WordPressで使えるエディタについて、わかりやすくまとめました。
- WordPressのエディタとは?
- ブロックエディタとクラシックエディタの違いは?
- WordPressのエディタを切り替えたい
- ビジュアルエディタが表示されなくなった
- WordPress初心者におすすめのエディタは?
本記事を読めば、このような疑問やお悩みをスッキリ解決できます。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressでブログを書いています。

この記事を書いた、かずよしです
800万ユーザー超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
WordPressのエディタとは?

WordPressのエディタ(editor)は、投稿やページの内容を編集するためのツールです。
WordPressで利用できるエディタを大きく分けると、次の2種類があります。
- ブロックエディタ
- クラシックエディタ
さらに、上記の各エディタには
- 視覚的な編集ができる初心者向けのエディタ
- コードを記述できる中上級者向けのエディタ
が用意されています。
ここまでの話をもとに、WordPressエディタの分類について以下の表にまとめます。
| ブロックエディタ | 視覚的な編集ができる初心者向けの ビジュアルエディター |
|---|---|
| コードを記述できる中上級者向けの コードエディター | |
| クラシックエディタ | 視覚的な編集ができる初心者向けの ビジュアルエディター |
| コードを記述できる中上級者向けの テキストエディター |
ブロックエディタとクラシックエディタ
WordPressには、主に2種類のエディタがあります。


ブロックエディタとクラシックエディタの違いを知るために、それぞれの特徴を見ていきましょう。
ブロックエディタとは
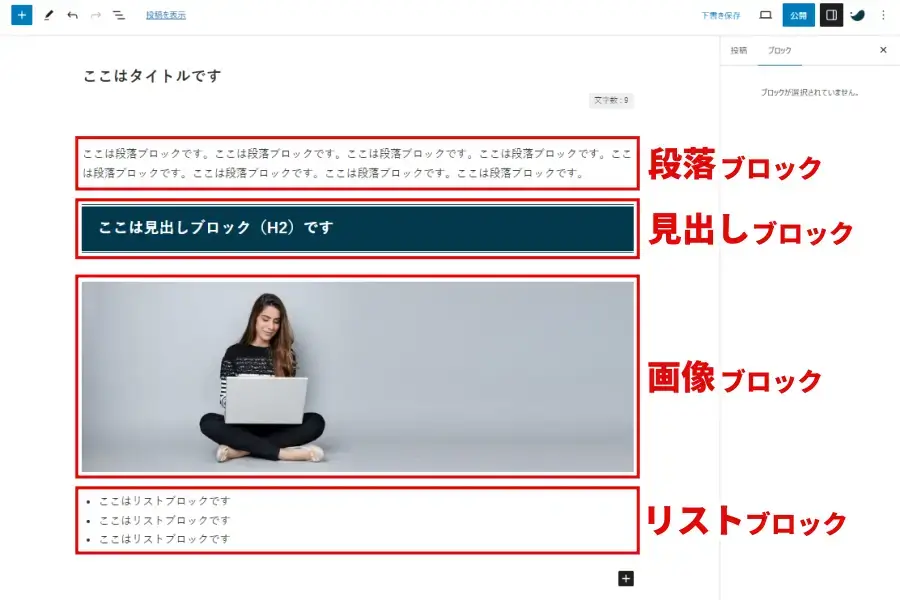
ブロックエディタは、各コンテンツ要素(テキスト、画像、動画など)を「ブロック」として追加・編集します。ドラッグ&ドロップで簡単にレイアウトを調整できるのが特徴です。

