WordPressで使う画像のサイズについて、ブログ初心者向けにわかりやすく書きました。
- 画像サイズって、どういう意味?
- 画像サイズを最適化するとどうなる?
- WordPressに最適な画像サイズの目安は?
- 画像サイズはどうやって変更すればいいの?
この記事を読めば、上記の疑問をスッキリ解決できます。
ブログに使う画像のサイズに気を配っておかないと、読者満足度や検索順位の低下につながるかもしれませんよ。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressでブログを書いています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressユーザーが知っておくべき「画像サイズ」の2つの意味
WordPressで取り扱う画像の「サイズ」には、2つの異なる意味があります。
- 画像の縦横の大きさ(ピクセル)
- 画像のファイルサイズ(バイト)
それぞれの意味について詳しく説明します。
画像の縦横の大きさ(ピクセル)
「画像サイズ」という言葉には、画像が表示されるときの縦横の大きさという意味があります。
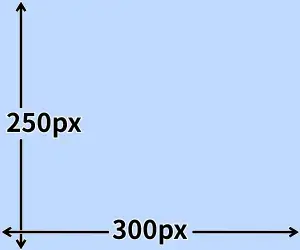
このときの画像サイズは「ピクセル(px)」という単位で表されるのが一般的です。例えば「300×250」というサイズは、横が300ピクセル、縦が250ピクセルの画像を表します。

画像サイズが大きすぎるとページのデザインが崩れる可能性があり、小さすぎると解像度が低くなりぼやけてしまう場合があります。
ページのレイアウトやデバイス(スマホ、PCなど)に適した画像を表示させるには、画像サイズの最適化に気を配らなければなりません。
WordPressブログに最適な画像サイズの目安は、のちほど紹介します。
画像のファイルサイズ(バイト)
さらに「画像サイズ」には、画像ファイルがコンピュータに保存されるときのデータ量を表す場合もあります。
このときの画像サイズは、キロバイト(KB)やメガバイト(MB)など「バイト」という単位で表されます。
1MBは1,000KB、1KBは1,000バイトです。例えば「100KB」の画像ファイルには、100,000バイト分のデータ量があります。
データ量の多い画像を使いすぎると、ページの読み込み速度に悪影響を与えます。ファイルの「圧縮」などによって、サイズを小さくする配慮が必要です。
圧縮とは、データの内容を保ったままファイル容量を軽くする操作のことです。
ブログに使う画像であれば、70KB~200KBを目安にサイズを小さくして、画質と速度のバランスを取るようにしましょう。
画像サイズを最適化できる無料編集ツールやWordPressプラグインは、のちほど紹介します。
WordPressで使う画像サイズを最適化するメリット

