WordPressのウィジェット機能を使うと、ブログ・ホームページにさまざまな「パーツ」を追加することができます。この記事では、ウィジェットの設定でできることや、編集のしかたを詳しく解説しています。
WordPressのウィジェットとは
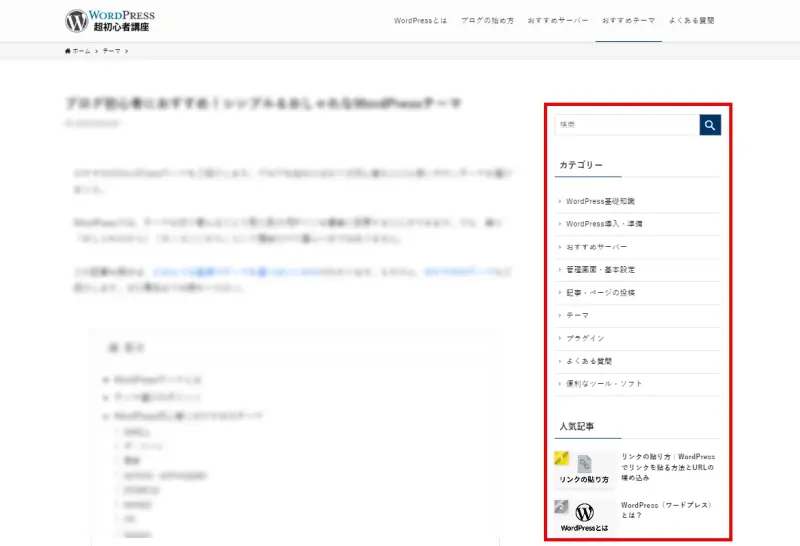
ウィジェットは、WordPressで作成したサイトのサイドバーやフッターなどを簡単に設定できる機能です。
たとえば「検索フォーム」を設置したり、「カテゴリー」「最近公開した記事」のリンクを貼るなど、さまざまなパーツを追加、編集することができます。

ウィジェットを設定する前に
WordPressのウィジェットを設定するための画面「ウィジェット画面」について説明します。
- ウィジェット画面の開き方
- ブロックウィジェット
- ライブプレビューでの設定
- [外観]のサブメニューに[ウィジェット]が表示されない場合
- ウィジェット画面の構成
- 利用できるウィジェット
- 使用停止中のウィジェット
- ウィジェットエリア
ウィジェット画面の開き方
WordPressでウィジェットを設定するには、管理画面[外観]>[ウィジェット]をクリックします。
![WordPress管理画面[外観]>[ウィジェット]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wordpress-menu-widgets.webp)
>[外観]のサブメニューに[ウィジェット]が表示されない場合はこちら
すると、以下のいずれかの画面が開きます。どちらのタイプの画面が開くかは、使用しているテーマによって異なります。
- 従来のウィジェット画面
- ブロックウィジェット


ブロックウィジェット機能とは
2021年7月公開のWordPress 5.8から追加された機能で、ウィジェットを「ブロックエディタ」で設定することができます。
しかし、テーマによってはブロックウィジェットを利用できないものもあります。たとえば国内で人気の高い「SWELL」や「Cocoon」などのテーマは、本記事執筆時点でブロックウィジェットに対応していません。
このサイトで使っているテーマ「SWELL」の開発者によれば、あえてブロックウィジェット機能を強制オフにしていることを公表しています。
> WordPress5.8からのブロックウィジェットついてのSWELLの対応方針
ブロックウィジェット機能はまだ普及していないことから、この記事では「従来のウィジェット画面」の使い方を紹介します。
ブロックウィジェットは、「Classic Widgets」プラグインをインストール・有効化することで、従来のウィジェット画面(クラシック ウィジェット)に変更することができます。

ライブプレビューでのウィジェット設定
ウィジェット画面の[ライブプレビューで管理]をクリックすると、ライブプレビュー画面が開きます。
![ウィジェット画面[ライブプレビューで管理]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/wp-admin-widgets-live-preview-button.webp)
ライブプレビューでは、設定によってウィジェットがどのように表示されるのかを、リアルタイムで確認することができます。