デザイン性の高いページをコードなしで作成しやすく、初心者にも扱いやすい構造となっています。
ブロックエディタは、WordPressのバージョン5.0 以降で標準搭載されているエディタです。
WordPress 5.0 は2018年に公開されたバージョンなので、最近ワードプレスを始めた人は、ブロックエディタを標準のエディタとして使っているはずです。
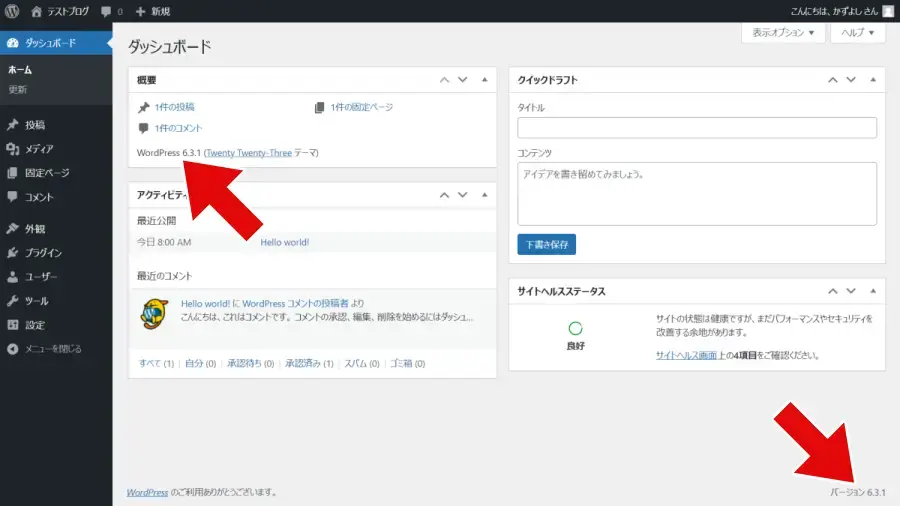
使用中のWordPressバージョンは、管理画面(ダッシュボード)で確認できます。

クラシックエディタとは
クラシックエディタは、WordPress 5.0よりも前のバージョンでデフォルト(標準)のエディタとして使われていました。
WYSIWYGエディタ(What You See Is What You Get: 見たまま編集)というスタイルを採用していて、視覚的にコンテンツを編集できるのが特徴です。

