Contact Form 7 プラグインで設定したreCAPTCHAのチェックボックスが、きちんと表示されなくなって困っていませんか?その理由と、対処方法について紹介します。
Contact Form 7 で設定したreCAPTCHAが表示されない理由と対処方法
Contact Form 7は、メールフォームを簡単に作成することができるプラグインです。Contact Form 7 プラグインでは、メールフォーム内に「reCAPTCHA」というシステムを導入する機能があります。
「reCAPTCHA」とは?
「reCAPTCHA」とは、不正なアクセスを試みるプログラム(ロボット)からウェブサイトを防御するためのシステムで、Googleが提供しています。
これまでは、Contact Form 7 プラグインで作成したメールフォーム内にreCAPTCHAを導入すると、下のようなチェックボックスが表示されていました。

メールフォームにreCAPTCHAを設定しておくことで、悪質なロボットからのメール送信を防ぐことができます。しかし、このチェックボックスが、ある時期から表示されなくなってしまいました。

場合によっては、下のように「recaptcha」というコードがそのまま表示されているかもしれません。

なぜ「reCAPTCHA」が表示されなくなったのか?
もし、あなたも同じような状況でお悩みなら、その原因はContact Form 7 プラグインを更新したためかもしれません。

reCAPTCHAのチェックボックスが表示されなくなった根本的な理由は、reCAPTCHA システムのバージョンアップにあります。reCAPTCHA のバージョン「v2」では表示されていたチェックボックスが、新しいバージョン「v3」では表示されなくなりました。
Contact Form 7 プラグインは、2018年12月11日に新バージョン 5.1を公開し、reCAPTCHAの新バージョン「v3」を使用するように変更されました。そのため、reCAPTCHAのチェックボックスが表示されなくなったというわけです。
Contact Form 7 バージョン5.1以降でreCAPTCHAを使用するには?
Contact Form 7 のバージョン5.0以前で作成したメールフォーム内にreCAPTCHAを設定済みの場合、そのままの状態ではreCAPTCHAが機能しません。Contact Form 7 バージョン5.1以降でreCAPTCHAを使うためには、プラグインの設定変更が必要です。
Contact Form 7 プラグインの設定変更方法
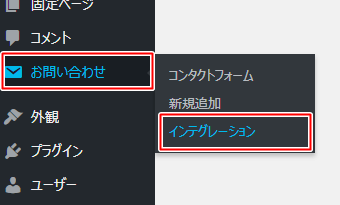
ワードプレス管理画面のお問い合わせ>インテグレーションを開きます。

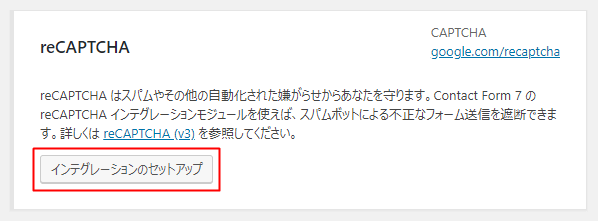
すると、reCAPTCHAの設定画面が表示されます。インテグレーションのセットアップをクリックします。

