablePress プラグインの使い方
TablePressは機能が豊富なため、その全ての使い方を紹介しきれません。ここでは、企業サイトでよく見かける、下のような「会社概要」の表をTablePress プラグインで作成する実例を紹介します。

※表内のデータは架空のものです。
TablePress プラグインで会社概要の表を作成する
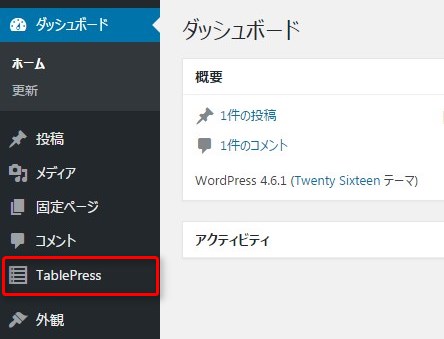
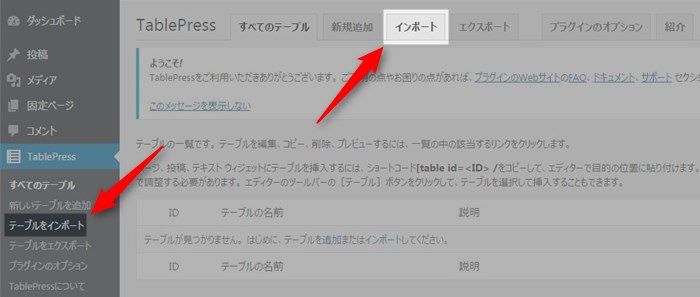
TablePress プラグインをインストール・ 有効化すると、管理画面の左メニューに[TablePress]が追加されます。

[TablePress]をクリックすると、下図の画面が開きます。プラグイン内にはいくつかのメニューが用意されていて、画面上部または左側からアクセスできます。その中の[新規追加]または[新しいテーブルを追加]をクリックします。

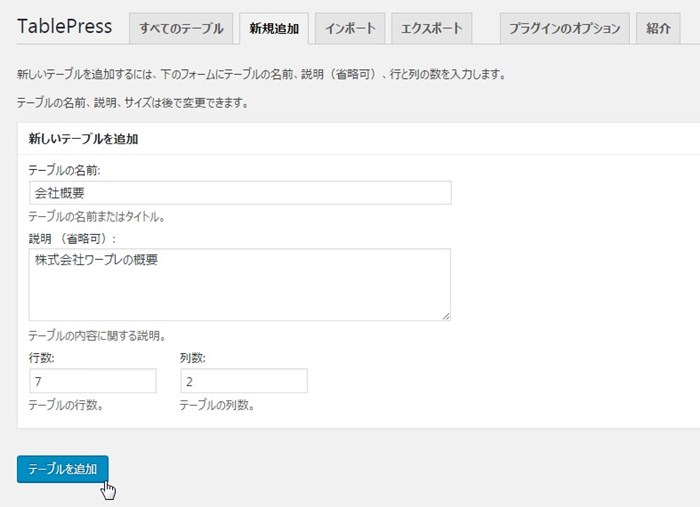
テーブルの新規追加
以下の要領で入力します。

テーブルの名前:
管理しやすいように名前を付けます。(例:会社概要)
説明 (省略可):
ページ上で表の説明を加える必要がある場合に入力します。(例:株式会社ワープレの会社概要)
行数:
テーブルの行数を入力します。(今回の例では 7)
列数:
テーブルの列数を入力します。(今回の例では 2)
入力が完了したら、テーブルを追加をクリックします。
テーブルの内容を入力
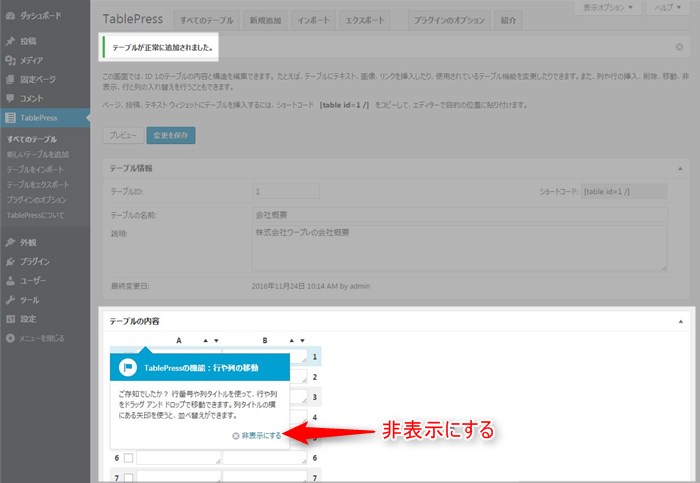
「テーブルが正常に追加されました」とメッセージが表示されたら、テーブルのデータを入力します。下図のようなメッセージが表示された場合は、[非表示にする]をクリックします。

