WordPressサイトの記事に画像を挿入する方法について説明します。画像をアップロードする前にやっておきたい設定や、アップロードできないときの対処法もご紹介しています。
WordPressで画像ファイルを挿入する
ブログやホームページに画像が掲載されていると、記事の内容が理解しやすいですよね。
Webページ上で画像を表示させるためには、画像ファイルをアップロードしなければなりません。
アップロードとは、データやファイルを転送することです。今回の場合は、パソコンなどに保存している画像ファイルを、WordPressを設置しているサーバーに転送することを指します。
WordPressの管理画面では、簡単な操作で画像ファイルをアップロードすることができます。アップロードした画像は、使用する「ブロック」によって表示のされ方が異なります。
画像を挿入できるブロック
WordPressの記事編集機能「ブロックエディタ」では、文章や画像などのコンテンツをブロック単位で管理し、組み合わせることによって記事を作ります。60種類以上あるブロックの中で、画像を挿入するのによく使われるのは以下のブロックです。
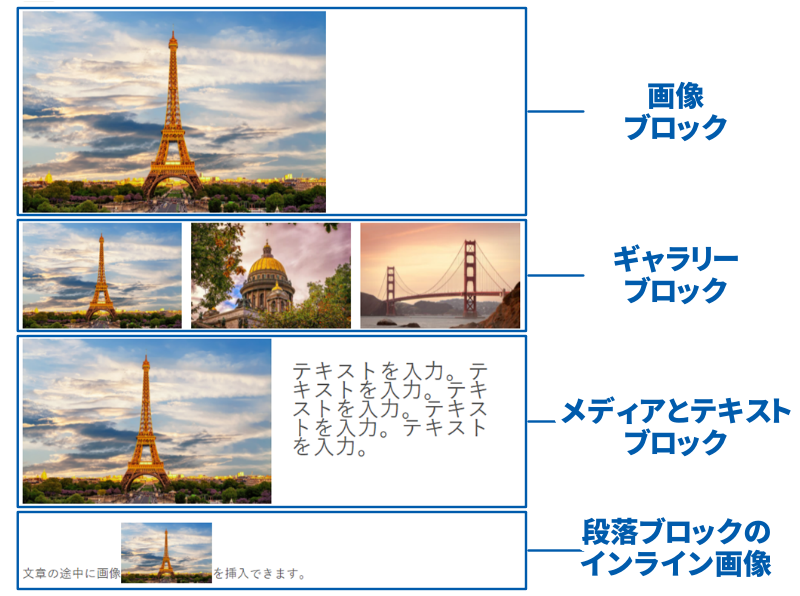
- 「画像」ブロック
- 「ギャラリー」ブロック
- 「メディアとテキスト」ブロック

このサイトで使っているテーマ「SWELL」では、画像の表示や編集にかかわる便利な機能が豊富に用意されています。
高機能なテーマを使うことで、追加するプラグインが最小限で済みます。余計なプラグインを使わないため、ページ表示速度の高速化につながります。
自動生成される画像サイズを設定しておく
WordPressでは、画像ファイルをアップロードすると、異なるサイズの画像ファイルを自動的に生成する機能があります。記事に画像を挿入するときには、これらのサイズの中から選択できる仕組みになっています。
- サムネイル(150 × 150ピクセル)
- 中サイズ(300 × 300ピクセル)
- 大サイズ(1024 × 1024ピクセル)
( )内は、各サイズの初期値です。これらの数値は、メディア設定画面で変更できます。よく使う画像のサイズが事前に分かっている場合には、設定を変更しておくと便利です。

