企業や店舗などのウェブサイトでよく見かける料金表を、WordPressで手軽に作成・挿入できるプラグインがあります。簡単な入力と設定で、各種プラン・コース別の料金表が完成します。
WordPressで料金表を作成・挿入するプラグイン
WordPressでテーブル(表)を作成・挿入できるプラグインを以前に紹介しました。今回は、料金表の作成・挿入に特化したプラグインを紹介します。おすすめは、「Easy Pricing Tables」です。

Easy Pricing Tables プラグインのインストール・有効化
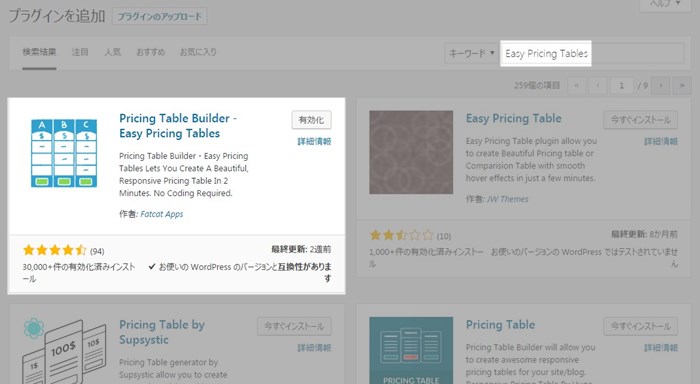
Easy Pricing Tablesは、WordPress 公式サイト(プラグインディレクトリ)に登録されています。管理画面[プラグイン]>[新規追加]を開き、Easy Pricing Tables で検索し、インストール・有効化してください。

Easy Pricing Tables プラグインの使い方
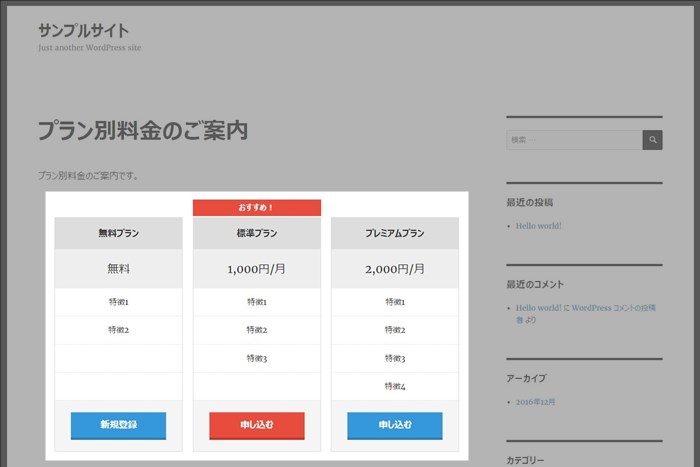
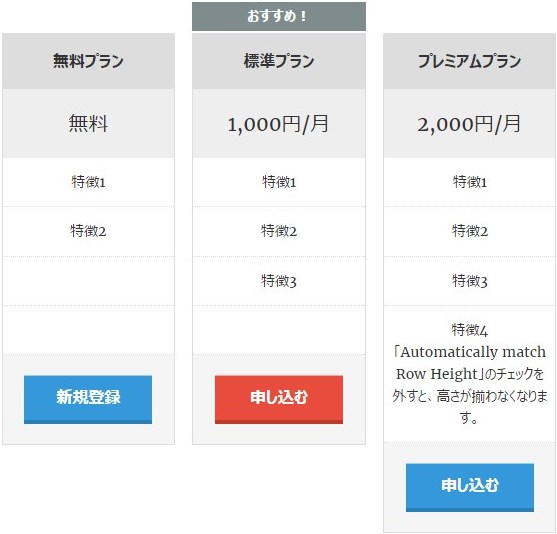
Easy Pricing Tables プラグインは、設定画面がシンプルで、直感的な操作が可能です。ここでは、下のような料金表をEasy Pricing Tablesで作成する実例を紹介します。