Microsoft Wordなどの編集画面によく似ていて、テキストを入力しながらリアルタイムでスタイルを確認することができます。
ブロックエディタとクラシックエディタの比較表
ここまで、ブロックエディタとクラシックエディタの主な特徴を紹介しました。それぞれの違いをもっとわかりやすくするために、下の比較表にまとめます。
| 項目 | ブロックエディタ | クラシックエディタ |
|---|---|---|
| 操作方法 | 各コンテンツ要素を「ブロック」として編集 | 各コンテンツ要素を一括編集 |
| レイアウトの 自由度 | 複数のカラムやパーツを視覚的に作成・配置できる | 複雑なレイアウトを組むにはHTMLの知識が必要 |
| プレビュー | 編集中に実際のページとほぼ同じ見た目で確認できる | 編集とプレビューは別画面で確認する必要がある |
| メディアの挿入 | 画像、動画、ギャラリー、埋め込みメディア用の専用ブロックが豊富 | メディアの挿入はビジュアルエディタ経由、ショートコードで対応 |
| 再利用可能な 要素 | パターン機能を使って他のページでも使い回しできる | 要素の使い回しはコピー&ペーストがメイン |
| カスタマイズの 柔軟性 | ブロックごとに背景色、テキスト色、余白の大きさなどを細かく設定できる | 基本的なスタイル変更はCSSの知識が必要 |
| SEO対策 | 構造化されたコンテンツを作成しやすく、見出しタグの管理が容易 | SEO管理には手動で構造を作成する必要がある |
| プラグイン対応 | ブロック追加や機能拡張のプラグインが豊富 | 多くのプラグインが対応しているが、デザインの柔軟性は低い |
| 操作性 | 独特の仕様なので初めは使いづらいかもしれないが、慣れれば直感的な操作が可能 | シンプルで、長年のWordPressユーザーには馴染みがある |
| パフォーマンス | 多機能だが、ページによってはやや重くなることがある | 軽量なので動作がスムーズ(ただし、ワードプレスを設置したサーバーの性能による) |
| サポート | 将来のWordPressの標準エディタとして、継続的にサポートされる | サポートは2024年12月31日までに終了する可能性がある |
ブログ初心者にはブロックエディタがおすすめ
WordPressでブログを始めたばかりの人には、ブロックエディタがおすすめです。
上記の比較表からもわかるように、ブロックエディタのほうがレイアウトの自由度やカスタマイズの柔軟性が高く、直感的に操作しやすいからです。
なにより、クラシックエディタはサポートが終了してしまう可能性があります。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
サポートが終了すると新機能は追加されなくなり、不具合やセキュリティの問題が発生しても解決されないかもしれません。
WordPress本体だけでなく、多くのテーマやプラグインはブロックエディタ利用者向けに開発が進められているので、早めにブロックエディタの使い方をマスターするのがおすすめです。
「クラシックエディタ」の使い方を解説しているWebサイトや書籍等には注意してください。情報がかなり古くなっている可能性があります。
WordPressのエディタを切り替える方法
WordPressのエディタは「ブロックエディタ」が断然おすすめなのですが、次のような理由から「クラシックエディタに戻したい」という人もいるでしょう。
- ブロックエディタの操作にどうしても慣れることができない
- 使用しているテーマやプラグインがブロックエディタに対応していない
- 既存のカスタムコードやショートコードを使ったコンテンツの編集が難しい
やむを得ずクラシックエディタに戻す場合は、以下を参考にしてください。
以下の手順解説は、WordPress 5.0以降を利用している人を対象としています。
ブロックエディタからクラシックエディタに切り替える
ブロックエディタからクラシックエディタに切り替えるには、次の手順が必要です。クラシックエディタは、プラグインの導入で簡単に利用できるようになります。
Classic Editor プラグインをインストール・有効化する
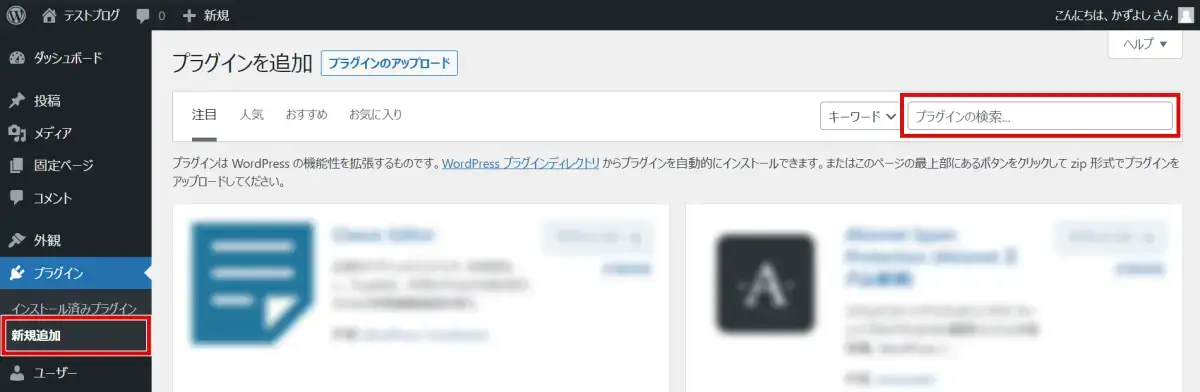
プラグインの新規追加画面で、「Classic Editor」を検索します。
- WordPress管理画面メニューのプラグイン>新規追加をクリック
- 画面右側の検索窓にプラグイン名「Classic Editor」を入力

今すぐインストールボタンをクリックします

有効化をクリックします。

エディタのデフォルト設定を確認する
以下の操作で、WordPressの投稿設定画面にアクセスします。
WordPress管理画面メニューの設定>投稿設定をクリック
投稿設定画面の「すべてのユーザーのデフォルトエディター」で、旧エディターを選択できていれば、クラシックエディタを使用可能な状態です。

