WordPressの管理画面で、画像を編集する方法を紹介します。メディアライブラリでは、画像の切り抜き・回転・反転や、画像サイズの変更をすることができます。編集後、元の画像に戻したいときには、簡単に復元できるので安心です。
WordPressの画像編集機能
WordPress管理画面での画像編集ができるのは、次の2つです。
- ブロックエディタ
- メディアライブラリ
ブロックエディタで画像を編集する
ブロックエディタとは、WordPressで投稿や固定ページを作成する画面のことです。
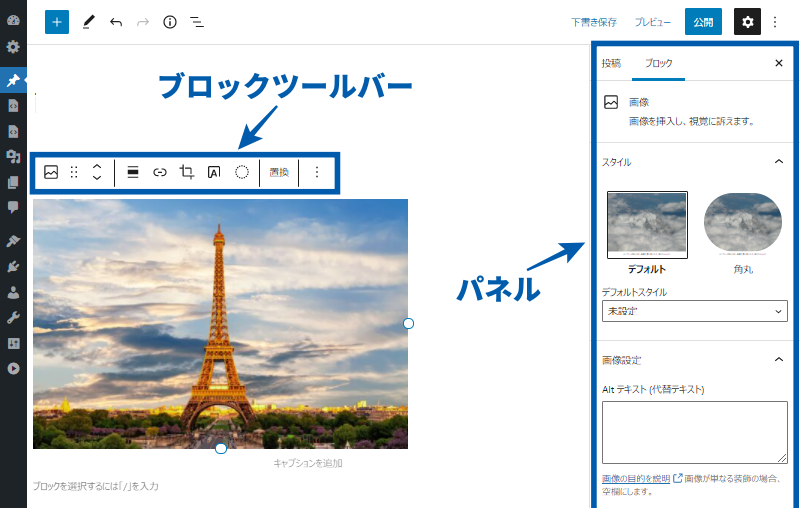
「画像」ブロックなどのツールバーやパネルを使って、画像を編集することができます。

ブロックエディタで画像を編集する方法は、下記ページで詳しく紹介しています。
メディアライブラリで画像を編集する
WordPressでは、画像や動画ファイルのことを「メディア」とよびます。
メディアライブラリでは、過去にアップロードした画像などが一覧表示されます。一覧にあるファイルを選択すると、編集や削除をすることができます。
この記事では、メディアライブラリでできる画像の編集について、詳しく解説します。
メディアライブラリの開き方
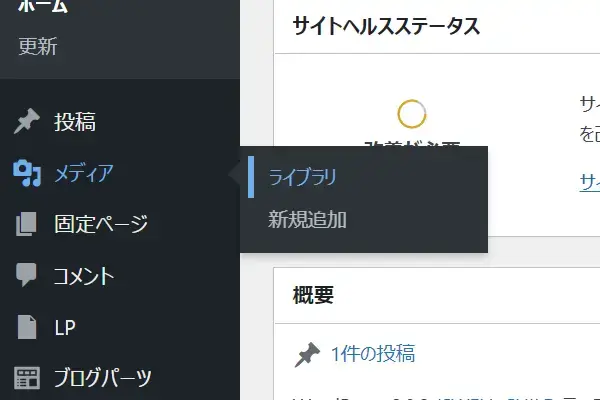
WordPress管理画面メニューの「メディア」>「ライブラリ」をクリックすると、メディアライブラリ画面が開きます。

記事作成中にメディアライブラリを開きたいとき
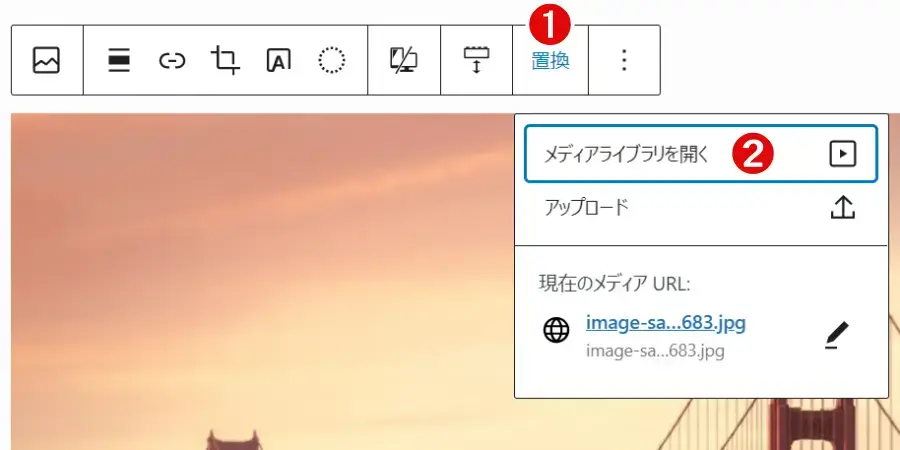
ブロックエディタで画像を選択し、ブロックツールバーの「置換」>「メディアライブラリを開く」をクリックします。

