WordPressで作成したサイトのサイトマップを自動生成できるプラグイン、「PS Auto Sitemap」の使い方を紹介します。初期設定やデザインの変更も簡単、便利なプラグインです。
PS Auto Sitemap プラグインでサイトマップを自動生成
サイトマップとは
PS Auto Sitemapで自動生成できる「サイトマップ」とは、サイト内の投稿や固定ページ等を一覧表示させる、「もくじ」の役割を果たすもの(HTMLサイトマップ)です。下記ページで紹介したような、検索エンジン向け(XMLサイトマップ)ではありません。
ブログの投稿は、通常、新しい記事から順に表示されます。つまり、古い記事ほど埋もれてしまって、読まれる機会が少なくなってしまうのです。せっかく頑張って書いた記事でも、訪問者に見つけてもらえないことには読まれることはありませんよね。
そこで導入しておきたいのが、サイトマップです。「PS Auto Sitemap」プラグインを利用してサイトマップを用意しておけば、記事やページが増えるたびに自動的にサイトマップを更新できます。
サイトマップの導入目的
埋もれてしまった過去の記事でもサイト訪問者が見つけやすくなるため、Webアクセシビリティの向上、つまりページ間移動の効率アップにつながります。また、検索エンジンロボットが、サイト内の全記事へ巡回するのを助ける効果も生まれます。
PS Auto Sitemap はどんなプラグイン?
「PS Auto Sitemap」 は日本語に対応していて、WordPress初心者でも簡単にサイトマップを導入できる、便利なプラグインです。主な機能を、プラグインの公式ページから引用させていただきます。
- 特定のホームの表示 / 非表示。
- 特定のカテゴリーと投稿を表示/非表示にします。
- ページの表示/非表示。
- リストの深さの上限。
- ページ一覧と投稿一覧の表示順序を設定します。
- カテゴリーと投稿の統合/分割
- リストからカテゴリーを設定する。
- リストから除外する投稿と固定ページを設定する。
- 12種の既定デザイン、またはスタイルなしオプションの中からサイトマップの表示スタイルを選択してください。
- サイトマップの内容をキャッシュするかどうか。
引用元: PS Auto Sitemap | WordPress.org
PS Auto Sitemap プラグインをインストールしよう
動作確認をしたバージョン
- プラグイン:1.1.9
- WordPress:4.3.1
プラグインのインストール・有効化
PS Auto Sitemap はWordPressの公式サイト(WordPress プラグインディレクトリ)に登録されているので、管理画面で簡単にインストールできます。
- 管理画面[プラグイン]>[新規追加]から【プラグインのインストール】画面を開く
- キーワードに「PS Auto Sitemap」と入力し、検索
- 【いますぐインストール】をクリック
- 【プラグインを有効化】をクリック
プラグインのインストール?有効化?? WordPressでプラグインを使うには、「インストール」と「有効化」が必要です。くわしくは、WordPressプラグインの使い方【基礎知識と追加・停止・削除方法】を参考にしてください。
PS Auto Sitemap の使い方
PS Auto Sitemap プラグインでサイトマップを作るための使い方は、次のとおりです。
- サイトマップ用ページの作成
- サイトマップ用ページのID確認
- PS Auto Sitemap の設定
ここでは、このサイトのサイトマップを実際に作成した様子を例として紹介します。
PS Auto Sitemap の使い方① サイトマップ用ページの作成
まず、サイトマップ専用のページを新規作成します。「投稿」「固定ページ」のどちらでも構いませんが、サイトマップのような静的なページは、固定ページで作成するのがよいでしょう。
固定ページを新規作成するには、WordPress管理画面にログイン後、[固定ページ]>[新規追加]をクリックします。
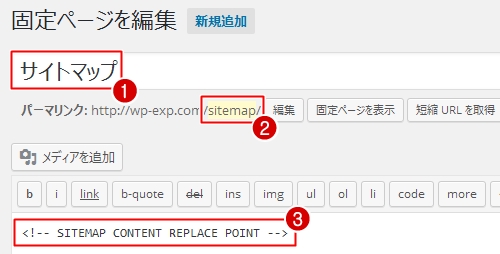
今回は、ページのタイトルに「サイトマップ」…①、スラッグは「sitemap」…②と入力しました。この2項目は、任意の文字列で構いません。
次に、テキストエディタ画面のコンテンツ部分に、以下のコードを貼り付けます。…③
<!-- SITEMAP CONTENT REPLACE POINT -->
以上の3項目が入力できたら、ページを公開します。
PS Auto Sitemap の使い方② サイトマップ用ページのID確認
使い方①で新規作成したページの「ページID」を確認します。このIDは、この後の使い方③「PS Auto Sitemapの設定」で必要になります。
ページIDを確認するには、管理画面[固定ページ]をクリックして固定ページ一覧を開き、使い方①で作成したページのタイトルクリックして、編集画面を開きます。すると、ブラウザのアドレスバーに下記のようなリンクが表示されます。
https://wp-exp.com/●●●/●●●/post.php?post=383&action=editこのpost=のあとに書いてある数字が、『ページID』になります。今回の例では、「383」です。
PS Auto Sitemap の使い方③ PS Auto Sitemap の設定
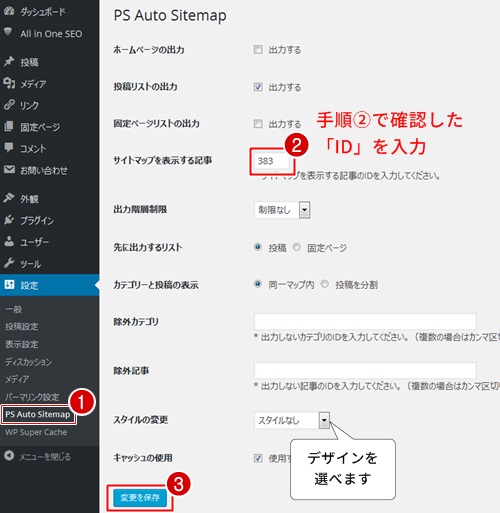
管理画面[設定]>[PS Auto Sitemap]をクリック…①すると、下図のような設定画面が開きます。
サイトマップを表示する記事の入力欄に、使い方②で確認した「ID」(今回の例では、383)を入力します。最後に【変更を保存】ボタンをクリック…③すると、サイトマップの完成です。
完成したサイトマップを確認しよう
完成したサイトマップは、管理画面の固定ページ一覧で、該当ページのタイトル(今回の例では、サイトマップ)付近をマウスオーバー(マウスカーソルを上に重ねる)し、[表示]リンクをクリックします。
サイトマップページのデザインの変更や、サイトマップから除外したい投稿やカテゴリの指定などは、管理画面[設定]>[PS Auto Sitemap]から設定できます。(先ほどの使い方③で開いたページです。)






