見出しブロックの使い方を紹介します。見出しを適切に使うためには、見出しレベルを正しく設定することが大切です。
WordPressで見出しを設定するための基礎知識
WordPressで見出しを設定する方法を学ぶ前に、見出しの基本的なことについて確認しておきましょう。
見出しの基本
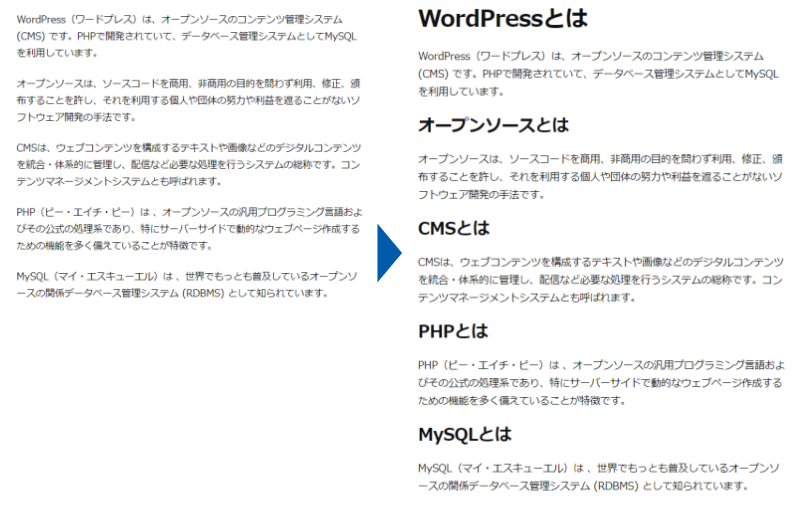
見出しは、文章の内容について要点を簡潔にまとめたものです。記事の内容をいくつかの大きなまとまりに分け、それぞれに「大見出し」を付けます。大きなまとまりをさらに細分化し、「中見出し」や「小見出し」を付けることもできます。
では、見出しを付けることによって、どのようなメリットがあるのでしょうか。
見出しを付けるメリット
WordPressの記事に見出しを付けることで、以下のメリットがあると考えています。
- 記事が読みやすくなる
- SEO効果が期待できる
- 目次を自動生成できる
記事が読みやすくなる
Webページ内の見出しは、文字のサイズや太さ、色などに変化をつけて、目立つように表示されるのが一般的です。見出しの内容が視覚的に強調されることによって、記事の重要なポイントがわかりやすくなります。

SEO効果が期待できる
Googleが公開している検索エンジン最適化スターターガイドには、「ユーザーにとって記事が読みやすくなるためには、見出しを適切に使うことが重要だ」と書かれています。
同様に、適切に見出しを配置することによって、検索エンジンにも記事の構造を正しく伝えることができます。検索エンジンに記事の内容が正確に伝わらなければ、検索結果で上位に表示されるのは困難です。検索エンジンからの集客を目指すなら、見出しをきちんと使うことが大切だと言えます。
目次を自動生成できる
WordPressの標準機能では、記事に目次を自動表示することはできません。しかし、機能性の高いテーマやプラグインを利用することで、見出しを元にした目次を自動的に表示させることができます。
おすすめテーマ「ACTION(AFFINGER6)」をダウンロードすると、目次が作れるプラグインを特典として受け取ることができます。
ただし、この特典の配布は予告なく終了する場合があるため、早めの入手をおすすめします。
見出しレベル
見出し(英語:Heading)にはH1~H6の6段階があり、数字が小さくなるほど見出しのレベル(重要度)は大きくなります。
H1 > H2 > H3 > H4 > H5 > H6
このうち、最も重要度の高い「H1」は、次のように使うのが一般的です。
- 記事の中で1回だけ使う
- 記事タイトルとして利用する
本文中の見出しは、次のように指定するといいでしょう。
- 大見出し:H2
- 中見出し:H3
- 小見出し:H4~
記事に階層構造を持たせるために、見出しレベルを使い分けよう!
見出しを付けるときの注意点
WordPressで記事に見出しを付けるときには、以下の点に注意してください。
- 使用する順番に注意する
- たんなるデザイン目的で使わない
使用する順番に注意する
通常、記事の中では「H2」から順番に使います。例えば、「H2」の次に「H4」を使うのは、正しい使い方ではありません。