[外観]のサブメニューに[ウィジェット]が表示されない場合
標準テーマ「Twenty Twenty-Two」などのフルサイト編集対応テーマを利用している場合は、管理画面[外観]のサブメニューに[ウィジェット]はありません。
![「Twenty Twenty-Two」利用時の[外観]サブメニューに[ウィジェット]はない](https://wp-exp.com/wordpress/wp-content/uploads/theme-twenty-twenty-two-appearance-sub-menus.webp)
「フルサイト編集」とは、メインコンテンツだけでなく、ヘッダーやフッター、サイドバー、メニューなど、サイト全体をブロックエディタで編集できる機能です。
フルサイト編集は2022年1月公開のWordPress 5.9で実装されたばかりで、対応しているテーマはまだ数少ないため、詳しい説明は省略します。

ウィジェット画面の構成
従来のウィジェット画面は、以下の3つから構成されています。

1. 利用できるウィジェット
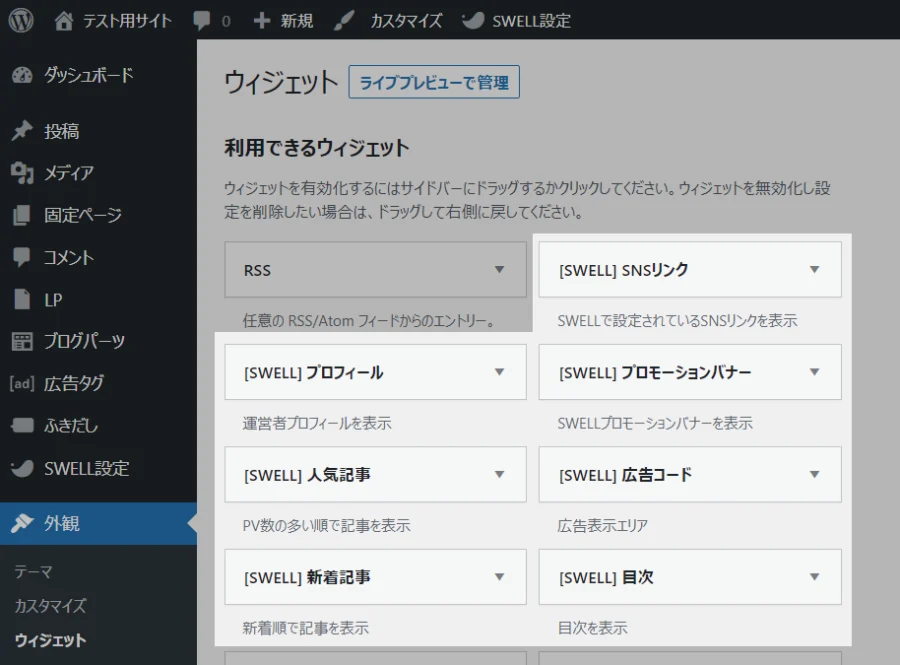
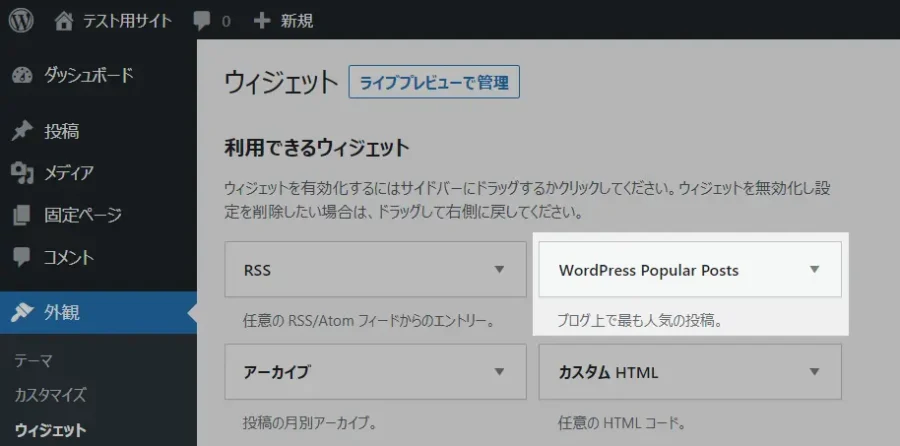
利用できるウィジェットの項目は、テーマやプラグインの使用状況によって異なります。
例1)おすすめテーマ「SWELL」独自のウィジェット