画像編集画面の開き方
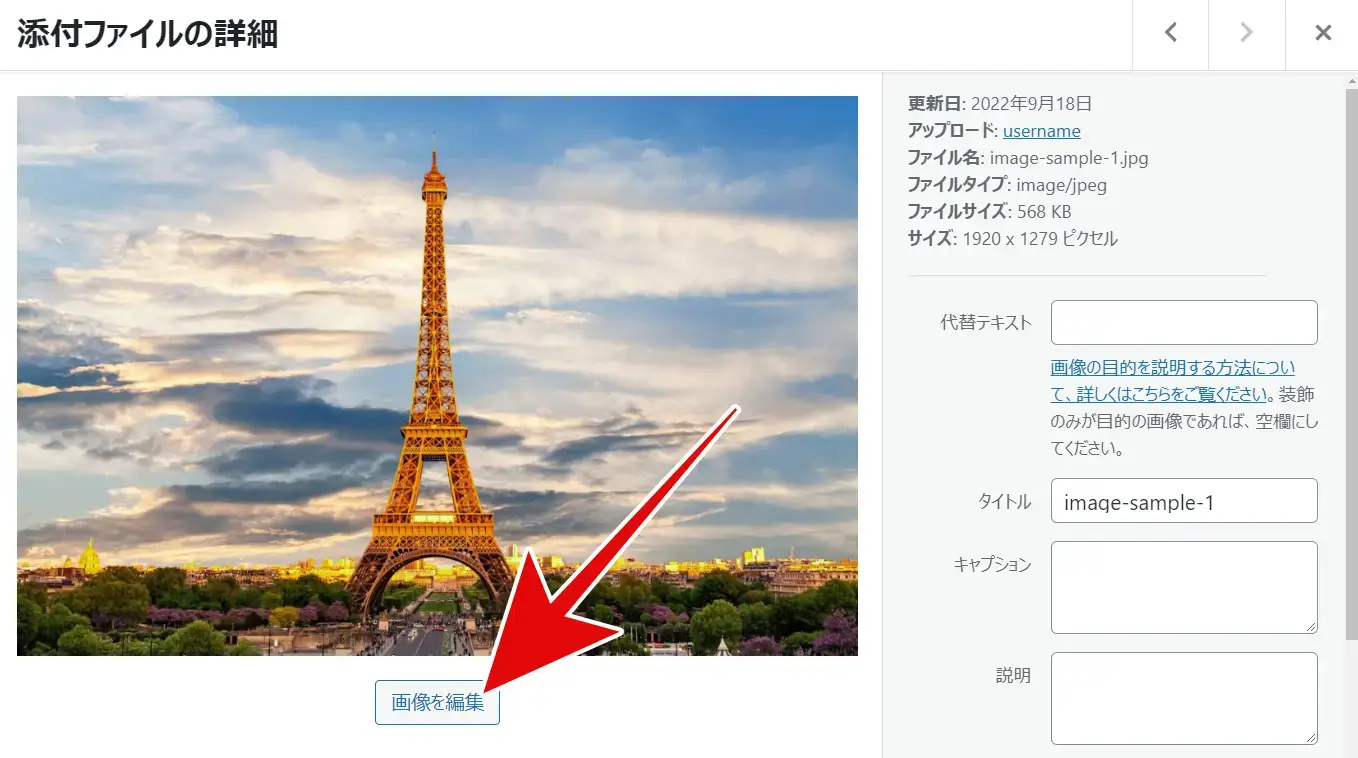
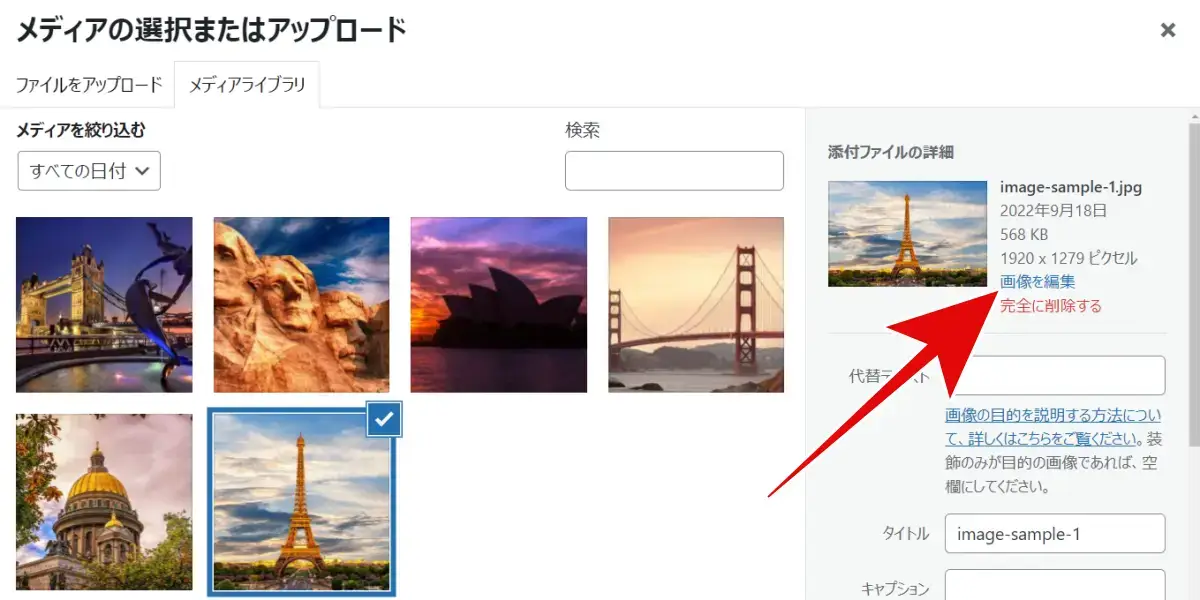
メディアライブラリに一覧表示された画像を選択した後、「画像を編集」をクリックします。