記事に画像を挿入する
WordPressで記事に画像を挿入するための基本的な手順は、次のとおりです。
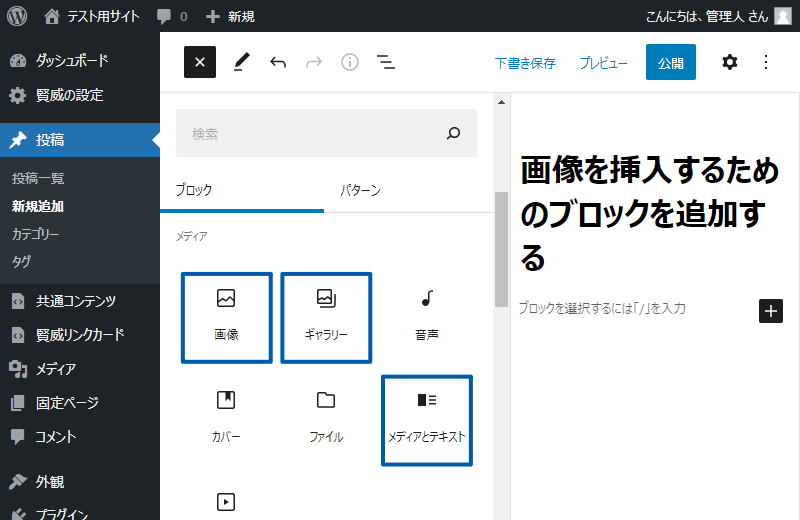
- 画像を挿入するためのブロックを追加する
- 画像をアップロードまたは選択する
- 画像の設定をする
1. 画像を挿入するためのブロックを追加する
投稿(または固定ページ)の編集画面で、画像を挿入するためのブロックを追加します。画像を挿入できるブロックには、画像ブロック、ギャラリーブロック、メディアとテキストブロックなどがあります。

2. 画像をアップロードまたは選択する
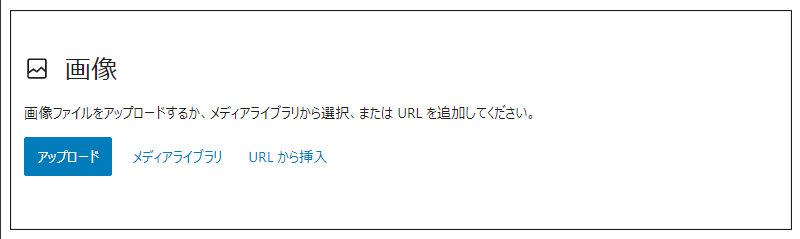
画像を挿入できるブロックを追加すると、以下のような画面が表示されます。

| アップロード | パソコンなどに保存されている画像ファイルを転送できる |
|---|---|
| メディアライブラリ | すでにアップロードしている画像ファイルから選択できる |
| URL から挿入 | 他サイトに掲載されている画像ファイルのURLを指定できる |
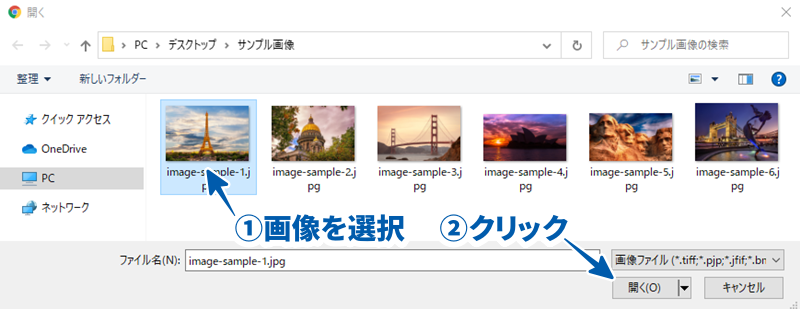
今回は「初めて画像を挿入する」ことを想定しているので、アップロードをクリックしました。下の画面で画像を選択して、開くをクリックします。

