WordPressの記事編集機能「ブロックエディタ」を、さらに使いやすくするための設定方法について紹介します。ブロックエディタは、ワードプレス初心者さんでも簡単に記事を書ける便利な機能ですが、初期設定のままでは何かと使いづらい点があるかもしれません。
この記事では、段落ブロックの使い方を解説するために、スクリーンショット画像を掲載しています。ご利用環境(WordPressのバージョンや使用テーマなど)によっては、実際の画面と異なる場合があります。
ブロックエディタの基本的な使い方は、下記ページをお読みください。
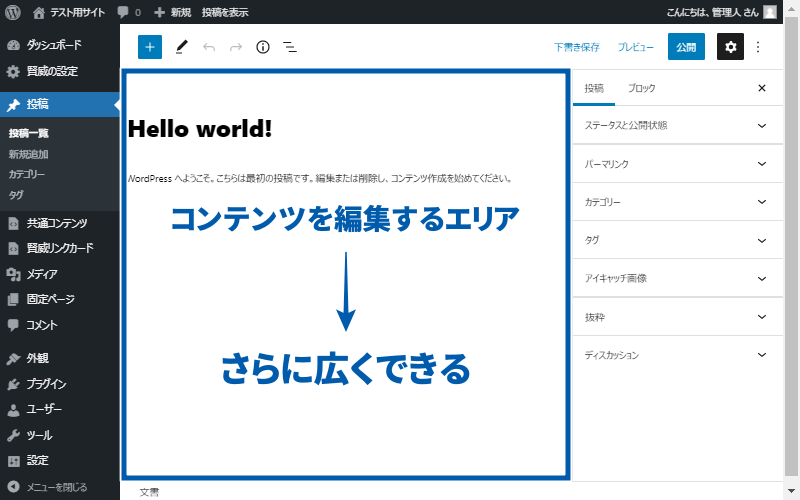
コンテンツ編集エリアをもっと広く使いたい
ブロックエディタが初期設定のままだと、記事コンテンツを編集するエリア以外にも、いくつかのメニューなどが表示されています。

不要なエリアを非表示にする方法
パネルを非表示にする
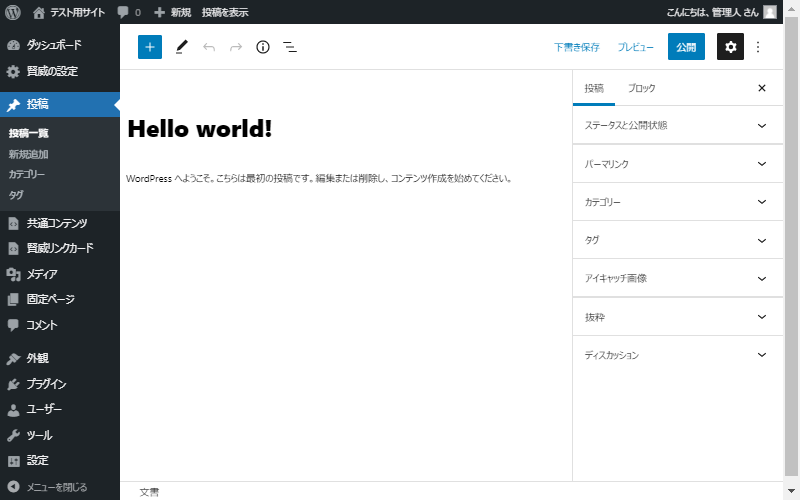
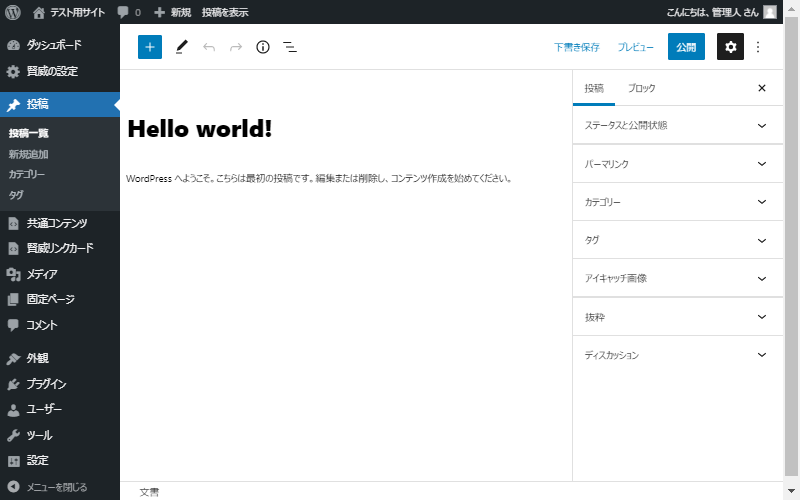
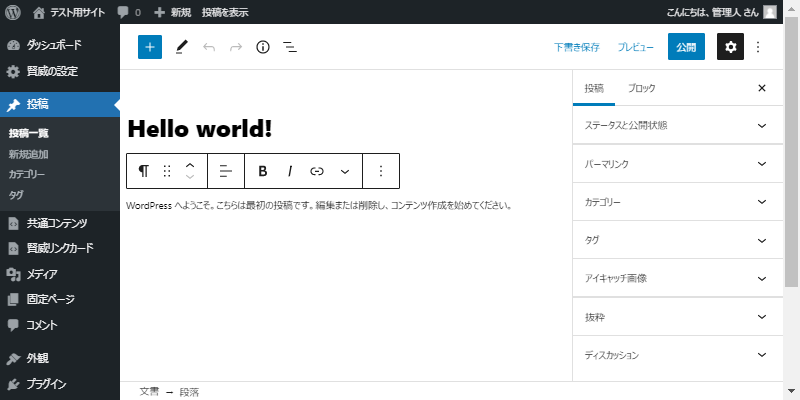
「パネル」は、記事全体/ブロックごとの各種設定を行うエリアです。初期状態では、画面右側に表示されています。
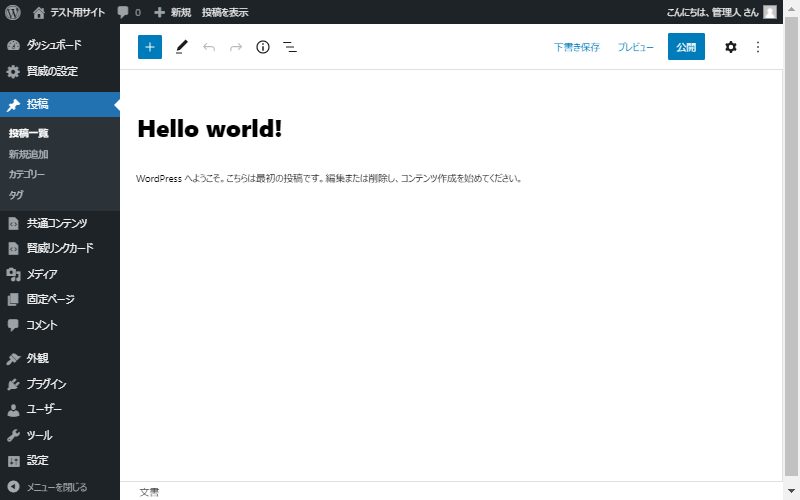
パネルの表示/非表示