たんなるデザイン目的で使わない
「太字にしたいから」「背景の色を変えたいから」など、デザインを変更することだけが目的で見出しを使うのはやめましょう。
見出しの付け方
WordPressを始めたばかりの初心者さんであれば、記事(投稿や固定ページ)の編集にはブロックエディタを使っているはずです。
ブロックエディタで見出しを設定するためには、「見出しブロック」を追加します。詳しい使い方を見ていきましょう。
見出しブロックの使い方
見出しブロックの使い方を、以下の順に紹介します。
- 見出しブロックを追加する
- 見出しレベルを選択する
- デザインを設定する
- リンクを設定する
- 見出しをリンク先に指定する
- 見出しを改行する
- 見出しブロックを削除する
1.見出しブロックを追加する
ブロックを追加する5つの方法では、見出しブロックに限らず、さまざまな新しいブロックの追加方法を紹介しています。その5つの方法のうち、見出しブロックの追加に適しているのは以下の3つです。
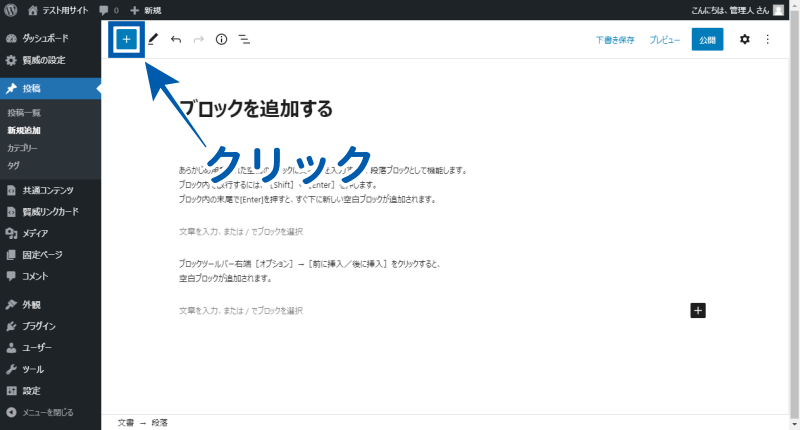
- ブロックエディタ画面左上の「+」をクリック
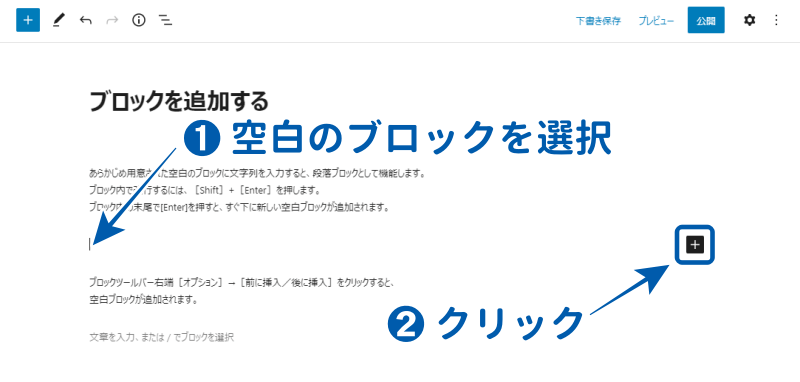
- 空白ブロック右側の「+」をクリック
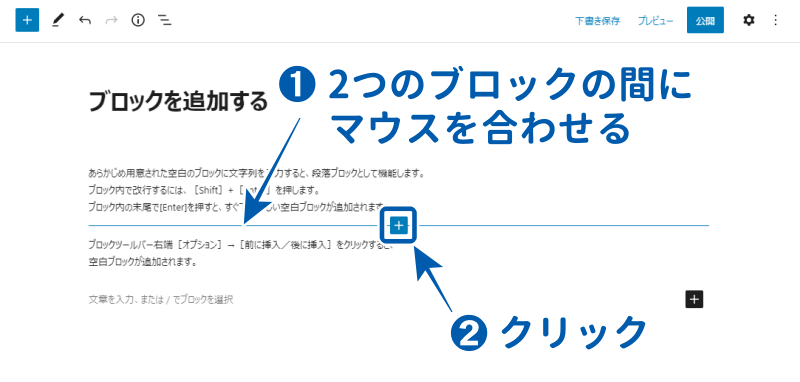
- ブロック間の「+」をクリック
方法1. ブロックエディタ画面左上の「+」をクリック

