複数の画像をスライドショー形式で表示する「スライダー」機能が使える、WordPress プラグインを紹介します。設定画面がシンプルで使いやすく、レスポンシブウェブデザインにも対応しています。
このサイトで使っているテーマ「SWELL」では、記事スライダー機能が実装されています。

記事スライダーは、投稿記事のサムネイル画像をスライド表示する機能です。SWELLテーマは、プラグインを使わなくても簡単に記事スライダーを表示させることができます。
画像のスライドショー(スライダー)を作成・表示できるプラグイン
Webページ上に複数の画像をスライドショー形式で表示する機能は、スライダーと呼ばれます。WordPress で作成したブログ・サイト上にも、スライダーを簡単に導入できるプラグインがあります。
スライダーを作成・表示できるプラグインはたくさんありますが、ここではシンプルな機能で人気の高い「Meta slider」を紹介します。
Meta slider プラグインの主な特徴
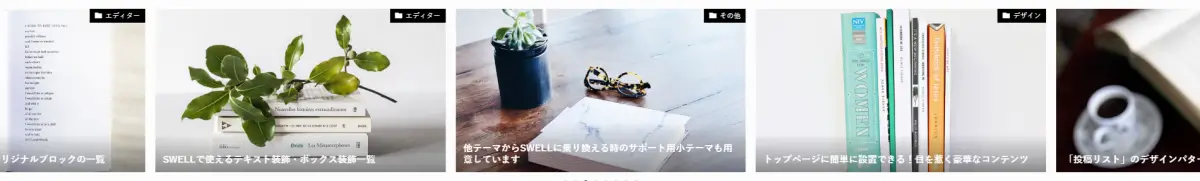
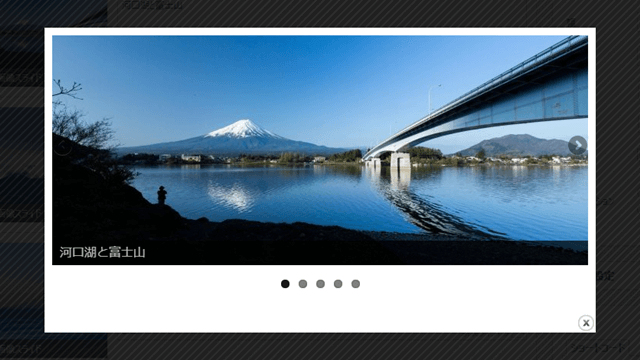
Meta slider プラグインを使うと、下のようなスライドショーを簡単に作成できます。

Meta slider プラグインの主な特徴は、次のとおりです。
- 設定画面がシンプルで扱いやすい
- 投稿・固定ページ・テンプレート内・ウィジェットに挿入できる
- レスポンシブウェブデザインに対応
プラグインの特徴① 設定画面がシンプルで扱いやすい
Meta slider プラグインの設定画面は、とてもシンプルです。画像の選択や並べ替えなども、マウス操作で簡単にできます。

