WordPress初心者向けのおすすめテーマを紹介します。
- WordPressでブログを開設したんだけど、デザインを変えたい
- ブログ初心者におすすめのテーマを教えてほしい
- 失敗しないテーマの選び方を知りたい
この記事を読むと、上記のお悩みを解決できます。
こんにちは。この記事を書いた、かずよしといいます。2010年からWordPressを使っています。

この記事を書いた、かずよしです
ユーザー数のべ800万人超えの情報サイト「WordPress超初心者講座」を管理・運営する人。ワードプレスの始め方や使い方を、初心者向けにやさしく解説します。
ネット検索すると、おすすめのWordPressテーマを紹介する記事がたくさん出てきます。おすすめテーマの記事を参考にするときは、その更新日にも注意してください。
情報が古いと、WordPressの最新版に対応していないテーマが紹介されている場合があります。最低でも1年以内に更新されている記事を参考にするのが無難です。
おすすめテーマ5選を早く知りたい方は、下のボタンをクリック!
WordPressのテーマとは
テーマは、ブログの見た目を決めるデザインテンプレートです。また、WordPress本体にない機能を追加する役目もあります。
膨大な数のテーマが存在しますが、それぞれデザインや機能が全然違うんですよ
優秀なテーマを選ぶことには、次のメリットがあります。
- デザインセンスのない人でも、見栄えのいいブログに仕上がる
- プログラミングの知識がない人でも、高機能なブログを作れる
テーマを選ぶ前に、次の「違い」について知っておきましょう。
公式テーマと非公式テーマの違い
「公式テーマ」は、WordPress公式のテーマチームによって審査されたテーマです。ガイドラインの基準を満たしたテーマだけが登録されているので、セキュリティ面で安心できるメリットがあります。


ただし、公式テーマのほとんどは海外製です。海外製のテーマを日本語ブログで使用すると、不具合が発生する場合があります(詳しくは後述)。
「非公式テーマ」は、公式に比べてデザイン性や機能性が高いものが多いです。ただし、公式による審査を通過していないので、開発者が信頼できるかどうかを見極めるのが大切です。
この記事でおすすめしているテーマは非公式ですが、導入実績が豊富で信頼できるテーマばかりですので安心してください
有料テーマと無料テーマの違い
有料テーマは、無料テーマに比べて次のような傾向があります。
- デザイン性や機能性が高い
- カスタマイズや機能拡張にかける時間を短縮できる
- 開発者によるサポートやマニュアル等が充実している
有料テーマの中には、サブスク型(月額◯◯円など)のものがあります。
しかし、一度使い始めたテーマは長期間利用するのが基本なので、買い切り型がおすすめです。
おすすめNo.1の「SWELL
一度購入すれば、複数のブログで使うこともできますよ。
\ 今が最安値 /
おすすめテーマ5選を早く知りたい方は、下のボタンをクリック!
WordPressテーマの選び方
WordPressのテーマを選ぶときは、次の5つが重要です。
- 3つの「性能」が高いテーマ を選ぶ
- まめに更新(アップデート)されているテーマ を選ぶ
- レスポンシブデザイン対応のテーマ を選ぶ
- ブロックエディタ対応のテーマ を選ぶ
- 国産のテーマ を選ぶ
3つの「性能」が高いテーマを選ぶ
テーマ選び第一のポイントは、なんと言っても次の3つが高いことです。
- デザイン性
- 機能性
- 高速性
まずは、ブログのコンセプトに合うデザインを選ぶことが重要です。
どんな人(年代や性別など)に何を伝えるブログなのかによって、ふさわしいデザインは変わってきますよね。
簡単なクリック操作だけで思いのままにデザインを整えることができます。
そして、ブログに必要な機能を簡単に設定できることも大切です。
例えば、アフィリエイトで収益化したいなら、広告設定機能が充実しているテーマを選ぶといいですね。
任意の位置に広告を設置するのが簡単です。広告のクリック率を計測できるテーマもあります。
また、テーマによって記事の表示速度も変わります。
表示スピードが速いと読者にストレスを与えずに済みますし、SEO * にもよい効果をもたらします。
* SEOとは、検索結果で上位表示されるための施策のことです。
表示を高速化させるための様々な機能を、手軽に設定することができます。
まめに更新(アップデート)されているテーマを選ぶ