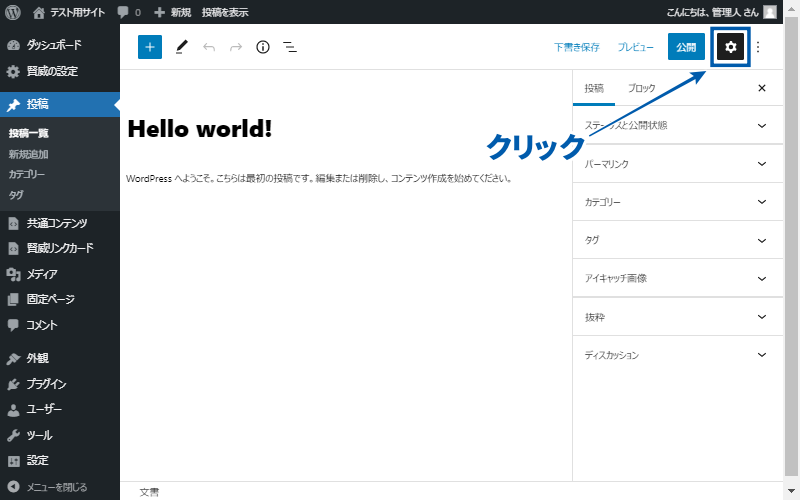
パネルを非表示にする方法
画面右上の「設定」ボタンをクリックするたびに、パネルの表示/非表示を切り替えることができます。

フルスクリーンモードを利用する
フルスクリーンモードを利用すると、WordPress管理画面の各ページで共通に表示される「ツールバー」や「メニュー」を非表示にすることができます。
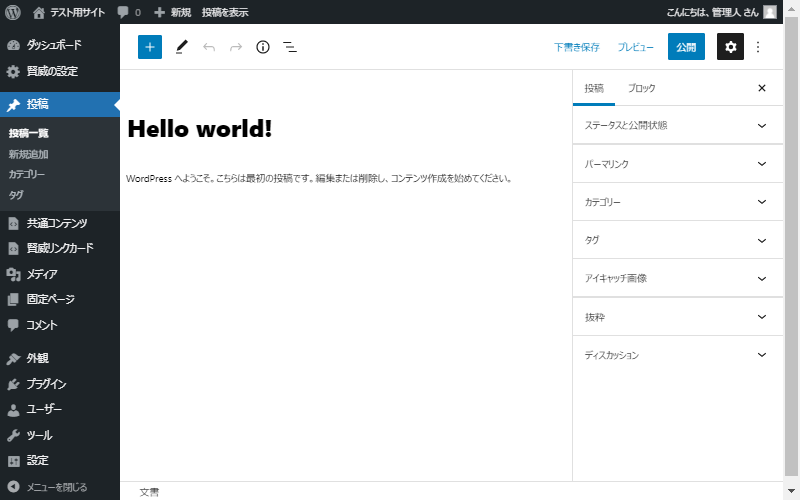
フルスクリーンモードの使用前と使用後


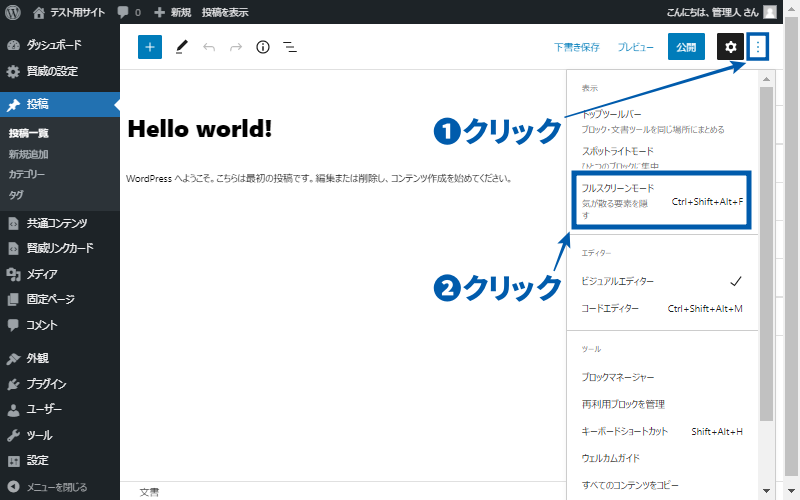
フルスクリーンモードの設定方法
画面右上「︙(オプション)」>「フルスクリーンモード」の順にクリックします。「フルスクリーンモード」をクリックするたびに、オン/オフを切り替えることができます。

