WordPressブログでのリンクの貼り方についてまとめました。
- WordPressのブログ記事にリンクを貼りたい
- ページの途中にリンクを飛ばす方法を知りたい
- ブログの記事に動画やSNSなどを埋め込みたい
本記事を読めば、上記を全て実現できます。
記事の前半では、基本的なリンクの貼り方(外部リンク、内部リンク、ページ内リンク)について、たっぷりの図解で解説しています。
記事の後半では、ボタンや画像にリンクを貼る方法や、YouTubeやX(旧Twitter)を埋め込む方法、ブログカードの作り方、アフィリエイトリンクの設定方法なども紹介しています。
さらに、リンクの編集や解除方法、WordPressでリンクコードを貼れないときの解決法についても書きました。
WordPressのリンクの貼り方について網羅しているため、かなり長文の記事です。ぜひ、ブックマークしてからお読みください。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使い続けています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressブログでリンクを貼る方法
リンクとは、ページどうしをつないで移動するための仕組みをいいます。リンクを活用して別ページに移動できるように設定することを「リンクを貼る(張る)」と表現します。
リンクの貼り方は、リンクの移動先によって次の3つに分類できます。
リンクを貼るためには、本来は「HTML」という言語でコードを書かなければなりません。
しかし、WordPressなら簡単な操作でリンクの設定が可能。コードを書く必要がないので、ブログ初心者にも手軽にリンクを貼ることができます。
外部リンクの貼り方
外部リンクは、次のようなときに使います。
- 記事を書くときに参考にしたページを紹介する
- 関連するサイトに誘導する など
専門家が書いた記事などの信頼できるサイトをリンク先に指定することで、あなたの主張や情報を裏付けることができます。
WordPressのブロックエディタで外部リンクを設定するための基本手順は、次の5ステップです。
投稿(固定ページ)編集画面にアクセス
記事の編集画面にアクセスします。
WordPressには、記事作成の機能として「投稿」と「固定ページ」の2種類があります。編集のやり方に、大きな違いはありません。
今回は「投稿」の編集画面を開きました。

- 新しく投稿を作成する場合:「投稿」>「新規作成」をクリック
新規投稿画面の開き方を詳しく見る - 作成済みの投稿を編集する場合:「投稿」>「投稿一覧」で記事タイトルをクリック
投稿一覧画面の開き方を詳しく見る
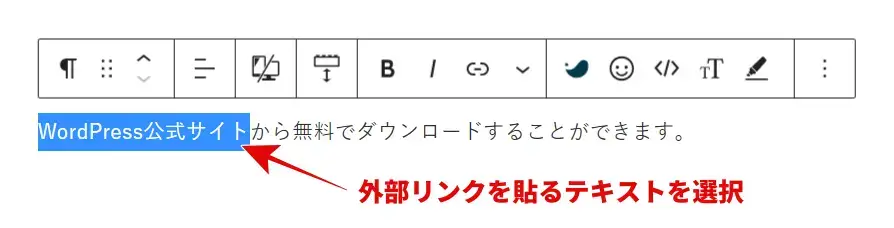
外部リンクを貼るテキストを選択
外部リンクを設定したいテキストを選択します。

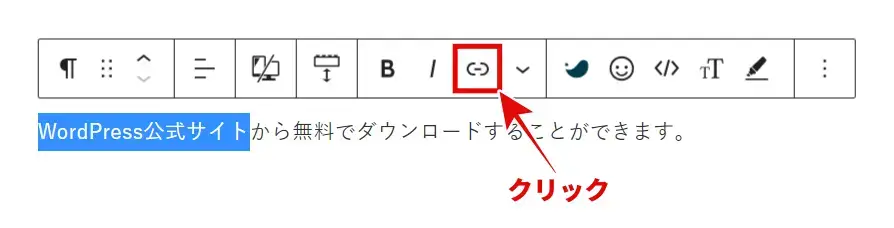
「リンク」アイコンをクリック
ブロックツールバーの「リンク」アイコンをクリックします。

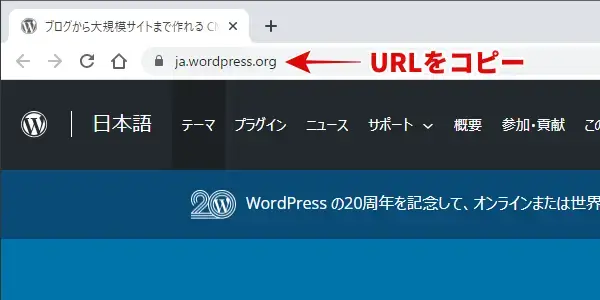
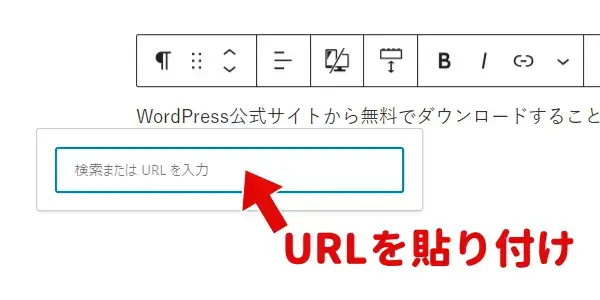
外部サイトのURLをコピペ
リンク先に設定したいページにアクセスしてURLをコピーし、

