WordPressテーマ「SWELL」のデモサイトについて、詳しく紹介します。
- SWELLのデモサイトには、どんな種類がある?
- デモサイトと同じデザインに変更する方法は?
- SWELLデモサイトのおすすめデザインはどれ?
- デモサイトのデザインに着せ替えた後、元に戻すには?
これらの疑問をスッキリ解決できる記事です。ぜひ最後までお読みください。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
SWELLの評判や口コミについては、下記ページにまとめています。SWELLの購入を迷っている場合は、ぜひ参考にしてください。
テーマ選びで迷っているなら、下記ページをお読みください。初心者におすすめのWordPressテーマを紹介しています。
SWELLデモサイトの着せ替えファイルとは?

WordPressユーザーの間で人気の高いテーマ「SWELL」の公式サイトでは、デモサイトが公開されています。
デモサイトを見ることによって、SWELLのすぐれた機能や特徴を体験できます。SWELLを使うとどんなブログを作れるのか、イメージしやすくなりますよ。
SWELL公式サイトでは、各デモサイトのデザインや機能を簡単に実装できる「着せ替えファイル」が無料で提供されています。
テーマによっては、着せ替えファイルが有料で販売されている場合もあります。「SWELLは高い」っていう口コミを見かけることもありますが、実はとてもコスパがいいんです。
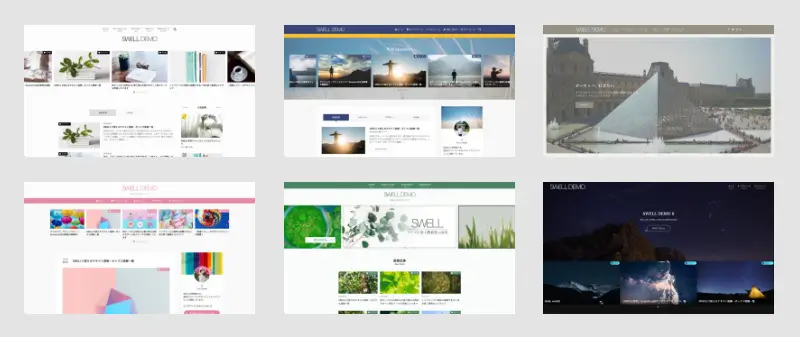
デモサイト着せ替えファイルの種類
SWELLのデモサイトは、下記の6種類。それぞれのデモサイトごとに、着せ替えファイルが用意されています。






