WordPressのテーマカスタマイザー機能の使い方を紹介します。テーマカスタマイザーは、サイトのデザインや表示内容を管理画面上でかんたんに編集できる機能です。
テーマカスタマイザーとは
テーマカスタマイザーは、サイトのデザインや表示内容をWordPressの管理画面上で変更・修正できる機能です。サイト制作に必要な専門知識がなくても、直感的な操作が可能です。
テーマカスタマイザーでできること
テーマカスタマイザーを使うと、主に次の項目についてカスタマイズすることができます。
- サイトタイトル・キャッチフレーズ
- 色調
- ロゴ・サイトアイコン
- ナビゲーションメニュー
- ウィジェット
テーマカスタマイザーの使い方
テーマカスタマイザーは、WordPress管理画面の[外観]>[カスタマイズ]から開くことができます。
![WordPress管理画面の[外観]>[カスタマイズ]](https://wp-exp.com/wordpress/wp-content/uploads/2018/03/appearance-customize.png)
テーマカスタマイザーの大まかな利用手順は、次のとおりです。
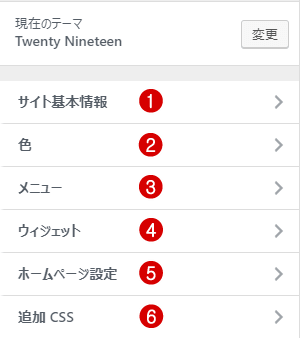
- 編集したい項目を選択する
- プレビューを確認する
- 編集内容を保存する
ここでは、WordPressの標準テーマ「Twenty Nineteen」のテーマカスタマイザーを例として、使い方を紹介します。
これまでは「Twenty Seventeen」のテーマカスタマイザーを例として使い方を紹介していましたが、最新の標準テーマ「Twenty Nineteen」に変更し、加筆修正しました。
なお、これから紹介する画像は、WordPress(バージョン 5.1.1)インストール直後の状態で撮影したものです。ご利用環境によっては、実際のものと異なる場合があります。
編集する項目の選び方
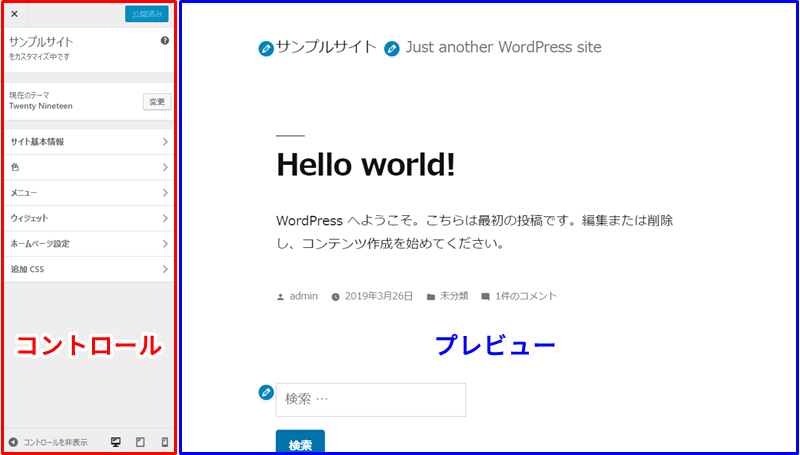
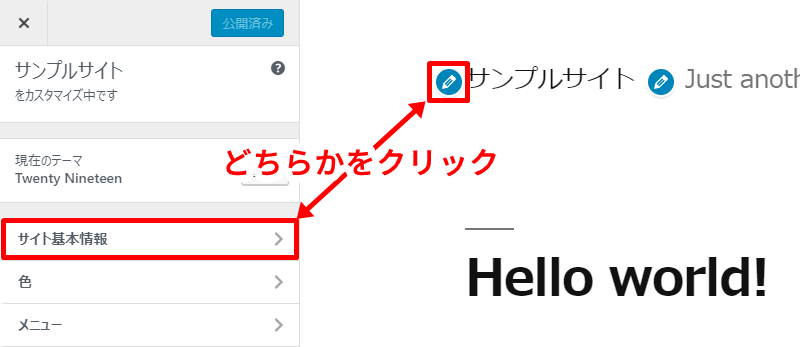
テーマカスタマイザーで編集する項目を選ぶには、画面左側のコントロールをクリックする方法と、画面右側のプレビュー上のアイコンをクリックする方法があります。