WordPressのテーマは、以下の目的で更新(アップデート)されることがあります。
- セキュリティの強化
- WordPress更新との互換性確保
- 不具合の修正
- 新機能の追加 など
どの項目も、安全・快適にブログを続けるには欠かせないものばかりです。
もし長期間アップデートされていないテーマを使うと、不正な攻撃を受けたり、ブログが正常に動かなくなったりする危険性が高まります。
テーマを選ぶときは「最終更新日」を確認しましょう。1年以上アップデートされていないテーマは、使わないほうがいいですよ。
レスポンシブデザイン対応のテーマを選ぶ


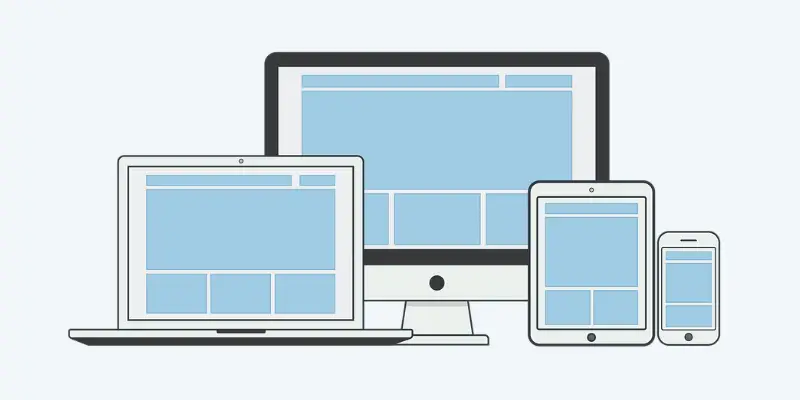
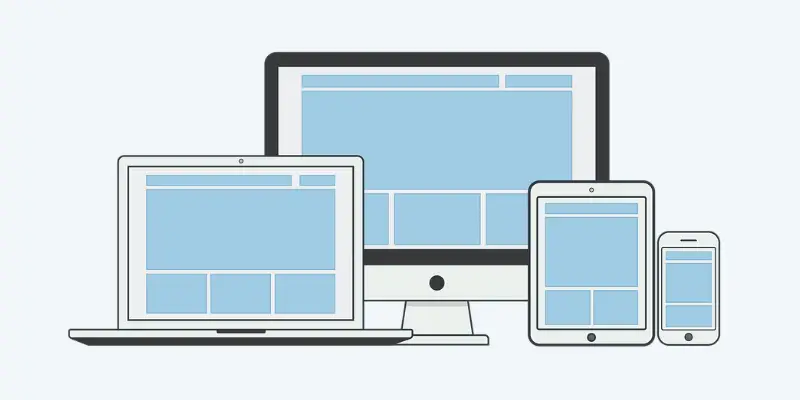
レスポンシブデザインとは、異なる画面サイズに応じてレイアウトを自動調整する仕組みをいいます。
近ごろ、一般的なブログではスマートフォンからのアクセスが大半を占めます。PCだけでなく、スマートフォンでも見やすいデザインになるよう心がけなければなりません。
様々な機器・画面サイズで見やすいデザインに整えるには、レスポンシブデザイン対応のテーマを使うのが効率的です。
Googleは、サイト運営者に対して「モバイルフレンドリー」を推奨しています。スマホ利用者に優しいブログを作ることが、SEOに繋がります。
レスポンシブデザイン対応のテーマを使うことで、読者に優しくSEOに強いブログを構築しやすくなります。
ブロックエディタ対応のテーマを選ぶ
ブロックエディタとは、WordPressで記事を編集するための機能です。文章や画像などをブロック単位で編集できるので、自由度が高く、見た目のカスタマイズが簡単にできます。
ブロックエディタなら直感的な操作で記事を書けますよ
ブロックエディタは、WordPress 5.0(2018年12月公開)から搭載されました。しかし、テーマの中にはブロックエディタに対応していないものもあります。
ブロックエディタ非対応のテーマを使う場合、旧式のエディタ(クラシックエディタ)を使って記事を書かなければなりません。
しかし、WordPress公式サイトによると、クラシックエディタはサポートが終了する可能性があります。今のうちからブロックエディタに慣れておくのがおすすめです。