例2)人気記事表示プラグイン「WordPress Popular Posts」独自のウィジェット

2. 使用停止中のウィジェット
一時的に停止させたウィジェットが、一覧表示されます。
3. ウィジェットエリア
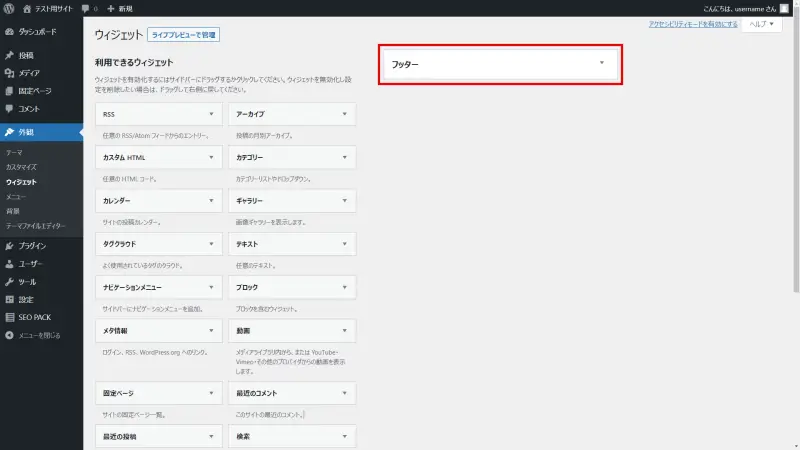
ウィジェットの内容を、サイトのどの位置に表示できるかを示しています。ウィジェットエリアの項目は、使用しているテーマによって異なります。
たとえば、標準テーマ「Twenty Twenty-One」の場合、ウィジェットエリアは1か所しかありませんが…

※上の画像は「Classic Widgets」プラグイン利用時のものです
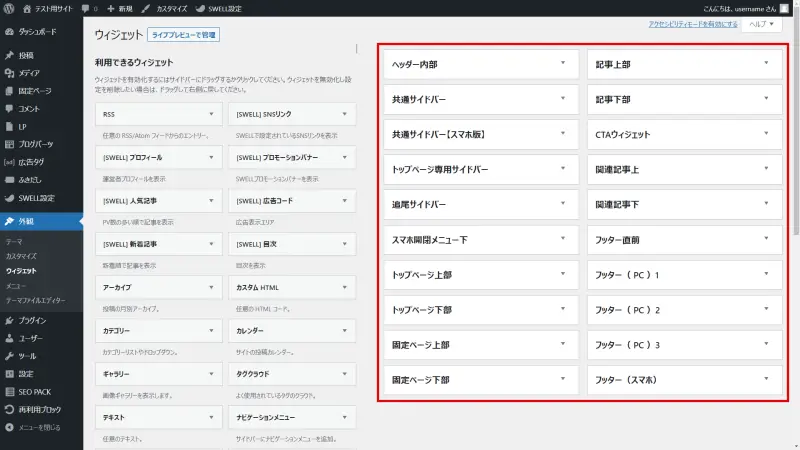
「SWELL」のように高機能なテーマになると、たくさんのウィジェットエリアが用意されています。

ウィジェット設定の基本操作
ウィジェットを設定するための基本的な操作として、以下の5つを紹介します。
以下に掲載する画像は、テーマ「SWELL」利用時のものです。テーマによって表示内容が異なりますが、基本的な操作方法に違いはありません。
ウィジェットを追加する
ウィジェットを追加する方法には、次の2つがあります。
- ドラッグ&ドロップして追加する
- 追加ボタンを使う
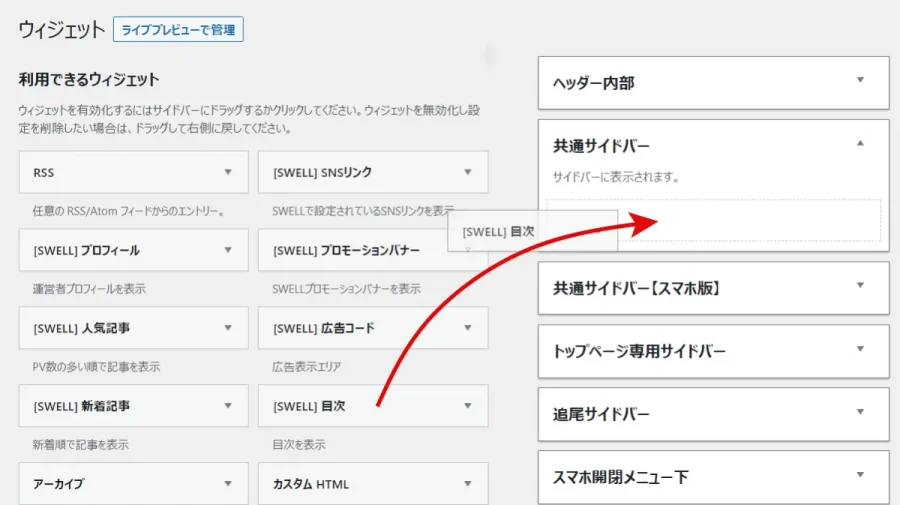
1. ドラッグ&ドロップして追加する
「利用したいウィジェット」の中から追加したいウィジェットをマウスで掴み、設置したい場所(ウィジェットエリア)にドラッグ&ドロップします。