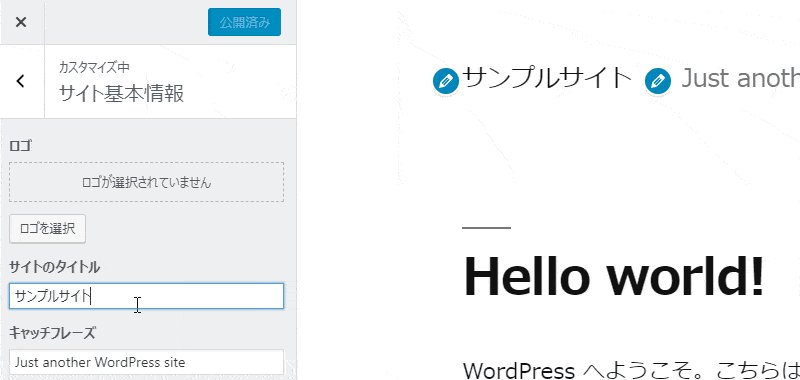
例えば、サイトタイトルを編集するには、コントロールの「サイト基本情報」をクリックするか、もしくはプレビューに表示されているサイトタイトル左側のアイコンをクリックします。

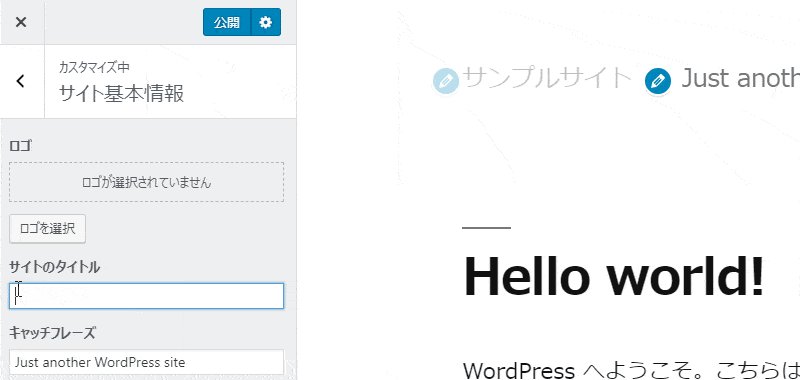
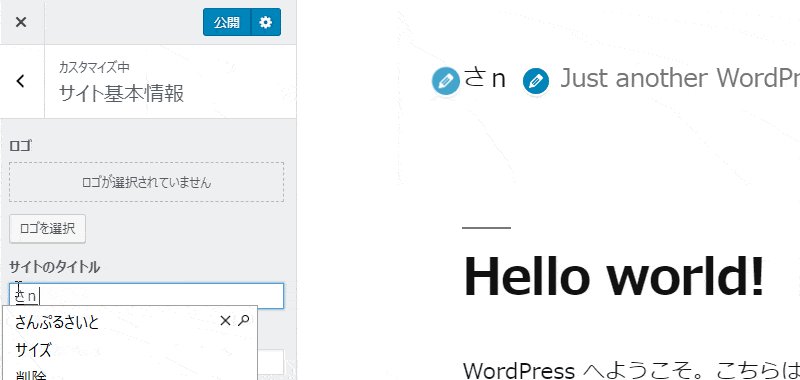
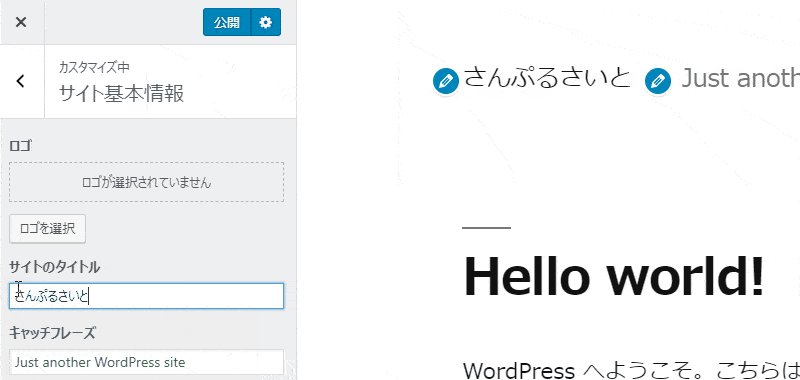
編集内容の確認
編集をすると、プレビュー画面にリアルタイムで反映されます。