下記ボタンをクリックすると、SWELLデモサイトの一覧ページが開きます。
おすすめのデモサイト着せ替えファイル
ブログの目的やターゲットとするユーザー層によって、最適な着せ替えファイルは異なります。
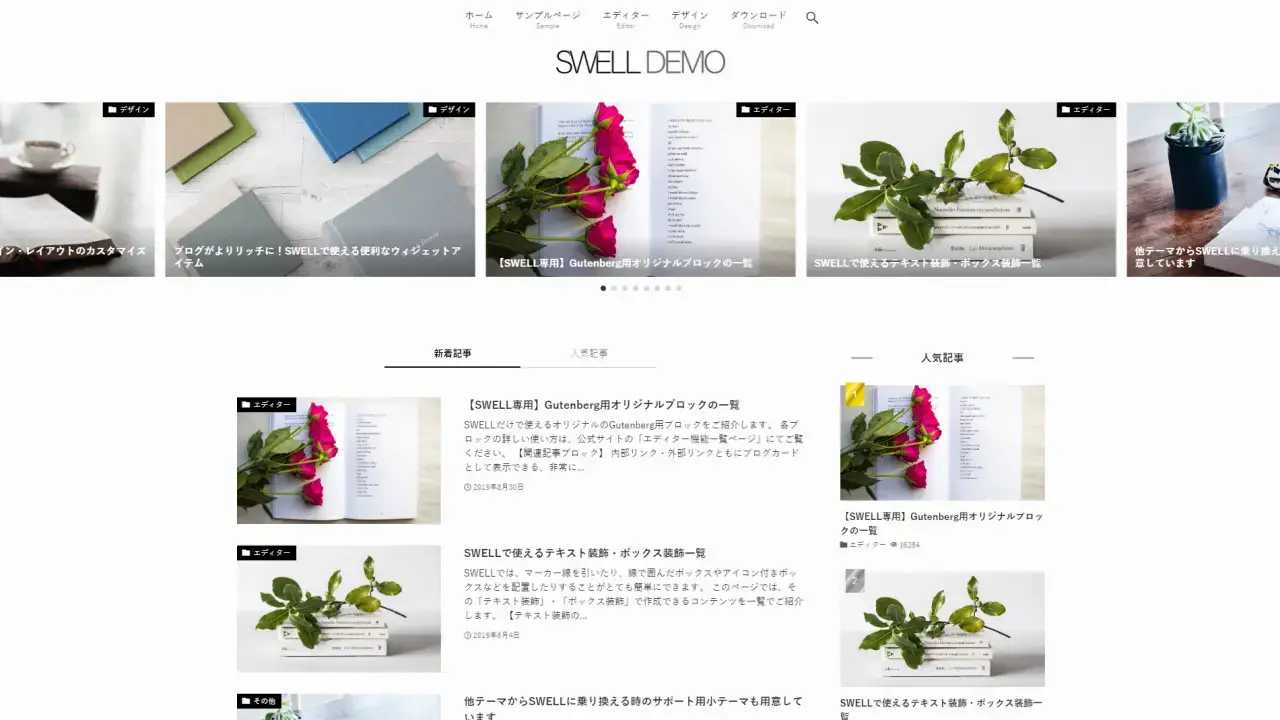
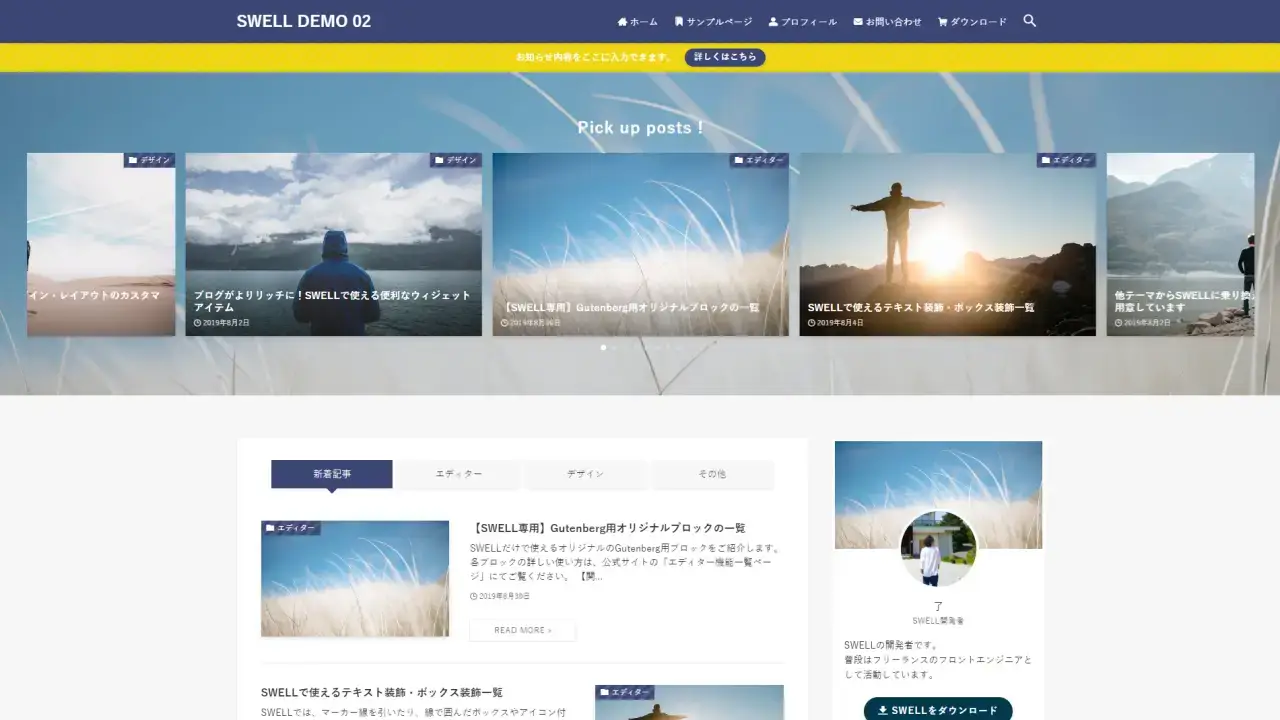
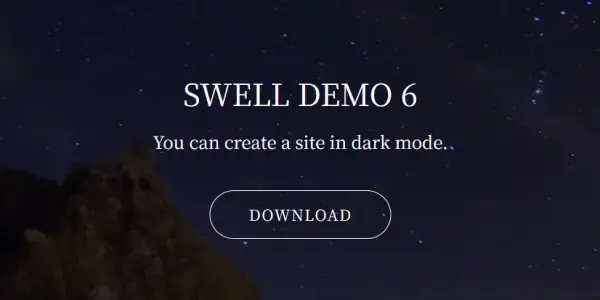
例えば、テキスト(文章)が中心のブログなら、シンプルなデザインの「SWELL DEMO 01」がおすすめです。画像が中心なら「SWELL DEMO 06」がいいでしょう。
実際にデモサイトを見て、あなたのブログにふさわしいデザインを選んでみてください。
デモサイト着せ替えファイルを利用するメリット
SWELLデモサイトの着せ替えファイルを使う主なメリットは、次の3つです。
- 無料でおしゃれなデザインに着せ替えできる
- カスタマイズにかける時間を節約できる
- 複数のデザインを簡単にテストできる
ブログのデザインを自力で変更するには、専門知識やセンスが必要です。しかし、着せ替えファイルを使えば一瞬でおしゃれなデザインに生まれ変わります。
すでに整ったデザインを使えるので、基本的な設定をするだけでOK。カスタマイズにかける時間を大幅に短縮できます。
着せ替える手順はとてもカンタンなので、複数のデザインを気軽にテストすることが可能です。
SWELLデモサイトのデザインに着せ替える手順
SWELLのデモサイトと同じデザインに着せ替える手順を、詳しく解説します。
その前に、準備しておくべきことを確認してください。
着せ替える前に準備しておくこと
次の4つについて、事前に済ませておきましょう。すでにSWELLを使っている人なら、すべて完了しているはずです。
- SWELLテーマを購入
する
- 会員サイト「SWELLERS’」に登録する
- テーマをダウンロードする
- テーマをインストール・有効化する
次の手順でSWELLデモサイトのデザインに着せ替えできます。パソコン操作に慣れている人なら、5分くらいで完了しますよ。
デモサイト着せ替えファイルをダウンロードする
デザインを着せ替えるためのファイルは、SWELLの会員サイトで配布されています。下記ボタンをクリックすると、ダウンロードページにアクセスできます。
リンクやボタンをクリックして、デモサイト着せ替えファイルをダウンロードしてください。