プラグインの特徴② 投稿・固定ページ・テンプレート内・ウィジェットに挿入できる
投稿や固定ページ、テーマ内のテンプレートファイルに「ショートコード」を貼り付けるだけで、スライダーを表示することができます。
ショートコードとは、特定の機能やコンテンツを簡単に追加できる短いコードのことです。詳しくは、下記ページをお読みください。
また、ウィジェットも利用できるので、サイドバーなどへのスライダー表示も簡単です。
プラグインの特徴③ レスポンシブウェブデザインに対応
Meta slider プラグインで作成したスライダーは、レスポンシブウェブデザインに対応します。レスポンシブウェブデザインは、サイト訪問者の画面サイズに応じて自動的にコンテンツのサイズが切り替わる手法です。
Meta slider プラグインのインストールと有効化
Meta slider は公式プラグインとして登録されているので、管理画面で簡単にインストールできます。
- 管理画面[プラグイン]>[新規追加]からプラグインのインストール画面を開く
- キーワードに「Meta slider」と入力し、検索
- いますぐインストールをクリック
- プラグインを有効化をクリック
Meta slider プラグインの使い方
Meta slider プラグインをインストール・有効化すると、WordPress管理画面のメニューにMeta sliderが追加されます。ここをクリックします。
![WordPress管理画面[Meta slider]メニュー](https://wp-exp.com/wordpress/wp-content/uploads/2017/08/meta-slider-menu.png)
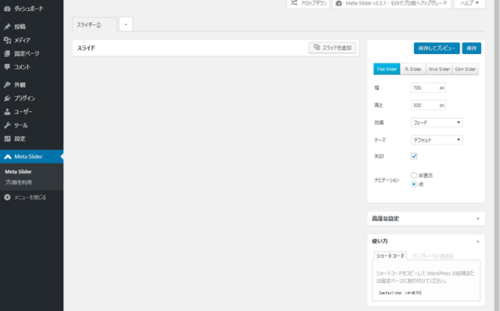
すると、スライダーの編集画面が表示されます。「最初のスライドショーを作成」横の+ボタンをクリックします。
![[最初のスライドショーを作成]横の+ボタンをクリック](https://wp-exp.com/wordpress/wp-content/uploads/2017/08/meta-slider-new-500x281.png)
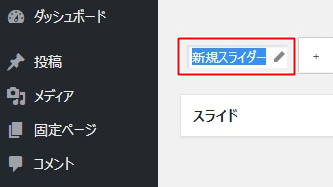
スライダーのタイトル変更
スライダーのタイトルは、任意のものに変更することができます。

画像の追加
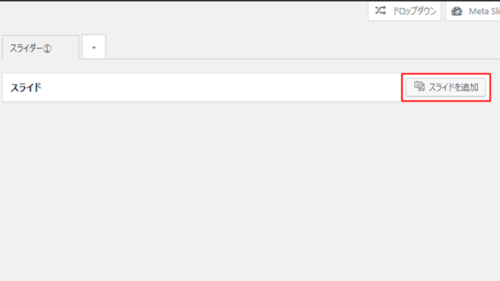
画像を追加するには、スライドを追加をクリックします。

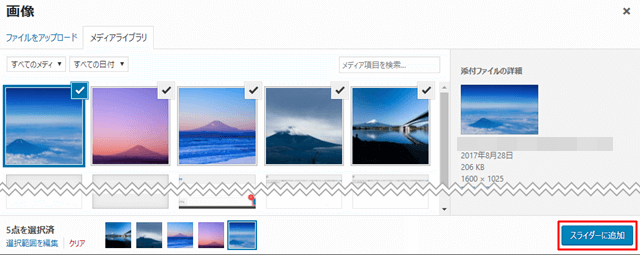
メディアライブラリが表示されます。すでにアップロードした画像や、新たにファイルをアップロードしてスライダーに加えることができます。画像を選択後、スライダーに追加をクリックします。

メディアライブラリについては、画像を挿入する方法を参照してください。
画像ごとの設定
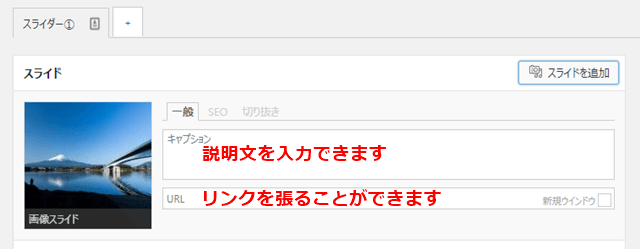
それぞれの画像には、キャプション(説明文)を付けたり、任意のページにリンクを張ることができます。