編集内容の保存
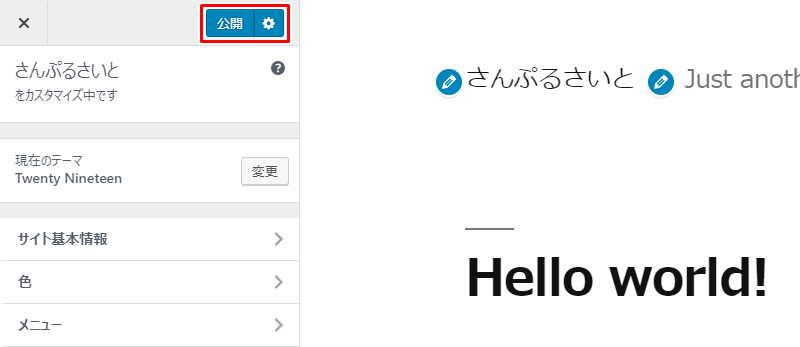
カスタマイズ完了後にをクリックすると、実際のサイト上で編集内容が反映されます。

編集できる項目
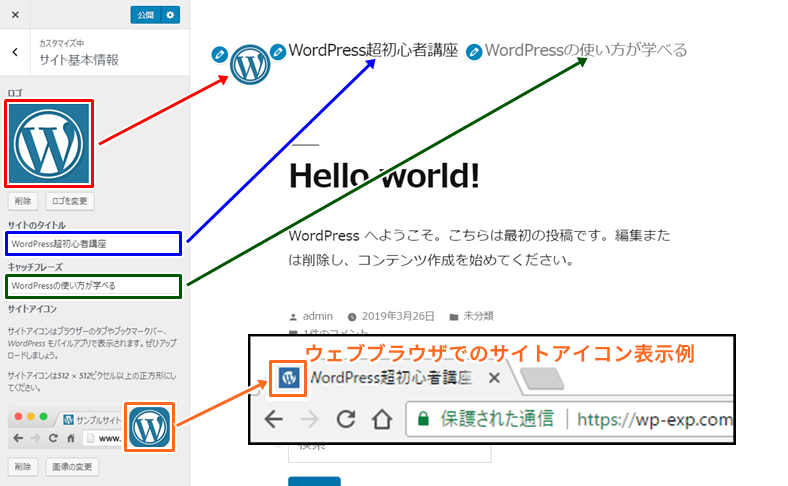
サイト基本情報では、ロゴ、サイトのタイトル、キャッチフレーズ(サイトの説明文)、サイトアイコンを編集できます。
サイトアイコンを設定すると、ウェブブラウザのタブやブックマーク画面、スマートフォンのホーム画面などに表示されます。