メニューを閉じる
先ほど紹介したフルスクリーンモードを使用した場合、WordPress管理画面の「メニュー」が完全に表示されなくなってしまいます。
コンテンツ編集エリアはできるだけ広く使いたい、でも編集中にも管理画面「メニュー」は表示させておきたいというときは、メニューを閉じるといいでしょう。メニューを閉じると、アイコンのみの表示に切り替わります。
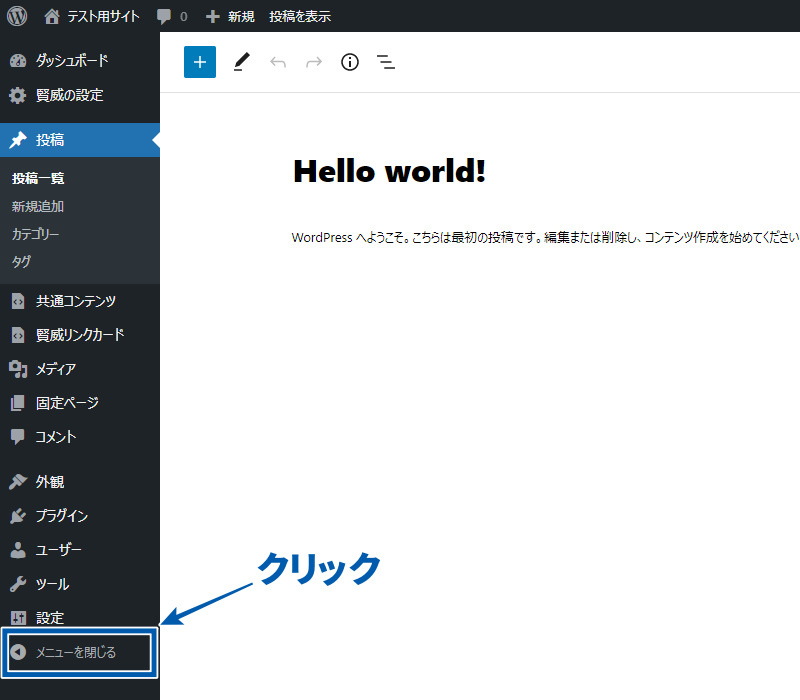
「メニュー」を閉じる前と後


「メニュー」を閉じる方法
メニュー下部の「メニューを閉じる」をクリックします。

ツールバーのアイコン表示がわかりにくい
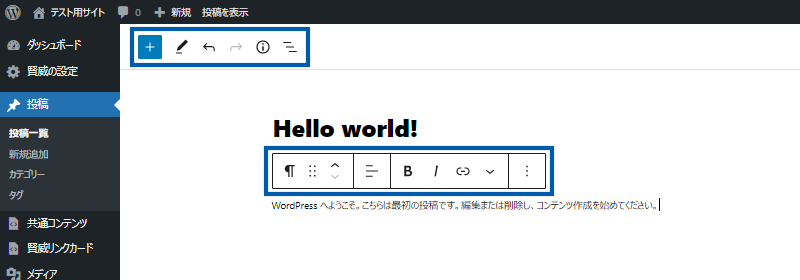
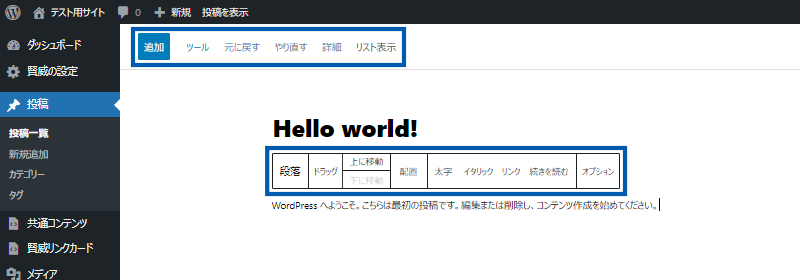
ブロックの新規追加などができる「ツールバー」や、ブロックごとの各種設定ができる「ブロックツールバー」には、独自のアイコンが表示されます。
これらアイコンの内容が分かりづらい場合は、テキスト表示に切り替えることができます。
ツールバーのアイコン表示/テキスト表示


ツールバーのアイコンをテキストに変更する方法
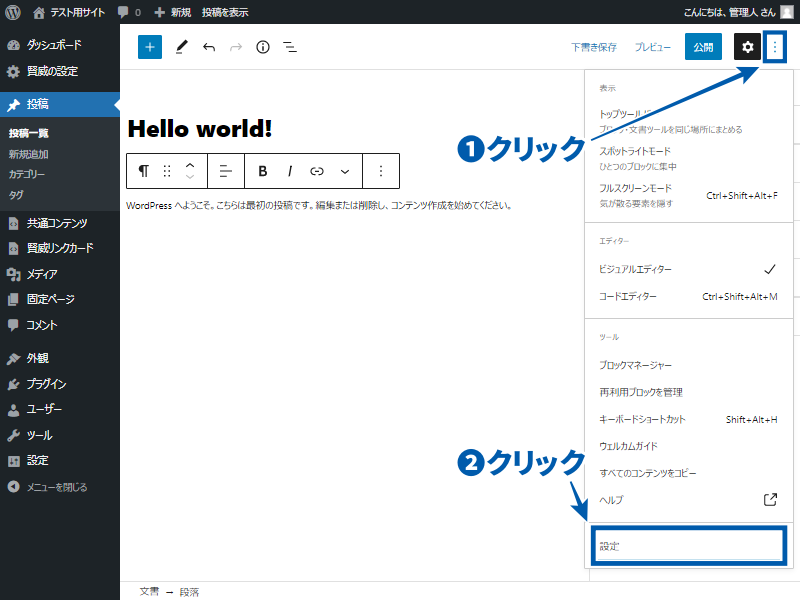
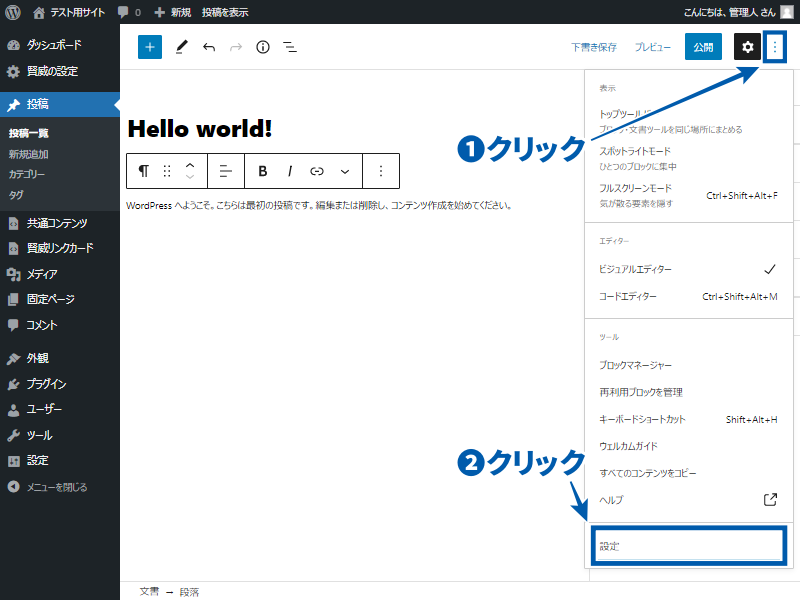
まず、画面右上「︙(オプション)」>「設定」の順にクリックします。

