WordPressサイトのトップページ(フロントページ)に、固定ページを設定する方法を紹介します。
WordPressで作ったサイトのトップページを編集したいな、と思ったことはありませんか?
通常、WordPressサイトのトップページには最新の投稿が一覧表示されます。なので、新しい投稿を公開するたびに、重要なコンテンツがどんどん埋もれてしまいます。
本記事で紹介する設定をすると、トップページに表示するコンテンツを固定化することができます。
また、トップページの変更がうまく反映されないときの解決法も書いています。ぜひ参考にしてください。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
ユーザー数のべ800万人超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
Webサイトの入口となるページを「トップページ」と呼ぶのが一般的ですが、WordPressでは「ホームページ」あるいは「フロントページ」と表記されます。
WordPressのトップページを編集する方法

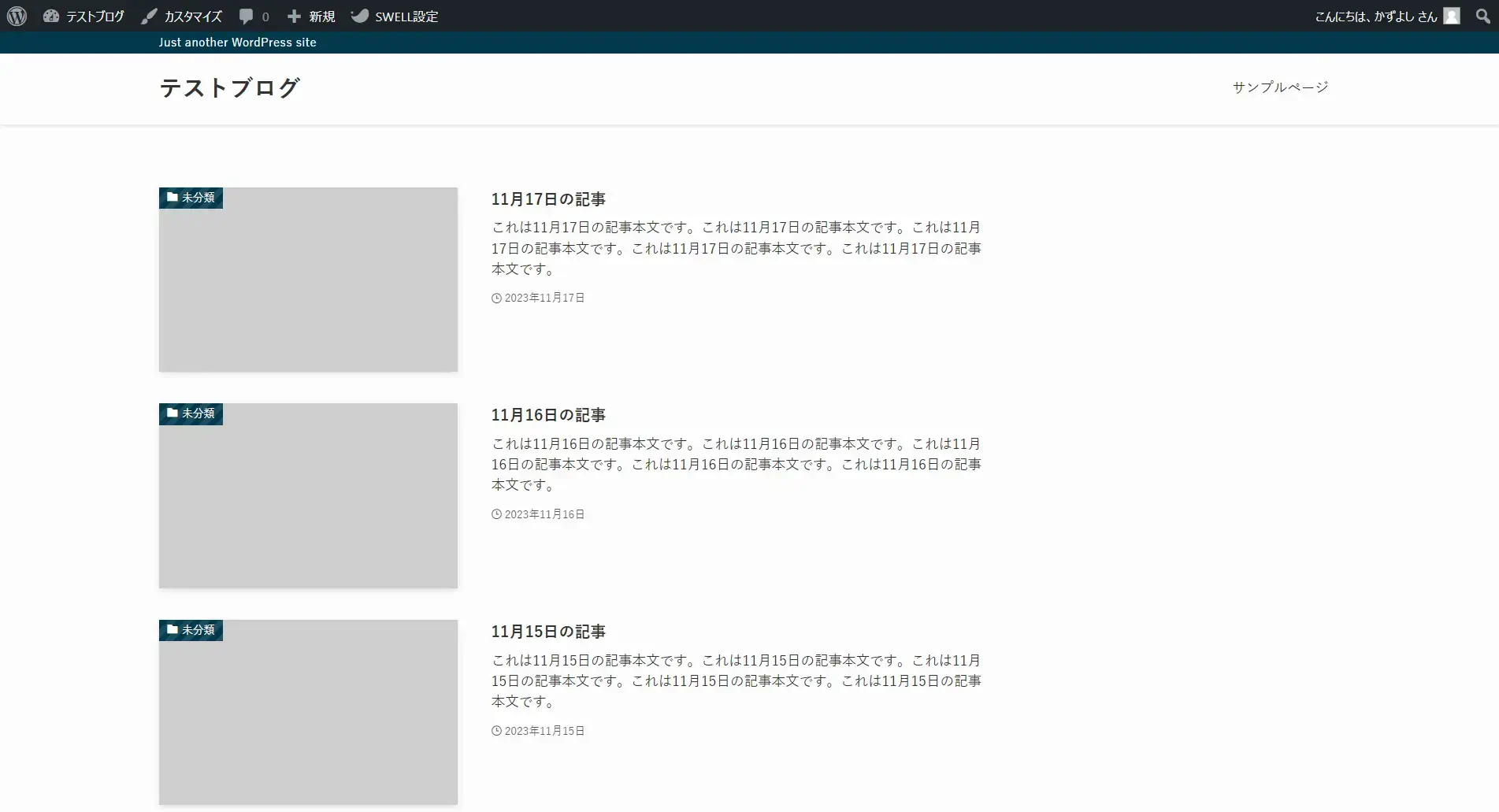
通常、WordPressで作成したWebサイトのトップページには、上図のように投稿が新しい順に並びます。一般的なブログ型サイトによく見られる表示形式ですね。
しかし、Webサイトの内容や目的によっては、トップページに特定のコンテンツを掲載したい場合もあるでしょう。WordPressのトップページは、どうやって編集するのでしょうか。
トップページの編集画面はどこにある?
結論から言うと、WordPressの初期状態ではトップページの編集画面は存在しません。しかし、設定を変更することによってトップページの内容を編集できるようになります。
どういうことなのか、詳しく見ていきましょう。
WordPressでページを編集する機能には「投稿」と「固定ページ」があります。
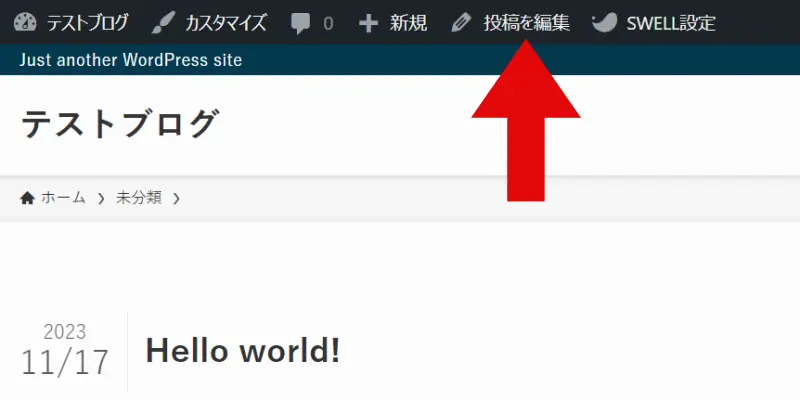
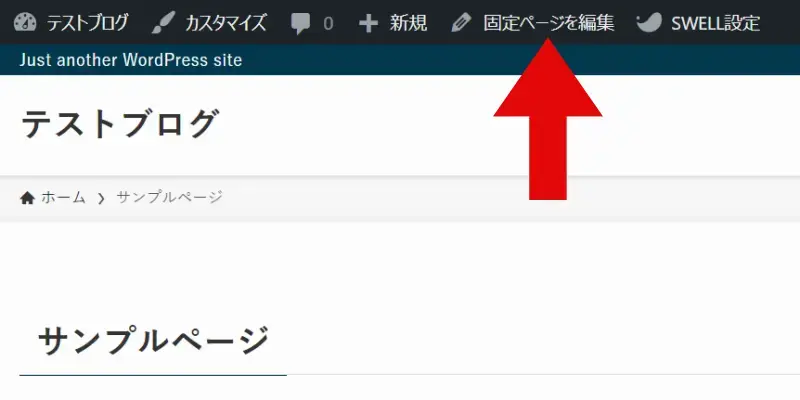
各機能で作成したページを開くと、画面上部のツールバー※に「投稿を編集」「固定ページを編集」のリンクが表示されますね。