画質を保ったまま、縦横の大きさ(ピクセル)やファイルサイズ(バイト)をできるだけ小さくすることを、「画像サイズを最適化する」と表現します。
WordPressブログに表示させる画像のサイズを最適化することには、次のようなメリットがあります。
- 画像の内容が伝わりやすくなる
- ページの読み込み速度を改善できる
- 離脱率の低下につながる
- データ通信量を削減できる
画像の内容が伝わりやすくなる
画像サイズを適切に調整すると、ぼやけることなくクリアに表示されるので、ブログ読者に対して正確な情報を伝えることができます。
例えば、作業手順を説明するための「図解」を最適化すれば、内容を理解してもらいやすくなります。わかりやすい図解がどんどん増えれば、多くの読者がリピーターになってくれるでしょう。
また、レビュー記事の「商品画像」を最適化することで、商品の魅力が伝わりやすくなります。読者の購入意欲を刺激できれば、ブログを大きく収益化できる可能性があります。
画像を使って読者に何らかのメッセージを届けるには、サイズを最適化することがとても重要です。
ページの読み込み速度を改善できる
最適化された画像はファイルサイズが小さくなることが多いので、ページの読み込み速度が向上しやすくなります。サイズが軽量な画像は、サーバーからのダウンロードが速くなるからです。
特に、画像をたくさん使わなければならない記事では、適切なサイズにすることによって読み込み速度の大幅な改善が期待できます。
読み込みが速くなると、ブログ読者の待ち時間が短縮され、ストレスの軽減につながるでしょう。
また、ページの読み込み速度は検索エンジンのランキング要因の一つです。最適化された画像は、検索エンジンからの高い評価を受けやすく、検索順位に良い影響を与える可能性があります。
離脱率の低下につながる
「離脱」とは、ユーザーが訪問してすぐにサイトを離れてしまうことです。
例えば、ある記事に100人が訪れ、そのうち30人がすぐにブログを離れた場合、離脱率は30%となります。
あなたにも経験がありませんか。ページを開いてもなかなか表示されないから「戻る」や「閉じる」をクリックしたこと。
ページの読み込み速度は、離脱率に大きな影響を与えます。できるだけ画像サイズを最適化して読み込みをスムーズにし、ブログ読者にストレスを与えないよう注意したいですね。
データ通信量を削減できる
ブログに表示する画像のサイズを小さくすることで、スマホを利用している読者が費やすデータ通信量を削減できます。
スマホユーザーには、月々のデータ通信量が制限されたり、低速な通信環境を使ったりしている人がいます。そんな人たちに快適に読んでもらうためにも、無駄に大きな画像を載せてはいけないですよね。
画像サイズの最適化は、ブログ読者に対する「思いやり」です。多くのブログ読者に喜んでもらうために、思いやりを忘れないようにしたいですね。
WordPressブログに最適な画像サイズの目安は?
画像サイズの目安は、ブログへの掲載位置や用途などによって異なります。
- 記事中の画像
- ヘッダー画像
- アイキャッチ画像
- サイトアイコン
最適な画像サイズを知り、アップロードする前に大きさを変更しておくことで、サーバー容量の圧迫を防ぐことができます。
記事中の画像
記事の中で表示される画像のサイズは、幅800px ~ 1200pxを目安にしてください。
ブログの「コンテンツエリア」のサイズは、使用しているWordPressテーマによって異なります。多くの場合は幅1000px前後なので、上記の範囲で画像サイズを最適化するといいでしょう。
コンテンツエリアとは、ブログ記事の文章や画像、動画などの内容が表示される部分のことを指します。
コンテンツエリアは、ブログ読者に対して最も重要な情報を伝える場所です。コンテンツエリアが見やすく作られていると、訪問者は内容を理解しやすくなり、長く滞在してくれる可能性が高まります。
ヘッダー画像
ヘッダー画像を掲載する場合、サイズは幅1920pxくらいを目安にするといいでしょう。
サイトのトップに配置されるフル幅の画像や、ページ全体のデザインを決定づけるビジュアル要素に使う画像は、フルHDや大きなディスプレイに対応する必要があります。
フルHDは、1920×1080ピクセルの解像度を持つ、高画質で広く普及している規格です。テレビやパソコン、スマホ、タブレットなどで、美しい映像を楽しむための基本的な解像度として使われています。
そのため、できるだけ大きいサイズの画像を用意したいところです。ただ、あまりにもサイズが大きすぎる画像ばかり載せてしまうと、ブログのパフォーマンスに悪影響を与えてしまいます。
幅1920pxの画像なら、フルHD以上の大きなディスプレイでも画面いっぱいにハッキリと表示できます。
アイキャッチ画像
WordPressで使うアイキャッチ画像のサイズの目安は、一般的に以下の通りです。
- 幅:1200px〜1600px程度
- 高さ:630px〜900px程度
アイキャッチ(eyecatch)は、ブログ読者の目(eye)を引く(catch)ための画像です。記事のテーマを視覚的に伝えたり、デザインに統一感を持たせたりする重要な役割があります。
上記のサイズを目安にアイキャッチ画像を用意すれば、さまざまなデバイスやSNSでのシェア時にも対応しやすく、画像がきれいに表示されます。
サイトアイコン
サイトアイコンの画像は正方形で用意し、サイズは最小でも512px × 512pxが推奨されています。
上記の推奨サイズについては、WordPressのサイトアイコン設定画面にも明記されています。
サイトアイコンの設定画面は、WordPress管理画面メニューの外観 > カスタマイズ > サイト基本情報をクリックして開くことができます。
サイトアイコンは「ファビコン」とも呼ばれ、次のようなシーンで表示されます。
- ブラウザのタブ
- ブラウザのブックマーク
- スマホやタブレットのホーム画面
サイトの「顔」となる重要な画像なので、シンプルで覚えやすいデザインが効果的です。
WordPressで使う画像のサイズを変更する方法
WordPressで使用する画像のサイズを変更するための、主な方法を紹介します。
表内のリンクをクリックすると、詳しい説明に移動します。
| 画像編集ツール | アップロードする前の画像サイズを小さくできる |
|---|---|
| WordPressのメディア設定 | アップロードするときに自動生成される画像のサイズを設定できる |
| WordPressエディタの編集機能 | 投稿や固定ページの編集画面で画像サイズを調節できる |
| WordPressプラグイン | アップロード前後の画像サイズを最適化できる |
画像編集ツール
WordPressブログに表示する画像を最適化するために、最初に取り組むべきなのがアップロードする前に画像サイズをできるだけ小さくしておくことです。
なぜなら、最適なサイズで画像をアップロードすることで、無駄なサーバー容量を使わずに済むからです。
アップロード前の画像サイズを変更するには、無料の画像編集ツールを使うのが簡単でおすすめです。人気のツールは、後ほど詳しく紹介します。
WordPressのメディア設定