投稿編集画面に戻ってURLを貼り付けます。

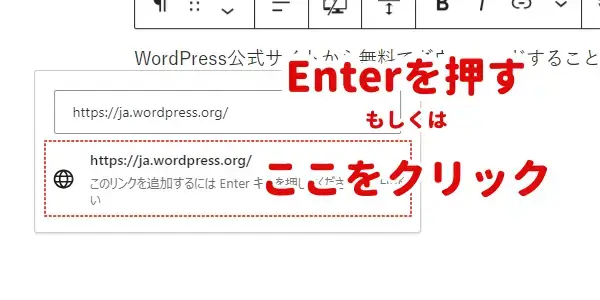
外部リンクの設定完了
次のいずれかの操作で、外部リンクの設定が完了します。
- 「Enter」キーを押す
- 下図の点線枠部分をクリック

プレビュー画面でリンクをクリックして、リンク先がちゃんと表示されるか確認してくださいね
外部リンクを貼る手順は、以上です。
内部リンクの貼り方
内部リンクは、次のようなときに使います。
- 記事の内容を、別の記事で補足する
- ブログ内の重要な記事に誘導する
ブログの記事に適切な内部リンクを設定することで、SEO効果も期待できます。理由は次の2つ。
- 検索エンジンのロボットが、ブログ内を巡回しやすくなる
- 多くの内部リンクを受けている記事は「重要な記事」と判断される
内部リンクは、先ほどの「外部リンクの貼り方」と同じ手順で設定することもできますが、ここでは内部リンクを貼るときだけ使える便利な機能を紹介します。
リンク先のURLをコピペする必要がないので、さらに簡単になります
内部リンクを設定するための基本手順は、次の5ステップです。
投稿(固定ページ)編集画面にアクセス
投稿または固定ページの編集画面を開きます。今回は「投稿」の編集画面を開きました。

- 新しく投稿を作成する場合:「投稿」>「新規作成」をクリック
新規投稿画面の開き方を詳しく見る - 作成済みの投稿を編集する場合:「投稿」>「投稿一覧」で記事タイトルをクリック
投稿一覧画面の開き方を詳しく見る
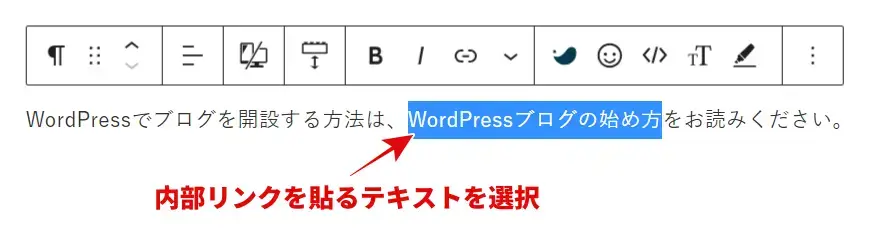
内部リンクを貼るテキストを選択
内部リンクを設定したいテキストを選択します。

「リンク」アイコンをクリック
ブロックツールバーの「リンク」アイコンをクリックします。

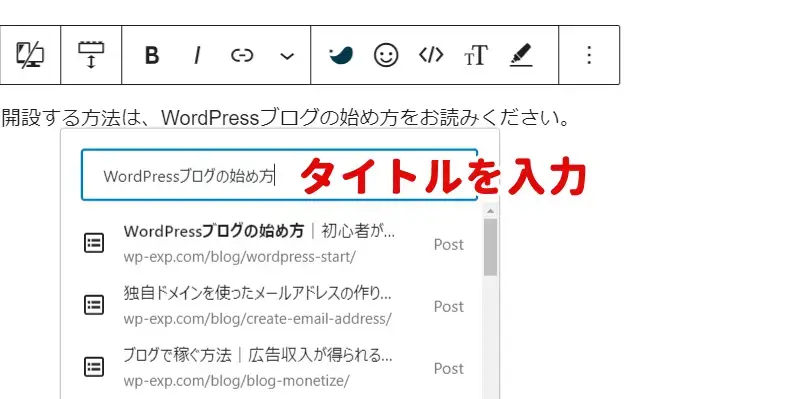
投稿(固定ページ)のタイトルで検索
リンク先に設定したい投稿または固定ページのタイトルを入力します。

タイトルの一部を入力すれば検索できますよ
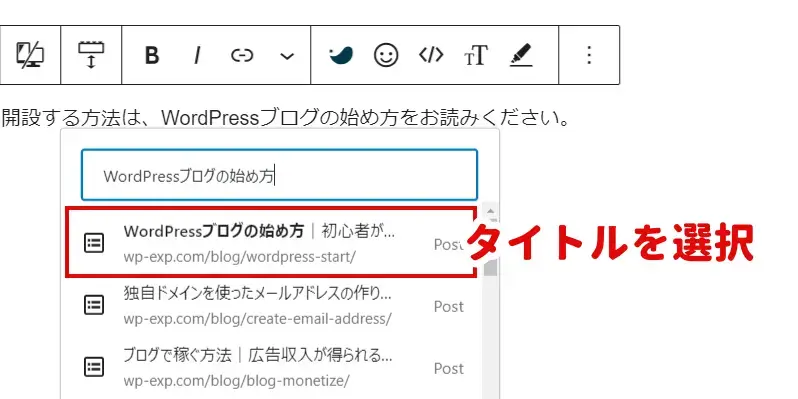
内部リンクの設定完了
リンク先に設定したい投稿または固定ページのタイトルをクリックすると、内部リンクの設定は完了です。