もし、上記画面で「ブロックエディター」にチェックが入っている場合は、旧エディターを選択して、画面下部の変更を保存ボタンをクリックしてください。
クラシックエディタからブロックエディタに切り替える
クラシックエディタからブロックエディタに切り替える手順は、次のとおりです。
Classic Editor プラグインを無効化する
以下の操作で、WordPressのインストール済プラグイン画面にアクセスします。
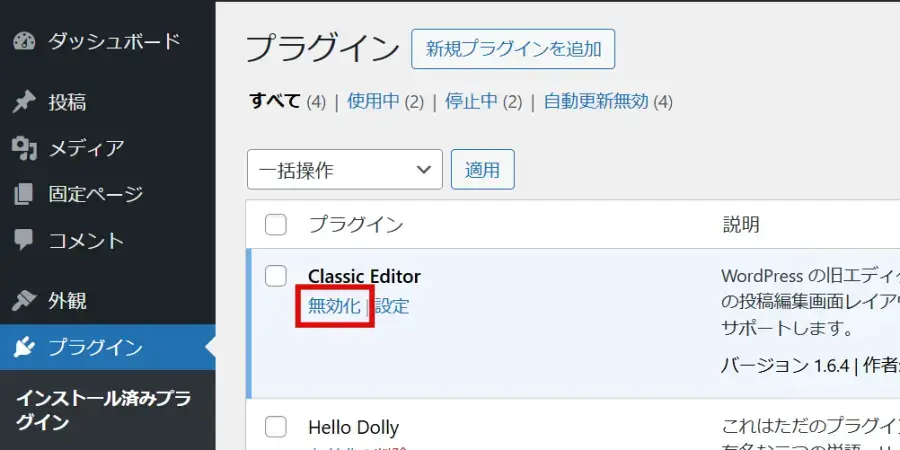
WordPress管理画面メニューのプラグイン>インストール済プラグインをクリック
プラグイン一覧から「Classic Editor」を探して、無効化をクリックします。

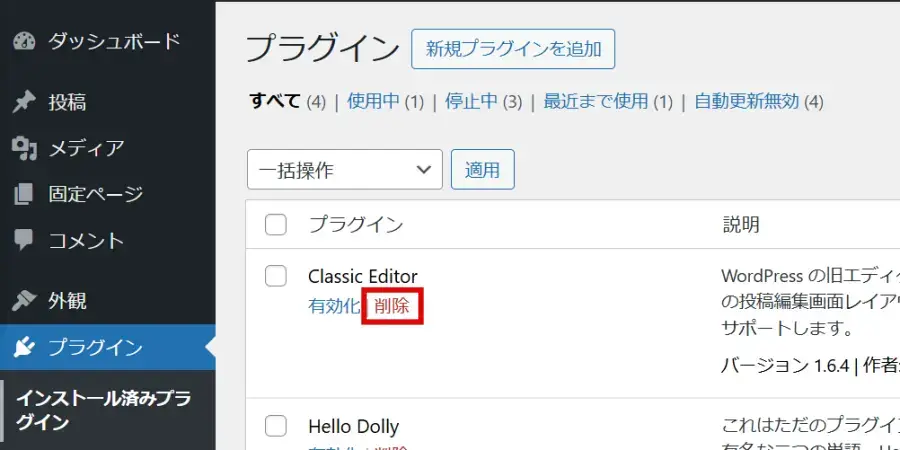
Classic Editor プラグインを削除する(任意)
もし今後クラシックエディタを利用しないなら、Classic Editor プラグインを削除してください。

「Classic Editor」に限らず、使わないプラグインはなるべく早めに削除しましょう。
不要なプラグインを放置すると、ブログの読み込み速度の低下やセキュリティリスクの増大につながる恐れがあります。
ブロックエディタで使える2つの編集画面
ブロックエディタでは、次の2種類の編集画面を使うことができます。
それぞれの違いについて、簡単に説明します。
ビジュアルエディターとコードエディターの切り替え方法はこちら
ビジュアルエディターとは

