WordPressの子テーマについて、初心者向けにわかりやすく解説します。
- 子テーマって何?
- 子テーマは絶対に必要なの?
- 子テーマはどうやって使うの?
- 子テーマは自分で作れるの?
こんな疑問を解決する記事です。
こんにちは。かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressテーマについての基本的な内容は、WordPressブログ初心者におすすめのテーマの記事で解説しています。ぜひあわせてお読みください。
WordPressの子テーマとは
WordPressの子テーマは、テーマをカスタマイズしたい人向けの機能です。
上記の「カスタマイズ」とは、簡単なクリック操作でできるものではなく、プログラミングなどの専門知識が必要な編集作業を指します。
WordPress初心者に子テーマは必要ない
結論から言うと、WordPressを始めたばかりで専門知識のない人に子テーマは不要です。
WordPressを使う上で、子テーマは必須ではありません
WordPressのテーマは、様々なプログラムが書かれたファイルの集合体です。子テーマは、テーマに書かれたプログラムを書き換えたいときに利用します。
例えば、文字の色や大きさ、レイアウトなど、スタイルを変更したいなら次の知識が必要です。
- CSS
- HTML
さらに高度なカスタマイズをするには、次の知識が必要になります。
- PHP
- JavaScript
- WordPressの関数
これらの専門知識が全くなければ、子テーマを導入する意味はないです……
親テーマと子テーマ
子テーマは、親テーマとセットで使うことが必須です。子テーマ単体では機能しません。
親テーマとは、サイトデザインの基本となるテンプレートのこと。例えば、当ブログでは親テーマの「SWELL」とその子テーマを組み合わせて使っています。
WordPress子テーマを使う目的とは
子テーマを使う目的は、テーマを新しいバージョンに更新したときにカスタマイズ内容を保持することです。
もし子テーマを使わなければ、テーマを更新するたびに編集内容が上書きされ、カスタマイズ内容は消滅してしまいます。
子テーマを導入しておけば、テーマのバージョンアップによる影響を受けずに済みます。
ここまでの話をまとめます。
- テーマをカスタマイズするときに使う機能
- プログラミングの知識がある中上級者向け
- 親テーマと組み合わせて使うことが必須
- テーマ更新時に編集内容を保持することが目的
そもそも子テーマが必要ですか?
あなたが子テーマを使って、やりたいことは何でしょうか。
もし、文字の色や大きさの変更など、ちょっとしたスタイルの変更なら「追加CSS」機能を使いましょう。
追加CSSは、テーマに独自のCSSコードを追加するための機能です。テーマカスタマイザーのメニューから設定できます。
もし、使っているテーマに備わっていない機能を追加したいなら、次のいずれかを検討してみてください。
- プラグインを導入する
- 新しいテーマに変更する
そもそも追加しようとしている機能が本当に必要なのか、いま一度考えることも大切です。
そのカスタマイズは、ブログ読者にとってメリットがありますか?
「見た目をカッコよくしたい」など、ただの自己満足になっていないでしょうか。
これらを踏まえた上で「やっぱり子テーマが必要だ」と感じたのであれば、ぜひこの先もお読みください。
WordPressで子テーマを使うメリット・デメリット
WordPressで子テーマを使うメリットとデメリットは、次のとおりです。
| メリット | デメリット |
|---|---|
| テーマを更新してもカスタマイズ内容が消えない テーマをゼロから自作しなくて済む | 重大なエラーを引き起こす可能性がある 専門知識の習得に時間がかかる |
子テーマを使うメリット
子テーマを使うメリットは次の2つです。
テーマを更新してもカスタマイズ内容が消えない
子テーマを使うことで、親テーマを新しいバージョンに更新してもカスタマイズ内容を失うことがありません。
テーマをゼロから自作しなくて済む
WordPressのテーマは、自作することもできます。ゼロから作るよりも、ベースとなる親テーマを活用するほうが効率的です。
子テーマを使うデメリット
子テーマを使うデメリットは次の2つです。
重大なエラーを引き起こす可能性がある
「子テーマを使う」というのは「プログラムを書く」ということ。