ダウンロードしたZIPファイルを解凍する
デモサイトの着せ替えファイルは、ZIPという圧縮形式でダウンロードされます。着せ替えに必要なファイルを取り出すためには、解凍が必要です。

通常、ZIPファイルはダブルクリックで解凍できます。うまくいかない場合は、圧縮・解凍するためのフリーソフトを使ってみてください。Windowsなら「7-zip」「CubeICE」などが人気です。
必要なプラグインをインストール・有効化する
デモサイトの着せ替えファイルをWordPressブログに適用するには、プラグインが必要です。SWELL公式サイトでは、Customizer Export/Importプラグインを推奨しています。
Customizer Export/Importを使うためには、次の手順でインストールと有効化をしてください。
プラグインを検索
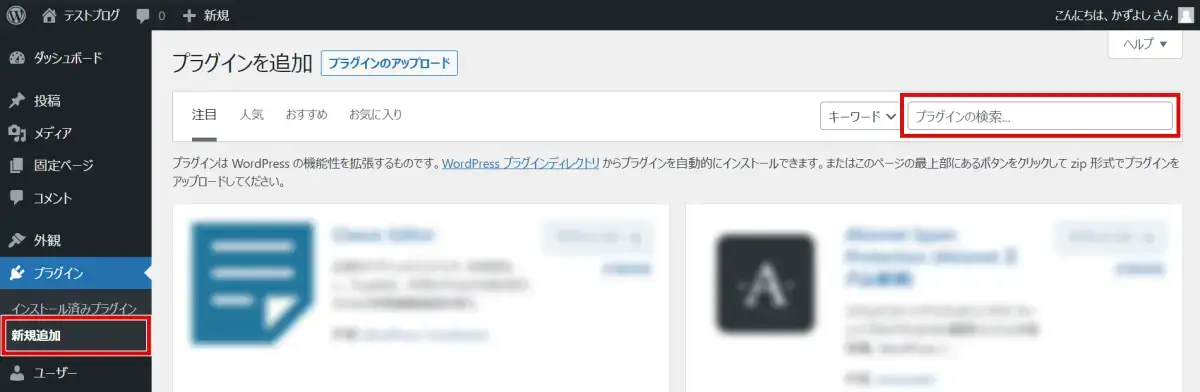
プラグインの新規追加画面で、Customizer Export/Importを検索します。
- WordPress管理画面メニューのプラグイン>新規追加をクリック
- 画面右側の検索窓にプラグイン名「Customizer Export/Import」を入力

プラグインをインストール
今すぐインストールボタンをクリックします

プラグインを有効化
有効化をクリックします。

【重要】テーマのカスタマイズ設定ファイルをエクスポートする
すでにSWELLテーマを利用していて、カスタマイズ設定を変更している場合は、設定内容のバックアップを取っておきましょう。
バックアップを取っておくと、いつでも元のデザインや設定内容を復元できます。
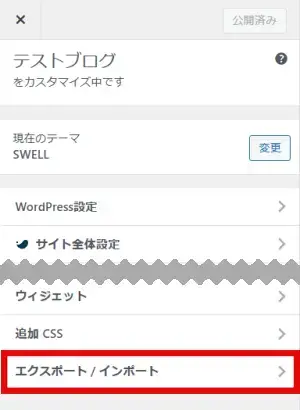
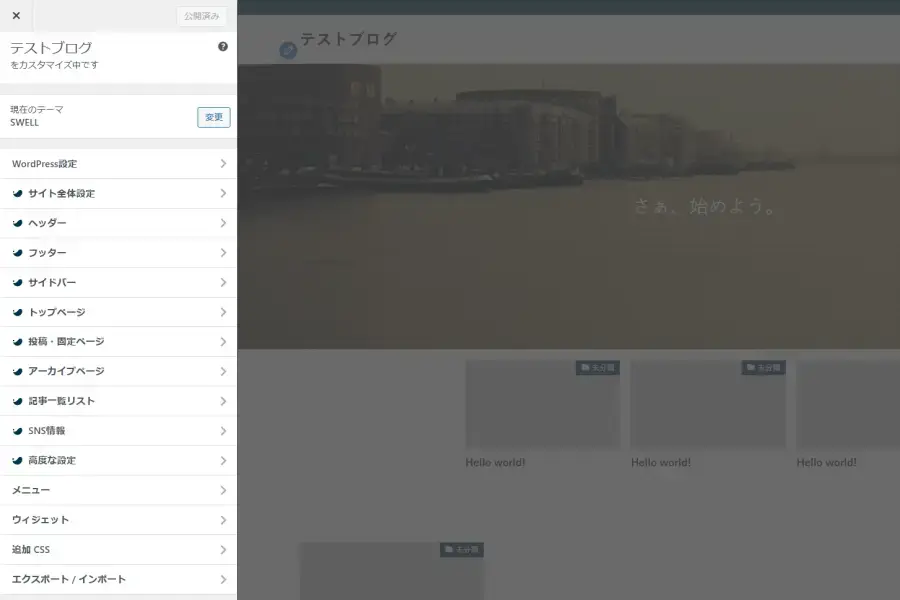
カスタマイズ設定ファイルのバックアップを取るには、以下の手順で「エクスポート / インポート」の画面を開いてください。
WordPress管理画面メニューの外観>カスタマイズ>エクスポート / インポートをクリック