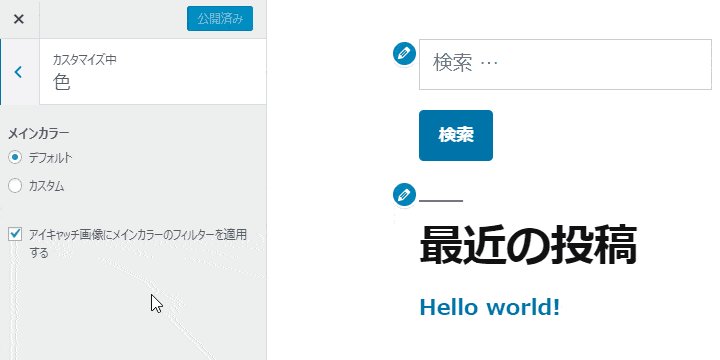
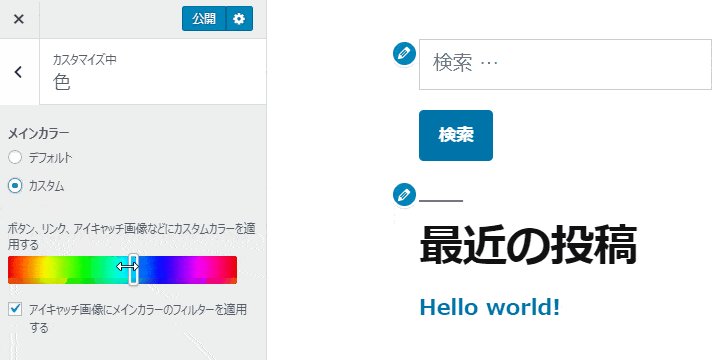
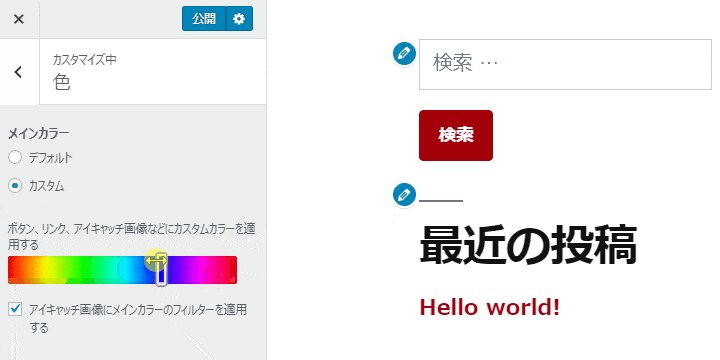
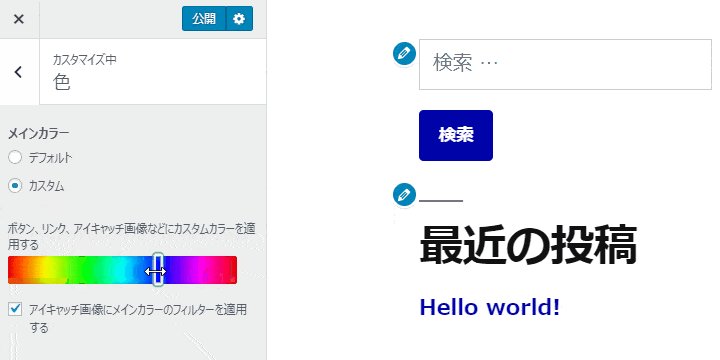
メインカラーで[カスタム]を選択すると、ボタンやリンクなどの色を変更することができます。

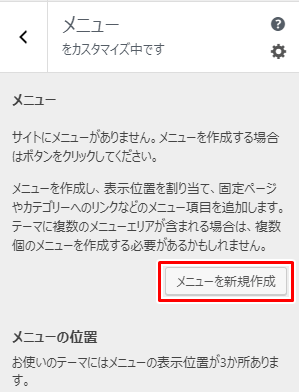
メニューの新規作成や編集、表示位置の変更などができます。実際にメニューを作成し、表示位置を指定する様子を紹介します。
メニュー 設定手順1
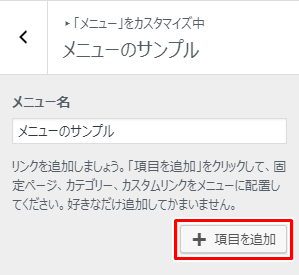
まず、をクリックします。

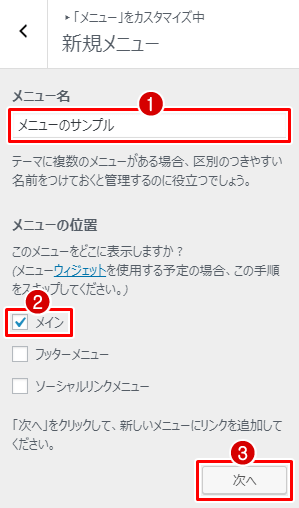
メニュー 設定手順2
メニュー名を入力し、
メニューの位置を選択して、
をクリックします。