- ツールバーは、WordPressログイン時にサイト上部に表示される、横長の黒い部分のことです。
- 設定によっては、WordPressにログインしていてもツールバーが表示されないことがあります。
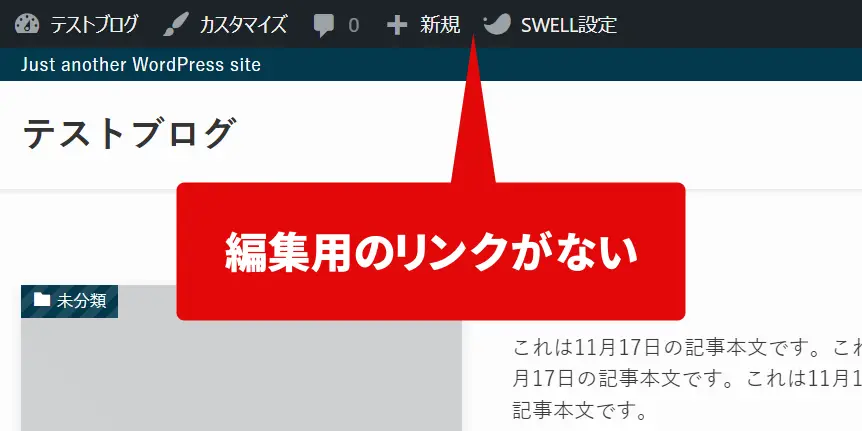
しかし、トップページを開いても、ツールバーに「ページを編集」といったリンクは表示されません。

その理由は、WordPressの仕様にあります。初期状態ではトップページに最新の投稿が自動表示される設定になっているため、内容を編集することができないのです。
WordPressでトップページを編集するための主な方法には、次の2つがあります。
- トップページを固定ページで作成する – 初心者向け
- テンプレートファイルを編集する – 上級者向け
【初心者向け】トップページを固定ページで作成する
WordPressでは、固定ページ機能で作成したページを、トップページに設定することができます。
トップページの表示内容を「最新の投稿」から「固定ページ」に切り替えることで、トップページを自由に編集できるようになります。
特別な知識は必要ないので、初心者向けの方法です。
【上級者向け】テンプレートファイルを編集する
テンプレートファイルを編集することで、トップページの内容をカスタマイズすることができます。ただし、専門的な知識が必要です。
WordPressのテーマは、複数のテンプレートファイルから構成されています。テンプレートファイルは「PHP」というプログラミング言語で書かれており、編集するには「HTML」「CSS」などの知識もあわせて必要です。
具体的に言うと「front-page.php」というテンプレートファイルを作成することで、トップページ(フロントページ)の内容を編集できるようになります。
本記事は、プログラミングの知識がない初心者の方を対象にしているため、固定ページでトップページを編集する方法について解説します。
WordPressのトップページの作り方と設定方法
固定ページをトップページに設定するには、以下の手順が必要です。
- トップページを固定ページで作成する
- 作成した固定ページをトップページに指定する
トップページを固定ページで作成する
固定ページを新しく作成する画面は、以下の操作で開きます。
WordPress管理画面メニューの固定ページ>新規固定ページを追加をクリック
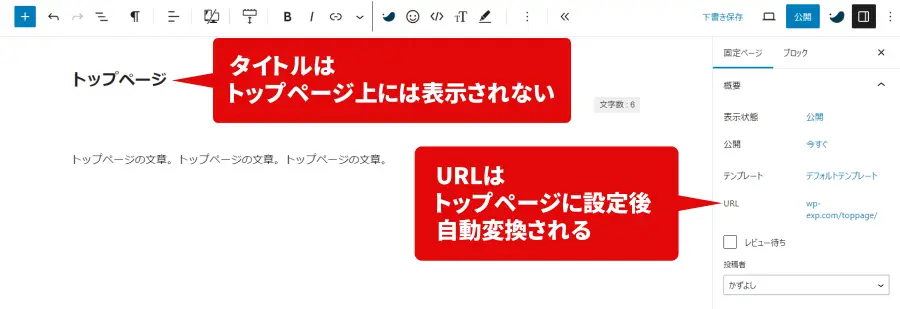
トップページに表示したい内容を、固定ページで編集します。