2. 追加ボタンを使う
ウィジェットをクリックした後、設置したい場所を選択し、[ウィジェットを追加]ボタンをクリックします。
![ウィジェットを[ウィジェットを追加]ボタンで追加する](https://wp-exp.com/wordpress/wp-content/uploads/widgets-add-button.webp)
ウィジェットを編集する
ウィジェットエリアに追加したウィジェットは、簡単なカスタマイズをすることができます。ここでは、よく使われるウィジェットのカスタマイズ方法を紹介します。
- 「最近の投稿」ウィジェットの編集
- 「カテゴリー」ウィジェットの編集
- 「検索」ウィジェットの編集
- 「テキスト」ウィジェットの編集
- 「カスタムHTML」ウィジェットの編集
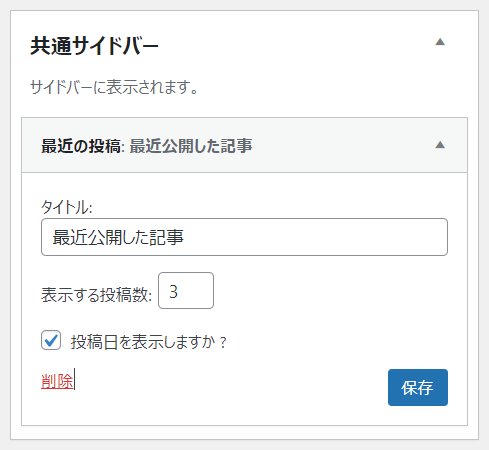
「最近の投稿」ウィジェットの編集
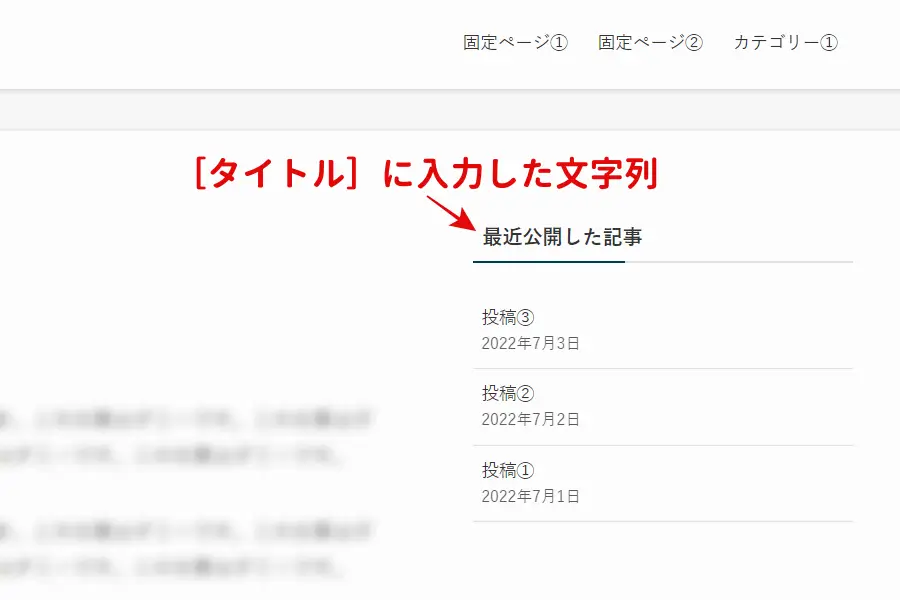
「最近の投稿」ウィジェットは、投稿のリンクを公開日の新しい順に表示します。
[タイトル]に入力した文字列はサイト上で下図のように反映され、[表示する投稿数]の指定や[投稿日]の表示もできます。