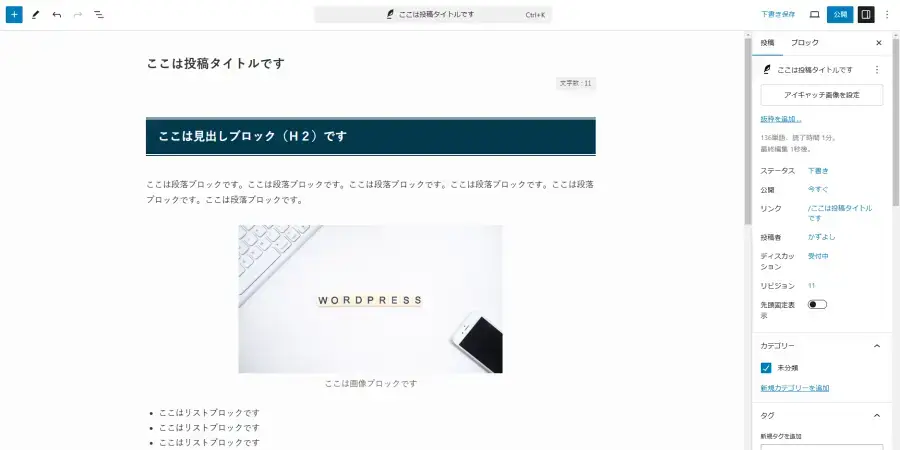
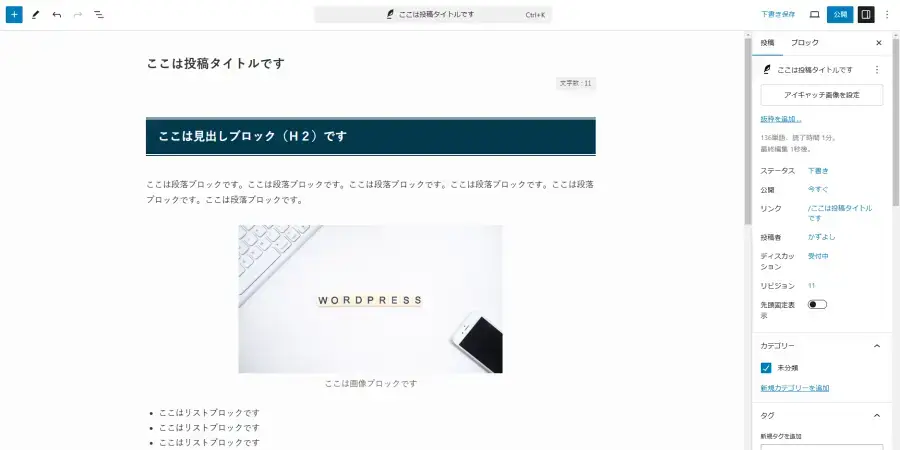
ビジュアルエディターはブロックエディタの標準モードで、テキストや画像、動画などのコンテンツを視覚的に配置・編集できるので、ブログ初心者におすすめです。
各要素は「ブロック」として追加され、ブロック単位でスタイルやレイアウトを変更できるため、デザイン性の高いページを直感的に構築できます。
コードエディターとは

コードエディターは、HTMLコードを直接編集できるモードです。
各ブロックのHTMLを編集できるので、より細かいデザイン調整や独自のカスタマイズができます。
HTMLとは、Webページを作成するために開発されたプログラミング言語です。つまり、コードエディターを使うにはHTMLの知識が必要になるので、中上級者向けのモードだと言えます。
ビジュアルエディターとコードエディターの切り替え
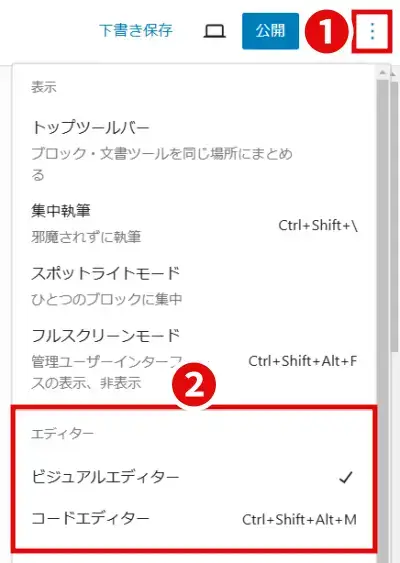
ブロックエディタ画面右上の︙アイコン をクリックしてオプション画面を開くと、エディターの選択をすることができます。