メニュー 設定手順3
メニューに表示するリンクを追加するため、をクリックします。

メニュー 設定手順4
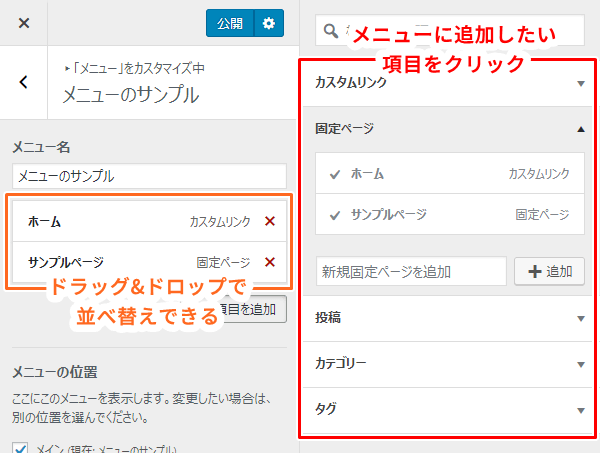
ここで、メニューに追加したいページなどをクリックします。今回は、固定ページから「ホーム」「サンプルページ」を選択しました。
追加した項目は、ドラッグ&ドロップで並べ替えることもできます。

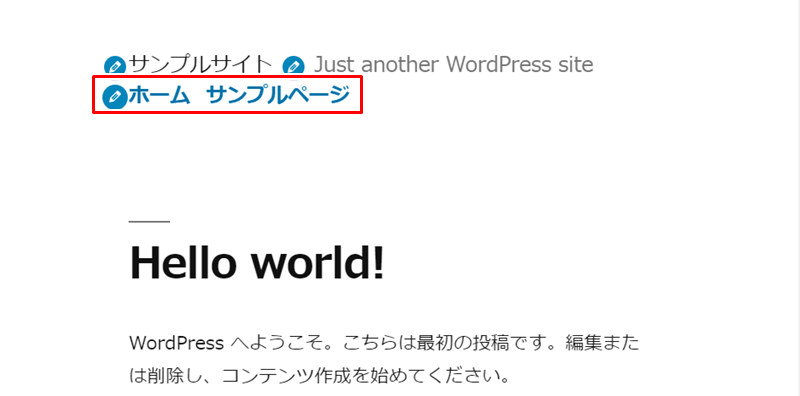
今回は「メイン」の位置を選択したので、画面上部にメニューが表示されています。

ウィジェットの内容を編集することができます。
ホームページ(サイトのトップページ)の設定を変更することができます。
独自のCSSコードを追加し、レイアウトや配色などの細かい設定変更をすることができます。上級者向けの設定項目です。
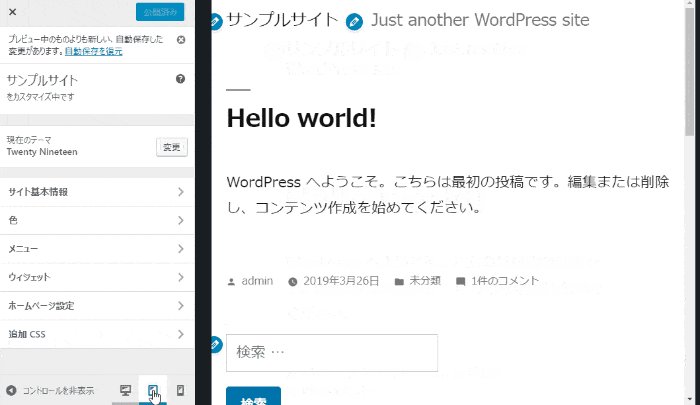
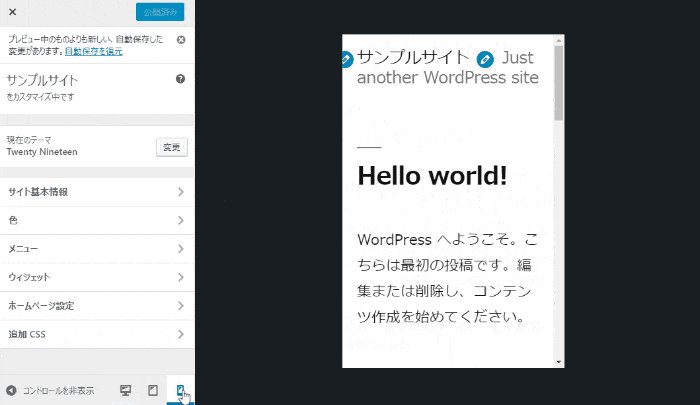
デバイスプレビューボタン
コントロールの下部には、デバイスプレビューボタンがあります。各ボタンをクリックすると、デスクトップ(パソコン)、タブレット、モバイル(スマートフォン)それぞれの端末でどのように表示されるかを確認することができます。