WordPressは、画像をアップロードするときに、以下の3つのサイズを自動生成します。
- サムネイルのサイズ
- 中サイズ
- 大サイズ
これらの画像サイズは、WordPressのメディア設定画面でカスタマイズできます。メディア設定画面の開き方は、次のとおりです。
WordPress管理画面メニューの設定>メディアをクリック
メディア設定の変更内容は、それ以降にアップロードする画像に適用されます。すでにアップロードしている画像のサイズを手間なく変更したい場合は、WordPressプラグインが便利です。
WordPressエディタの編集機能
「エディタ」とは、記事を編集するための機能のことです。WordPressのエディタは複数用意されていますが、現在の標準エディタは「ブロックエディタ」といいます。
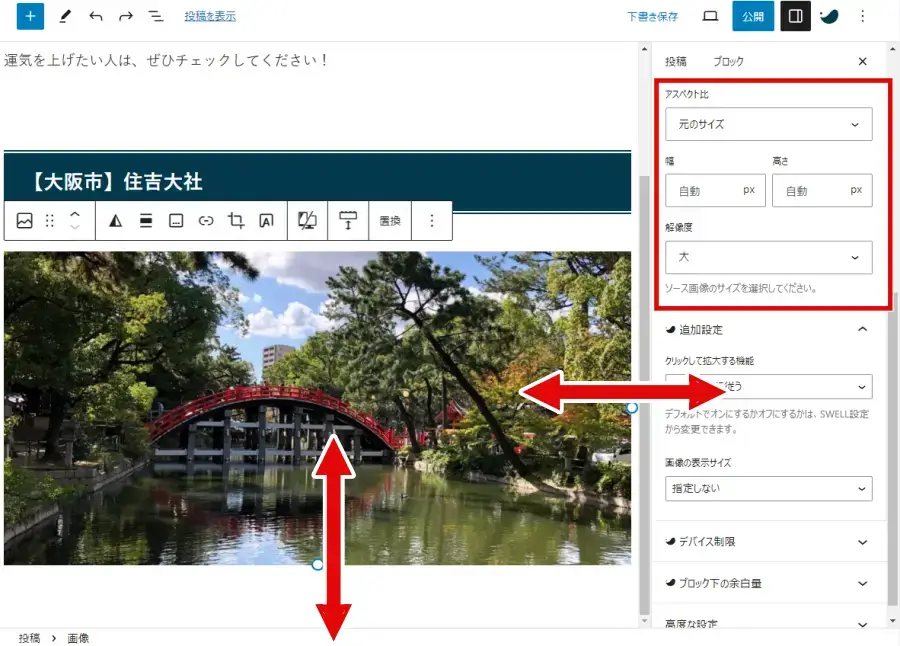
ブロックエディタ内に挿入した画像をクリックすると、次のいずれかの操作で画像サイズを変更できます。
- 画像をドラッグ & ドロップする
- 画面右側の設定パネルでサイズを設定する