(補足)ブロックごとのHTMLを編集する方法
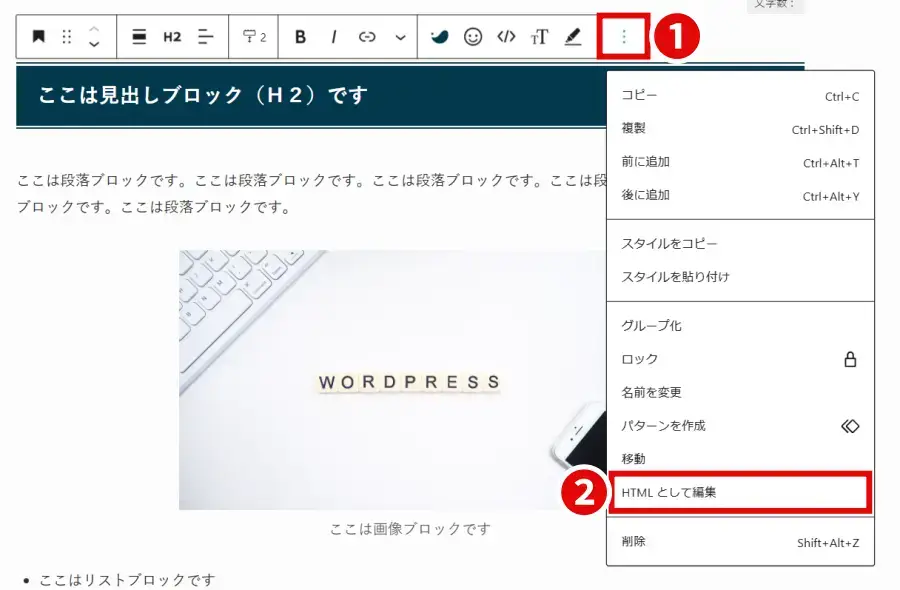
ブロックツールバーの︙アイコン > HTML として編集をクリックすると、ブロックごとにHTMLコードの編集をすることができます。

クラシックエディタで使える2つの編集画面
クラシックエディタにも、次の2種類の編集モードがあります。
それぞれの違いについて、簡単に説明します。
ビジュアルエディターとテキストエディターの切り替え方法はこちら
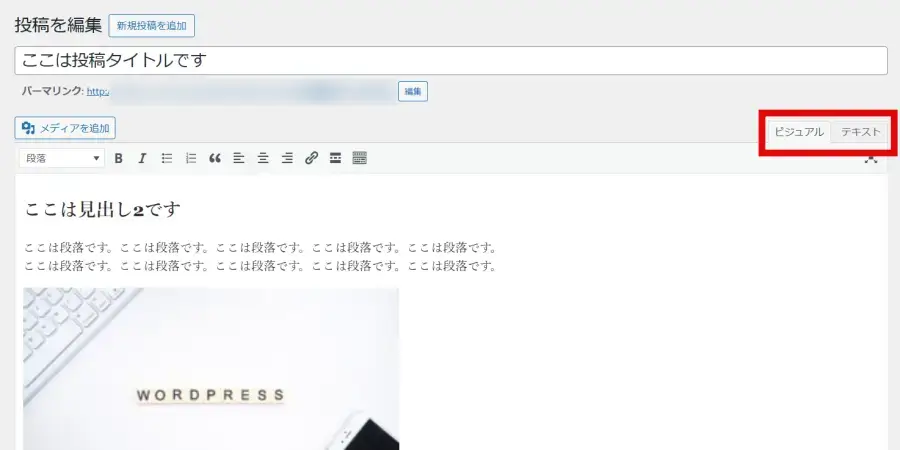
ビジュアルエディターとは