※表内のデータは架空のものです。
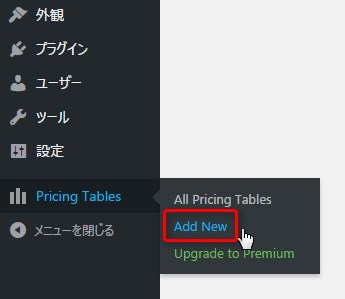
Easy Pricing Tables プラグインをインストール・ 有効化すると、管理画面の左メニューに[Pricing Tables]が追加されます。料金表を新たに作成するには、[Add New]をクリックします。

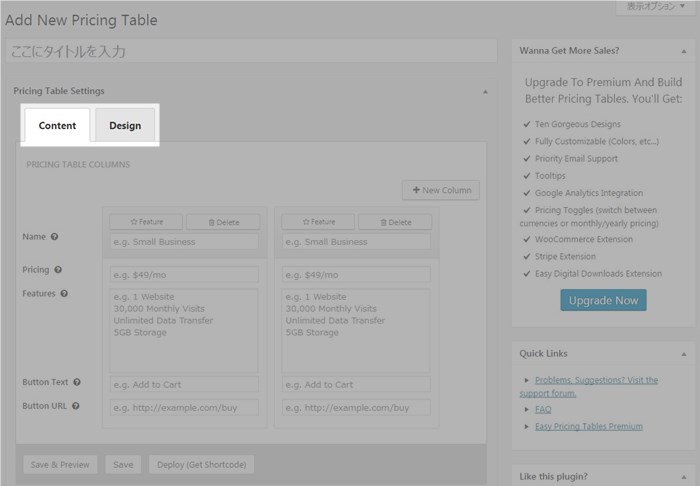
Easy Pricing Tables プラグインには、料金表内に表示する文字などを入力する「Content」メニューと、色や文字サイズなどを変更できる「Design」メニューがあります。

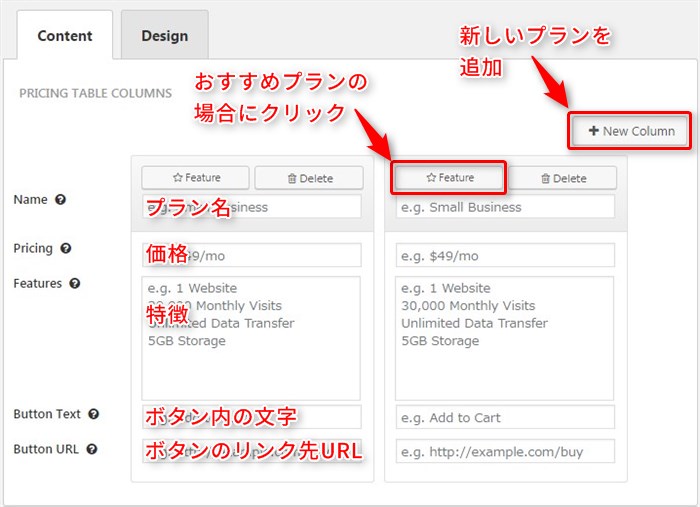
「Content」で表示項目を入力する
「Content」で入力できる項目は、次の通りです。

| Name | プラン名 |
|---|---|
| Pricing | プランの価格 |
| Features | プランの特徴 |
| Button Text | ボタン内のテキスト(文字) |
| Button URL | ボタンのリンク先URL |
☆ Featureをクリックすると、おすすめプランとして設定できます。また、新しいプランを追加するには+ New Columnをクリックします。
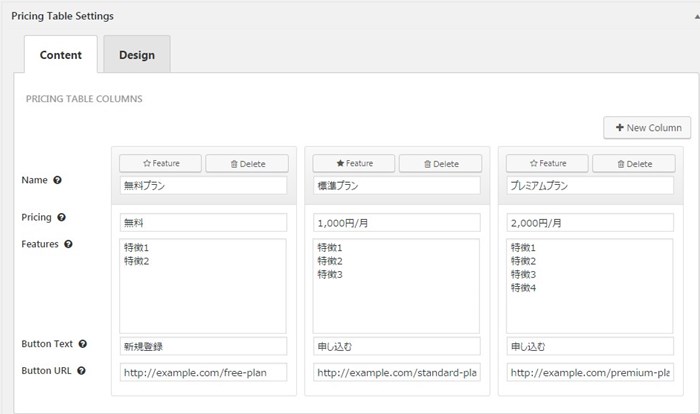
今回は、下のように入力しました。