方法2. 空白ブロック右側の「+」をクリック

方法3. ブロック間の「+」をクリック

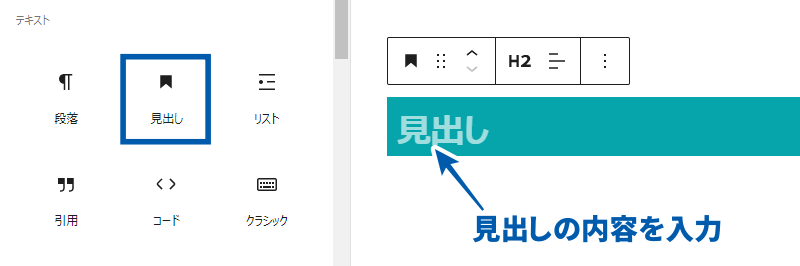
それぞれの方法で見出しブロックを追加すると、以下の画面が表示されます。見出しには、記事における重要なキーワードを含ませるといいでしょう。

2.見出しレベルを選択する
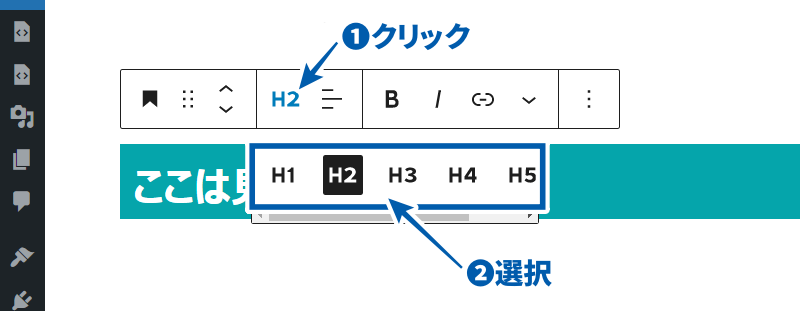
ブロックツールバーの「H2」をクリックすると、見出しレベルを変更できます。大見出し(H2)、中見出し(H3)、小見出し(H4~)を適切に使いましょう。

ブロックエディタ画面左上のツールバーにある「詳細」ボタンをクリックすると、「文書の概要」で見出しの使用状況を確認することができます。見出しの使い方が不適切な場合は、「見出しレベルに間違いがあります」と表示されます。

3.デザインを設定する
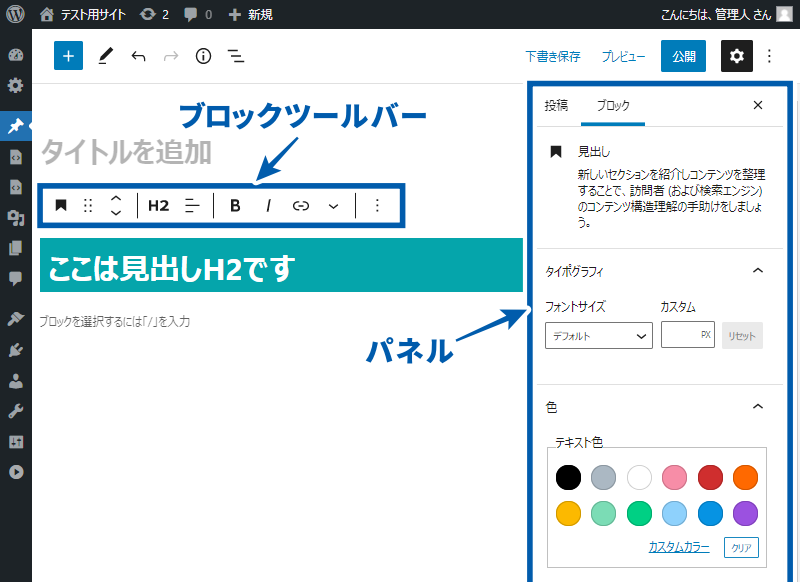
見出しブロックのデザインを設定するには、「ブロックツールバー」や「パネル」を使います。