プレビュー画面でリンクをクリックして、リンク先がちゃんと表示されるか確認してくださいね
内部リンクを貼る手順は、以上です。
内部リンクについて詳しく知りたい方は、以下の記事を参考にしてみてください。
SEOに効果的な内部リンクとは?効果や貼り方をわかりやすく解説!|
ページ内リンク(アンカーリンク)の貼り方
通常のリンクをクリックするとページの先頭部分に移動しますが、ページ内の特定場所をリンク先に指定することもできます。
このようなリンクは「ページ内リンク」または「アンカーリンク」と呼ばれます。
ページ内リンク(アンカーリンク)を設定するには、移動先に「目印」を付けなければなりません。この目印のことを「HTMLアンカー」といいます。
ページ内リンクを設定するための基本手順は、次の6ステップです。
投稿(固定ページ)編集画面にアクセス
今回は「投稿」の編集画面を開きました。

- 新しく投稿を作成する場合:「投稿」>「新規作成」をクリック
新規投稿画面の開き方を詳しく見る - 作成済みの投稿を編集する場合:「投稿」>「投稿一覧」で記事タイトルをクリック
投稿一覧画面の開き方を詳しく見る
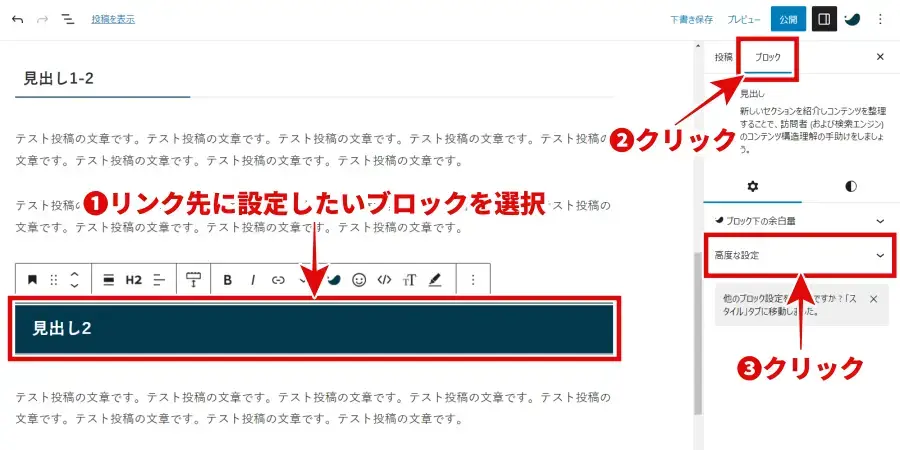
リンク先のHTMLアンカーを入力
リンク先に設定したいブロックを選択し、画面右側のパネルで「ブロック」>「高度な設定」をクリックします。

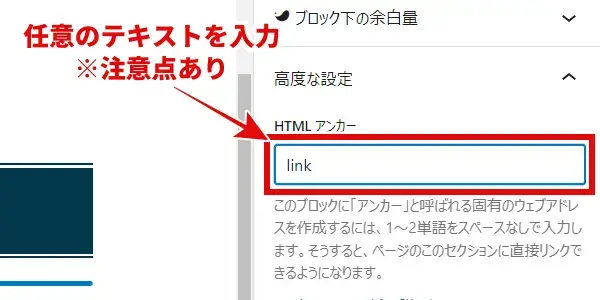
「HTML アンカー」の入力欄に任意のテキストを入力してください。入力したテキストが「目印」になります。

今回は「link」と入力しました
- 同じHTMLアンカーは、1つの記事内で1度しか使用できません
- 大文字と小文字が区別されます
- ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号を含めることができます
- 先頭はアルファベットでなければなりません
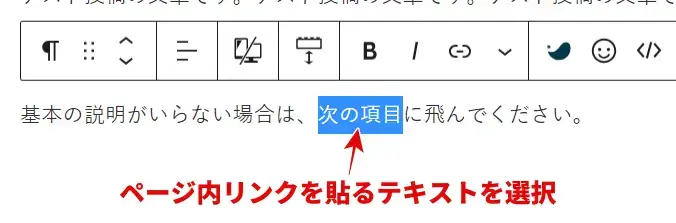
ページ内リンクを貼るテキストを選択
ページ内リンクを設定したいテキストを選択します。

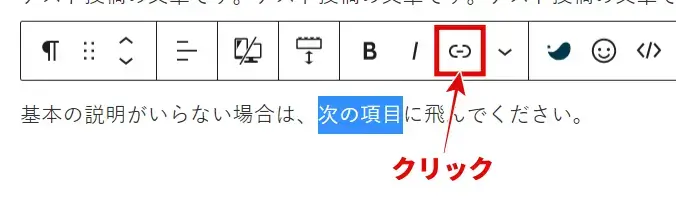
「リンク」アイコンをクリック
ブロックツールバーの「リンク」アイコンをクリックします。

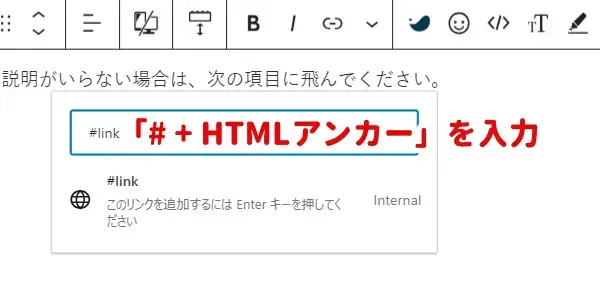
「# + HTMLアンカー」を入力
リンク先に以下の内容を入力してください。
「# 」+ 「HTMLアンカーに入力した文字列」
例:#link

