WordPress 5.5から、画像の遅延読み込みが標準機能になりました。プラグインを使わなくても遅延読み込みさせることができます。この記事を読めば、ワードプレスによる遅延読み込みの仕組みがわかります。
画像の遅延読み込み(lazyload)が標準機能に
WordPress 5.5から、画像の遅延読み込み機能が新たに加わりました。
WordPressをアップデート(更新)するには
まず、万が一に備えてバックアップをとりましょう。
WordPressのバックアップをかんたん確実に取る方法【初心者向け】
アップデート(更新)作業の詳しい説明は…
WordPressをアップデート(更新)する
画像の遅延読み込みとは
画像の遅延読み込みとは、ページ内の画像を一度に読み込まないことで表示速度を高速化するための技術です。「画像の遅延ロード」「lazyload」などとも呼ばれます。
Webページにアクセスがあると、通常、ブラウザはページ内のすべてのコンテンツを一度に読み込もうとします。一般的に画像は文字にくらべてデータ量が大きく、ページ内に画像が多く配置されていると読み込みに時間がかかり、表示速度が遅くなってしまいます。
この問題を解決するテクニックが、画像の遅延読み込みです。
ファーストビュー(ページにアクセスして最初に目に入る領域)では画像をすべて読み込まず、スクロールするごとに画像を少しずつダウンロードすることで体感的な表示速度を速めることができます。
なぜ画像の遅延読み込みが標準機能になったのか
一言でいえば、ユーザー(ブログ読者)の満足度の低下を防ぐためと考えられます。
もし記事にたくさんの画像が掲載されていて、なかなか表示されなければ、ユーザーは気長に待ってはくれません。あなたにも、そんな経験ありませんか?
表示が遅いほど直帰率は増加する
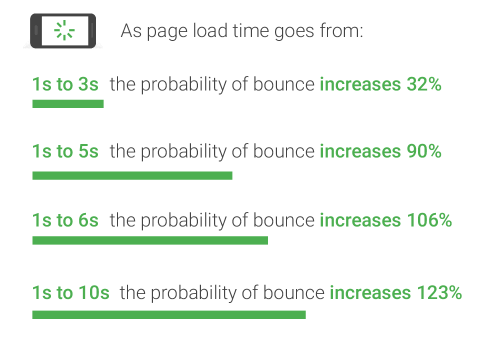
Googleが公開したデータによると、モバイルではページ表示にかかる時間が1秒から
- 3秒になると直帰率が32%増加
- 5秒になると直帰率が90%増加
- 6秒になると直帰率が106%増加
- 10秒になると直帰率が123%増加
すると報告されています。

出典元:New Industry Benchmarks for Mobile Page Speed – Think With Google
表示速度が遅いほど、待ちきれずに立ち去ってしまうユーザーが増えることを示しています。画像の遅延読み込みによって表示速度が改善すれば、ユーザーの満足度を高める効果が期待できますね。
また、画像の遅延読み込みはGoogleも推奨している技術です。
PageSpeed Insights の改善項目にも表示される
PageSpeed Insights を利用すると、ページ表示速度の計測や改善方法の確認をすることができます。Googleが提供する無料ツールです。

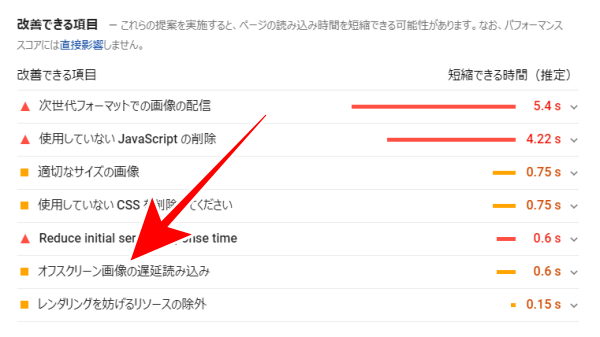
PageSpeed Insightsでページの分析をすると、改善できる項目として「オフスクリーン画像の遅延読み込み」が表示されることがあります。
「画像を遅延読み込みさせると表示速度が上がりますよ」と教えてくれているんですね。
表示速度は検索順位に影響する
ページ表示速度は、検索順位を決める「ランキング要素」として使用されていることが、Googleの公式ブログで明言されています。
検索結果ページで上位表示をめざすなら、ページ表示速度を意識することが大切ですね。
WordPressの遅延読み込み機能の概要
画像タグに「loading=”lazy”」を追加
WordPressの遅延読み込み機能は、画像のHTMLタグに「loading=”lazy”」を自動的に追加するという、とてもシンプルな機能です。