「カテゴリー」ウィジェットの編集
「カテゴリー」ウィジェットは、カテゴリーページ(同じカテゴリーに属する投稿の一覧)のリンクを表示します。
[ドロップダウンで表示]はカテゴリー数の多いサイト向けの設定で、表示部分の縦幅を小さくすることができます。
![「カテゴリー」ウィジェットの編集例1[ドロップダウンで表示]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-1-1.webp)
![「カテゴリー」ウィジェットの表示例1[ドロップダウンで表示]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-1-2.webp)
[投稿数]や[階層]を表示することもできます。
![「カテゴリー」ウィジェットの編集例2[投稿数][階層]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-2-1.webp)
![「カテゴリー」ウィジェットの表示例2[投稿数][階層]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-category-2-2.webp)
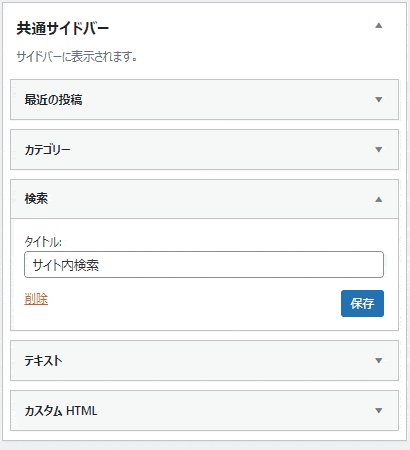
「検索」ウィジェットの編集
「検索」ウィジェットは、サイト内検索フォームを表示します。


「テキスト」ウィジェットの編集
「テキスト」ウィジェットは、文章を入力したり、画像やリンクなどを挿入したいときに使います。
入力エリアは[ビジュアル]と[テキスト]から選べます。
[ビジュアル]は、文字の装飾や挿入した画像などをリアルタイムで確認できるので、初心者向きです。
![「テキスト」ウィジェットの編集方法[ビジュアル]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-text-1.webp)
ウィジェットの編集ができたら[保存]をクリック
一方の[テキスト]には、HTMLなどのコードを記述することができます。中上級者向けの編集機能です。
![「テキスト」ウィジェットの編集方法[テキスト]](https://wp-exp.com/wordpress/wp-content/uploads/widgets-edit-sample-text-2.webp)
ウィジェットの編集ができたら[保存]をクリック
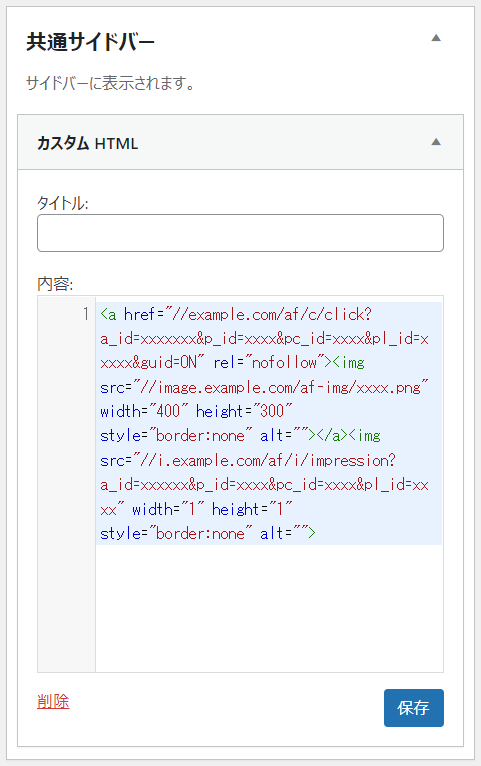
「カスタムHTML」ウィジェットの編集
「カスタムHTML」ウィジェットは、HTMLなどのコードを貼り付けたいときに使います。
たとえばYou Tube動画を埋め込むためのコードや、アフィリエイト広告のコードなどを貼り付けるのに便利です。