「Design」でデザインを変更する
「Design」で設定できる項目は、次の通りです。

- 一般設定(General Settings)
- 文字の大きさ(Font Sizes)
- ボタンの色(Button Colors)
- カスタムCSS(Custom CSS)
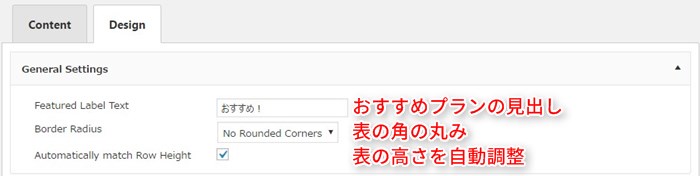
一般設定(General Settings)
一般設定では、次の項目を変更できます。

| Featured Label Text | おすすめプランの見出しを変更できます。 |
|---|---|
| Border Radius | 表の角に丸みを付けることができます。 |
| Automatically match Row Height | 各プランの表の高さを自動的に揃える機能です。ここのチェックを外すと、下のようになります。 |

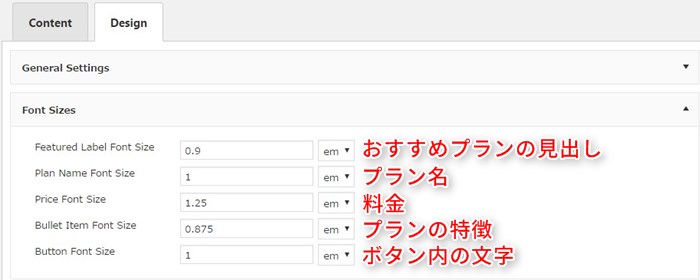
文字の大きさ(Font Sizes)
次の項目の文字サイズを変更できます。

| Featured Label Font Size | おすすめプランの見出しの文字サイズ |
|---|---|
| Plan Name Font Size | プラン名の文字サイズ |
| Price Font Size | 料金の文字サイズ |
| Bullet Item Font Size | プランの特徴の文字サイズ |
| Button Font Size | ボタン内の文字サイズ |
今回の例では、設定を変更しませんでした。
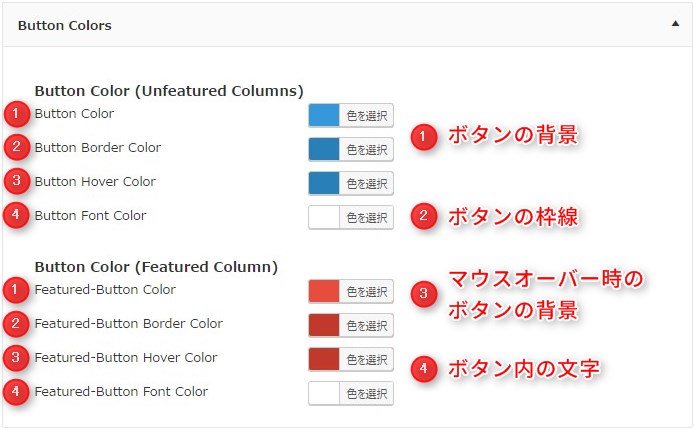
ボタンの色(Button Colors)
通常のボタン(Unfeatured Columns)とおすすめプランのボタン(Featured Column)の色を、個別に変更することができます。