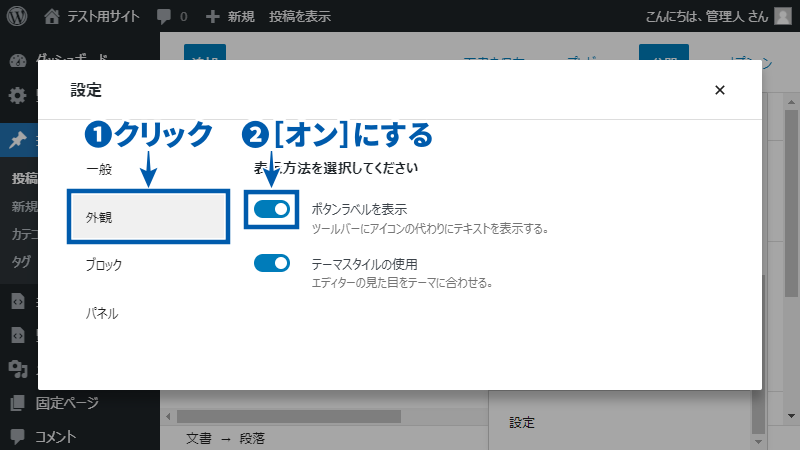
次に、「外観」をクリックして、「ボタンラベルを表示」をオンの状態にします。

使わないブロックを非表示にしたい
ブロックエディタでは、初期状態で60種類以上のブロックが用意されています。また、使用するテーマやプラグインによっては、ブロックの種類が追加されることもあります。
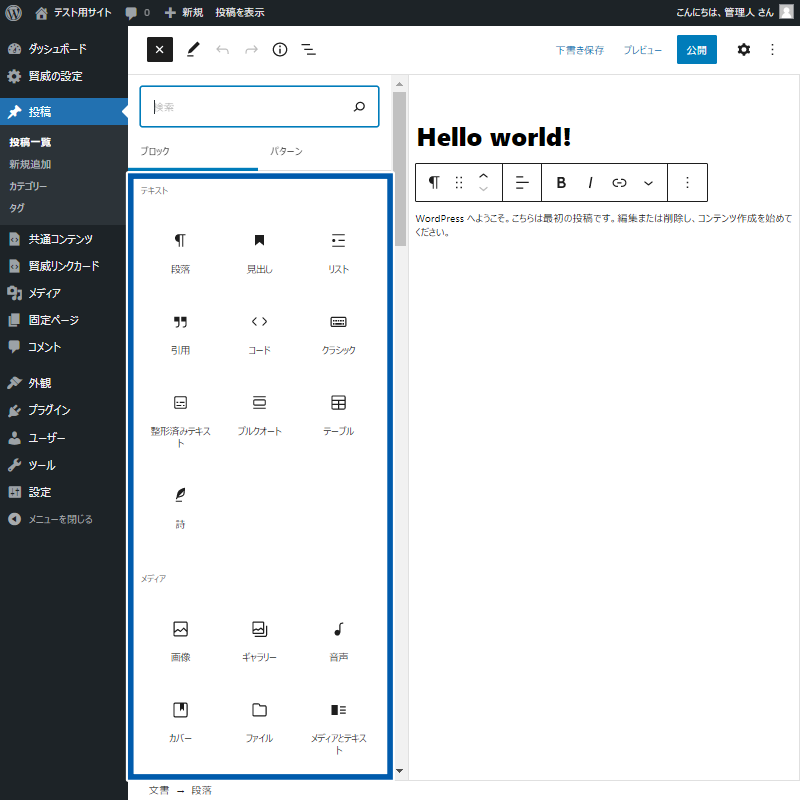
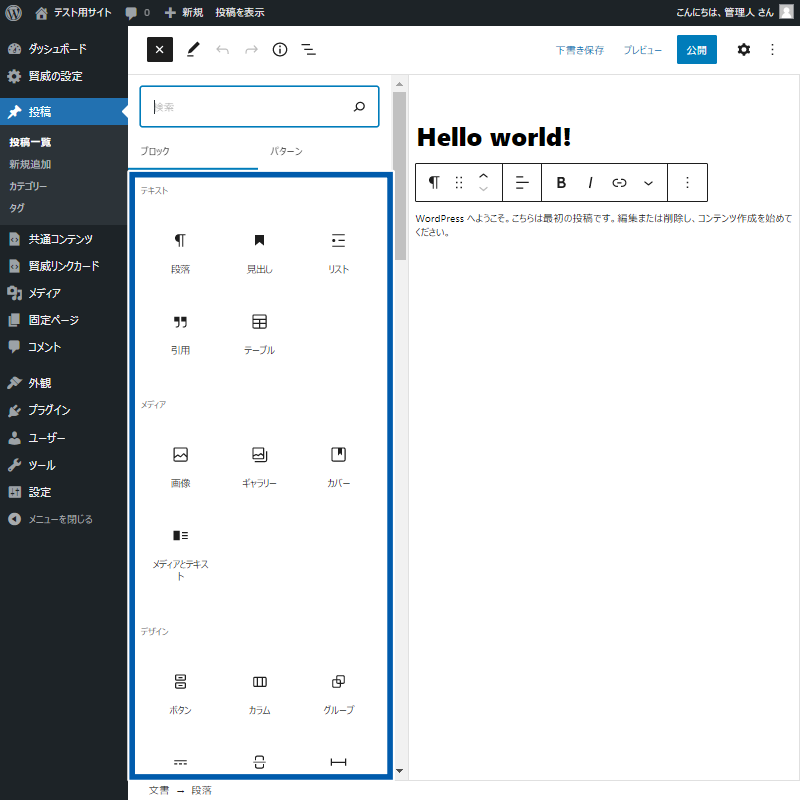
初期状態のままだと、ブロックの新規追加画面(ブロックライブラリ)では、追加できるブロックすべてのアイコンが一覧表示されます。使わないブロックを非表示にすることで、追加したいブロックを見つけやすくなります。
使わないブロックを非表示にする前と後