#(ハッシュ)は半角で入力してくださいね
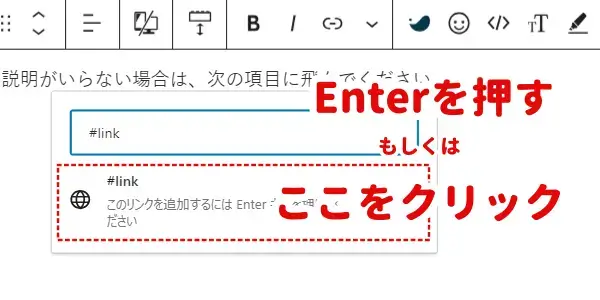
ページ内リンクの設定完了
次のいずれかの操作で、ページ内リンクの設定が完了します。
- 「Enter」キーを押す
- 下図の点線枠部分をクリック

プレビュー画面でリンクをクリックして、リンク先にちゃんと移動できるか確認してくださいね
ページ内リンク(アンカーリンク)を貼る手順は、以上です。
別ページ内の特定場所にもリンクを貼れる
リンク先に、別ページ内の任意の場所を指定することもできます。たとえば、
- URLが「https://example.com/post/」のページ内で、
- HTMLアンカー「link」を設定した場所
をリンク先とする場合には、「https://example.com/post/#link」と入力します。
ページ内リンクをスムーズにスクロールするには?
本記事で表示しているページ内リンクをクリックすると、いきなりジャンプせず、スムーズなスクロールで移動します。これはWordPressの標準機能ではなく、テーマに備わっている機能です。
このサイトで使っているテーマ「SWELL」にも、ページ内リンクをスムーズにスクロールする機能が備わっています。
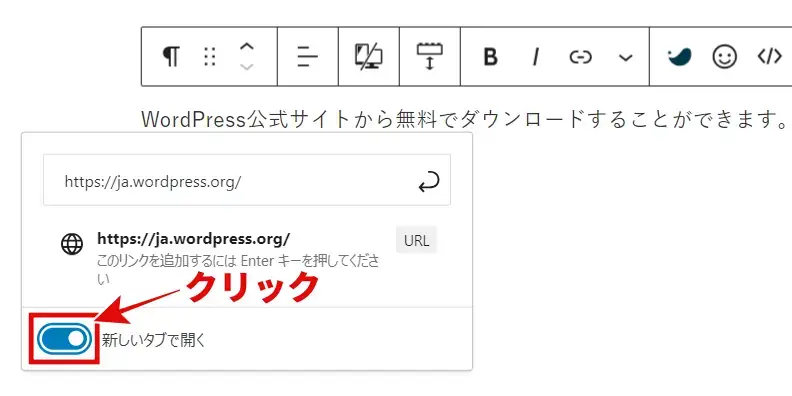
リンクを新しいタブで開く設定
リンクを新しいタブで開くように設定するには、記事編集画面でリンクの一部をクリックして、新しいタブで開くにチェックを入れます。

ここまで、WordPressのブロックエディタでリンクを設定する3つの方法(外部リンク、内部リンク、ページ内リンク)について説明しました。
WordPressに特殊なリンクを設定する方法
ここまでに紹介した、基本的なリンクの貼り方の他にも、次のように特殊なリンクを設定することができます。
ボタンにリンクを貼る
WordPressの標準機能で利用できるボタンブロックにも、リンクを設定することができます。

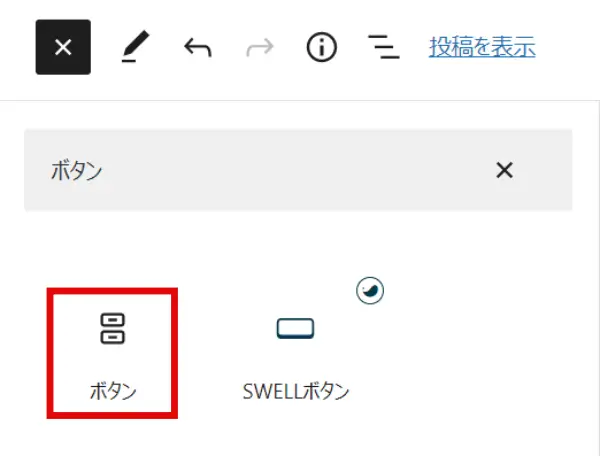
- ボタンブロックを追加
- ボタン内にテキストを入力
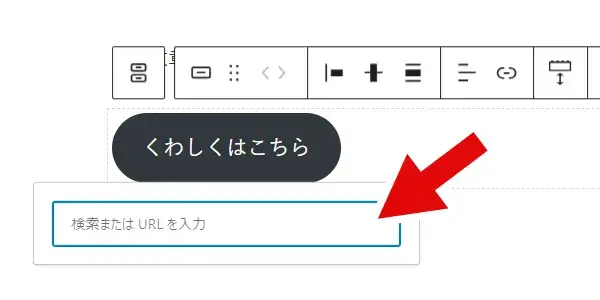
- ボタンブロックにリンク先を設定
テーマ「SWELL」なら、デザイン性の高い「SWELLボタン」ブロックを使えますよ
ボタン内に文字列を入力して、「リンク」ボタンをクリックします。
![ボタン内に文字列を入力し[リンク]ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/button-link-step2.webp)
リンク先のページタイトルやURLを入力してリンク先を設定します。