タイトルはトップページ上に表示されないので、何でもOKです。今回は「トップページ」というタイトルを付けました。
URLも、何でもOKです。STEP2でトップページに指定することで、URLは自動変換されるからです。
トップページに掲載すべきこと
トップページは、サイト訪問者が必要な情報を見つけやすくすることが大切です。また、サイト制作者側からすれば、訪問者に読んでほしい記事へスムーズに誘導することが大事ですね。
- わかりやすいナビゲーション
- 人気のある記事一覧
- 最新記事の一覧
などを掲載して、利便性の高いトップページを作成しましょう。
固定ページの作成方法は、下記で詳しく解説しています。
作成した固定ページをトップページに指定する
STEP1 で作成した固定ページをトップページに割り当てるには、表示設定画面を開きます。
WordPress管理画面メニューの設定>表示設定をクリック
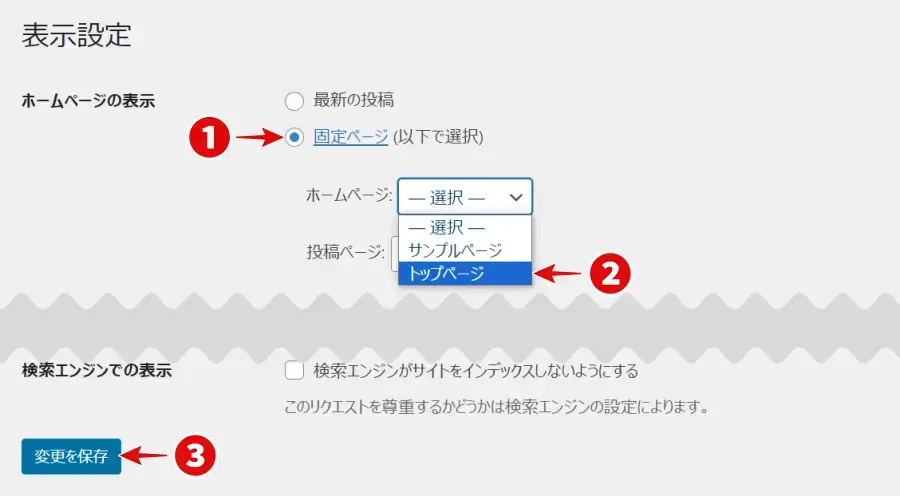
「ホームページの表示」を、以下の手順で設定変更します。
- 固定ページをチェック
- ホームページ:で、STEP1で作成した固定ページを選択
- 画面下の変更を保存をクリック


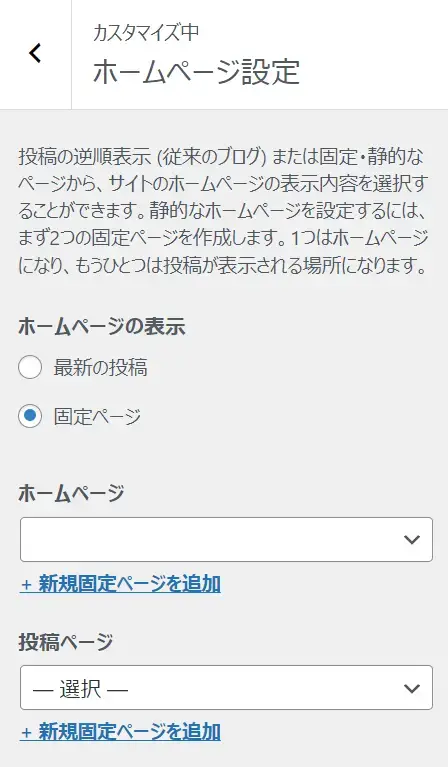
WordPress管理画面メニューの外観>カスタマイズ>ホームページ設定でも、上記と同様の設定をすることができます。
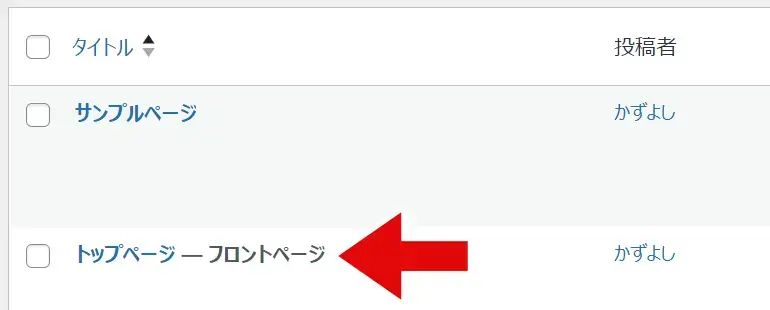
トップページに指定したページは、固定ページ一覧で「- フロントページ」と表示されます。