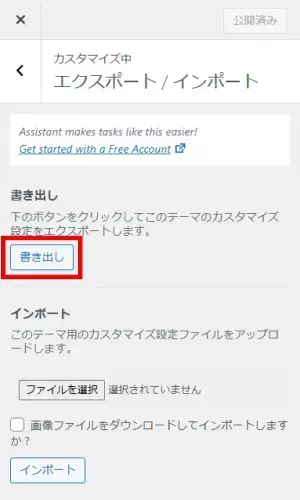
「エクスポート / インポート」画面で書き出しボタンをクリックすると、設定内容のバックアップファイルをダウンロードできます。

通常、「swell-export.dat」というファイル名でダウンロードされます。
デモサイト着せ替えファイルをインポートする
STEP1~2で用意した着せ替えファイルを、WordPressブログにインポートします。
インポートとは、ファイルを読み込む作業のことです。
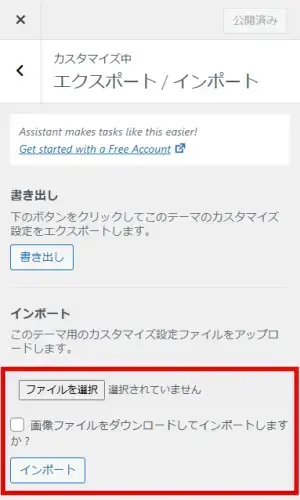
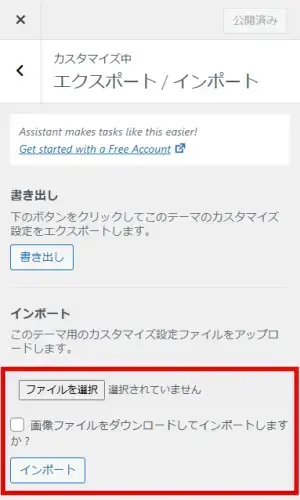
STEP4で開いたエクスポート / インポートの画面で、次の手順でインポートしてください。
- ファイルを選択ボタンをクリックし、着せ替えファイル(例:swell_demo01.dat)を選択
- 「画像ファイルをダウンロードしてインポートしますか ?」にチェック(任意)
- インポートボタンをクリック

以上の手順で、SWELLデモサイトのデザインに着せ替えができます。実際にブログを開いてみて、正常にデザインが変更されているか確認してください。
SWELLデモサイトのデザインをカスタマイズする
デモサイトのデザインに着せ替えた後、さらに外観をカスタマイズすることができます。
カスタマイズするために必要な知識
通常のテーマと同様に、デモサイトのデザインも「テーマカスタマイザー」を利用してカスタマイズできます。
テーマカスタマイザーとは、WordPress管理画面メニューの外観>カスタマイズをクリックして開く画面のことです。
SWELLのテーマカスタマイザーでは、サイト全体の設定だけでなく、ヘッダーやフッターなど領域ごとの細かい設定にも対応しています。
直感的な操作でカスタマイズできるので、専門的な知識は必要ありません。