リンク先の設定には、内部リンクの貼り方で紹介した「サイト内ページ検索」を使うこともできますよ
以上の手順で、ボタンにリンクを貼ることができます。
画像にリンクを貼る
投稿や固定ページ内に挿入した画像ファイルに、リンクを貼ることができます。
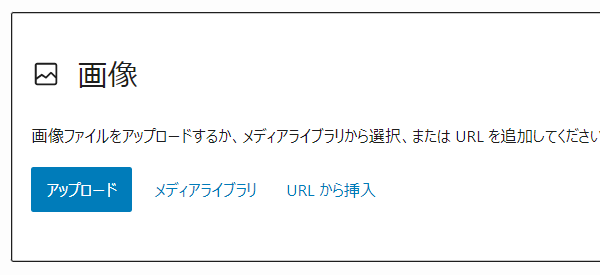
- ブロック内に画像を挿入
- 画像ファイルを選択
- リンク先の設定
ここでは、「画像ブロック」内に挿入した画像ファイルにリンクを貼ってみましょう。
「メディアとテキストブロック」や「ギャラリーブロック」で挿入した画像ファイルにも、同様の手順でリンクを設定することができます。
画像ファイルを選択して、「リンクを挿入」ボタンをクリックします。
![画像ファイルを選択し[リンクを挿入]ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/image-link-step2.webp)
任意のページへのリンクを設定するには、URLを入力して「適用」ボタンをクリックします。
![リンク先の設定し[適用]ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/image-link-step3.webp)
リンク先の設定には、内部リンクの貼り方で紹介した「サイト内ページ検索」を使うこともできますよ
画像ファイルのリンク先について
画像ファイルのリンク先には、任意のページだけでなく「メディアファイル」や「添付ファイルのページ」を選択できます。
- メディアファイル
-
画面上に画像ファイルのみを表示する
- 添付ファイルのページ
-
画像ファイルを説明するためのページを開く
※ページは、WordPressによって自動生成されます。
以上の手順で、画像にリンクを貼ることができます。
YouTubeやX(旧Twitter)を埋め込む
外部サービスの機能をWebページ上で利用可能にする操作のことを「埋め込む」と言います。
たとえば、YouTubeの動画をブログ記事に埋め込むと、その記事の訪問者はYouTubeのサイトに移動することなく動画を視聴することができます。
- 埋め込むコンテンツのURLをコピー
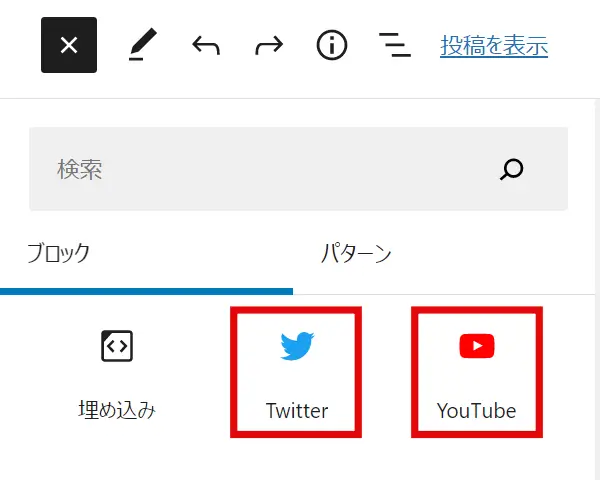
- ブロックの新規追加
- URLを貼り付け
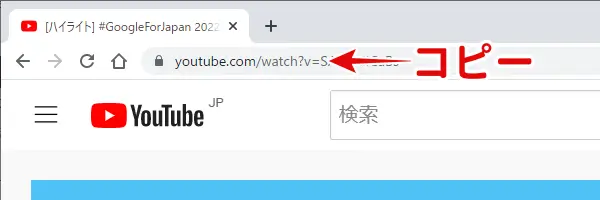
埋め込みたい動画やツイートのページを開き、URLをコピーします。


投稿や固定ページの編集画面で新しくブロックを追加します。

STEP1でコピーしたURLを貼り付けて「埋め込み」ボタンをクリックします。
![You Tube動画のURLを貼り付け[埋め込み]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/embedding-youtube-step3.webp)
![ツイートのURLを貼り付け[埋め込み]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/embedding-twitter-step3.webp)
以上の手順で、YouTubeやTwitterを埋め込むことができます。
YouTube動画を途中から再生するように埋め込む方法
- 動画ページで「共有」をクリック
- 開始時間を入力してURLをコピー
- YouTubeブロックにURLを貼り付け
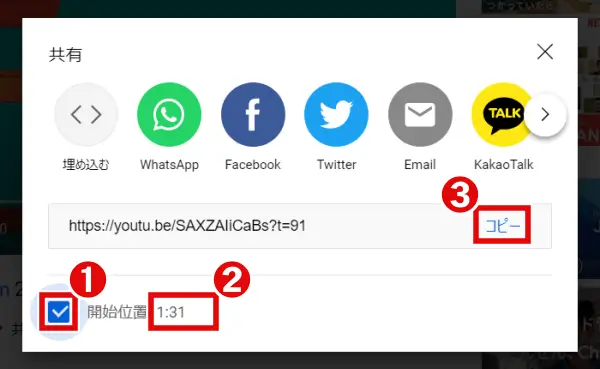
YouTube動画を途中から再生するように埋め込むには、動画ページで「共有」をクリックします。
![YouTube動画ページで[共有]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/embedding-youtube-start-position-step.webp)
埋め込み動画の再生を開始したい地点で「共有」をクリックすると、次の手順で開始時間を入力する手間を省くことができますよ
「開始位置」にチェックを入れます。開始時間を入力して「コピー」をクリックします。