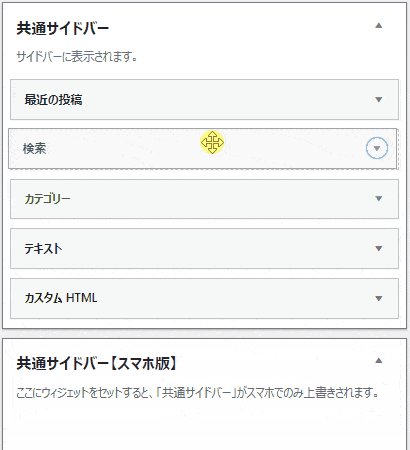
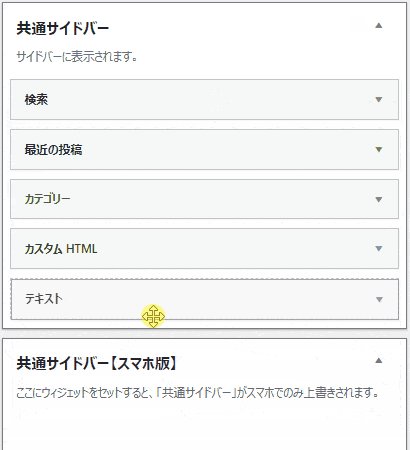
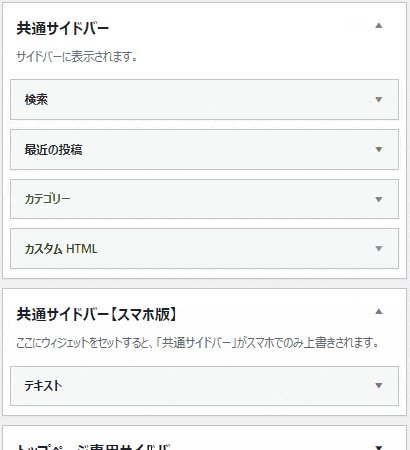
ウィジェットを並べ替える
ウィジェットエリアに追加した項目は、ドラッグ&ドロップで並べ替えることができます。他のウィジェットエリアに移動させることも可能です。

追加したウィジェットをサイト上から取り外す方法には、以下の2つがあります。
ウィジェットを停止する
ウィジェットを一時的に取り外すには、[使用停止中のウィジェット]にドラッグ&ドロップします。
![ウィジェットを[使用停止中のウィジェット]にドラッグ&ドロップ](https://wp-exp.com/wordpress/wp-content/uploads/widgets-remove-sample-900x428.webp)
ウィジェットを削除する
削除したいウィジェットをクリックして、左下にある[削除]をクリックします。
![ウィジェット左下にある[削除]をクリック](https://wp-exp.com/wordpress/wp-content/uploads/widgets-delete-sample.webp)
アクセシビリティモードで設定する
ドラッグ&ドロップによる操作が難しい場合は、アクセシビリティモードの利用がおすすめです。
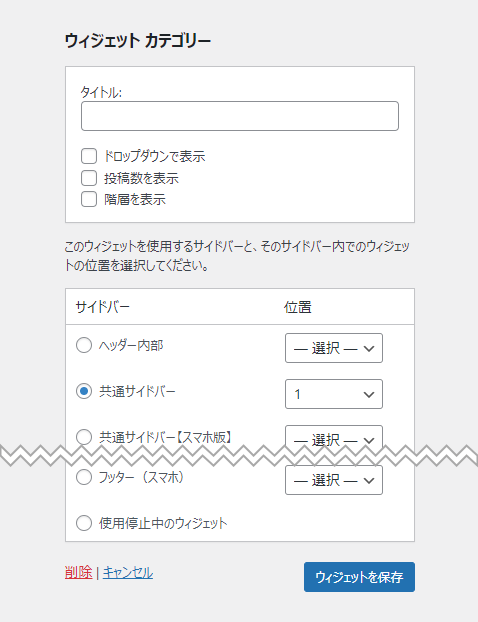
ウィジェット画面右上の[アクセシビリティモードを有効にする]をクリックすると、以下のような画面に切り替わります。設定したいウィジェットの[追加]や[編集]をクリックします。

以下のような個別の設定画面が開き、位置の選択やカスタマイズをすることができます。

まとめ
ウィジェットは、サイドバーやフッターなどにさまざまなパーツを設定できる機能です。
ウィジェットの追加、編集、並べ替え、停止、削除などの操作は、マウスを使って直感的にできます。もしドラッグ&ドロップによる操作が難しい場合は、アクセシビリティモードの利用がおすすめです。
利用できるウィジェットやウィジェットエリアの種類は、使用しているテーマやプラグインによって異なります。このサイトで使っているテーマ「SWELL」は、デザイン性が高いだけでなく、ウィジェットなどの機能性もたいへん充実しています。