テーブルの内容を入力するには、以下の2つの方法があります。
- データを手動で入力する
- データをインポートする
データを手動で入力する
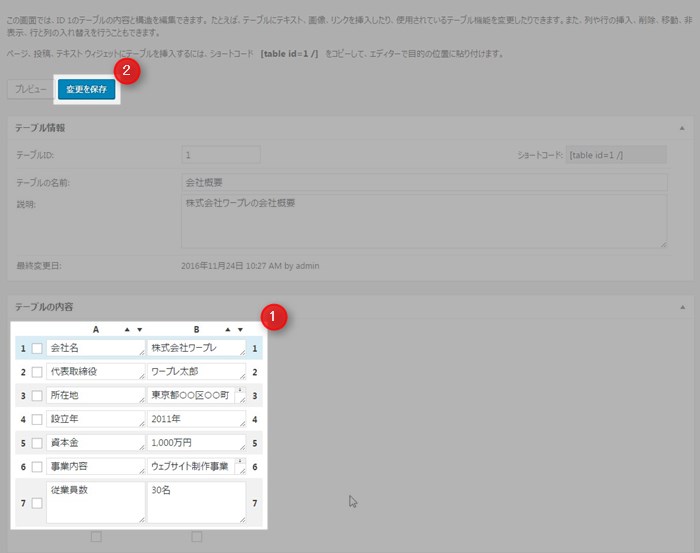
テーブルの内容に、必要事項を入力します。全ての項目を入力したら、変更を保存をクリックします。

データをインポートする
テーブルに使用するデータをエクセルなどで作成済みの場合、インポート機能が便利です。

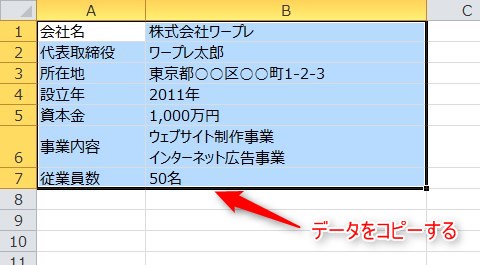
作成済みのデータをコピーします。(下図はエクセルの例)

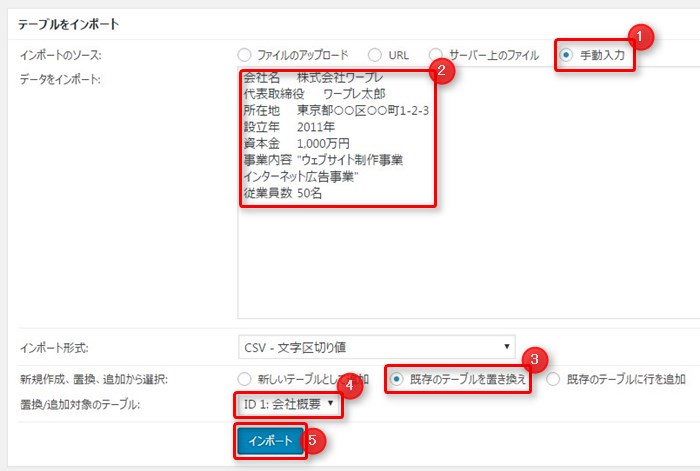
[インポートのソース:]で、[手動入力]を選択し、[データをインポート:]の入力欄にコピーしたデータを貼り付けます。今回の例の場合、[新規作成、置換、追加から選択:]で[既存のテーブルを置き換え]を選択し、[置換/追加対象のテーブル:]で[ID 1:会社概要]を選択します。最後に、インポートをクリックします。