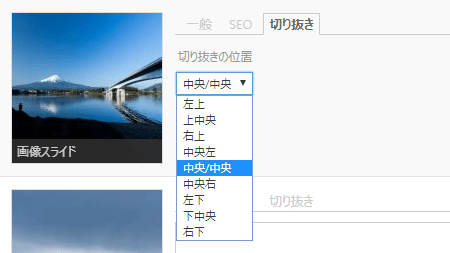
切り抜きの位置を指定することもできます。

保存とプレビュー
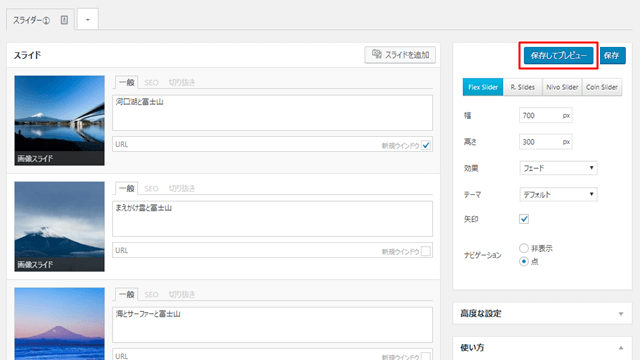
ここまでの作業ができたところで、いったん保存してプレビューをクリックしてみましょう。

スライダーのプレビューを確認することができます。

スライドショーの種類
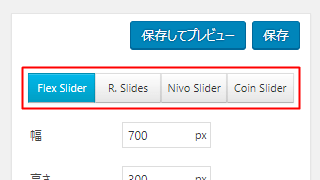
Meta slider プラグインでは、4種類のスライドショーが用意されています。

- Flex Slider
-
2つの遷移エフェクト※、カルーセルモード※利用可。レスポンシブ対応。
- R.Slides
-
軽量。レスポンシブ対応。
- Nivo Slider
-
16の遷移エフェクト、4つのテーマ(外観)。レスポンシブ対応。
- Coin Slider
-
4つの遷移エフェクト。レスポンシブ非対応。
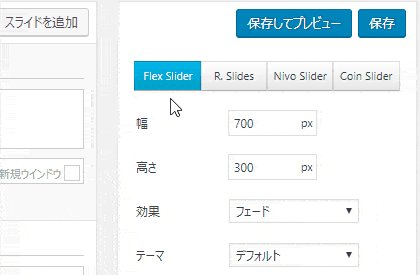
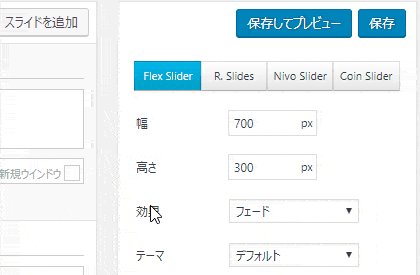
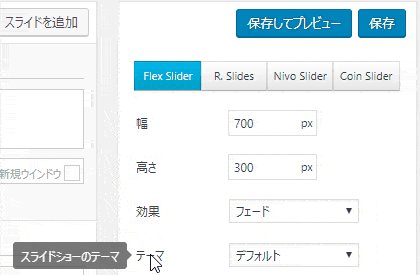
スライドショーの設定
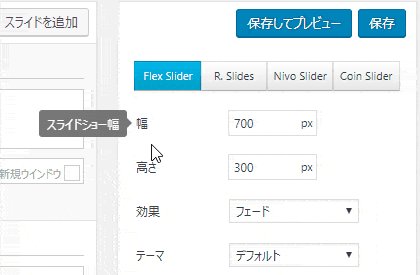
スライドショーの幅や高さ、効果(遷移エフェクト)、テーマ(外観)などを設定できます。各設定項目の内容は、マウスオーバーすると確認できます。