遅延読み込み機能なし(WordPress 5.4以前)のサンプルコード
遅延読み込み機能あり(WordPress 5.5以降)のサンプルコード
対象となる画像
「loading=”lazy”」が自動追加される画像は、以下のとおりです。
- 記事内の画像
- 抜粋内の画像
- テキストウィジェット内の画像
- アバターの画像
- wp_get_attachment_image() を利用しているテンプレートの画像
すでに公開済みの記事内の画像にも、自動的に「loading=”lazy”」が追加されます。
width属性とheight属性が必要
widthは画像の幅を、heightは画像の高さを指定する属性です。下記の例では、画像を幅720px、高さ480pxで表示するように指定しています。
WordPress管理画面の画像ブロックや画像ウィジェットなどからアップロードした画像には自動的にwidthとheightが記述されるので、属性についてはあまり気にする必要はないでしょう。
なぜwidth・heightが記述されていないと遅延読み込みが機能しないのか?
理由は、「レイアウトシフト」を防ぐためです。
レイアウトシフトとは、あとから読み込まれたコンテンツの影響で、すでに読み込み済みのコンテンツの移動が発生し、レイアウト崩れを起こしてしまう現象です。
もし画像タグにwidth・height属性がなければ、
- ブラウザは画像の幅と高さの比率を把握できない
- すると、レスポンシブデザイン※の場合、ブラウザは画像をどんなサイズで表示すべきか計算できない
- サイズがわからないので、ブラウザは画像のダウンロード前に表示領域を確保できない
- 画像が遅延読み込みされたら、コンテンツの移動が発生しレイアウト崩れを起こす可能性がある
このような理由から、画像タグにwidth・height属性がないものには「loading=”lazy”」を自動追加しない仕様となっています。
※レスポンシブデザイン:デバイスの画面サイズに応じてレイアウトやデザインを最適化する技術のこと
遅延読み込みのプラグインを使っている場合
以前から画像を遅延読み込みさせるプラグインを利用していた、という人もいるでしょう。そのプラグインを有効化したままWordPress5.5にアップデートした場合、遅延読み込み機能はどうなるのでしょうか?
例として「Lazy Loader」というプラグインで検証したところ、WordPressによる遅延読み込みは機能しませんでした。
プラグインの種類によっては、不具合が発生する可能性も否定できないので、以下をお試しください。
まだWordPress5.5にアップデートしていない場合:
プラグインを無効化してからWordPressのアップデートをおこなう
すでにWordPress5.5にアップデートしている場合:
プラグインによる不具合がないかを確認する
- 画像がきちんと表示されているか
- HTMLの記述に問題がないか
まとめ
WordPress 5.5から、画像の遅延読み込み機能が新たに加わりました。特別な設定は、必要ありません。
画像の遅延読み込みとは、ページ内の画像を一度に読み込まないことで表示速度を高速化するための技術です。ユーザーの満足度の低下を防ぎ、SEO効果も期待できます。
WordPressの遅延読み込み機能は、画像のHTMLタグに「loading=”lazy”」を自動的に追加するという、とてもシンプルな機能です。
「loading=”lazy”」自動追加の対象となるのは、画像のタグに「width属性」と「height属性」が記述されているものだけです。その理由は、「レイアウトシフト」を防ぐためです。
ただ、WordPress管理画面の画像ブロックなどからアップロードした画像には自動的にwidthとheightが記述されるので、属性についてはあまり気にする必要はありません。