ここまでで、テーブルの作成が完了しました。今度は、作成したテーブルを記事編集画面で挿入する作業です。ここでは、「会社概要」というページを固定ページで作成し、テーブルを挿入します。
固定ページにテーブルを挿入
先ほど作成したテーブルの[テーブル情報]にあるショートコード(例:[table id=1 /])をコピーします。

ショートコードとは、特定の機能やコンテンツを簡単に追加できる短いコードのことです。詳しくは、下記ページをお読みください。
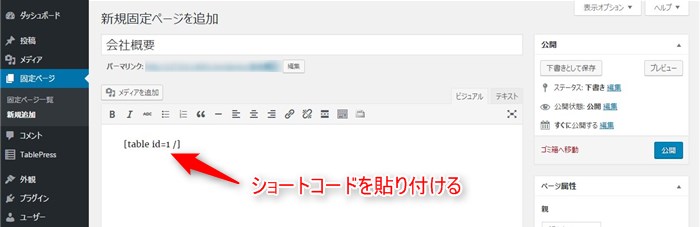
固定ページの本文入力欄にショートコードを貼り付けます。

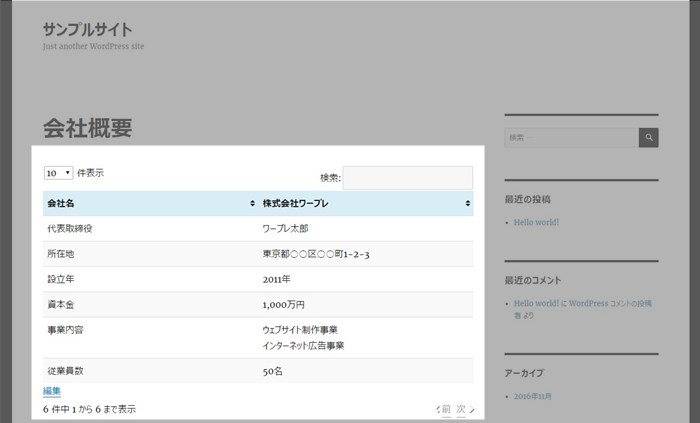
ページ上でどのように表示されるかを確認するため、プレビューをクリックしてみましょう。

テーブルは正常に表示されましたが、完成イメージとは少し異なります。ここからは、簡単なカスタマイズをしていきます。
テーブルのカスタマイズ
今回は、以下の項目について修正します。
- セルの幅を変更する
- 枠線を追加する
- 見出しの位置を変更する
セルの幅を変更する
TablePress プラグインで作成したテーブルは、各列が同じ幅になります。今回の例では1列目がやや広すぎるので、少し狭くしてみます。

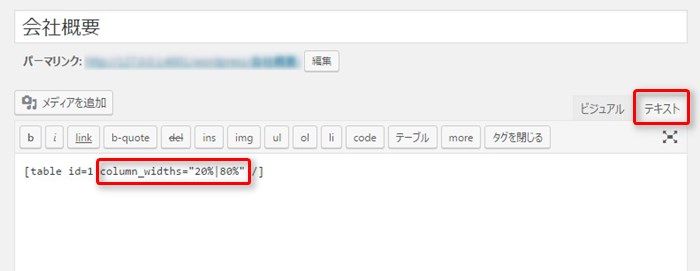
たとえば、1列目を20%、2列目を80%に変更するには、先ほど貼り付けたショートコードを以下のように修正します。
[table id=1 column_widths="20%|80%" /]このとき、テキストエディタで編集してください。

