WordPressで作成したサイトにページナビゲーションを設置するプラグイン『WP-PageNavi』をご紹介します。ページナビゲーションは、ページ数が多いサイトには必須の機能です。
WP-PageNavi の概要
サイトのページ数が増えてくると、特にWordPressのようなブログツールで作成したサイトは古い記事ほど訪問者が見つけにくくなってしまいます。その問題を解決するための機能の1つに、『ページナビゲーション』があります。

ページナビゲーションで最も馴染み深いのが、GoogleやYahoo!などでの検索結果ではないでしょうか?
あと、大きな通販サイトでの検索結果でもよく目にしますね。このように、ページナビゲーションは目的の情報を掲載しているページへのリンクが表示されます。
このページナビゲーションを簡単に設置できるプラグインが、『WP-PageNavi』です。
WP-PageNavi の導入目的
サイトの奥に埋もれた記事を、訪問者に見つけてもらいやすくするため。
WP-PageNavi の導入方法
動作確認をしたバージョン
- プラグイン:2.74
- WordPress:3.0.4
プラグインのインストール
「WP-PageNavi」 は公式プラグインとして登録されているので、管理画面で簡単にインストールできます。
- 管理画面[プラグイン]>[新規追加]から【プラグインのインストール】画面を開く
- キーワードに「WP-PageNavi」 と入力し、検索
- 【いますぐインストール】をクリック
- 【プラグインを有効化】をクリック
WP-PageNavi の使い方
WP-PageNavi をインストール・有効化すると、管理画面の左メニュー(メインナビゲーション)の[設定]に[PageNavi]が追加されます。
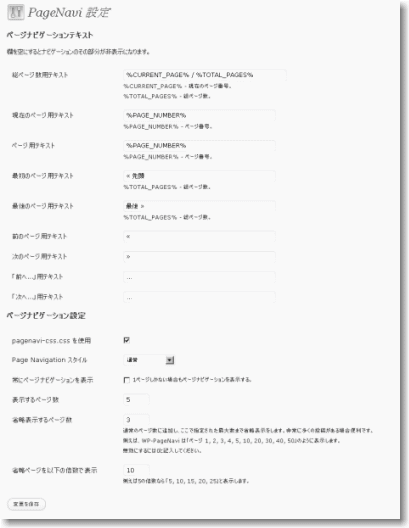
これをクリックすると、WP-PageNavi の設定画面が開きます。
それぞれの設定項目には日本語での解説が表示されていますから、設定の変更も簡単にできると思います。
コードの挿入
テンプレートファイル(archive.phpやcategory.phpなど)内のページナビゲーションを表示させたい場所に、下記のコードを挿入します。
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>WP-PageNavi のデザイン変更方法
WP-PageNavi はデフォルト(初期状態)でpagenavi-css.css を使用するようになっています。
「pagenavi-css.css」は、『/wp-content/plugins/wp-pagenavi』に保管されています。CSSの知識がある場合は、こちらでカスタマイズが可能です。