ブロックツールバーやパネルを使って、主に以下のデザイン設定をすることができます。
- 文字揃え(左寄せ・中央寄せ・右寄せ)を変更する
- 文字の大きさを変更する
- 色(テキスト色・背景色)を変更する
- 画像を挿入する
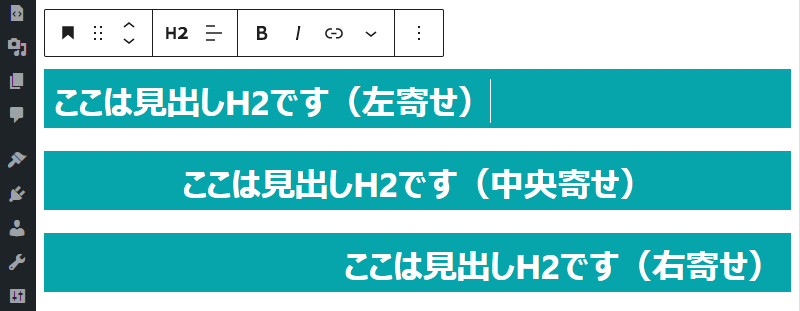
文字揃え(左寄せ・中央寄せ・右寄せ)を変更する
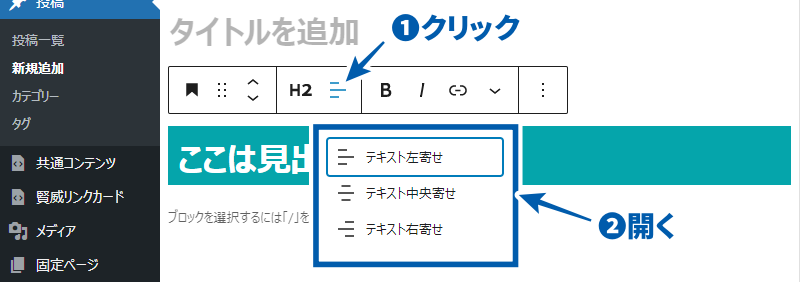
見出しブロック全体の文字揃えを指定できます。初期状態は「テキスト左寄せ」です。

「テキスト中央寄せ」や「テキスト右寄せ」を設定すると、以下のように表示されます。

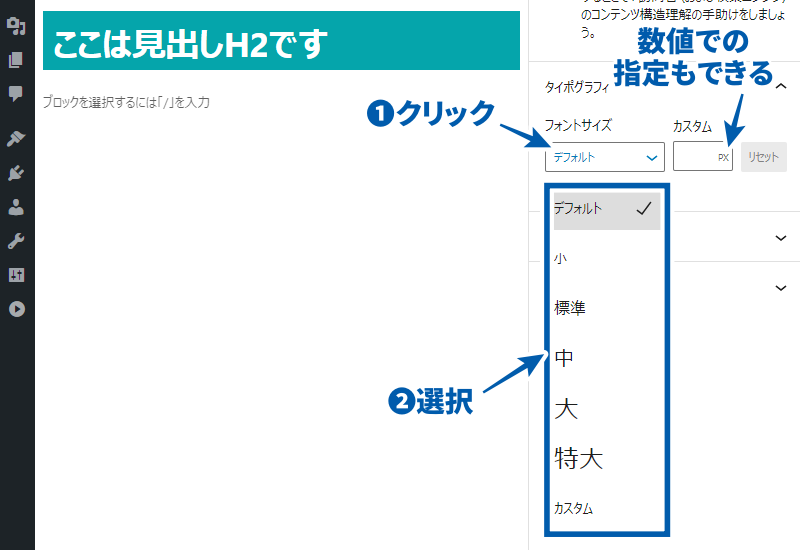
文字の大きさを変更する
パネルの「タイポグラフィ」では、ブロック全体の文字の大きさを変更できます。プルダウンからサイズを選択するか、あるいは任意のサイズを数値(単位:ピクセル)で指定することができます。

色(テキスト色・背景色)を変更する
パネルの「色」メニューにある「テキスト色」や「背景色」では、ブロック全体の文字色や背景色を指定することができます。

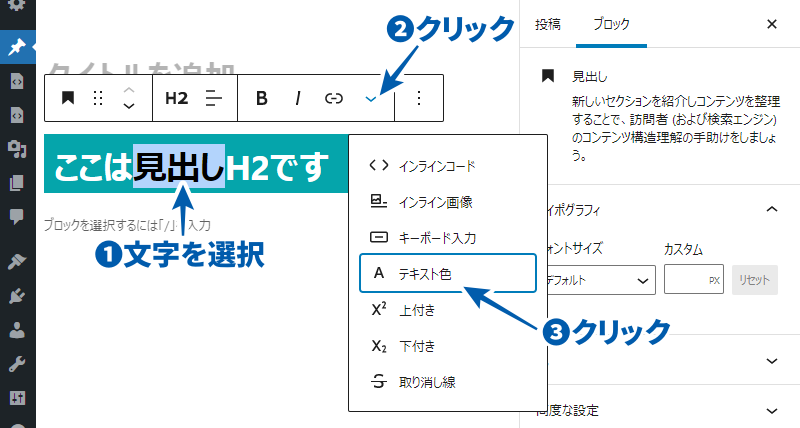
一部のテキスト色を変更する場合
見出しブロック内の一部のテキストの色を変更する場合は、「パネル」ではなく「ブロックツールバー」で設定します。