プレビューで確認すると、幅が変更されました。

今回の例では2列でしたが、たとえば4列のテーブルで幅を変更したい場合は、10%|20%|30%|40%のように記述します。このとき、比率の合計が100%となるようにしてください。また、セルの幅はピクセル(px)で指定することもできます。
次の「枠線を追加する」「見出しの位置を変更する」については、CSS(カスケーディング・スタイル・シート)を使用します。CSSについては、下記が参考になります。
枠線を追加する
枠線を追加するために、TablePress プラグインの「カスタムCSS」機能を使います。[プラグインのオプション]をクリックします。

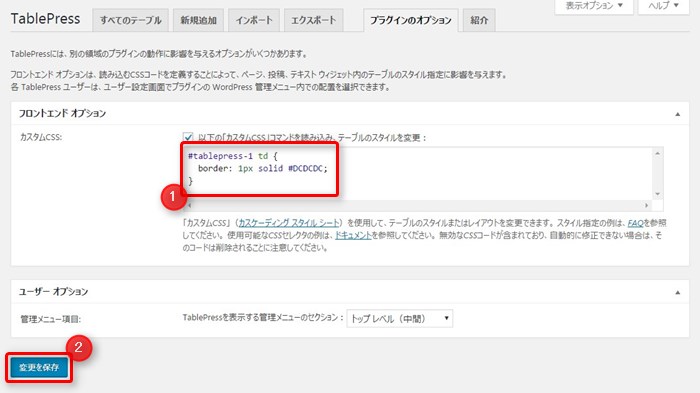
今回の例では、テーブル内の全セルにグレー色(カラーコード:#DCDCDC)の枠線を追加することにします。このとき、CSSには以下の記述をします。
#tablepress-1 td {
border: 1px solid #DCDCDC;
}TablePress プラグインで作成したテーブルのHTMLタグには、各々に独自のID・クラスが設定されます。たとえば、<table>タグは、 <table id=”tablepress-x” class=”tablepress tablepress-id-x”> のようにID・クラスが設定されます。「x」には、テーブルのIDが入ります。
先ほどのCSSコードを[カスタムCSS:]に記述し、変更を保存をクリックします。

プレビューで確認すると、各セルに枠線が追加されました。

見出しの位置を変更する
今回の例では、見出しを1列目にしたいのですが、作成されたテーブルの見出しは1行目になっています。
テーブルの編集画面を開く
[すべてのテーブル]をクリックし、テーブル名の下にある[編集]をクリックします。

1行目の見出しを解除する
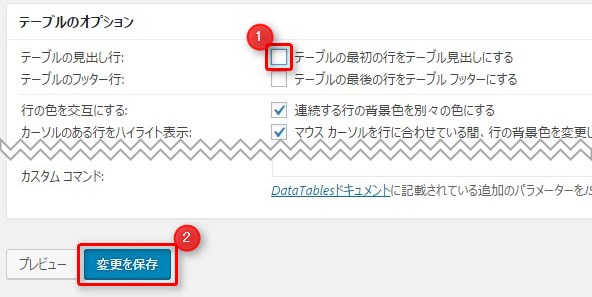
画面を下にスクロールして、[テーブルのオプション]の[テーブルの最初の行をテーブル見出しにする]のチェックを外し、画面下部の変更を保存をクリックします。

1列目に見出しの色を設定する
今回の例では、1列目のセルの背景を濃いグレー色(カラーコード:#A9A9A9)に、文字色を白(カラーコード:#FFFFFF)に変更します。このとき、CSSには以下の記述をします。
#tablepress-1 td.column-1 {
background-color: #A9A9A9;
color: #FFFFFF;
}TablePress プラグインで作成したテーブルの<td>タグは、 <td class=”column-x”> のようにクラスが設定されます。「x」は、左から何列目にあるかで決まります。
プレビューで確認すると見出しの位置が変更され、イメージ通りのテーブルが完成しました。

TablePress プラグインには、この他にもさまざまな機能があります。セルにリンクや画像を挿入する機能や、行や列を追加・削除する機能、隣り合うセルどうしを結合する機能など、直感的に操作することができます。ぜひ試してみてください。