メディアライブラリとは
WordPressでは、画像や動画ファイルのことを「メディア」とよびます。管理画面からアップロードされた画像などのメディアは、自動的に「メディアライブラリ」に保存されます。
管理画面メニューの「メディア」>「ライブラリ」をクリックするとメディアライブラリ画面が開き、過去にアップロードした画像などが一覧表示されます。一覧にあるファイルを選択すると、編集や設定をすることができます。
3. 画像の設定をする
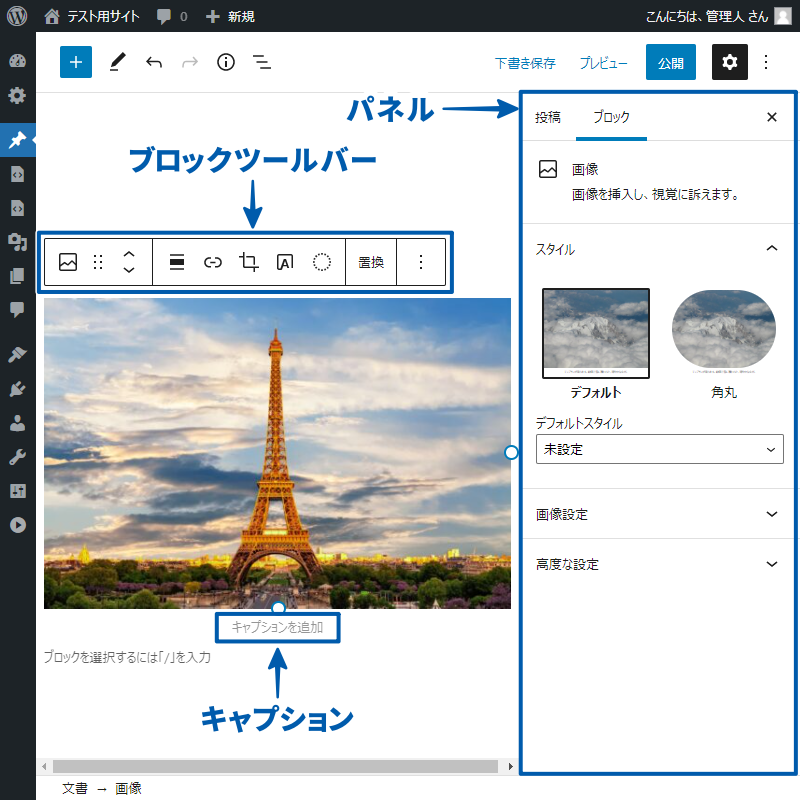
記事に挿入した画像ファイルは、「ブロックツールバー」や「パネル」を使ってさまざまな設定をすることができます。また、「キャプション」を追加することで、画像ファイルの簡単な説明文を表示できます。

以下の設定方法について、順に説明します。
- ブロックツールバーを使った設定
- パネルを使った設定
- キャプションの入力
ブロックツールバーを使った設定
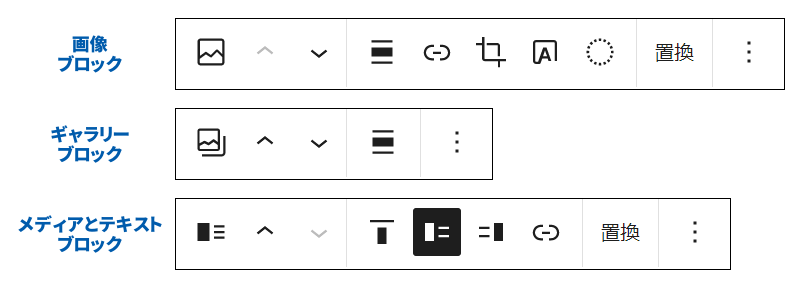
ブロックツールバーは、各ブロックの上部(またはブロックエディタ画面左上)に表示されます。下のように、ブロックによって設定できる内容が異なります。