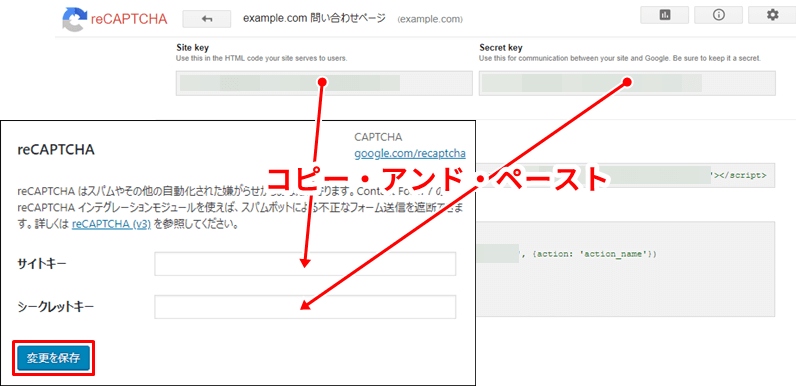
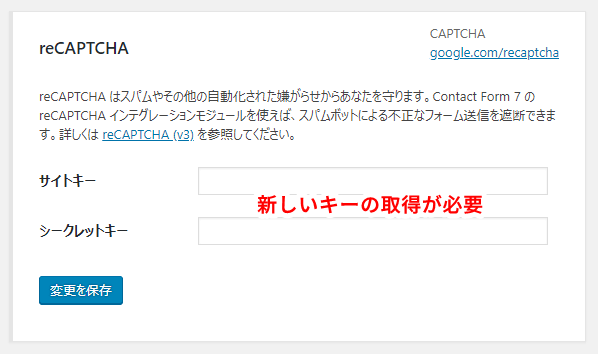
「サイトキー」と「シークレットキー」の入力フォームが表示されました。これらに入力するには、reCAPTCHA「v3」 を利用するための新しいキーを取得しなければなりません。

reCAPTCHA「v3」 キーの取得方法
reCAPTCHAのキーを取得するためには、Google アカウントが必要です。
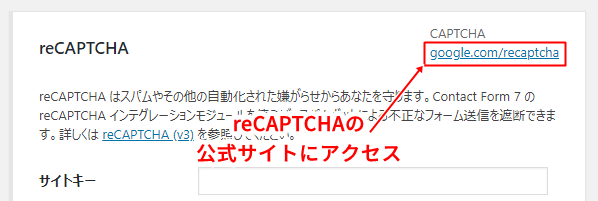
キーを取得するため、reCAPTCHAの公式サイトにアクセスします。リンクは、画面右上に表示されています。

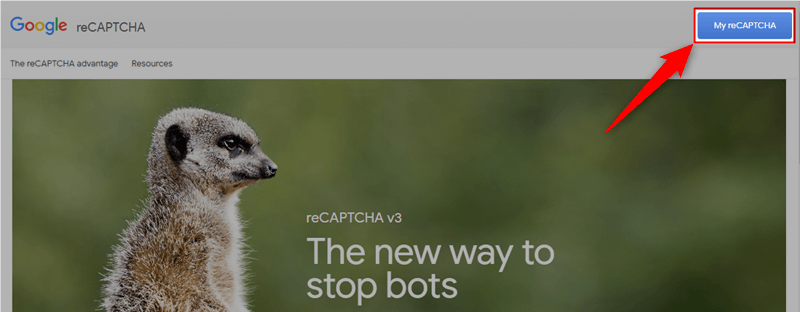
画面右上のMy reCAPTCHAをクリックします。

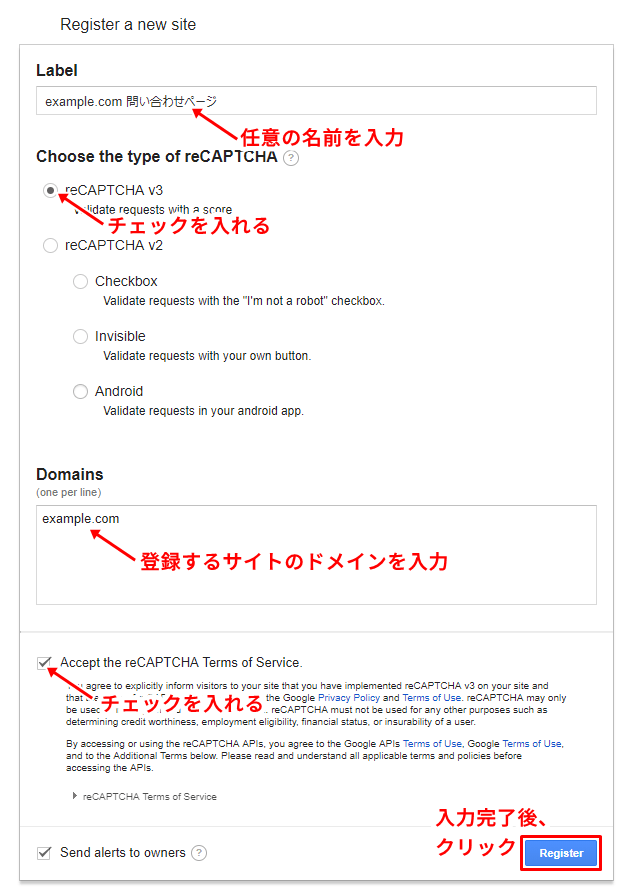
Google アカウントでログインした後、下のようなサイト情報の入力画面(Register a new site)が表示されます。必要事項を入力し、Registerをクリックします。

