WordPressのギャラリー機能の使い方を紹介します。ギャラリー機能を使うと、複数の写真を一覧表示させることができます。それぞれの写真をクリックすると、その説明ページが開きます。
WordPressのギャラリーとは
ギャラリーは、WordPressの標準機能です。WordPressでは、管理画面からアップロードした画像はメディアライブラリという場所で管理します。
ギャラリー機能は、メディアライブラリから任意の画像を選択し、一覧形式で表示させることができる機能です。

画像のアップロード方法やメディアライブラリについては、WordPressで画像を挿入する方法をご覧ください。
たとえば、個人のブログであれば趣味の写真のギャラリーページを作ったり、企業や店舗のサイトであれば商品やメニューを写真付きで紹介したりと、いろんな使い方ができます。
ギャラリー機能の使い方
まず、ギャラリーを表示したい投稿(または固定ページ)の編集画面を開きます。ここでは、ビジュアルエディタを使います。

ギャラリーを表示したい場所にカーソルを移動し、メディアを追加をクリックします。

画面左上の、ギャラリーを作成をクリックします。
![[ギャラリーを作成]をクリック [ギャラリーを作成]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/2016/10/WordPress-Gallery_3.png)
一覧表示させたい画像を、すべて選択します。

ここで選んだ順番にギャラリー表示されますが、あとで並べ替えることもできます(詳しくは後述)。
画面右下のギャラリーを作成をクリックします。

すると、ギャラリーを編集できる画面が開きます。編集できる項目については、後ほど紹介します。ひとまず、画面右下のギャラリーを挿入をクリックしてみましょう。
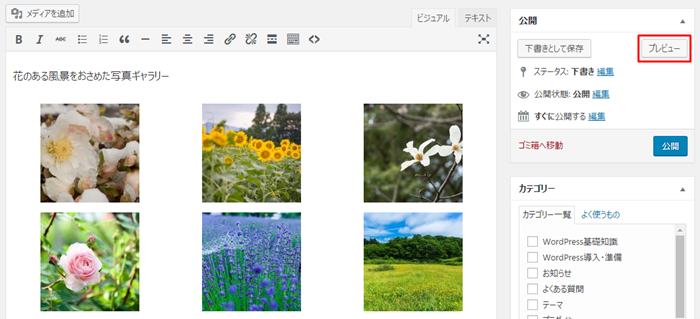
投稿編集画面に戻り、ビジュアルエディタには画像が並んでいます。サイトの画面では、どのように表示されるのでしょうか。プレビューをクリックして確認してみます。

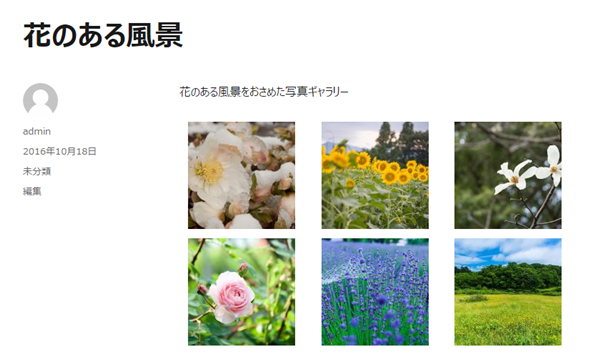
WordPressの標準テーマ「Twenty Sixteen」の場合、下のような表示になりました。

「Twenty Fourteen」の場合は、下のように表示されます。

このように、ギャラリー表示のスタイルは利用しているテーマによって異なることがわかります。
ギャラリーの編集
ギャラリーの編集には、次の設定項目があります。
- 画像の並べ替え
- 画像のリンク先
- カラム数
- 画像のランダム表示
- 画像サイズ
- 画像の追加
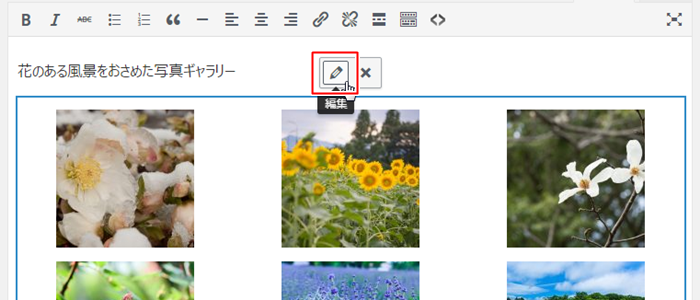
ギャラリーの挿入後に編集画面を表示するには、ビジュアルエディタの画像一覧付近をクリックし、鉛筆(編集)アイコンをクリックします。