YouTubeブロックを追加してURLを貼り付け「埋め込み」をクリックします。手順は、YouTubeやTwitterを埋め込むで紹介したものと同じです。
地図の埋め込みもできる
WordPressでは、「Googleマップ」や「Yahoo!地図」などのオンライン地図も簡単に埋め込むことができます。くわしくは、WordPressで地図を表示させる(Googleマップなどの埋め込み)方法をお読みください。
ブログカードを設置する
ブログカードとは、リンク先の情報をまとめて表示する埋め込み形式のことです。
リンクカードのデザインは、使用しているWordPressテーマによって異なります。下記は、テーマ「SWELL」の関連記事ブロックで作成したブログカードの表示例です。

リンク先の情報には、次の項目が表示されます。
- 記事タイトル
- 記事の概要(説明文)
- アイキャッチ画像 など
WordPressで作成された記事なら、URLをコピーして以下のブロックに貼り付けるだけで、ブログカードが自動生成されます。
- WordPressブロック
- 埋め込みブロック
このサイトで使っているテーマ「SWELL」の場合は、以下のようなデザインのブログカードが表示されます。

条件によっては、WordPressで作成された記事でもブログカードが自動生成されない場合があります。
アフィリエイトリンクを貼る
広告を掲載して収益化するには、ブログにアフィリエイトリンクを設置します。しかし、ここまでに紹介したリンクの設定方法では、アフィリエイトリンクを貼ることはできません。
まずは、次の手順でアフィリエイトリンクを作成・取得します。
- ASPに会員登録する
- アフィリエイト広告を選ぶ
- アフィリエイトの提携を申請する
- アフィリエイトリンクを作成する
次に、取得したアフィリエイトリンクをWordPressのブログ記事に貼り付けます。貼り付け方は、テキストリンク(文字列のリンク)とバナーリンク(画像のリンク)とで異なります。
- テキスト形式のアフィリエイトリンクを貼る・・・「HTMLとして編集」機能を使う
- バナー形式のアフィリエイトリンクを貼る・・・・「カスタムHTML」ブロックを使う
アフィリエイトリンクの貼り方や見分け方については、下記ページで詳しく解説しています。
メニュー・ウィジェットを使う
ここまでは、投稿や固定ページの編集画面でリンクを設定する方法を説明しました。
これらのリンクは、すべてブログ記事やページのメインコンテンツに表示されます。
メインコンテンツではない領域(ヘッダー、フッター、サイドバー)にリンクを表示させたい場合は、以下のWordPress標準機能が便利です。
- 「メニュー」機能
- 「ウィジェット」機能

「メニュー」や「ウィジェット」によって表示できるリンクの内容や配置場所は、使用しているテーマによって異なります。基本的な使い方は、下記ページを参考にしてください。
WordPressのリンクを編集・解除する方法
WordPressでは、リンクの編集や解除も簡単にできます。
リンクのテキストやURLを編集する
WordPressの記事でリンクを編集する手順は、次のとおりです。
- 編集したいリンクの一部をクリック
- リンクのテキストやURLを変更
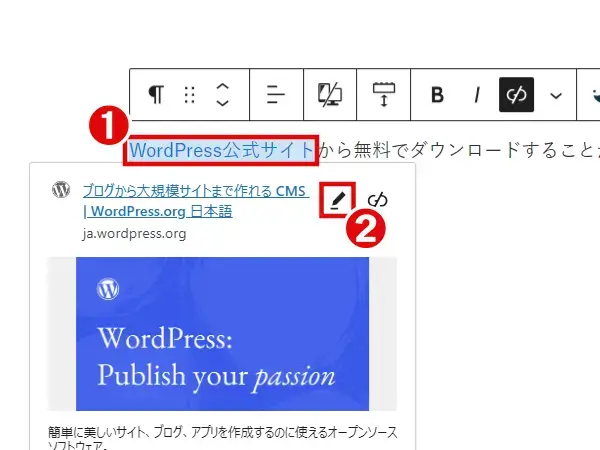
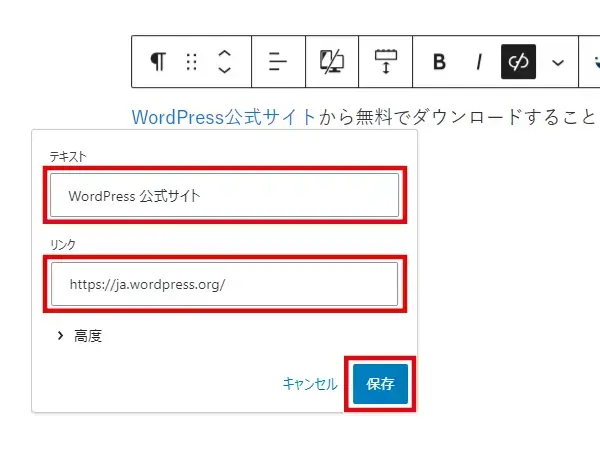
編集したいリンクの一部をクリックして、「編集」アイコンをクリックします。