トップページの表示確認
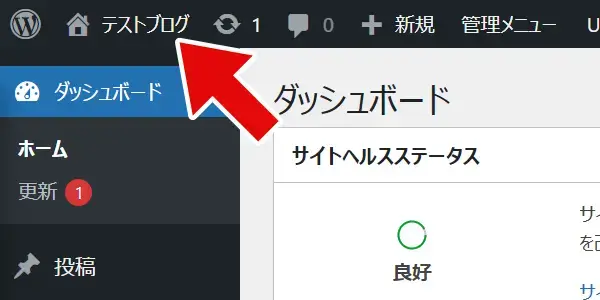
WordPress管理画面左上のサイト名をクリックすると、トップページが開きます。

編集した内容がきちんと反映されているか、チェックしておきましょう。

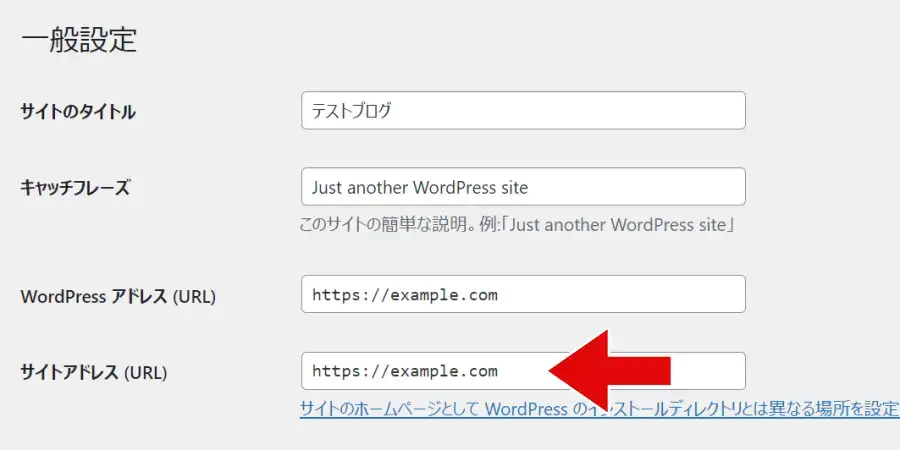
トップページのアドレス(URL)
トップページに指定した固定ページのURLは、管理画面の設定>一般設定画面の「サイトアドレス (URL)」と同じになります。

トップページに指定した固定ページは、URLを変更することができません。
投稿ページを作成する
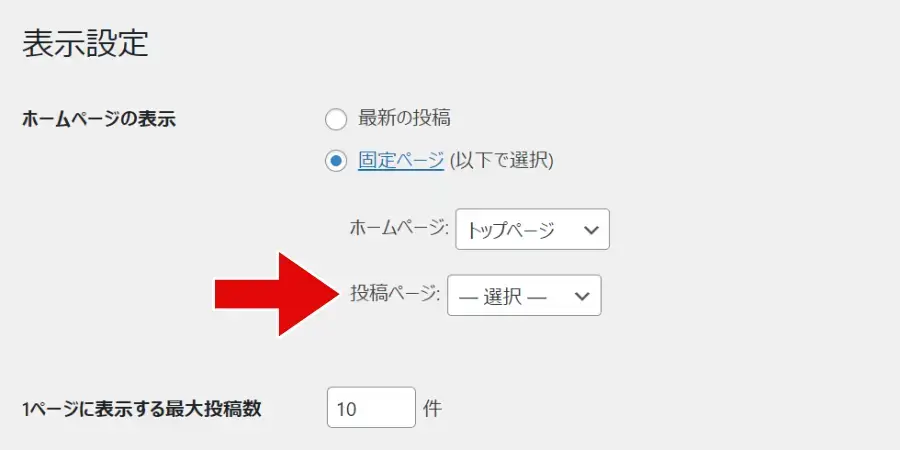
固定ページをトップページに指定する画面で「投稿ページ」という項目がありました。