国産のテーマを選ぶ
この記事のはじめに「膨大な数のWordPressテーマが存在している」という話をしました。
しかし、そのほとんどは海外製のテーマです。海外製のテーマで日本語サイトを運営すると、以下の不具合が生じる場合があります。
- レイアウトが崩れてしまう
- 日本語が正しく表示されない
- 日本語のマニュアルやサポートを利用できない
- 日本語圏での使用に特化したプラグイン(拡張機能)を利用できない など
上記の理由から、日本語サイトの運営に適した国産テーマの利用がおすすめです。
- 3つの「性能」が高いテーマを選ぶ
デザイン性・機能性・高速性の高さが大事! - まめに更新(アップデート)されているテーマを選ぶ
1年以上アップデートされていないテーマは選ばない! - レスポンシブデザイン対応のテーマを選ぶ
読者に優しくSEOに強いブログを作りやすい! - ブロックエディタ対応のテーマを選ぶ
旧エディタはサポート終了のリスクあり! - 国産のテーマを選ぶ
海外製テーマは日本語サイトで不具合のおそれあり!
上記を全て満たしている、完成度の高いテーマが「SWELL
\ 今が最安値 /
おすすめのWordPressテーマ5選
個人ブロガーにおすすめのWordPressテーマは、次の5つです。すべて「WordPressテーマ選びの重要ポイント」をクリアしています。
| テーマ名 | 主な特徴 | 価格(税込) | 評価 |
|---|---|---|---|
  SWELL | シンプルで美しいデザイン 高速化機能が充実 オリジナルブロックが豊富 当サイトで利用中 価格がやや高め | 17,600円 | イチ押し! |
  AFFINGER6 | 広告設定機能が豊富 カスタマイズしやすい フォーラムが用意されていない | 14,800円 | |
  JIN:R | デザイン設定機能が充実 広告を管理しやすい 価格が高め | 19,800円 | |
  Cocoon | 無料なのに高機能 デザインが被りやすい | 無料 | |
  SANGO | おしゃれで可愛いデザイン デザインの独自性を出しにくい | 14,800円 |
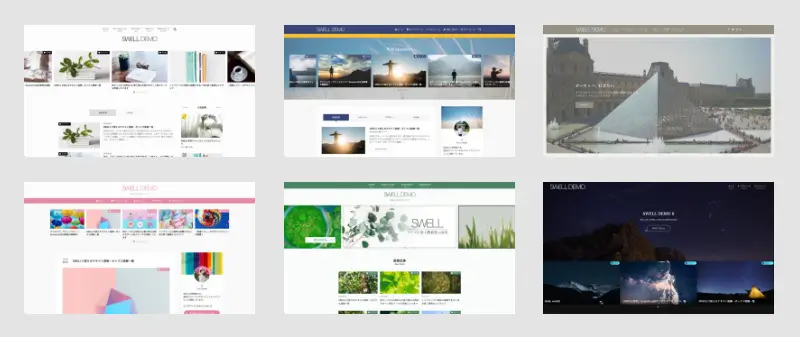
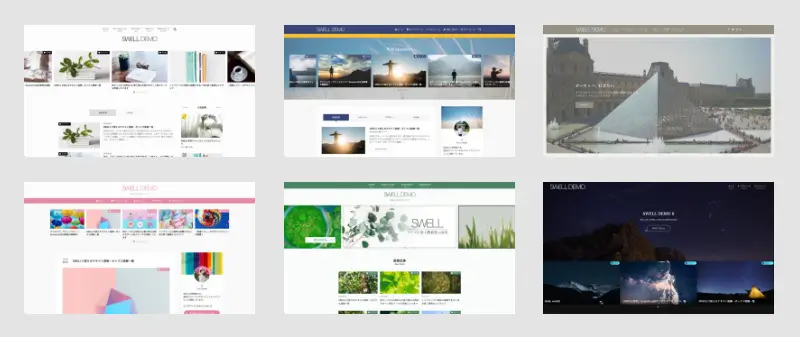
SWELL(スウェル)