2.編集アイコンをクリック
リンクのテキストやURLを変更し、保存をクリックします。

2.保存をクリック
以上の手順で、リンク先URLを編集できます。
リンクを解除する
解除したいリンクの一部をクリックし、「リンク解除」アイコンをクリックします。
![リンクの一部をクリックし[リンク解除]アイコンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/remove-link-step1.webp)
以上の手順で、リンクを解除できます。
WordPressでリンクコードを貼れないときの解決法
広告などのリンクコードを貼り付けたとき、記事にリンクコードがそのまま表示されてしまうことがあります。

解決法は、利用しているエディタの種類によって異なります。
「エディタ」とは、記事を編集するための機能のことです。WordPressには上記2種類のエディタがあります。WordPress最新バージョンの標準エディタは「ブロックエディタ」です。
ブロックエディタを使っている場合の解決法
通常、ブロックエディタの「段落ブロック」などにリンクコードを貼り付けると、記事には「リンク」として表示されます。しかし、ブロックによっては例外もあります。
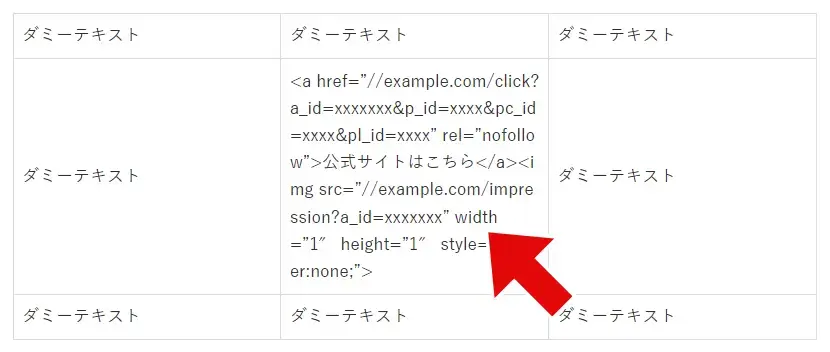
例えば、「クラシックブロック」の中にリンクコードを貼り付けると、記事にリンクコードがそのまま表示されてしまいます。
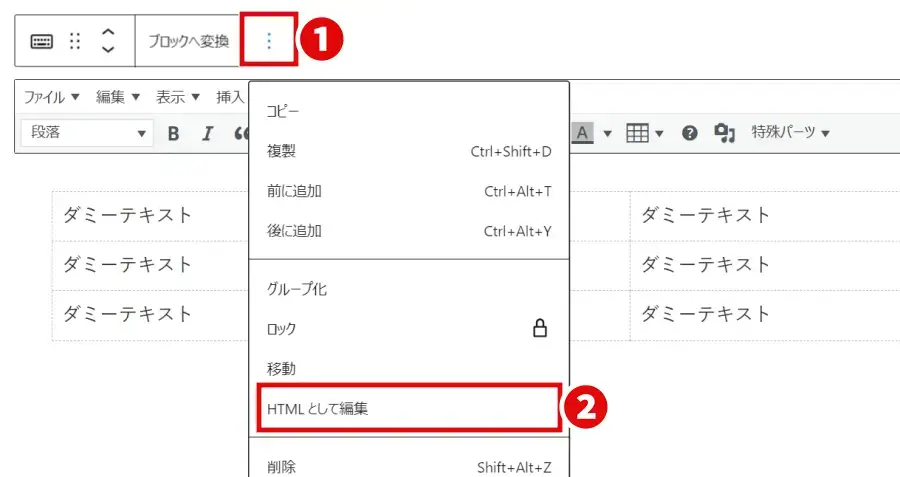
こんなときは、「HTML として編集」機能を使うことで解決できます。以下の手順を参考にしてください。
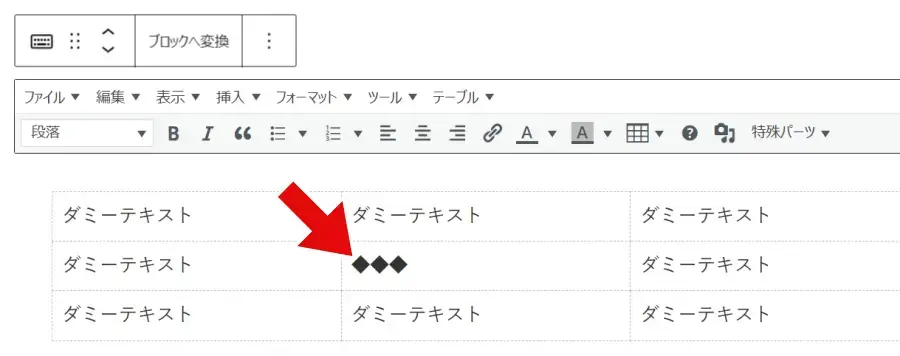
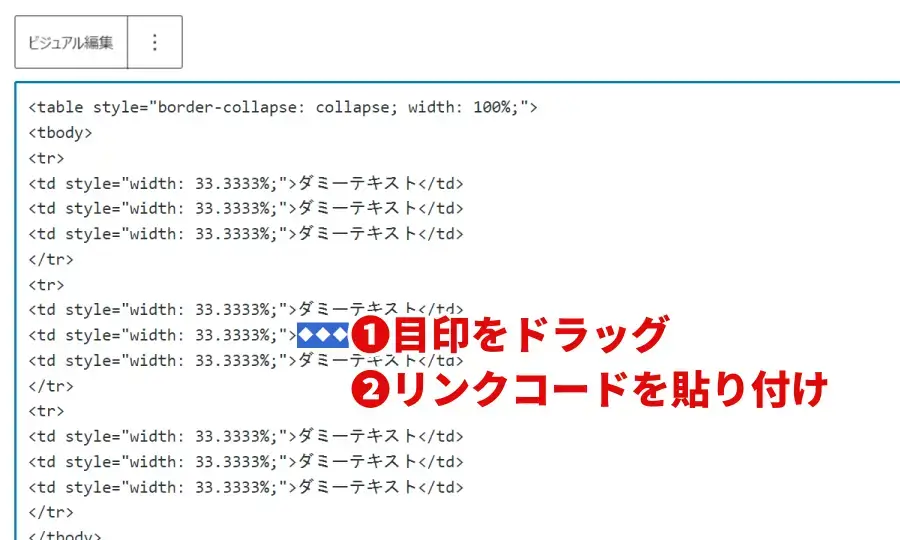
ブロックの内容によっては、後ほどSTEP3 でリンクコードを貼り付ける位置を見つけにくい場合があります。スムーズにリンクコードを貼り付けられるよう、目印を付けておきましょう。
なるべく目立つ記号などを書いておくといいです。今回は、「◆◆◆」と書きました。


