WordPressの管理画面には、サイトアイコン(ファビコン)を設定する機能があります。
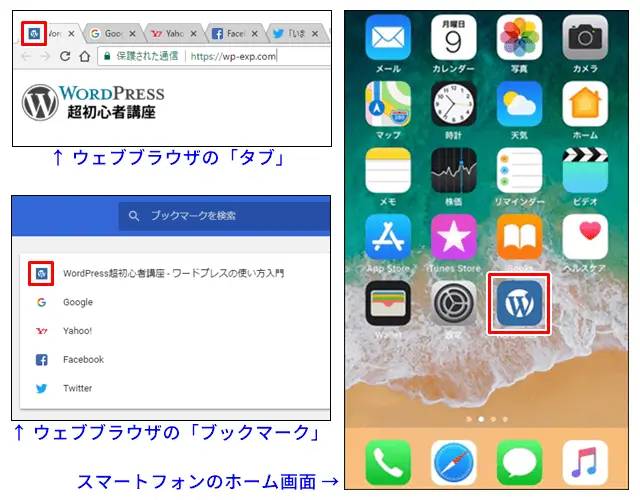
独自のアイコンを、ブラウザのタブや、スマートフォンのホーム画面などに表示することができるので、あなたのサイトを見分けやすくなります。
WordPressでサイトアイコンを設定する方法
サイトアイコンとは
サイトアイコンは、ブログやホームページのシンボルとなるアイコンのことです。
サイトアイコンを設定すると、サイト独自の画像を表示させることができます。サイトアイコンの表示場所は、Webブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面などです。
ブラウザのタブやブックマークに表示されるアイコンは、ファビコン(favicon)と呼ばれます。

このような場所に独自のアイコンが表示されると、訪問者があなたのサイトを見分けやすくなるというメリットがあります。
サイトアイコンの設定手順
WordPressでサイトアイコンを設定するには、以前はテーマを編集したり、専用のプラグインを利用したりする必要がありました。
しかし、WordPress 4.3から、管理画面でサイトアイコンを簡単に設定できるようになっています。
管理画面上でサイトアイコン設定できない場合
もし、管理画面上でサイトアイコン設定機能を利用できない場合、WordPressのバージョンが4.3より古い可能性があります。
セキュリティを強化するためにも、早急なアップグレードを実施することをおすすめします。詳しくは、WordPressのアップデート(更新)をご覧ください。
サイトアイコンの設定手順は、次のとおりです。
- 画像を用意する
- テーマカスタマイザーで設定する
画像を用意する
サイトアイコン用の画像は、あなたのサイトイメージに合ったものを用意しましょう。
画像のサイズについて
できれば512 ✕ 512ピクセル以上の正方形で用意してください。画像編集ソフトがなく用意できない場合は、大きめの画像をWordPress管理画面上で切り抜くこともできます。
アップロード済みの画像も利用可能
公開済みの投稿内で使用した画像など、すでにWordPress管理画面からアップロードした画像をサイトアイコンとして使用することもできます。
この記事は下記の条件で作成しています。ご利用環境によって、本文の内容と実際の画面が異なる場合があります。
- WordPress バージョン:6.0.2
- 使用テーマ:SWELL
テーマカスタマイザーで設定する
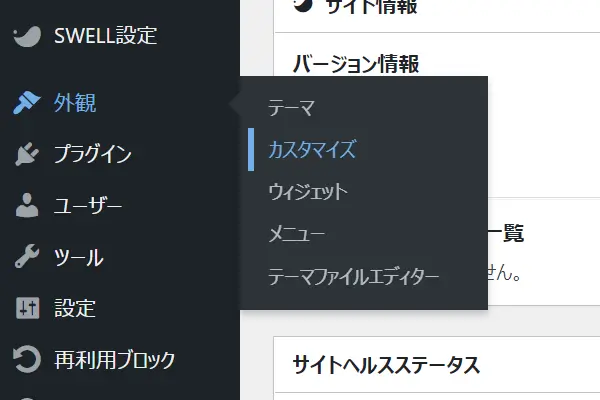
テーマカスタマイザーは、サイトのデザインや表示内容を管理画面上で簡単に編集できる機能です。管理画面の外観>カスタマイズから開くことができます。