シンプルなのに、高機能
SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
– 国内人気 No.1 のWordPressテーマ –
このブログでも使っている「SWELL」が圧倒的におすすめNo.1です。
テーマ選びの最重要ポイントは「デザイン性」と「機能性」の高さだと考えています。
SWELLはデザイン性、機能性とも、かなりレベルが高い
そう感じたのがSWELLを購入した最大の理由です。
6種類あるデモサイト


機能性も申し分なく、「吹き出し」や「目次」、「関連記事」なども簡単に挿入できます。余計なプラグインを追加しなくて済むので、表示スピードの高速化にも繋がります。
プラグインは、WordPressの機能を拡張できる「オプション」のようなものです。
導入しすぎると、ブログの動作が重くなったりエラーが発生したりするリスクが高まります。
初心者にやさしいのも大きなポイント。設定マニュアルがとても詳しく、質問や要望ができる購入者限定フォーラムも無料で利用できます。
すでに他のテーマを利用しているなら、乗り換えも簡単です。スムーズに乗り換えるための専用プラグインも用意されています。
| テーマ名 | SWELL(スウェル) |
|---|---|
| 主な特徴 | シンプルで美しいデザイン 高速化機能が充実 オリジナルブロックが豊富 当サイトで利用中 価格がやや高め |
| サポート | 設定マニュアル、SWELLERS’ フォーラム |
| 作成サイト数 | 複数サイトで利用可 |
| 最終更新日 (最新バージョン) | 2024年1月7日 (v.2.9.0) » 最新のアップデート情報を見る |
| 価格 | 17,600円(税込) |
| 販売者 | 株式会社LOOS |
\ おすすめ No.1 /
AFFINGER6(アフィンガー6)


「稼ぐ」に特化したWordPressテーマ
大人気!おすすめ WordPress(ワードプレス)テーマ
デザイン性が高いテーマです。基本デザインパターンだけでも60種類が用意されていて、ワンクリックで簡単にデザインを切り替えることができます。さらに、吹き出しやボタンなどのデザインパーツも豊富で、カスタマイズの自由度がとても高いです。
Googleアドセンスなどの広告を見出しの直前に自動表示できたり、アフィリエイトのコードを貼り付けるだけでランキングが作成できたりするなど、収益化に便利な機能も実装しています。
今AFFINGER6を購入すると「WordPressで作る記事作成ガイド」を無料でダウンロードできます。WordPressの初期設定や記事の書き方、投稿と固定ページの使い分け方など、初心者がつまづきがちなポイントが解説されています。
購入者専用のフォーラムはありません。気軽に問い合わせができない点は、初心者には不安な材料になるかもしれないです。
また、テーマのダウンロード期限があります。購入後7日以内にダウンロードする必要があるので注意してください。
| テーマ名 | AFFINGER6(アフィンガー6) |
|---|---|
| 主な特徴 | 広告設定機能が豊富 カスタマイズしやすい フォーラムが用意されていない |
| サポート | 購入者専用の公式マニュアル |
| 作成サイト数 | 複数サイトで利用可 |
| 最終更新日 (最新バージョン) | 2024年3月3日 (ver20240303) |
| 価格 | 14,800円(税込) |
| 販売者 | 株式会社オンスピード |
JIN:R(ジンアール)


JIN:Rは、直感的な操作でデザイン変更ができるテーマです。
「デザインプリセット」機能を使うと、好みのデザインの型に1クリックで変更できます。
独自のブロック機能も豊富。
「ボックス」「ボタン」「タイムライン」などを組み合わせるだけで、見やすい記事になります。
「広告管理」機能では、コードを1か所に貼るだけで全記事に一括掲載が可能。
広告を1つ1つ載せる手間が省けるだけでなく、張り替えも簡単です。
JIN:Rは2022年11月に販売開始になった、比較的新しいテーマ。そのため利用者がまだ少なく、ネット検索しても情報を探しにくいのがデメリットです。
また、本記事で紹介しているおすすめテーマの中では最も高額です。
【お得情報】
ConoHa WINGの契約者は「JIN:R」を割引価格で購入できます。
適用条件は、ConoHa WING 公式サイト
| テーマ名 | JIN:R(ジンアール) |
|---|---|
| 主な特徴 | デザイン設定機能が充実 広告を管理しやすい 価格が高め |
| サポート | 公式マニュアル、フォーラム |
| 作成サイト数 | 複数サイトで利用可 |
| 最終更新日 (最新バージョン) | 2024年2月2日 (Ver1.31) |
| 価格 | 19,800円(税込) ※ ConoHa WING |
| 販売者 | 株式会社CROOVER |
Cocoon(コクーン)