投稿ページは、もともとトップページに新しい順に並んでいた投稿の一覧を、別の固定ページに表示できる機能です。
投稿ページの作成は任意です。投稿を一覧表示するページが不要であれば、新たに作成しなくてかまいません。
投稿ページを表示するには、以下の手順で作成・設定します。
- 投稿ページを固定ページで作成する
- 作成した固定ページを投稿ページに指定する
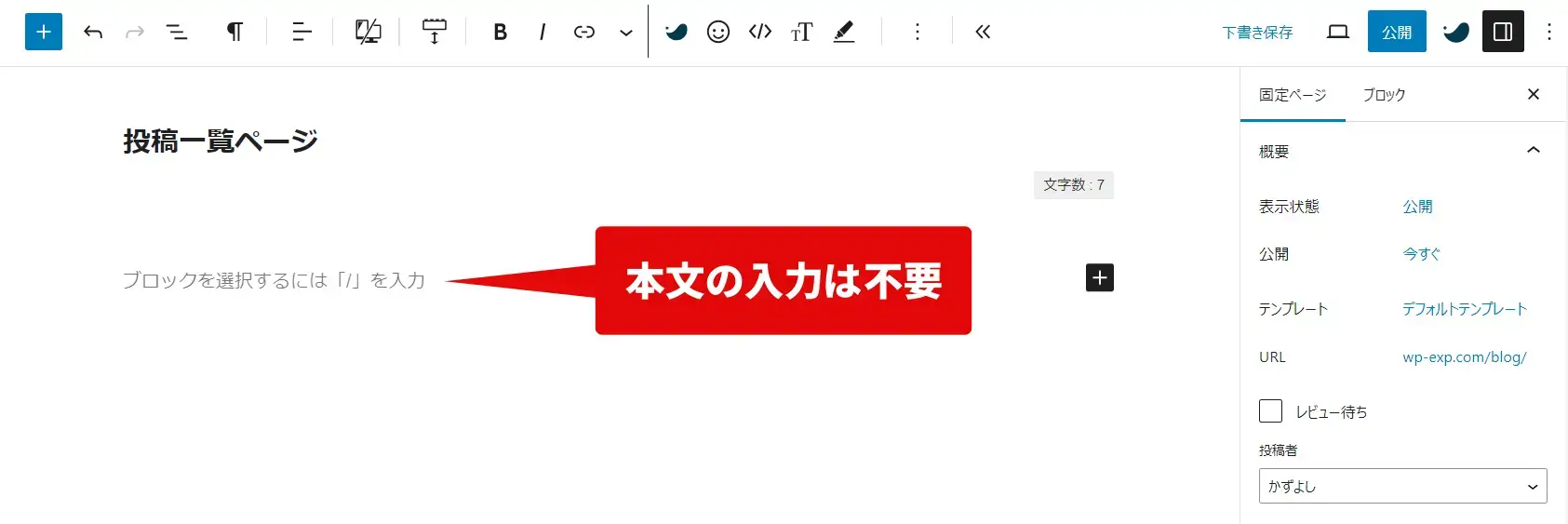
投稿ページを固定ページで作成します。このとき、本文には何も入力しなくてかまいません。