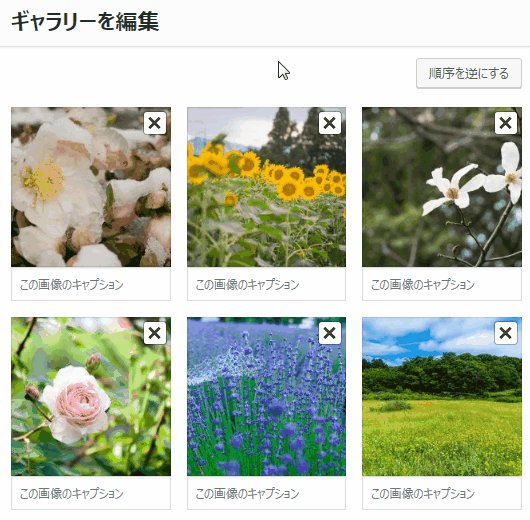
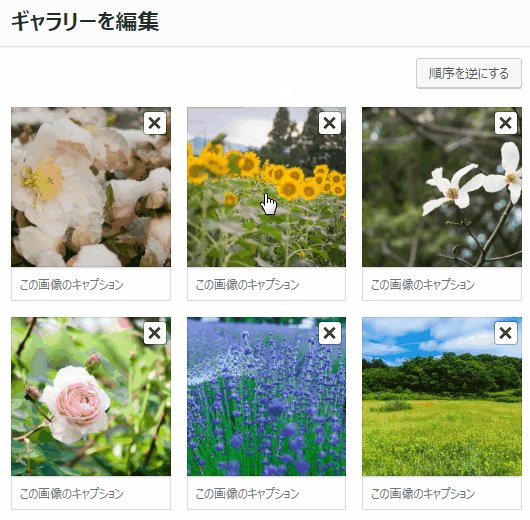
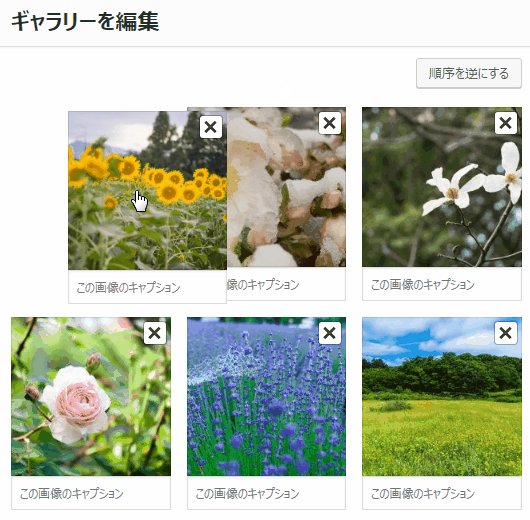
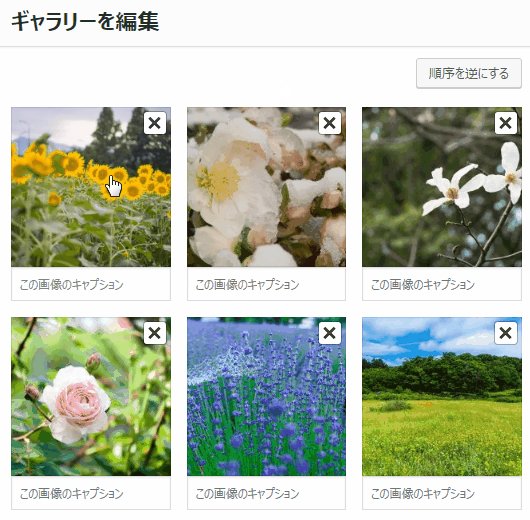
画像の並べ替え
選択した画像の順番を、ドラッグアンドドロップで並べ替えることができます。

画像のリンク先
ギャラリー内の画像をクリックしたときにどのような動作をさせたいかを、次の中から選択できます
- 添付ファイルのページを表示
- メディアファイルを表示
- なし(何もしない)
- 添付ファイルのページ
-
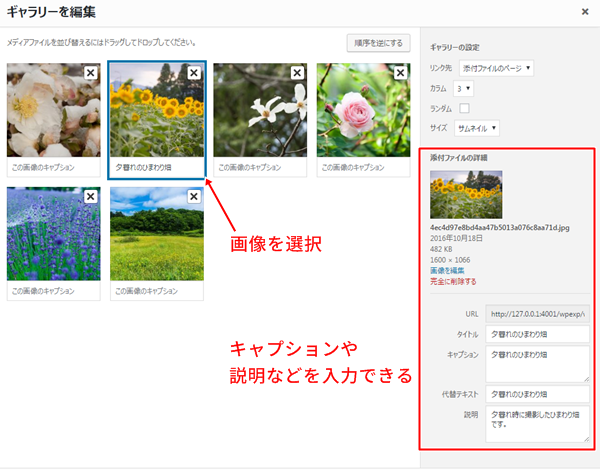
「添付ファイル」とは、ギャラリー内の画像を指します。画像のタイトルや、キャプション、説明を表示します。

「添付ファイルのページ」の表示例
キャプション、説明などの入力画面は、画像を選択すると表示されます。

- メディアファイル
-
画像のみを表示します。
カラム数
ギャラリーの画像を、何列で表示するかを設定します。
画像のランダム表示
チェックを入れると、画像の表示順がランダムになります。
画像サイズ
画像のサイズを、4種類から選べます。
画像の追加
画面左上のギャラリーに追加をクリックすると、画像を追加できます。