半角と全角を間違えるなど、ほんの小さなミスでも重大なエラーを引き起こす可能性があるので注意が必要です。
専門知識の習得に時間がかかる
子テーマを使ったカスタマイズには、
- HTML
- CSS
- PHP
- JavaScript
- WordPress独自の関数
など、あらゆる専門知識が必要です。全てをマスターする必要はありませんが、子テーマを使いこなせるようになるまでには時間がかかります。
子テーマのインストールと有効化
子テーマを使うには、次の手順が必要です。
子テーマを用意する
親テーマをインストールする
子テーマを利用するには、その親となるテーマのインストールが必須です。
- すでに親テーマをインストールしている場合はスキップしてください
テーマのインストール方法がわからない場合は、下記ページをお読みください。
子テーマをインストールする
STEP1で用意した子テーマをインストールします。
子テーマを有効化する
インストールした子テーマを有効化します。
WordPress子テーマの作り方
テーマ開発者のサイトで子テーマが配布されていない場合は、次の方法で子テーマを作成できます。
- 子テーマを自作する
- 子テーマをプラグインで作成する
子テーマを自作する方法
子テーマを自作するには、次の3つが必要です。
- 子テーマ用のフォルダ
- スタイルシート「style.css」
- 関数ファイル「functions.php」
子テーマ用のフォルダ
子テーマに必要なファイルを入れるための「フォルダ」を作ります。フォルダ名の付け方に注意してください。
- 半角英数字を使う
- 空白を含めない
- 末尾に「-child」を付ける(推奨。必須ではない)
例えば、標準テーマ「Twenty Twenty」の子テーマを作成する場合、フォルダには「twentytwenty-child」のように名前を付けます。
スタイルシート「style.css」
スタイルシート「style.css」は、親テーマと子テーマを関連付けるために必要なファイルです。
テキストエディタを開き、下の例を参考にしてコードを記述してください。
/*
Theme Name: Twenty Twentyの子テーマ
Template: twentytwenty
*/テキストエディタとは、文字を入力・編集・保存できるソフトのこと。
「Mery」というフリーソフトが使いやすくておすすめです。
上記コード3行目のTemplate: には、親テーマのフォルダ名を入力します。
フォルダ名を確認するには、FTPソフトなどを使って下記にアクセスしてください。
/wp-content/themes/
コードが書けたら「style.css」というファイル名で保存します。
保存先は、子テーマ用に作成したフォルダ(例:twentytwenty-child)の中です。
関数ファイル「functions.php」
関数ファイル「functions.php」は、親テーマのスタイルシートを読み込むために必要です。
テキストエディタを開き、下のコードを記述してください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>保存先は、子テーマ用に作成したフォルダ(例:twentytwenty-child)の中です。
ここまでの手順で、子テーマを作成できました。フォルダの中に「style.css」と「functions.php」が保存されているはずです。

作成した子テーマをWordPress管理画面からインストールする場合は、ZIPファイルに圧縮してください。
FTPソフトを使ってインストールする場合は、圧縮しなくてOKです
子テーマをプラグインで作る方法
子テーマは、下記のプラグインで作成することも可能です。
上記はどちらもWordPressの公式プラグインです。管理画面から簡単にインストール・有効化することができます。
子テーマの仕組みと使い方
子テーマの仕組みや使い方について、具体例をまじえながら説明します。ただし、CSSやWordPress関数の基礎を理解している方向けの内容です。
例:子テーマを使って、ブログのヘッダー部分をカスタマイズする
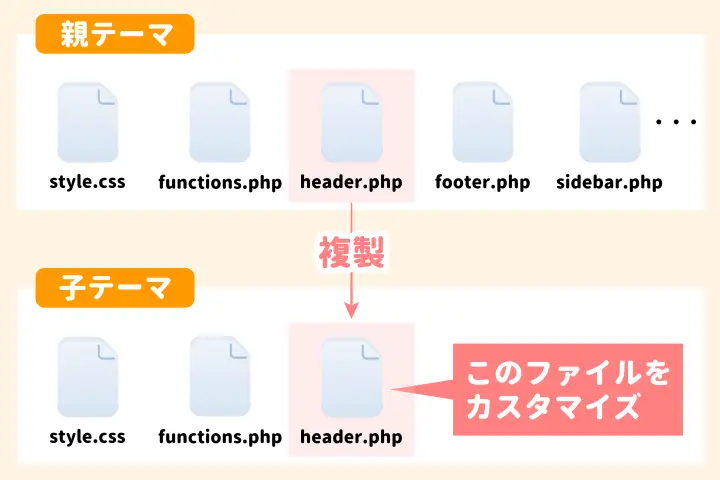
WordPressのテーマには、様々な役割を持つファイルが含まれています。一般的なWordPressテーマでは、ブログのヘッダー部分の出力に「header.php」というファイルを使います。