- Label:
-
任意の名前を入力します。(例:example.com 問い合わせページ)
- Choose the type of reCAPTCHA:
-
「reCAPTCHA v3」 にチェックを入れます。
- Domains:
-
あなたのサイトのドメインを入力します。(例:example.com)
- Accept the reCAPTCHA Terms of Service.:
-
利用規約に同意できる場合、チェックを入れます。
これで、Contact Form 7 プラグインの設定変更が完了です。
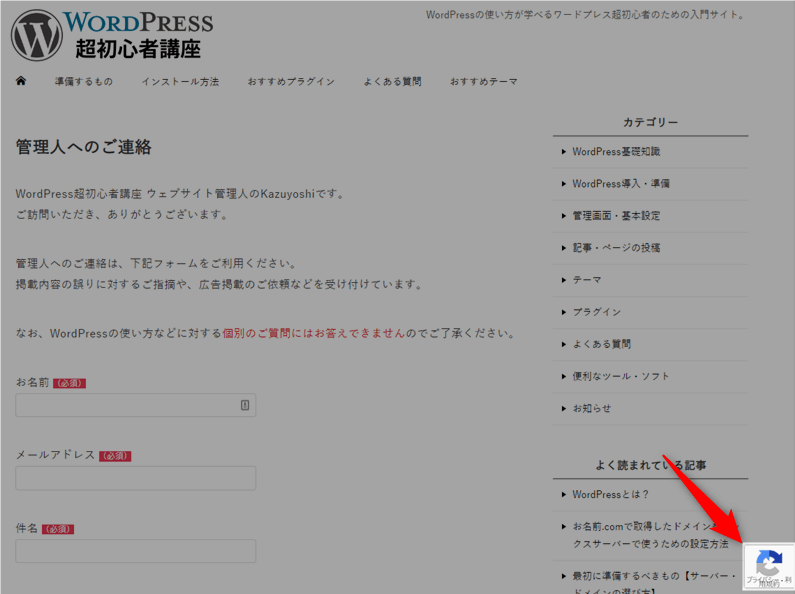
reCAPTCHA バージョン「v3」では、チェックボックスを表示しないかわりに、画面右下にロゴが表示されるようになります。このロゴは、メールフォームを設置したページだけでなく、サイト内の全ページに表示されます。

メールフォームを設置したページだけロゴを表示させたいのですが?
テーマ内のファイル(functions.php など)を編集する必要があります。編集方法については、下記ページでくわしく紹介されています。
メールフォームを設置したページに、コード[recaptcha]が表示されたままなのですが?
ワードプレス管理画面のお問い合わせ>コンタクトフォームをクリックして、フォームの編集画面でコード[recaptcha]を削除・保存してください。
まとめ
- Contact Form 7 で設定したreCAPTCHAのチェックボックスが表示されない理由は、プラグインの更新によるものです。
- Contact Form 7 のバージョン 5.1以降を利用する場合、reCAPTCHAを機能させるには、「v3」用の新しいキーを取得する必要があります。
- reCAPTCHA 「v3」を適用すると、サイト内の全ページにロゴが表示されます。