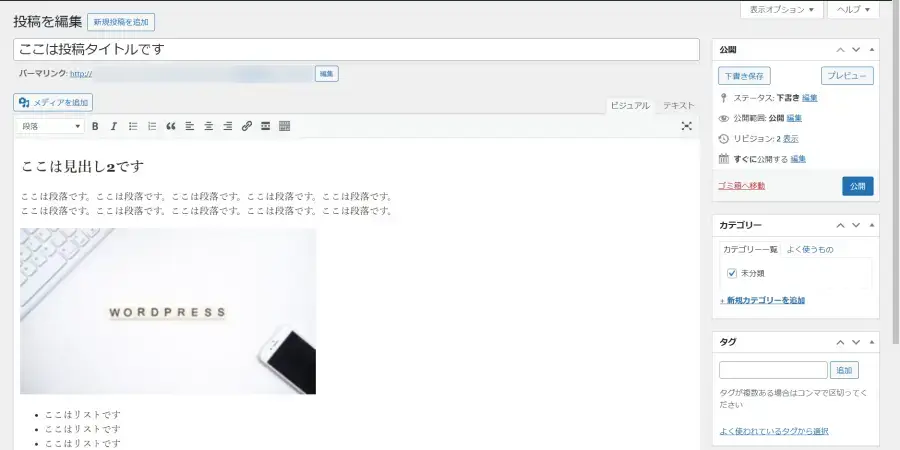
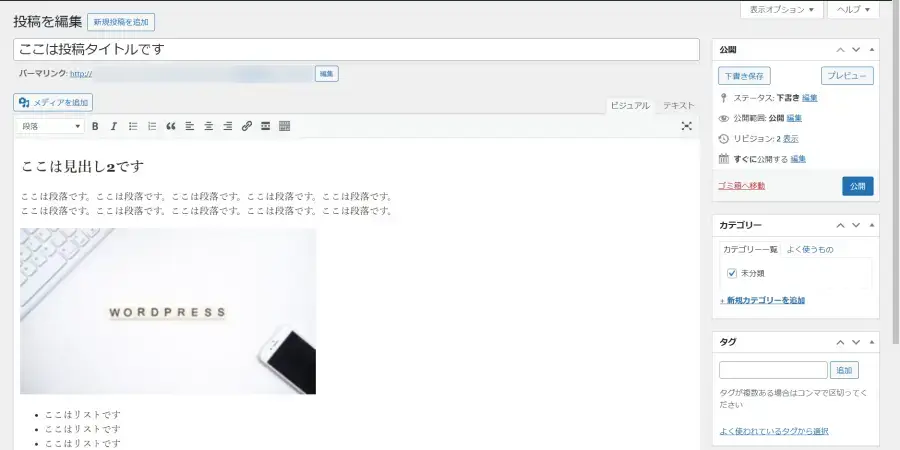
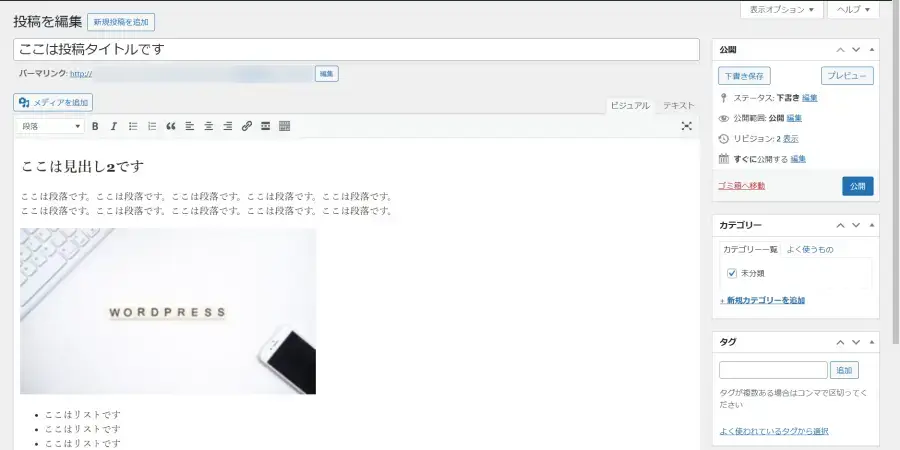
ビジュアルエディターはクラシックエディタの標準モードです。テキストを入力しながらリアルタイムでスタイルを確認できる「WYSIWYG方式」を採用しています。
フォントのスタイル、リンクの追加、画像の挿入などは、ツールバーのボタンで行います。マウスを使って、テキストの書式設定(太字、見出し、箇条書きなど)をビジュアルで確認しながら編集できます。
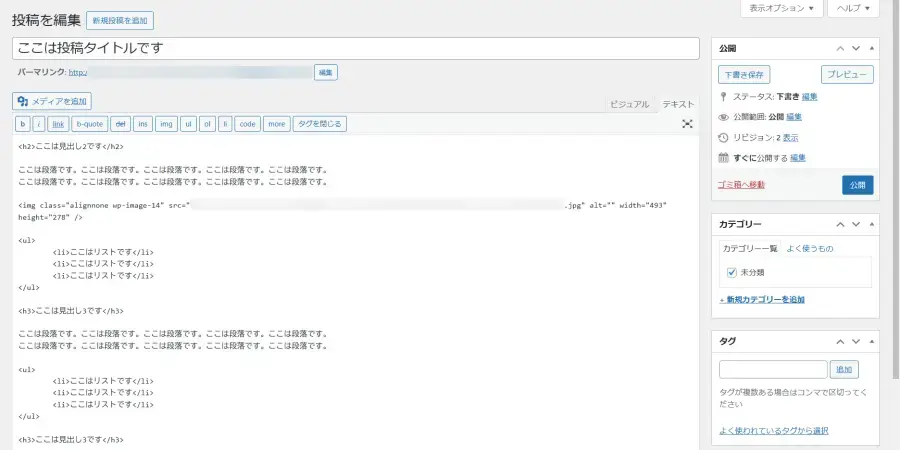
テキストエディターとは