WordPressプラグイン
プラグインとは、WordPressの機能を拡張するプログラムのことです。
多くのプラグインは無料で、WordPress管理画面で簡単にインストール・有効化できます。
画像を自動的に最適化できるプラグインを使うことで、アップロードする時に画像サイズを小さくしたり、アップロード済みの画像サイズを軽量化したりすることができます。
画像サイズを最適化できる無料編集ツール
画像をアップロードする前に、無料の画像編集ツールを使って画像サイズを最適化しておきましょう。初心者にも簡単に使える、おすすめのツールを紹介します。
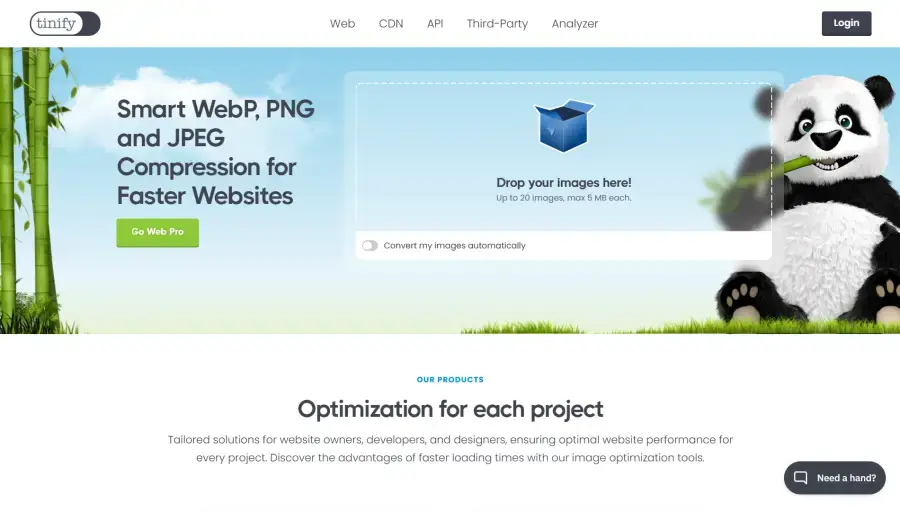
TinyPNG

TinyPNGは、ブラウザ上で画像を圧縮できる無料ツールです。
画像をドラッグ&ドロップするだけで、すぐに圧縮が始まります。アカウント登録などは不要。使い方がとてもシンプルなので、初めてでも直感的に使えますよ。
1度に圧縮できる画像は、最大20枚です。また、ファイルサイズは最大5MBの制限があります。
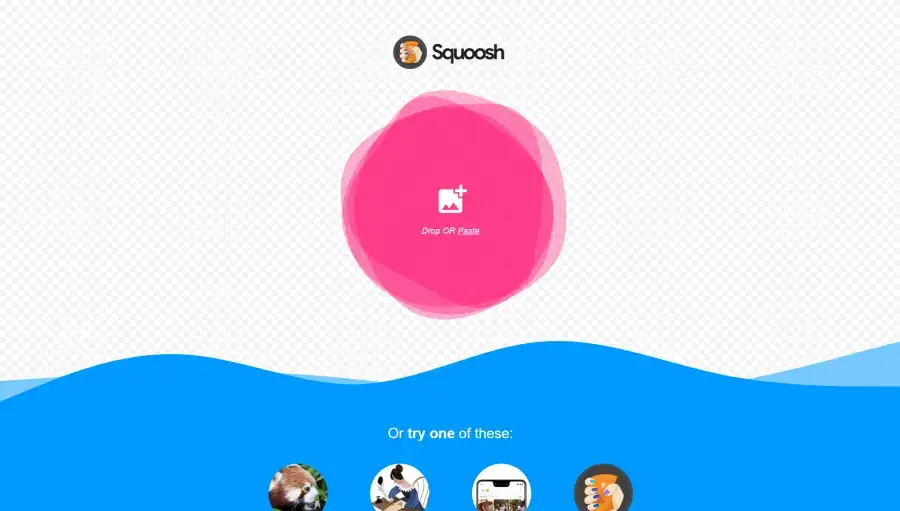
Squoosh

Squooshは、Googleが提供する画像圧縮ツールで、オンラインで利用できる無料のサービスです。
画像をアップロードすると、圧縮前と圧縮後の画像を並べてリアルタイムで比較できるのが特徴。どれくらい見た目が変化するのかを確認しながら、画質のレベルや圧縮の強度などを調整できます。
画像の圧縮はローカル(自分のコンピュータ内)で処理されるため、インターネットに画像データが送信されることがありません。プライバシーに配慮されたサービスと言えますね。
ペイント
ペイントは、Windowsに標準で搭載されている画像編集アプリです。
ペイントで画像の縦横サイズを小さくすることで、ファイルサイズを減らすことができます。画像サイズの変更手順は、次のとおりです。