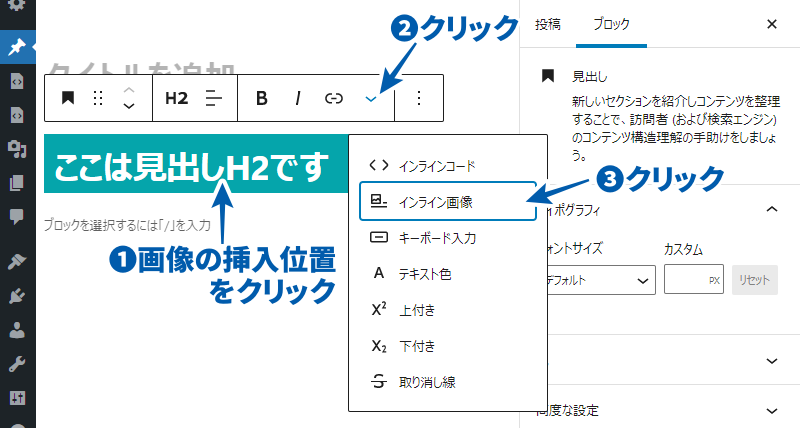
画像を挿入する
ブロックツールバーで「続きを読む」→「インライン画像」の順にクリックすると、見出し内に画像を挿入することができます。

4.リンクを設定する
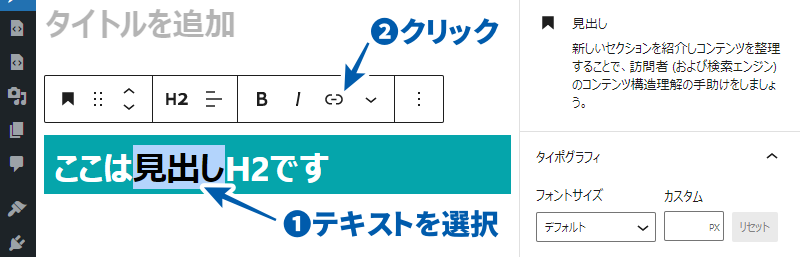
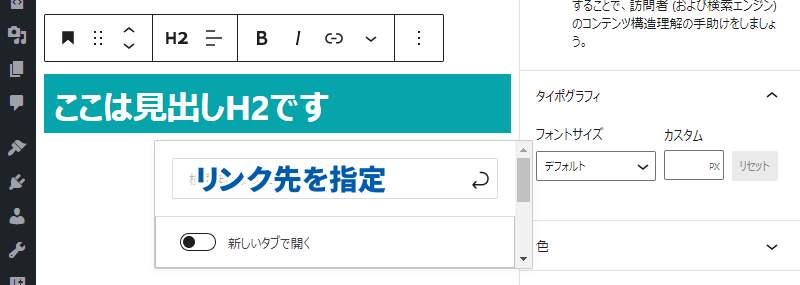
一部(または全部)のテキストを選択して、リンクを挿入することができます。

外部サイトに移動するリンク(外部リンク)だけでなく、サイト内の別ページに移動するリンク(内部リンク)やページ内の任意の場所に移動するリンク(ページ内リンク)を設定することができます。

5.見出しをリンク先に指定する
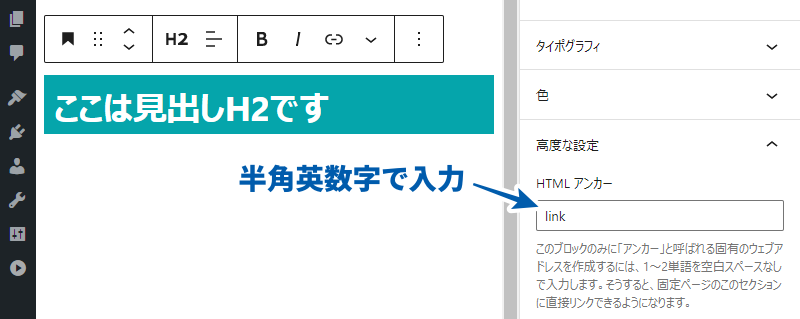
パネルの「HTML アンカー」を使うと、その見出しブロックを「ページ内リンクの移動先」に指定することができます。
通常のリンクをクリックするとページの先頭部分に移動しますが、ページ内に「目印」をつけることでページ内の任意の場所にリンクを設定することができます。「HTML アンカー」には、この「目印」となる文字列を入力します。
見出しブロックの「HTML アンカー」に、「目印」となる文字列を半角英数字で入力します。このとき、スペースを含まないように注意してください。今回は、「link」と入力しました。