クラシックエディタには、HTMLコードを直接編集するための「テキストエディター」モードもあります。
HTMLやCSSに詳しいユーザー向けで、プラグインやテーマの機能では実現できない複雑なカスタマイズも行うことができます。
CSSとは、Webサイトのデザインやレイアウトを設定するためのプログラミング言語です。つまり、テキストエディターを使うにはHTMLやCSSの知識が必要になるので、中上級者向けのモードだと言えます。
ビジュアルエディターとテキストエディターの切り替え
クラシックエディタ画面上部のビジュアルタブやテキストタブをクリックすることで、ビジュアルエディターとテキストエディターを切り替えることができます。

WordPressのエディタ:よくある質問
WordPressのデフォルトエディタは?
WordPress最新版のデフォルトエディタは、ブロックエディタです。
ブロックエディタには、初心者向けのビジュアルエディターと、中上級者向けのコードエディターの2種類が用意されています。
WordPressのクラシックエディタはいつ終了しますか?
WordPress公式ページによると、少なくとも2024年まではサポートされることが発表されています。
WordPress本体やテーマ、プラグインの多くはブロックエディタ利用者向けに開発が進められているので、早めにブロックエディタの使い方をマスターするのがおすすめです。
ビジュアルエディタが表示されないのですが?
ビジュアルエディタを使わない設定にしている可能性があります。
WordPress管理画面メニューのユーザー > プロフィールをクリックし、ビジュアルリッチエディターを使用しないのチェックを外して変更を保存してください。
「エディターで予期しないエラーが発生しました。」と表示されたら?
ブロックエディタをクラシックエディタに戻す方法は?
Classic Editor プラグインをインストール・有効化することで、クラシックエディタに戻すことができます。
詳しくは、ブロックエディタからクラシックエディタに切り替えるを参照してください。
クラシックエディターからブロックエディターに切り替えるには?
Classic Editor プラグインを無効化することで、ブロックエディターに切り替えできます。
詳しくは、クラシックエディタからブロックエディタに切り替えるを参照してください。
WordPressのエディタまとめ
WordPressエディタは、下表のように分類することができます。
| ブロックエディタ | 視覚的な編集ができる初心者向けの ビジュアルエディター【推奨】 |
|---|---|
| コードを記述できる中上級者向けの コードエディター | |
| クラシックエディタ | 視覚的な編集ができる初心者向けの ビジュアルエディター |
| コードを記述できる中上級者向けの テキストエディター |
ブログ初心者におすすめなのは、デフォルト(初期状態)のエディタを使うことです。
なぜなら、WordPress本体やテーマ、プラグインの多くは、デフォルトのエディタ利用者向けに開発が進められているからです
デフォルトのエディタとは、ブロックエディタの中でも視覚的な編集が可能なビジュアルエディターを指します。
クラシックエディタは特別な理由がない限り、使わないほうがいいです。
最大の理由は、サポートが終了する可能性があること。もしサポートが終了すれば、新機能は追加されなくなり、トラブルが発生しても解決されない場合があります。
早めにブロックエディタの使い方に慣れるのがおすすめです。