カスタマイザーでは設定できないデザイン変更については、テーマを直接編集する必要があります。
WordPressのテーマは様々なファイルで構成されていて、そのファイルの内容を書き換えることでデザインなどをカスタマイズすることができます(※上級者向け)。
ファイルを編集するには、次の専門知識が必要です。
- HTML
- CSS
- PHP など
上記プログラミング言語を学べる本については、下記で紹介しています。ぜひ参考にしてください。
必須のカスタマイズ項目
SWELLデモサイトのデザインに着せ替えた場合、次の3つについて必ず変更しておきましょう。
- SNSリンク
- コピーライトのテキスト
- トップページのテキストとボタン(DEMO 03、06の場合)
SNSリンク
SWELLには、ブログ運営者のSNSアカウント情報を設定する機能があります。
SNS情報を設定すると、ブログのヘッダーやフッターなどに各SNSのアイコンが表示されます。
デモサイトのデザインに着せ替えると、以下のSNSリンクが自動的に設定されます。
- Facebook ページ
- X(Twitter) ページ
- Instagram ページ
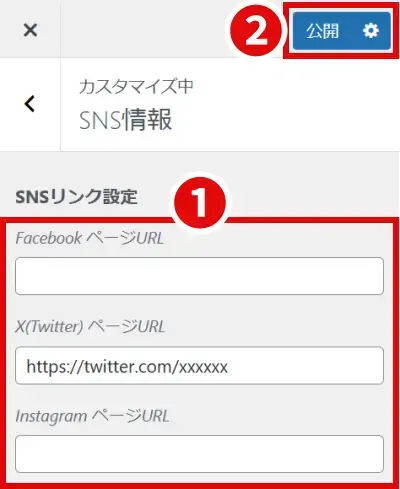
自動設定されたSNSリンクをあなたのアカウント情報に変更するために、下記の手順で設定画面を開いてください。
WordPress管理画面メニューの外観>カスタマイズ>SNS情報をクリック
SNSアカウントを持っていて、ブログ上にアイコンを表示させたい場合は、アカウントページのURLを入力してください。入力が終わったら、画面上部の公開ボタンをクリックします。

SNSアカウントを持っていない、または、ブログ上にアイコンを表示させたくない場合は、各入力スペースを空欄にしてください。
コピーライトのテキスト
コピーライトとは、ブログに「著作権」があることを示すための表示です。一般的に、ブログの最下部に表示されます。
デモサイトのデザインに着せ替えると、「SWELL DEMO ○○」というコピーライト表示が自動的に設定されます。
コピーライトのテキストを変更するには、下記の手順で設定画面を開いてください。
WordPress管理画面メニューの外観>カスタマイズ>フッターをクリック
コピーライトのテキストに「ブログ名」などを入力して、公開ボタンをクリックすると設定完了です。

トップページのテキストとボタン(DEMO 03、06の場合)
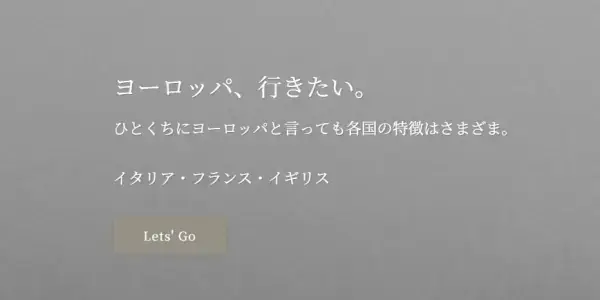
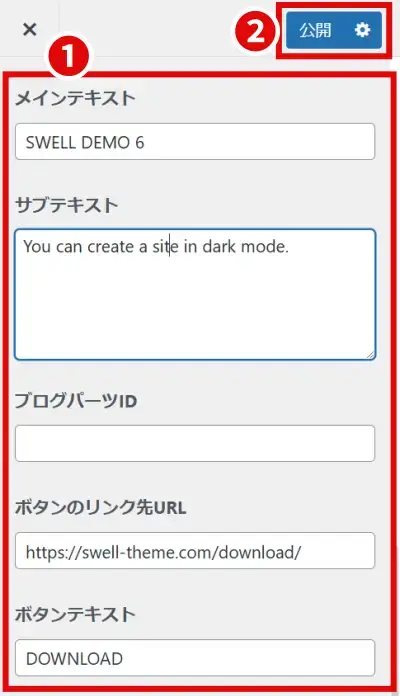
SWELLデモサイト「03」または「06」のデザインに着せ替えると、トップページに下図のようなテキストやボタンが自動表示されます。