ブロックエディタからメディアライブラリを開いた場合
画面右の「画像を編集」をクリックします

画像の編集方法
メディアライブラリの画像編集画面は、大きく分けて次の4つのエリアがあります。

切り抜き・回転・反転
各ボタンに日本語の説明があるので、直感的な操作ができると思います。
特に「回転」「反転」については、説明不要ではないでしょうか。

任意の範囲を切り抜く手順
- 画像の一部をドラッグして範囲を指定
- 「切り抜き」ボタンをクリック
- 「保存」をクリック

> 切り抜き後、元の画像を復元する方法はこちら
画像のサイズを変更する必要がある場合、切り抜き・回転・反転を行う前に、「画像縮尺の変更」をしておくと効率的です。
画像縮尺の変更
元の画像サイズの縦横比を保持したまま、サイズを変更できます。

サイズ変更は縮小のみです。拡大することはできません。
サイズを決定したら、「縮尺変更」をクリックします。
> 縮尺変更後、元の画像を復元する方法はこちら
画像のトリミング
縦横比や選択範囲を指定して、画像を切り抜くことができます。

縦横比の指定
縦と横の比を固定して、切り抜くことができます。
たとえば、正方形なら「1:1」のように入力します。
選択範囲の指定
切り抜く範囲を数値で指定して、切り抜くことができます。
数値の単位はpx(ピクセル)です。
切り抜く範囲を指定できたら、「切り抜き」ボタンをクリックし、「保存」します。

> 切り抜き後、元の画像を復元する方法はこちら
サムネイル設定
画像の切り抜き、回転、反転などの編集内容を、どの画像サイズに適用するかを選択できます。
- すべての画像サイズ
- サムネイル
- サムネイル以外の全サイズ

画像サイズについて
WordPressで画像ファイルをアップロードすると、元のサイズに加えて下記サイズのファイルが自動生成されます。
- サムネイル(初期値:幅・高さが150ピクセル)
- 中サイズ(初期値:幅・高さの上限が300ピクセル)
- 大サイズ(初期値:幅・高さの上限が1024ピクセル)
サムネイル設定で選択肢を指定することにより、下表○印の付いた画像サイズに編集内容が適用されます。
| 選択肢 | 元のサイズ | サムネイル | 中サイズ | 大サイズ |
|---|---|---|---|---|
| すべての画像サイズ | ○ | ○ | ○ | ○ |
| サムネイル | ○ | |||
| サムネイル以外の全サイズ | ○ | ○ | ○ |
サムネイル設定の変更を適用するには、画像下の「保存」をクリックします。
> サムネイル設定の変更後、元の画像を復元する方法はこちら
元の画像を復元する
編集後、元の画像に戻したい場合は「元の画像を復元」>「画像を復元」ボタンをクリックします。

まとめ
画像の切り抜き、回転、反転、サイズ変更なら、WordPressのメディアライブラリで編集することができます。