使わないブロックを非表示にする方法
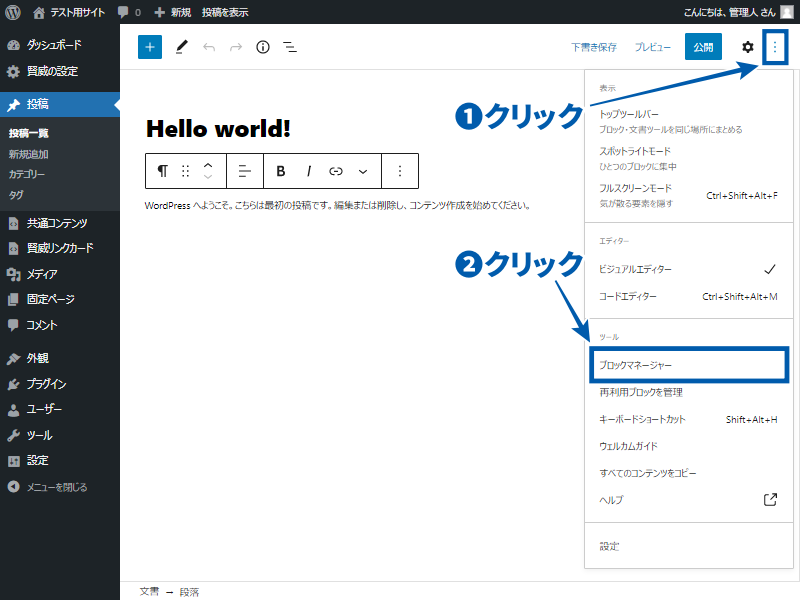
まず、画面右上「︙(オプション)」>「ブロックマネージャー」の順にクリックします。

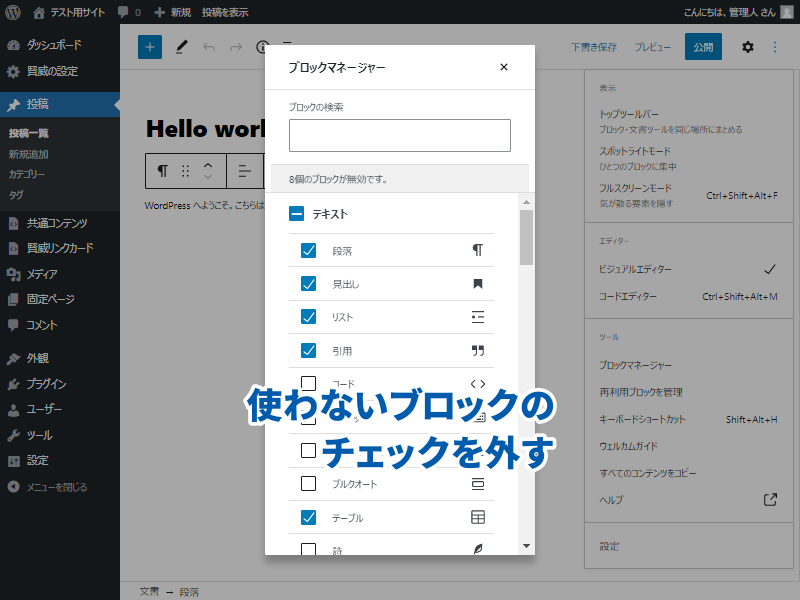
次に、使わないブロックのチェックを外します。

パネルやエディタの表示項目をカスタマイズしたい
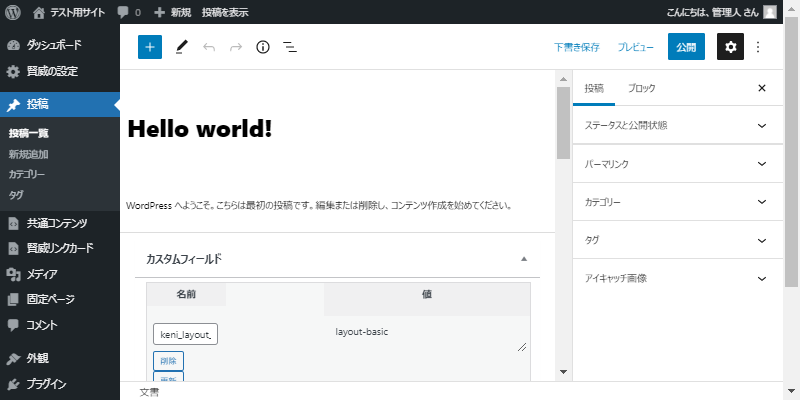
記事全体の設定ができる「パネル」にはいくつかの設定項目が表示されていますが、使わない設定項目は非表示にすることができます。
また、コンテンツ編集エリアの下にも、記事の設定に関わる項目を追加表示することができます。
パネルやエディタの表示項目をカスタマイズする前と後