上の画像のように、ブロックツールバーには独自の「アイコン」が表示されます。これらアイコンの内容が分かりづらい場合は、テキスト表示に切り替えることができます。
詳しい手順は、ツールバーのアイコン表示がわかりにくい|ブロックエディタをもっと使いやすくするための設定をお読みください。
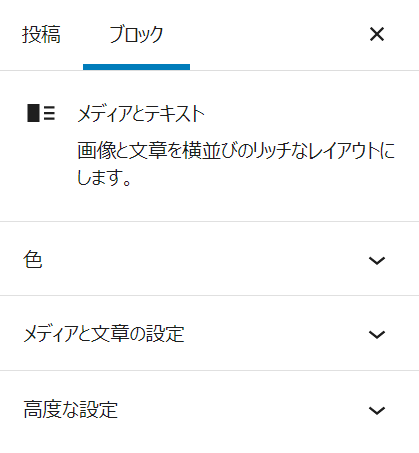
パネルを使った設定
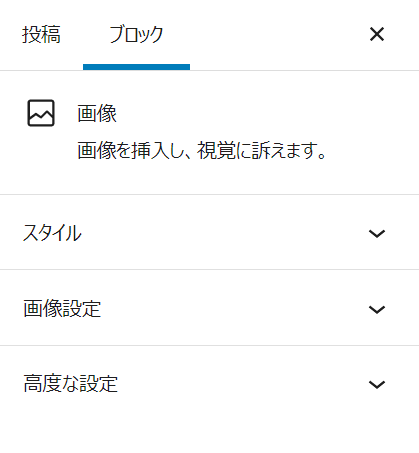
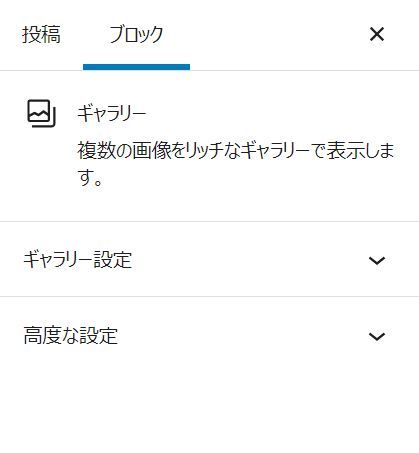
パネルも同様に、ブロックによって設定できる内容が異なります。



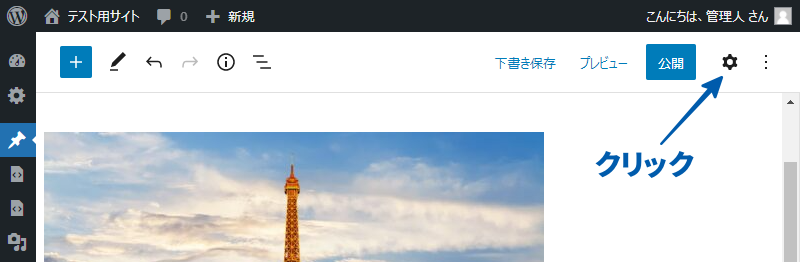
パネルが表示されない
もしパネルが表示されていない場合は、画面右上の「設定」ボタンをクリックしてください。

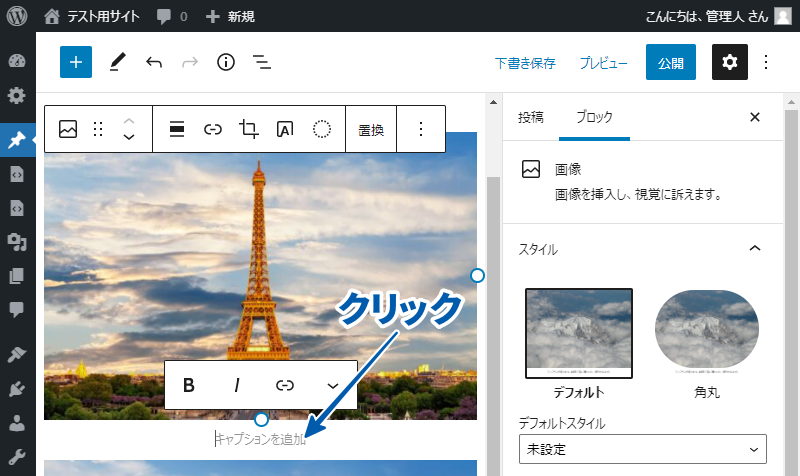
キャプションの入力
画像ブロックやギャラリーブロックに挿入した画像ファイルは、その下部をクリックすると「キャプション」を入力できます。画像について説明を表示させたい場合に入力してください。