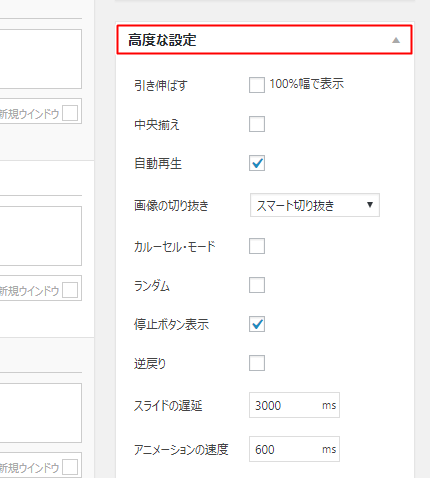
高度な設定をクリックすると、さらに細かい設定が可能です。各画像の表示時間なども、ここで設定します。

設定がすべて完了したら、保存してプレビューまたは保存をクリックします。
スライドショーをWebページ上に表示する方法
スライドショーをWebページ上に表示するための方法は、下記の3つがあります。
- 投稿/固定ページに挿入する
- テーマ内のテンプレートファイルに挿入する
- ウィジェットを使う
スライドショー表示方法① 投稿/固定ページに挿入する
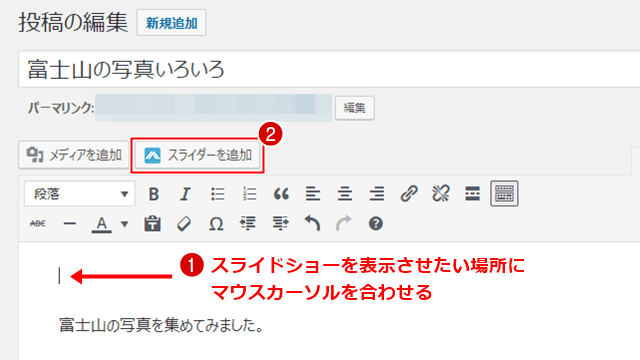
投稿や固定ページの編集画面に、専用のショートコードを貼り付けます。
スライドショーを表示させたい場所にマウスカーソルを合わせ、スライダーを追加をクリックします。