パネルやエディタの表示項目をカスタマイズする方法
まず、画面右上「︙(オプション)」>「設定」の順にクリックします。

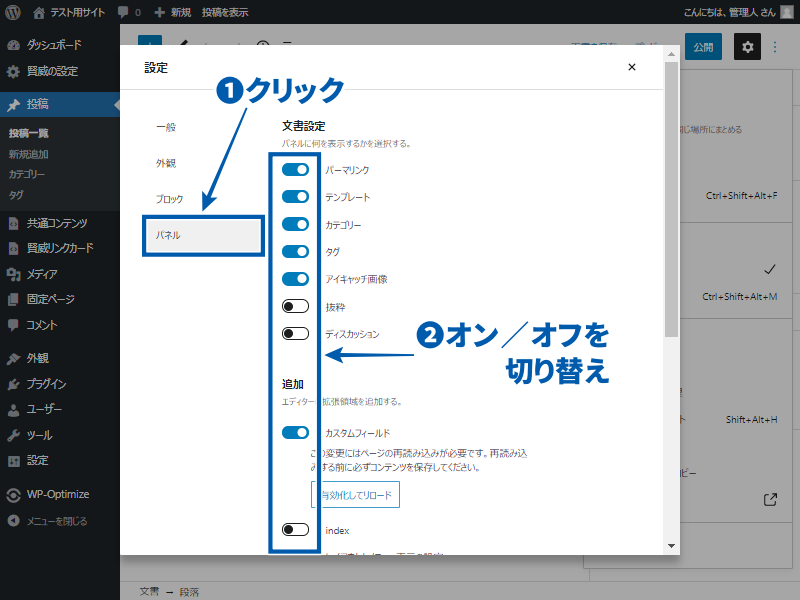
次に、「パネル」をクリックします。以下の2つについて、オン/オフを切り替えることができます。
- 文書設定
-
投稿(または固定ページ)のパネルの表示項目
- 追加
-
パネルやコンテンツ編集エリア下部の表示項目

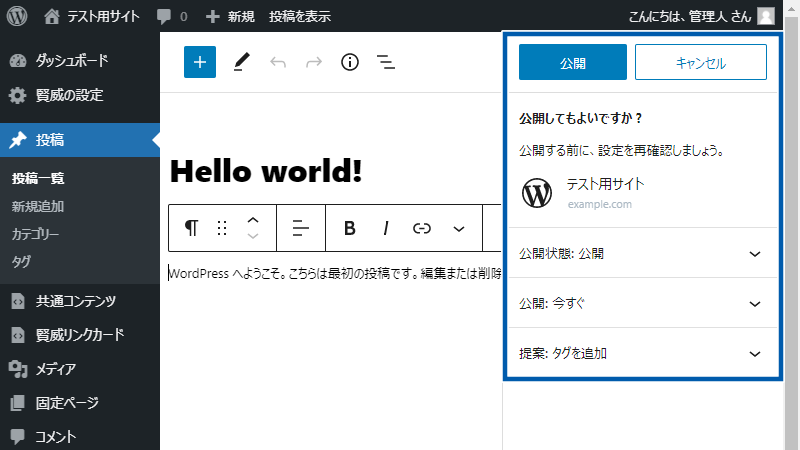
公開前チェックリストを非表示にしたい
初期状態では、記事の公開や予約投稿をクリックすると「チェックリスト」が表示されます。チェックリストでは、投稿日時やタグの設定などにミスがないかどうかを確認することができます。

チェックリストが不要な場合は、以下の方法で非表示にすることができます。
公開前チェックリストを非表示にする方法
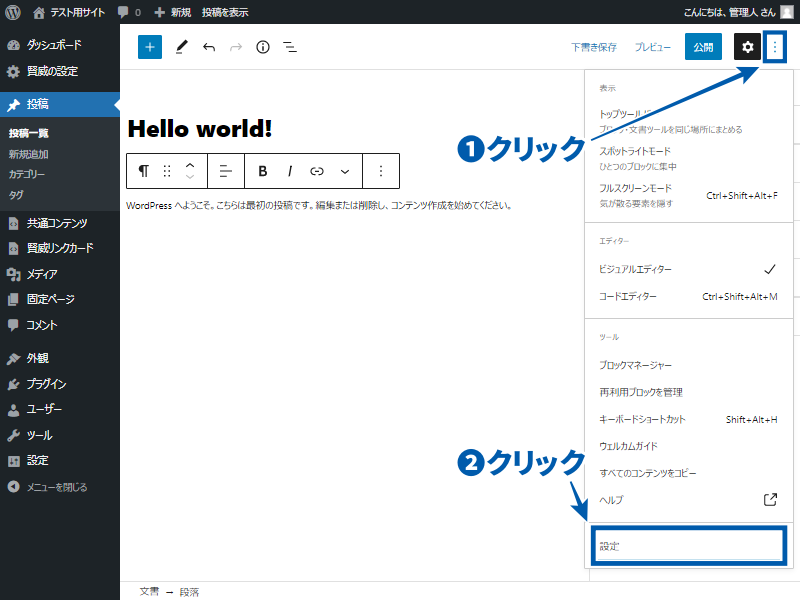
まず、画面右上「︙(オプション)」>「設定」の順にクリックします。