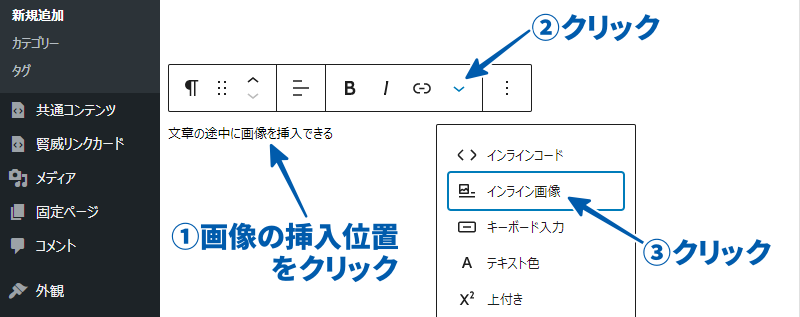
文章の途中に画像を挿入する
「段落」や「見出し」などテキスト系のブロックや画像のキャプションでは、「インライン画像」機能を使って、文章の途中に画像を挿入できます。

画像をアップロードできない理由と解決策
WordPressで画像ファイルをアップロードできない理由は、いくつか考えられます。ここでは、WordPress初心者にありがちな理由と、その解決策についてご紹介します。
- 画像ファイルのサイズが大きすぎる
- 画像ファイル形式が対応していない
- 管理画面からログアウトしてしまっている
画像ファイルのサイズが大きすぎる
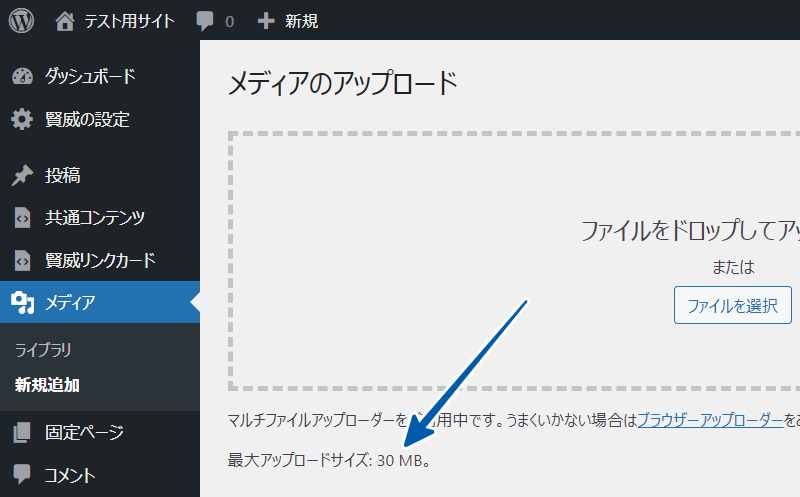
アップロードできる画像ファイルのサイズには、上限があります。サイズの上限を確認するには、管理画面「メディア」>「新規追加」をクリックして「メディアのアップロード」画面を開きます。