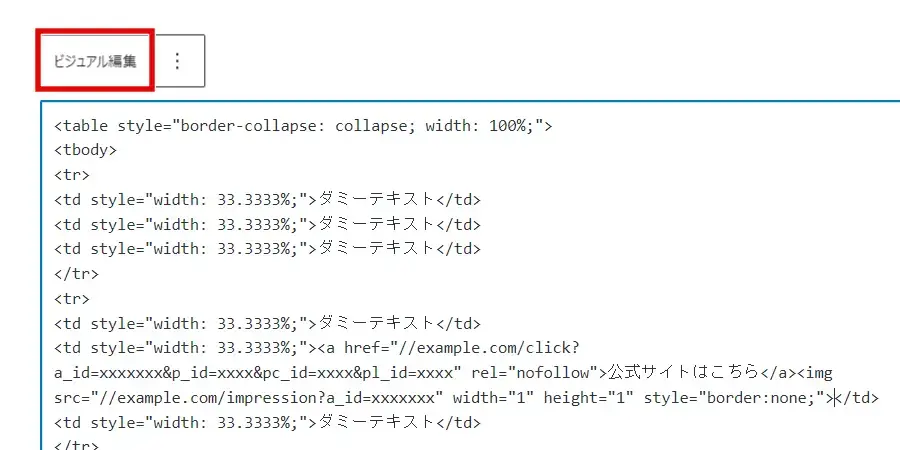
STEP1 で書いた目印をドラッグし、リンクコードを貼り付けます。

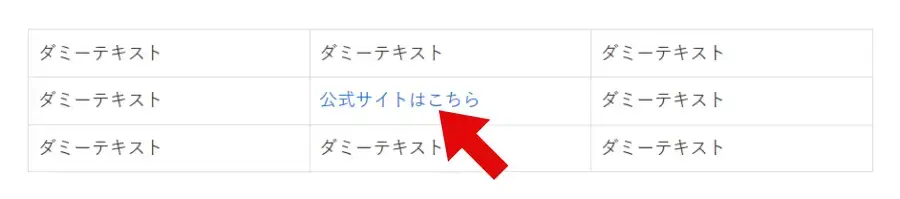
「ビジュアル編集」をクリックすると、通常の編集モードに戻ります。リンクコードを貼り付けた場所に「リンク」が正しく表示されているか確認してください。


クラシックエディタを使っている場合の解決法
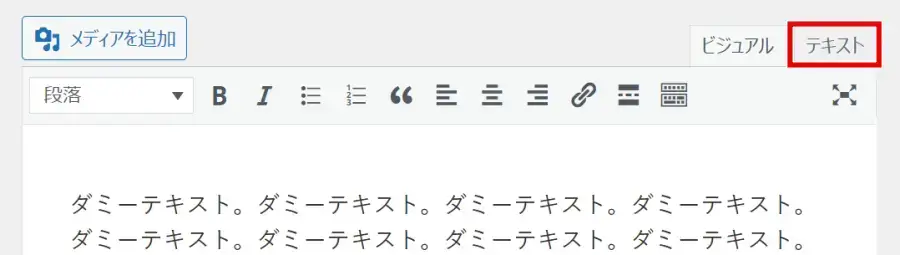
クラシックエディタを使っている場合は、「テキスト」モードに変更してからリンクコードを貼り付けると解決する可能性があります。

WordPressリンクの貼り方まとめ
WordPressでリンクを貼る方法を紹介しました。
まずは、リンク設定の基本となる、
- 外部リンク
- 内部リンク
- ページ内リンク
について、それぞれの違いや貼り方を理解しておきましょう。
また、特殊なリンクの設定についても解説しました。
ボタンや画像のリンク設定、SNSの埋め込み、ブログカードやアフィリエイトリンクの設置など、リンクには様々な種類があります。
とくにアフィリエイトリンクの貼り方については、リンクコードの取得から設置までの手順が多いため、別記事で詳しく解説しています。
アフィリエイトリンクは、正しい利用方法を知っておかないとせっかく広告から売上があっても成果が認められない可能性があります。努力がムダにならないよう、ぜひ詳細記事を参考にしてください。