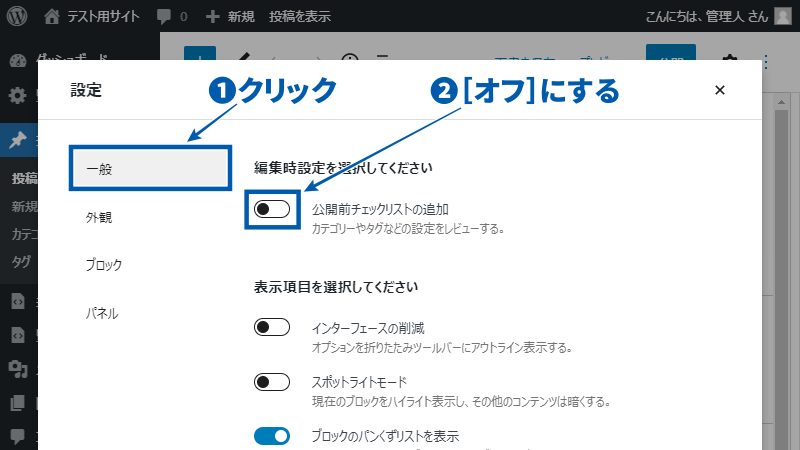
次に、「一般」をクリックして、「公開前チェックリストの追加」をオフにします。

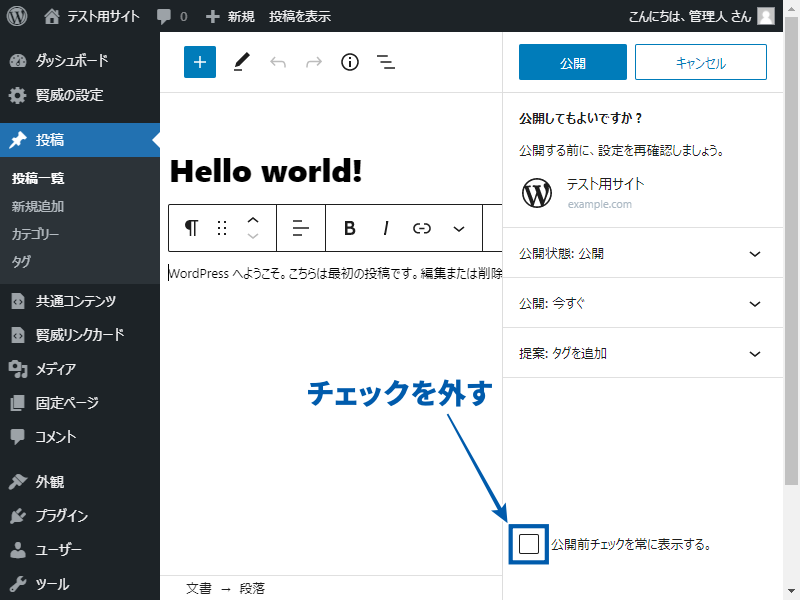
公開前チェックリストが表示されたときに「公開前チェックを常に表示する。」のチェックを外すと、それ以降チェックリストが表示されなくなります。

記事の構造を確認したい
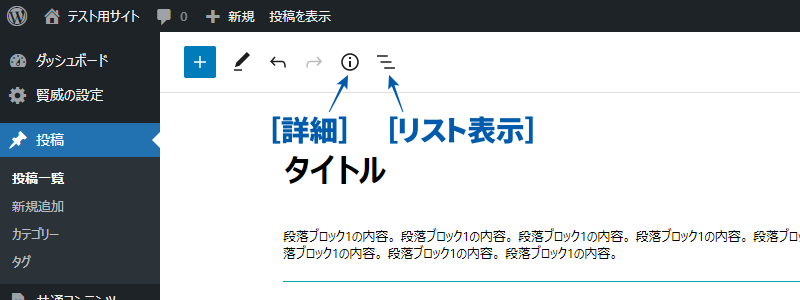
ツールバーにある「詳細」や「リスト表示」をクリックすると、記事コンテンツの構造をチェックすることができます。

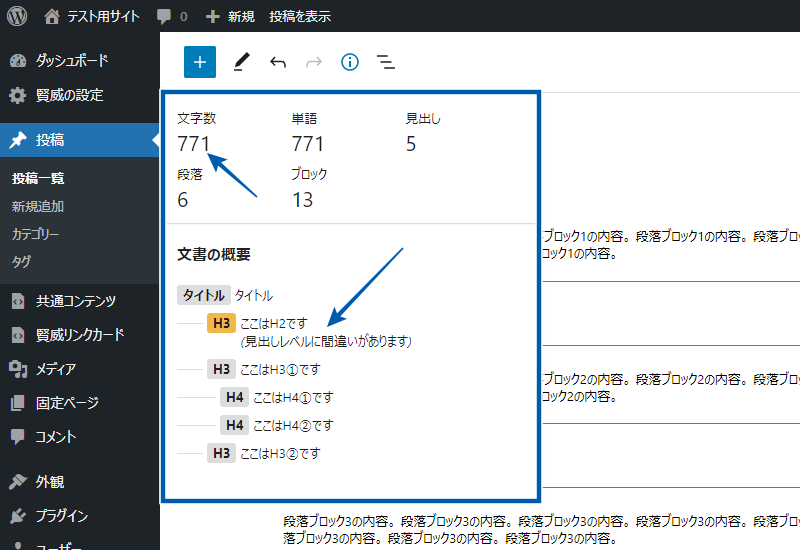
「詳細」で確認できること
「詳細」では、見出しの使用状況や文字数を確認することができます。見出しの使い方が不適切な場合は、「見出しレベルに間違いがあります」と表示されます。