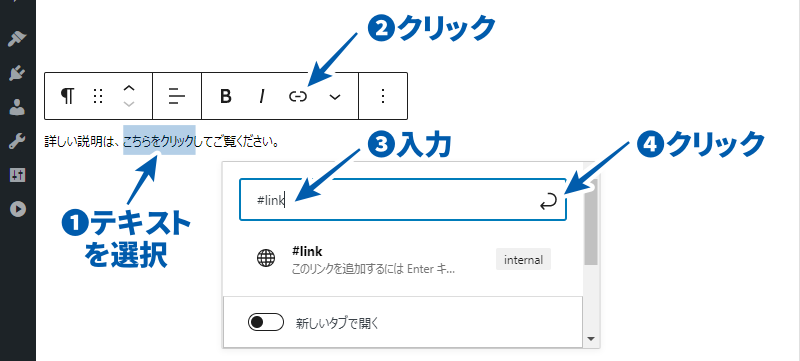
他のブロックで、ページ内リンクを設定したいテキストを選択し、「リンク」ボタンをクリックします。リンク先に「#link」と入力し、送信ボタンをクリックすると、ページ内リンクの設定が完了します。

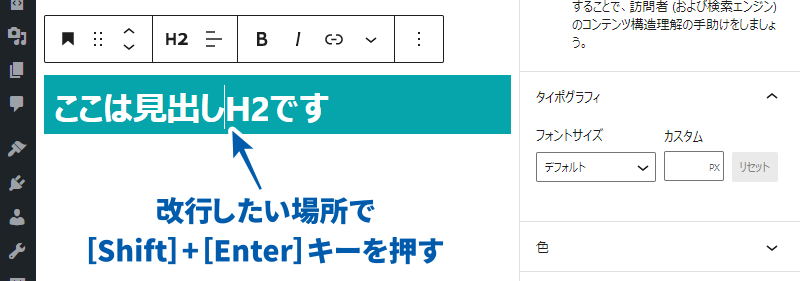
6.見出しを改行する
見出しの途中で改行したい場合は、区切りたい場所で「Shift」+「Enter」キーを押します。

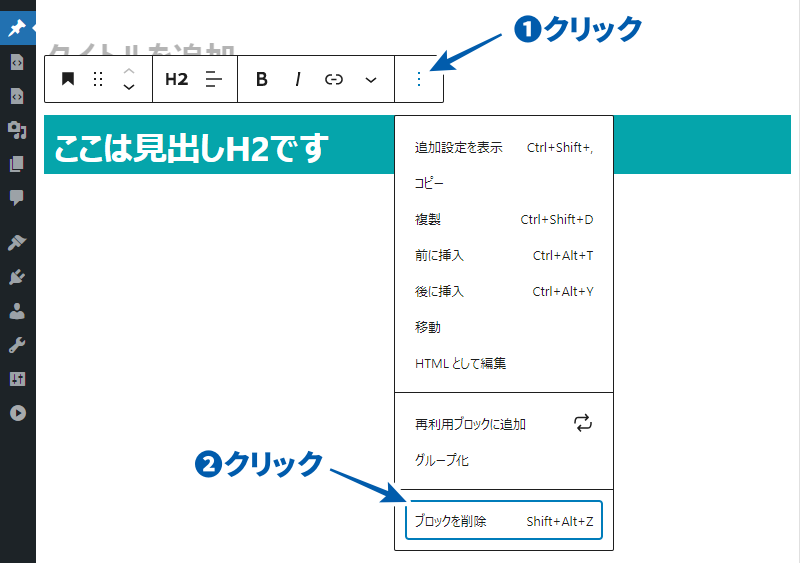
7.見出しブロックを削除する
ブロックを削除するには、ブロックツールバーの「オプション」→「ブロックを削除」の順にクリックします。

まとめ
見出しは、文章の内容について要点を簡潔にまとめたものです。WordPressの記事に見出しを付けることで、記事が読みやすくなる、SEO効果が期待できる、目次を自動生成できるなどのメリットがあります。
見出しを設定するときには、その重要度に応じて見出しレベルを正しく使い分けることが大切です。
ブロックエディタやパネルを使って、見出しにデザイン設定やリンクの挿入などをすることができます。