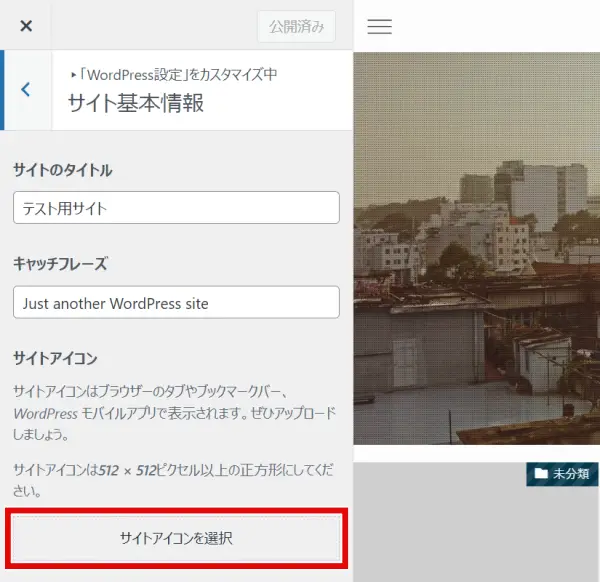
サイトアイコンの設定をするには、サイト基本情報メニューを開きます。
「SWELL」テーマの場合は、WordPress設定>サイト基本情報の順にクリックします。

メニュー下部のサイトアイコンを選択をクリックします。

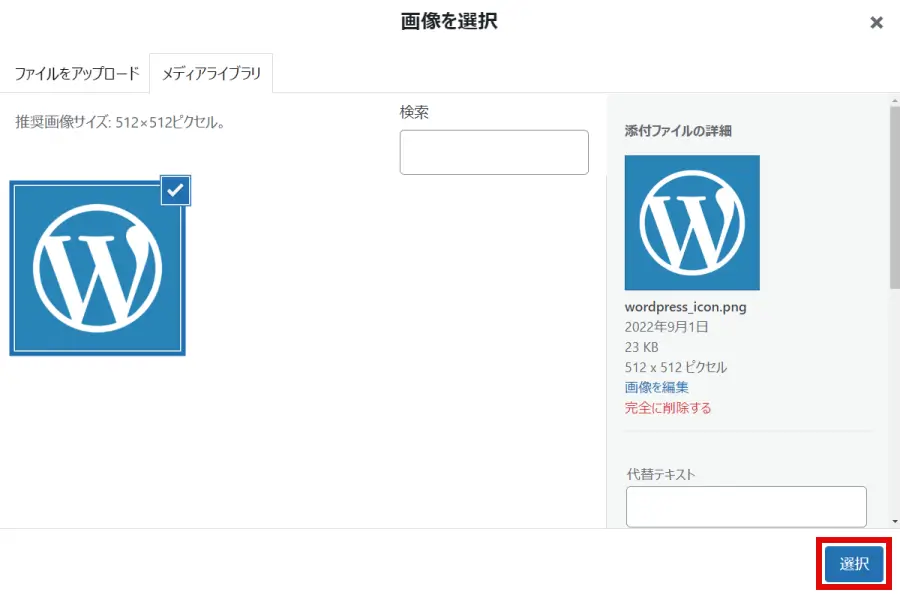
画像を新たにアップロード、あるいはメディアライブラリから画像を選び、選択をクリックします。

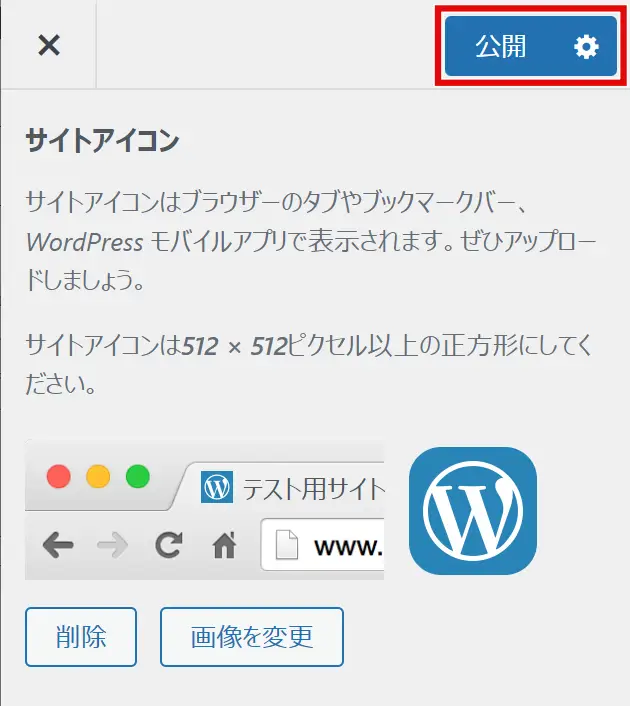
サイトアイコンを設定を完了させるには、公開ボタンをクリックします。

上の画面で「画像を変更」をクリックすると、サイトアイコン画像を変更することができます。
設定完了後、Webブラウザのタブやブックマーク、スマートフォンやタブレットのホーム画面などで、サイトアイコンが正常に表示されるかどうか確認してみましょう。