見出しレベルについて H1~H6の6段階があり、数字が小さくなるほど見出しのレベルは大きくなります。
H1 > H2 > H3 > H4 > H5 > H6
見出しレベルは、H1を記事タイトルとして利用するのが一般的です。記事の見出しには、H2~H6をレベルの順序に注意して使いましょう。上の画像では、H1(タイトル)の次にH2でなくH3を使用しているため、「見出しレベルに間違いがあります」と表示されています。
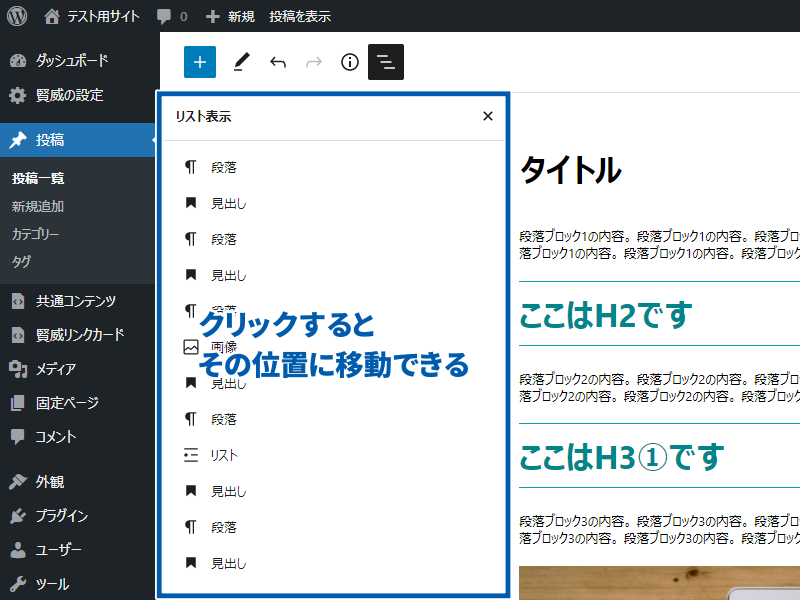
「リスト表示」で確認できること
記事内で使用している、すべてのブロックが一覧表示されます。ブロック名をクリックするとその位置に移動することができるので、コンテンツ量が多いときの編集に便利です。

記事をHTMLで編集したい
記事を編集する際にHTMLコードを直接記述したい場合は、「コードエディター」が使用できます。
コードエディター使用上の注意
ブロックエディタでは、ブロックエディタ独自のコメントタグがブロックごとに自動挿入されます。この仕組みにより、記事全体をHTMLで編集するにはコメントタグも記述する必要があるため、よけいな手間がかかってしまいます。

コードエディターの使用は、記事全体の編集というより、コードの確認や細かい修正に向いています。
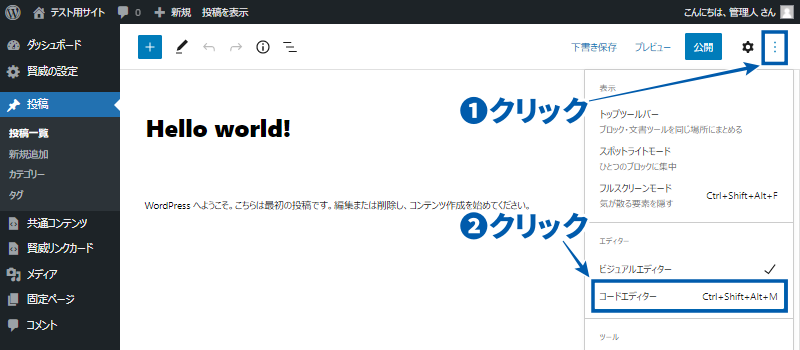
コードエディターを開く方法
画面右上「︙(オプション)」>「コードエディター」の順にクリックします。

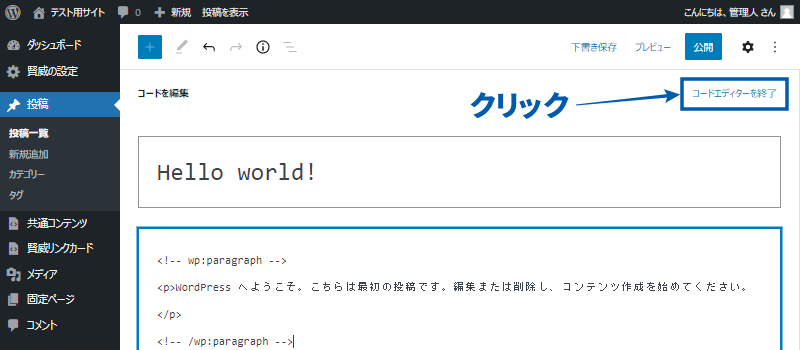
コードエディターでの編集が終わったら、「コードエディターを終了」をクリックします。

まとめ
この記事では、ブロックエディタをもっと使いやすくするための設定について紹介しました。最後に、各設定方法を以下の表にまとめます。
| 設定項目 | 設定方法 |
|---|---|
| パネルの非表示化 | 画面右上「設定」 |
| フルスクリーンモードの利用 | 画面右上「︙」>「フルスクリーンモード」 |
| メニューを閉じる | メニュー下部「メニューを閉じる」 |
| ツールバーのアイコン表示をテキスト化 | 画面右上「︙」>「設定」>「外観」>「ボタンラベルを表示」 |
| 使わないブロックの非表示化 | 画面右上「︙」>「ブロックマネージャー」 |
| パネルやエディタの表示項目の編集 | 画面右上「︙」>「設定」>「パネル」 |
| 公開前チェックリストの非表示化 | 画面右上「︙」>「設定」>「一般」>「公開前チェックリストの追加」 |
| 見出しの使用状況や文字数の確認 | 画面左上「詳細」 |
| 使用中ブロック一覧の表示 | 画面左上「リスト表示」 |
| HTMLコードの記述 | 画面右上「︙」>「コードエディター」 |