トップページ用に作成したときとは異なり、タイトルやURLは投稿ページにそのまま反映されます。今回は、タイトルに「投稿一覧ページ」、URLに「blog」と入力しました。
固定ページの作成方法は、下記で詳しく解説しています。
STEP1 で作成した固定ページを投稿ページに割り当てるには、表示設定画面を開きます。
WordPress管理画面メニューの設定>表示設定をクリック
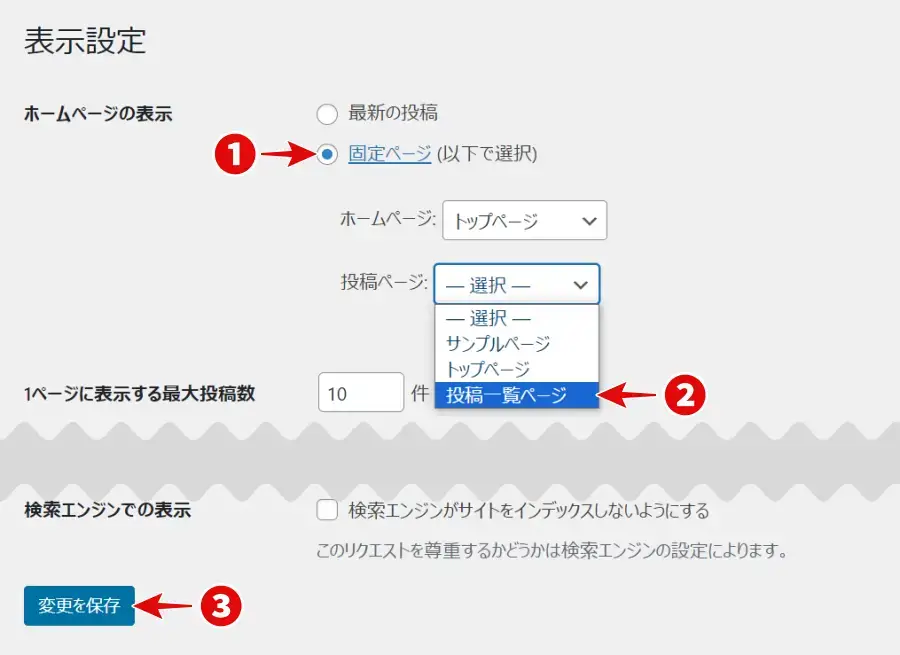
「ホームページの表示」を、以下の手順で設定変更します。
- 固定ページをチェック
- 投稿ページ:で、STEP1で作成した固定ページを選択
- 画面下の変更を保存をクリック

WordPress管理画面メニューの外観>カスタマイズ>ホームページ設定でも、上記と同様の設定をすることができます。
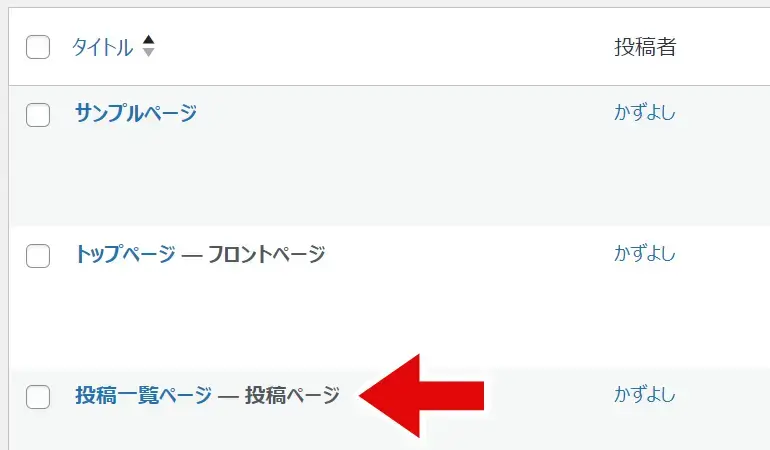
投稿ページに指定したページは、固定ページ一覧で「- 投稿ページ」と表示されます。

投稿ページの編集内容は反映されない
投稿ページに指定したページの編集画面を開くと「最新の投稿を表示するページを編集中です。」と表示されます。内容を編集・更新しても、投稿ページ上には反映されません。