画像ファイルのサイズが原因でアップロードできない場合の解決方法として、次の2つをご紹介します。
- 画像ファイルを圧縮する【推奨】
- サイズの上限を変更する
解決策①:画像ファイルを圧縮する
画像ファイルのデータ量を小さくすることを、画像を「圧縮」するといいます。圧縮すると、画質をほとんど劣化させることなくサイズを小さくできます。
画像を圧縮するには、以下の2つが便利です。
- TinyPNGなどの無料オンラインツール
- WordPressのプラグイン
画像を圧縮することで、通信にかかるデータ量を減らすことができます。その結果、ページ表示速度の向上につながるので、こちらの解決策がおすすめです!
解決策②:サイズの上限を変更する
サイズ上限の変更は、サーバーの管理画面で設定します。
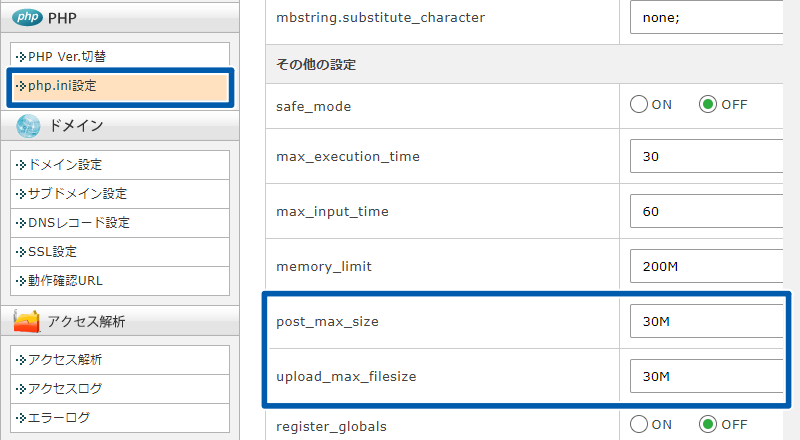
このサイト(WordPress超初心者講座)でも使用している「エックスサーバー」の場合、サーバーパネルのphp.ini設定画面を開き、次の値を変更します。
- post_max_size
- upload_max_filesize

画像ファイル形式が対応していない
WordPress管理画面からアップロードできる画像ファイルの形式(拡張子)は、セキュリティの観点から、以下のように制限されています。
アップロードできる画像ファイル形式(拡張子)
- .jpg/.jpeg/.jpe
- .gif
- .png
- .bmp
- .tiff/.tif
- .webp
- .ico
- .heic
※確認したWordPressのバージョン:6.0.1
アップロード可能なファイル形式の確認方法(中上級者向け)
WordPress本体wp-includes内のfunctions.phpで確認できます。
PCに保存している画像ファイルの拡張子を確認する方法
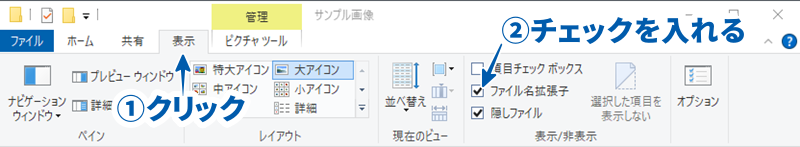
拡張子は、画像ファイル名の末尾にある「.」で区切られた文字列のことです。 もしWindowsのパソコンで拡張子が表示されない場合は、エクスプローラーの「表示」タブをクリックし、「ファイル名拡張子」にチェックを入れてください。

画像ファイル形式が原因でアップロードできない場合の解決方法として、次の2つをご紹介します。
- ファイル形式を変換する
- プラグインを利用する
解決策①:ファイル形式を変換する
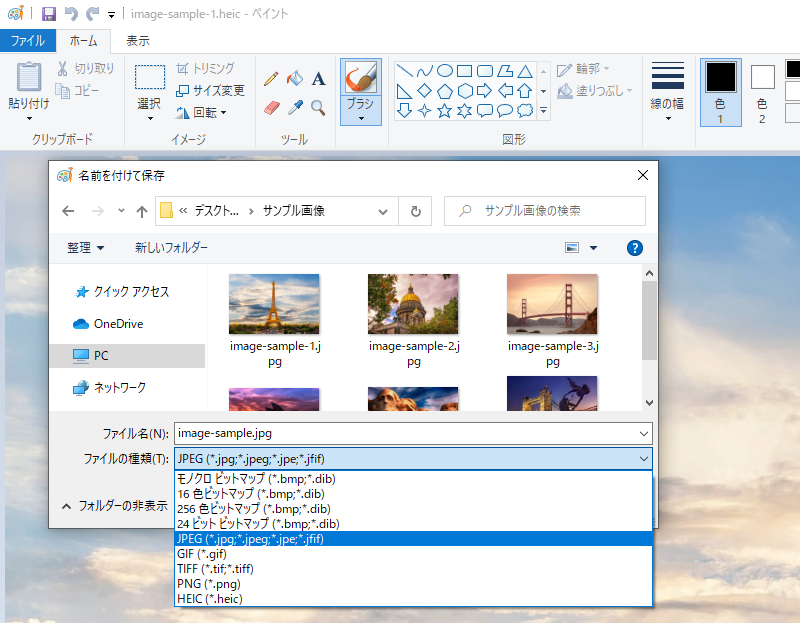
Windowsの「ペイント」などの画像編集ソフトなどを利用して、アップロード可能なファイル形式に変更して保存しなおします。