子テーマでブログのヘッダーをカスタマイズするには、親テーマの「header.php」を子テーマ内に複製して内容を書き換えます。

もし親テーマのアップデートで「header.php」の内容が変更されても、子テーマの「header.php」のほうが読み込まれるため、カスタマイズ内容を保持することができます。
子テーマは、親テーマに含まれるファイルを全て複製するのではなく、内容を変更したいファイルだけで構成するのが基本です。
読み込まれるファイルの優先順位
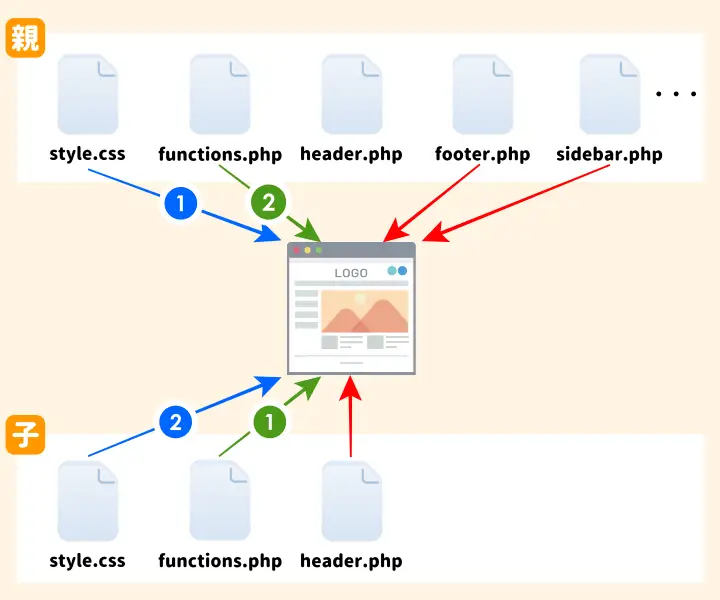
上の例のように、親テーマと子テーマに同じ名前のファイルが含まれている場合、子テーマのファイルが優先的に読み込まれます。
ただし、例外もあります。
- スタイルシート「style.css」
- 関数ファイル「functions.php」
については、親テーマ・子テーマ両方のファイルが読み込まれる仕組みになっています。
style.css
親テーマ→子テーマの順に読み込まれます。親子で同じセレクタを指定している場合は、子テーマが親テーマの内容を上書きします。
functions.php
子テーマ→親テーマの順に読み込まれます。親テーマと子テーマで関数の重複使用はできません。なので、子テーマが親テーマの内容を上書きすることはありません。
子テーマの仕組みや、読み込まれるファイルの優先順位について、以下の図表にまとめました。

| スタイルシート「style.css」 | 親テーマ→子テーマの順に読み込まれる |
|---|---|
| 関数ファイル「functions.php」 | 子テーマ→親テーマの順に読み込まれる |
| その他、親子で同じ名前のファイル | 子テーマ内のファイルが優先的に読み込まれる |
| 親テーマにしかないファイル | 親テーマ内のファイルが読み込まれる |
WordPress子テーマのよくある質問
以下の質問にお答えします。
- 子テーマのスタイルシート「style.css」が読み込まれない
- 子テーマのサムネイル画像を表示させたい
子テーマのスタイルシート「style.css」が読み込まれない
まずは、ブラウザの「キャッシュ」を削除してみてください。
キャッシュとは、アクセスしたWebサイトのデータ・履歴を一時的に保管し、再度同じページにアクセスしたときに速やかに表示させることができる機能です。
主なブラウザのキャッシュ削除方法については、下記ページをご覧ください。
キャッシュを削除しても解決しない場合は、functions.phpの内容を下記に書き換えてみてください。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css');
}子テーマのサムネイル画像を表示させたい
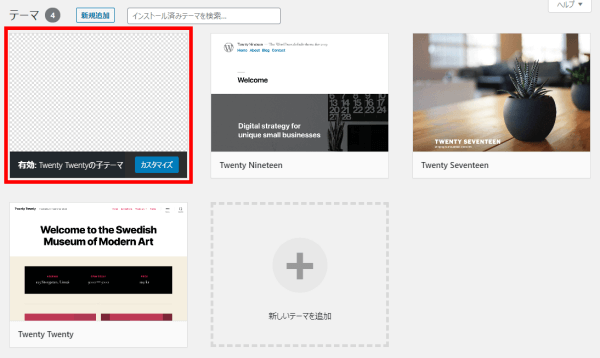
インストール済みテーマの一覧画面で、子テーマのサムネイル画像を表示させることができます。

以下の条件で画像を用意し、子テーマのフォルダ内にアップロードします。
- 画像ファイル名:screenshot.png
- 画像サイズ:1200 x 900 ピクセル
WordPress子テーマについてのまとめ
WordPressの子テーマは、テーマをカスタマイズしたい人向けの機能です。プログラミングなどの専門知識が必要なので、WordPress初心者向きではありません。
子テーマは、親テーマとセットで使うことが必須です。テーマを新しいバージョンに更新したときにカスタマイズ内容を保持する目的で使います。
子テーマを使い始める前に、本当に子テーマが必要なのか考えてみてください。
ちょっとしたスタイルの変更なら「追加CSS」機能が使えます。
新しい機能を追加したいけどプログラミングの知識がないなら、プラグインの導入や、新しいテーマへの変更を検討すべきです。
子テーマを使うには、インストールと有効化が必要です。先に親テーマをインストールしてから、子テーマのインストールと有効化をしてください。
子テーマが手に入らない場合は、自作したり、プラグインで作成することができます。
子テーマの編集をするときは、読み込まれるファイルの優先順位にも気を配らなければいけません。子テーマの仕組みをよく理解してから活用してくださいね。
WordPress初心者の方には、最小限のカスタマイズで済む高性能なテーマを使うことをおすすめします。カスタマイズにかける時間をできるだけ短くして、記事を書くことに集中しましょう!