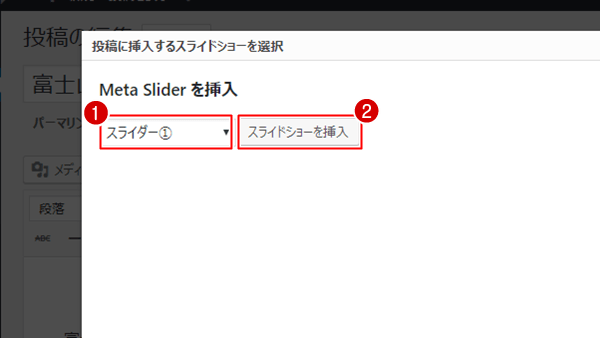
表示したいスライドショーを選択し、スライドショーを挿入をクリックします。

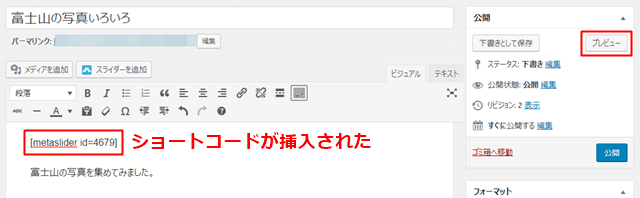
投稿編集画面にショートコードが挿入されます。プレビューを確認してみましょう。

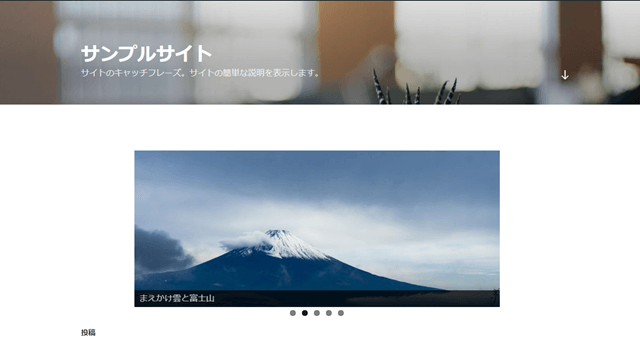
ページにスライドショーが表示されました。

スライドショー表示方法② テーマ内のテンプレートファイルに挿入する
テーマ内のテンプレートファイルに、専用のコードを貼り付けます。どのテンプレートファイルに貼り付けるかは、スライドショーを表示させたい場所や利用しているテーマによって異なります。
まず、プラグイン設定画面下部にある「テンプレートに含める」をクリックし、コードをコピーします。
![[テンプレートに含める]をクリックし、コードをコピー](https://wp-exp.com/wordpress/wp-content/uploads/2017/08/meta-slider-code-copy.png)
たとえば、標準テーマ「Twenty Seventeen」を利用していてトップページの最上部にスライドショーを表示させたい場合は、テンプレートファイルindex.php内のget_header(); ?>の直後あたりにコードを貼り付けます。
get_header(); ?>
// ここにコードを貼り付け
<?php
echo do_shortcode("[metaslider id=xxxx]");
?>フロントページの表示を固定ページに変更している場合は、index.php内にコードを貼り付けてもスライドショーは表示されません。これには、テンプレート階層が関係しています。
トップページにスライドショーが表示されました。

スライドショー表示方法③ ウィジェットを使う
Meta slider プラグインは、ウィジェットを利用することができます。
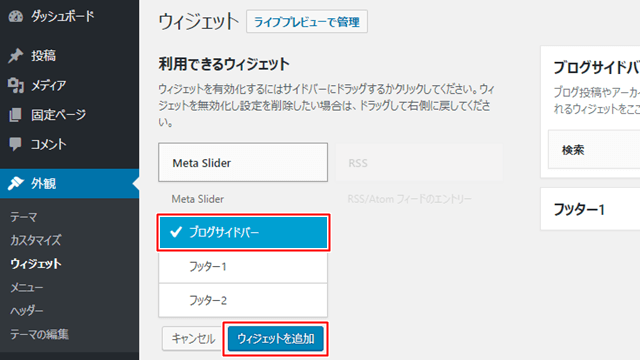
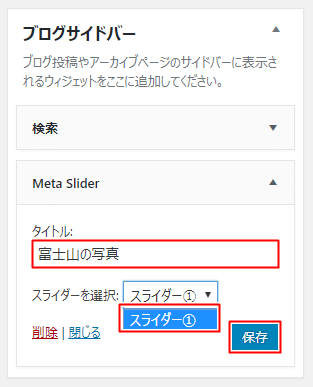
ウィジェット設定画面で、「Meta slider」を任意の場所に追加します。例として、標準テーマ「Twenty Seventeen」のサイドバーに追加してみます。

タイトルを入力し、スライダーを選択して保存をクリックします。

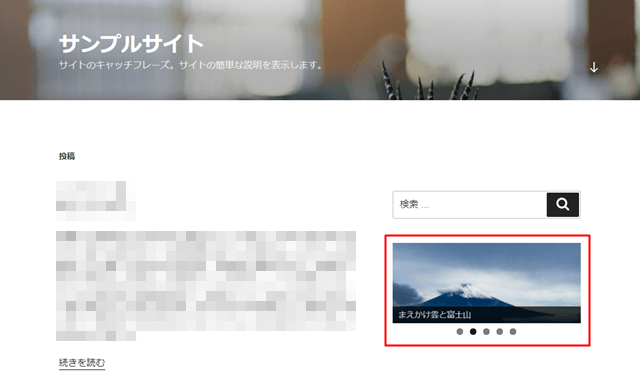
サイドバーにスライドショーを表示することができました。

このサイトで使っているテーマ「SWELL」では、記事スライダー機能が実装されています。

記事スライダーは、投稿記事のサムネイル画像をスライド表示する機能です。SWELLテーマは、プラグインを使わなくても簡単に記事スライダーを表示させることができます。