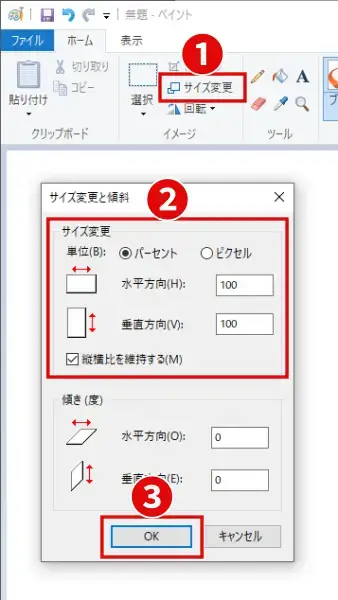
- 画面上部の「ホーム」タブにある「サイズ変更」をクリック
- 「水平方向」と「垂直方向」のパーセンテージを指定
- 「OK」をクリックするとサイズ変更が完了
画像サイズを最適化できるWordPressプラグイン
WordPressでは、画像サイズを最適化できるプラグインがたくさんあります。とくに人気のプラグインを紹介します。
上記はすべて、WordPressの公式プラグインです。
公式プラグインとは
WordPress公式のプラグインチームによって審査されたプラグインです。
ガイドラインの基準を満たしたプラグインだけが登録されているので、セキュリティ面で安心できるメリットがあります。

公式プラグインは導入が簡単!WordPress管理画面でインストールと有効化をすることができます。
EWWW Image Optimizer

EWWW Image Optimizer は、画像を最適化するための定番プラグイン。有効インストール数は100万件を超えていて、世界中で人気があります。
プラグインをインストール・有効化すると、それ以降にアップロードする画像を自動的に圧縮してくれます。過去にアップロード済みの画像を一括で最適化することも可能です。
すべての画像からメタデータを削除してくれるので、ファイルサイズを小さくするだけでなく、セキュリティ強化やプライバシー保護にも役立ちます。
メタデータには、撮影した場所やカメラの種類など、個人の特定につながりかねない情報を含んでいます。
とくに、高画質な写真を大量に扱うブログに便利なプラグインです。
TinyPNG

画像サイズを最適化できる無料編集ツールでも紹介したTinyPNGには、WordPress向けのプラグインもあります。
TinyPNGは、他にくらべて圧縮率が大きいのに画質の劣化が少ないことで評判のプラグインです。次のような流れで画像サイズが最適化されます。
- WordPressに画像をアップロードすると自動でサイズが変更される
- サイズ変更された画像がTinyPNGなどのオンラインサービスにアップロードされる
- 上記サービス内で画像が分析され、可能な限りの最適化が実施される
- 最適化された画像がWordPressに送信され、元の画像と置き換えられる
ただし、TinyPNG プラグインを利用するにはアカウント登録が必要です。名前とメールアドレスを入力すると、アカウントを作成できます。
Imagify

Imagify も機能性にすぐれた画像最適化プラグインです。
画像を自動的に圧縮できるのはもちろん、圧縮レベルの選択や、圧縮前の画像をバックアップする機能なども備えています。画像ごとに、細かいサイズ調整が可能です。
ただし、プラグインの設定画面が日本語に対応していないため、慣れないうちは使いづらいかもしれません。
また、プラグインを利用するにはアカウント登録とAPIキーの取得が必要なので、使い始めるには少し手間がかかります。
WordPressの画像サイズまとめ
WordPressで使う画像サイズを最適化すると、次のメリットがあります。
- 画像の内容が伝わりやすくなる
- ページの読み込み速度を改善できる
- 離脱率の低下につながる
- データ通信量を削減できる
画像の最適なサイズは、ブログへの掲載位置や用途などによって異なります。次の4つの画像について、一般的なサイズの目安を紹介しました。
| 画像の種類 | サイズの目安 |
|---|---|
| 記事中の画像 | 幅800px ~ 1200px |
| ヘッダー画像 | 幅1920px |
| アイキャッチ画像 | 幅1200px〜1600px、高さ630px〜900px |
| サイトアイコン | 512px × 512px以上の正方形 |
ブログで使う画像は、できるだけアップロードする前にサイズを小さくしておきましょう。無駄なサーバー容量を使わずに済みます。
TinyPNGなどのオンラインサービスや、Windowsに付属しているペイントなどの無料ツールを使えば、簡単に画像サイズを最適化できます。
画像をたくさん使う場合は、プラグインを活用するのもよい方法です。