トップページのテキストとボタンを変更するには、下記の手順で設定画面を開いてください。
WordPress管理画面メニューの外観>カスタマイズ>トップページ>メインビジュアルをクリック
メインテキストやサブテキスト、ボタンテキストを修正し、公開ボタンをクリックすると設定完了です。

テキストやボタンを表示させたくない場合は、各入力スペースを空欄にしてください。
ここまで、最低限やっておきたいカスタマイズについて、以下の3つを紹介しました。
- SNSリンク
- コピーライトのテキスト
- トップページのテキストとボタン(DEMO 03、06の場合)
SWELLのテーマカスタマイザーには、上記の他にも設定項目がたくさんあります。必要に応じてカスタマイズを試してみてください。
SWELLテーマでできることは、公式マニュアルで確認できます。
SWELLのデモサイトを元に戻すには?
デモサイトのデザインに着せ替えた後、「やっぱり元のデザインに戻したいな」と思うかもしれません。
デザインを元に戻すには、次の2つの方法があります。
- バックアップファイルを利用して復元する
- SWELL設定のリセット機能を使う
バックアップファイルを利用して復元する
本記事のSWELLデモサイトのデザインに着せ替える手順を参考にしていただいた場合は、STEP4でバックアップを取っていると思います。
「swell-export.dat」というファイルをダウンロードしているはずです。
上記ファイルを使ってデザインを元に戻すには、下記の手順で設定画面を開いてください。
WordPress管理画面メニューの外観>カスタマイズ>エクスポート / インポートをクリック
以下の操作で、元のデザインに戻すことができます。
デモサイト着せ替えファイルをインポートする手順と同じ操作です。
- ファイルを選択ボタンをクリックし、バックアップファイル(swell-export.dat)を選択
- インポートボタンをクリック

SWELL設定のリセット機能を使う
バックアップを取っていなかった場合は、SWELL設定のリセット機能で元のデザインに戻せます。
この方法では、テーマカスタマイザーで設定されたデータが全て削除され、初期状態に戻ります。リセットすると復元できないので注意してください。
リセット機能でデザインを元に戻すには、下記の手順で設定画面を開いてください。
WordPress管理画面メニューのSWELL設定>リセットタブをクリック
画面を下にスクロールすると、「カスタマイザーのリセット」という項目があります。デフォルトに戻すボタンをクリックすると、元のデザインに戻すことができます。

SWELLデモサイトのまとめ
SWELLの公式サイトでは6種類のデモサイトが公開されていて、同じデザインに変更するための「着せ替えファイル」を無料でダウンロードできます。
着せ替える手順はとても簡単!およそ10分くらいで完了します。
- デモサイト着せ替えファイルをダウンロードする
- ダウンロードしたZIPファイルを解凍する
- 必要なプラグインをインストール・有効化する
- 【重要】テーマのカスタマイズ設定をエクスポートする
- デモサイト着せ替えファイルをインポートする
「テーマカスタマイザー」を使えば、さらにデザインをカスタマイズすることができます。設定項目がたくさんあるので、必要に応じてカスタマイズを試してみてください。
デザインが決まったら、あとは記事をどんどん書いていきましょう!
WordPressで記事を書くには、投稿や固定ページ機能を使用します。効率よく編集する方法は、下記ページを参考にしてください。
初心者でも読みやすい文章がスラスラ書けるブログ記事の書き方は、下記ページで詳しく解説しています。