解決策②:プラグインを利用する
「WP Add Mime Types」プラグインを利用すると、アップロード可能なファイル形式を追加できます。

管理画面からログアウトしてしまっている
何らかの理由で、WordPress管理画面に正常にログインできていない可能性があります。再度ログインを試したり、インターネット接続が切断されていないか確認してみてください。
画像の挿入に便利なプラグイン
画像をよく使うブログ・WebサイトをWordPressで運用する場合は、次にご紹介するプラグインの利用を検討してみてください。
プラグインの入れ過ぎに注意!
プラグインは手軽に機能を拡張できる便利なものですが、入れ過ぎてしまうとページ表示速度が遅くなったり、エラーが発生したりする可能性があります。ご使用は最小限に。
画像を圧縮・軽量化するプラグイン
この記事の「画像をアップロードできない理由と解決策」でも書きましたが、画像ファイルは圧縮することによって軽量化され、ページ表示速度の向上につながります。
「EWWW Image Optimizer」プラグインを使うと、WordPress管理画面からアップロードした画像ファイルを自動的に圧縮・軽量化できます。

スライドショーを作成できるプラグイン
スライドショーを設置すると、複数の画像を1か所にまとめて表示し、クリック操作や時間の経過によって画像を切り替えることができます。
「Meta Slider」プラグインを使うと、簡単にスライドショーを作成できます。デザインや機能が豊富な、人気のプラグインです。

このサイトで使っているテーマ「SWELL」では、記事スライダー機能が実装されています。

記事スライダーは、投稿記事のサムネイル画像をスライド表示する機能です。SWELLテーマは、プラグインを使わなくても簡単に記事スライダーを表示させることができます。
画像を拡大ポップアップ表示できるプラグイン
WordPressの標準機能では、画像を拡大表示した後に再び記事を読むために、その都度ブラウザの「戻る」を押さなければなりません。訪問者にとって、少々手間ですよね。
「Easy FancyBox」プラグインを使えば、記事内の画像をクリックしたときに拡大ポップアップ表示させることができ、かつ簡単に拡大画像を閉じることが可能になります。

このサイトで使っているテーマ「SWELL」では、拡大ポップアップ表示機能が実装されています。

SWELLテーマには便利な機能が満載なので、追加するプラグインが最小限で済みます。余計なプラグインを使わないため、ページ表示速度の高速化につながります。
まとめ
WordPressの管理画面では、簡単な操作で画像ファイルをアップロードできます。画像ファイルをアップロードすると、異なるサイズの画像ファイルを自動的に生成する機能があります。事前に自動生成される画像サイズを設定しておくと、効率的です。
画像を挿入できるブロックはいくつかの種類があり、それぞれ画像の表示のされ方や、設定・編集できる内容が異なります。記事における画像の役割に応じて、適切なブロックを選択することが必要です。
画像ファイルは、テキストに比べてデータ量が大きいため、ページ表示速度に影響します。画像は、オンラインツールやプラグインによって圧縮し、軽量化したうえで記事に掲載するのがおすすめです。
表示スピードが速いテーマをお探しなら…