| Button Color Featured-Button Color | ボタンの背景の色 |
|---|---|
| Button Border Color Featured-Button Border Color | ボタンの枠線の色 |
| Button Hover Color Featured-Button Hover Color | マウスオーバー(マウスカーソルを重ねること)したときのボタンの背景の色 |
| Button Font Color Featured-Button Font Color | ボタン内の文字の色 |
今回の例では、設定を変更しませんでした。
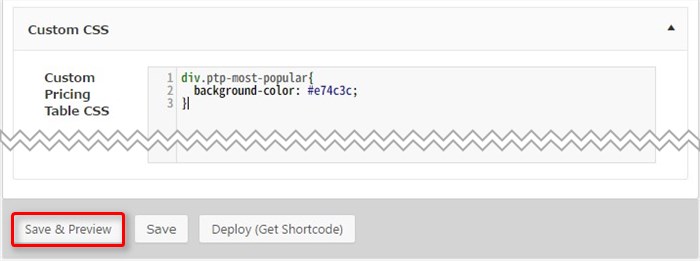
カスタムCSS(Custom CSS)
カスタムCSSは、CSS(カスケーディング・スタイル・シート)を使用します。CSSについては、下記が参考になります。
今回の例では、おすすめプランの見出しの背景色を、ボタンの色と同じものに変更してみます。

カスタムCSSには、下記のコードを入力しました。
div.ptp-most-popular{
background-color: #e74c3c;
}すべての設定が完了後にSave & Previewをクリックすると、設定の保存とプレビューの確認をすることができます。

プレビューを確認すると、目的の料金表を作成できていました。

作成した料金表をページ内に挿入する
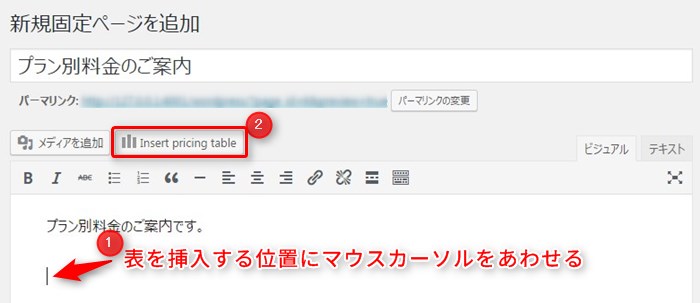
ここまでで作成した料金表を、ページ内に挿入する作業です。今回は、固定ページで「プラン別料金表のご案内」というページを作成し、その中に料金表を挿入しました。
固定ページ編集画面で表を挿入する位置にマウスカーソルをあわせ、Insert Pricing Tableをクリックします。

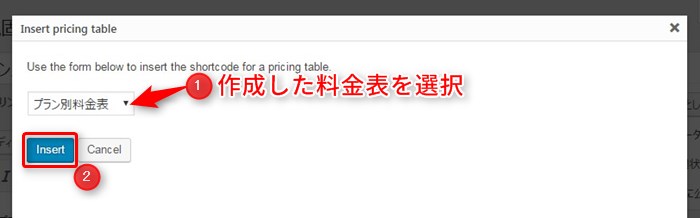
作成した料金表を選択して、Insertをクリックします。

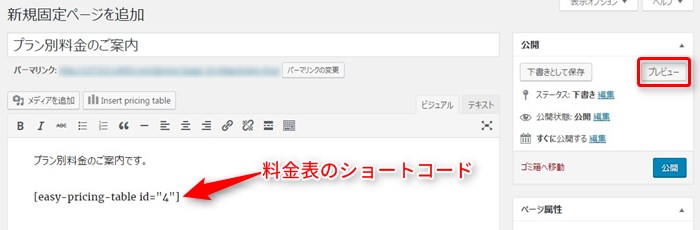
編集画面に、料金表を表示させるためのショートコードが挿入されました。プレビューを確認してみましょう。

ショートコードとは、特定の機能やコンテンツを簡単に追加できる短いコードのことです。詳しくは、下記ページをお読みください。
下のように料金表が挿入できました。(下の画像は、WordPress公式テーマ Twenty Sixteenを利用時のプレビュー画面です。)