投稿ページを見つけやすくする
通常、投稿ページを公開・設定しただけでは、Webサイト上に表示されません。サイト訪問者が投稿ページを見つけやすくするため、メニューやウィジェットを活用しましょう。
詳しい手順は、別記事「WordPress固定ページの作成方法と使い方」の、以下の項目をお読みください。
トップページが固定ページに変更されない
使用しているWordPressテーマによっては、固定ページをトップページに指定しても、きちんと反映されない場合があります。
トップページが変更されない理由
もしトップページが変更されない場合は、テンプレート階層が影響していると考えられます。
テンプレート階層とは
テーマの中には、Webページの表示に関わるさまざまなファイル(テンプレートファイル)が含まれています。
WordPressでは、ページの種類ごとに使用されるテンプレートファイルの優先順位(テンプレート階層)が決められています。
テンプレートファイルの優先順位について、詳しくはテンプレート階層の基本をお読みください。
WordPress公式ページによると、トップページ(フロントページ)の表示に関して次のように記載されています。
front-page.php – 設定 > 表示設定 セクションで「フロントページの表示」が「最新の投稿」または「固定ページ」どちらになっている場合でも使われます。
テンプレート階層 – Japanese Team – WordPress.org 日本語
つまり、テーマの中に「front-page.php」が含まれている場合は、表示設定の内容に関わらず「front-page.php」の使用が優先されることになります。
トップページが変更されないときの解決法
トップページの変更が反映されない理由が「front-page.php」ファイルの存在であるならば、テーマの中から「front-page.php」を削除することで解決できます。
以下の手順で、テーマの中からfront-page.phpを削除できます。
- テーマの保管場所にアクセスする
- front-page.phpのバックアップを取る
- front-page.phpを削除する
サーバー内のファイルを操作する際は、くれぐれもご注意ください。操作を誤ると、サイトに重大なトラブルが発生することがあります。
サーバー内のファイルの操作は、自己責任でお願いします。万が一トラブルが発生しても、当サイトでは責任を負いかねます。
テーマの保管場所にアクセスする
front-page.phpファイルは、WordPress管理画面上では削除できません。
ファイルを削除するためには、サーバー内の以下の場所にアクセスする必要があります。
/wp-content/themes/
上記にアクセスするには、FTPソフトや、サーバーの「ファイルマネージャ」機能を使います。
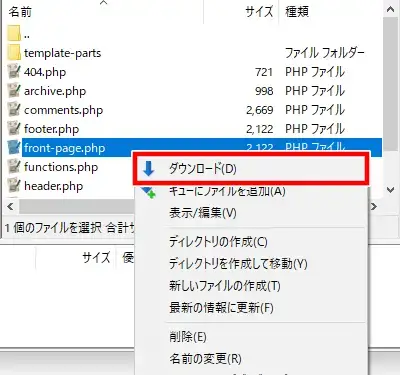
front-page.phpのバックアップを取る
万が一に備えてバックアップを取っておきましょう。front-page.phpをダウンロードします。

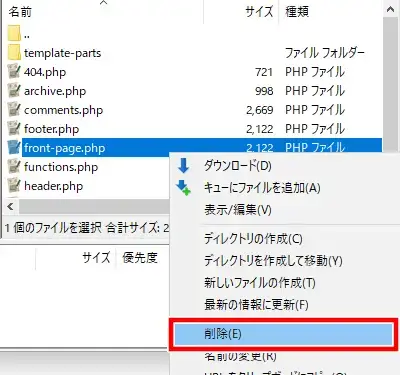
front-page.phpを削除する
テーマ内のfront-page.phpを削除します。

front-page.phpを削除できたら、サイトにアクセスして以下を確認してください。
- 指定した固定ページがトップページに表示されるか
- 他の記事も含めて、表示に異常がないか
もし異常がある場合は、バックアップを取っておいたfront-page.phpをいったん元に戻してください。
まとめ
通常、WordPressサイトのトップページには最新の投稿が一覧表示されます。新しい投稿を公開するたびに、トップページの内容は変更されてしまいます。
しかし、固定ページを利用すると、トップページの内容を固定化することができるうえ、何度でも編集可能です。
以下の手順で、トップページの作成と設定ができます。
- トップページを固定ページで作成する
- 作成した固定ページをトップページに指定する
また、投稿ページ機能を利用することで、もともとトップページに並んでいた投稿の一覧を、別の固定ページに表示させることができます。
投稿ページの作成は任意です。必要であれば、以下の手順で作成と設定ができます。
- 投稿ページを固定ページで作成する
- 作成した固定ページを投稿ページに指定する
固定ページをトップページに指定しても反映されない場合は、使用しているテーマ内の「front-page.php」を削除することで解決できるかもしれません。
トップページを訪れた人が必要な情報を見つけやすくするために、ぜひ本記事を参考にしてください。
また、固定ページはサイトの重要なページを作成するのに向いています。固定ページを活用して、より充実したサイトを作ってください。