Cocoonは、ダウンロード数200万件超えの人気無料テーマです。
「吹き出し」「広告の一元管理」「ランキング作成」など、無料テーマとは思えないほど機能が充実しています。予算を抑えたい個人ブロガーさんにおすすめです。
ただ人気であるがゆえに、他のブログとデザインが被りやすいのがデメリットです。
ブロガーのわいひらさんによって開発されたCocoonは、2022年にエックスサーバー株式会社と業務提携されました。万が一の開発停止のリスクに備え、事業継続の強化を図ることが大きな目的だったそうです。
| テーマ名 | Cocoon(コクーン) |
|---|---|
| 主な特徴 | 無料なのに高機能 デザインが被りやすい |
| サポート | テーマ利用マニュアル、Cocoonフォーラム |
| 最終更新日 (最新バージョン) | 2024年2月25日 (2.7.1) |
| 価格 | 無料 |
| 開発者 | わいひらさん |
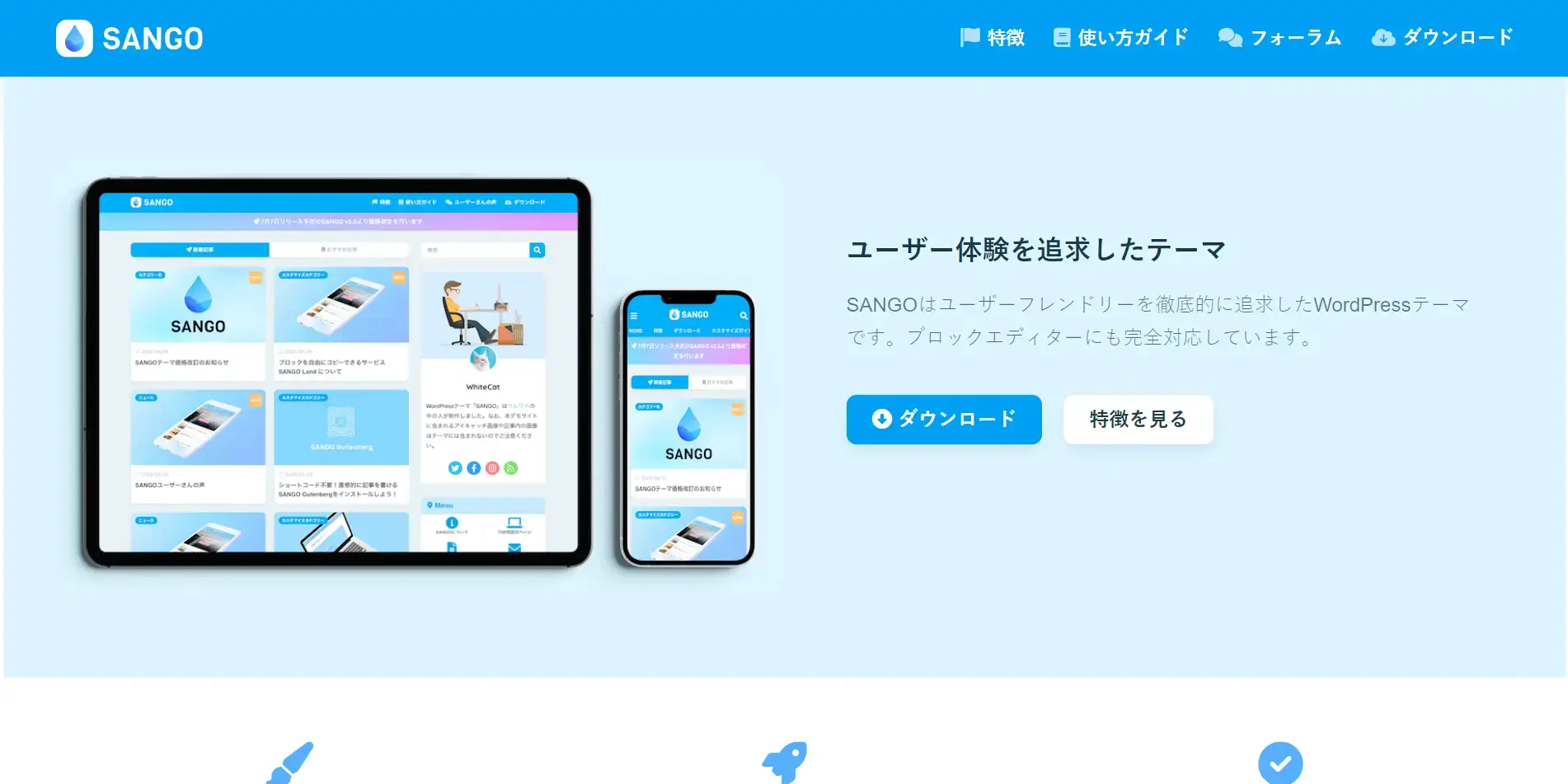
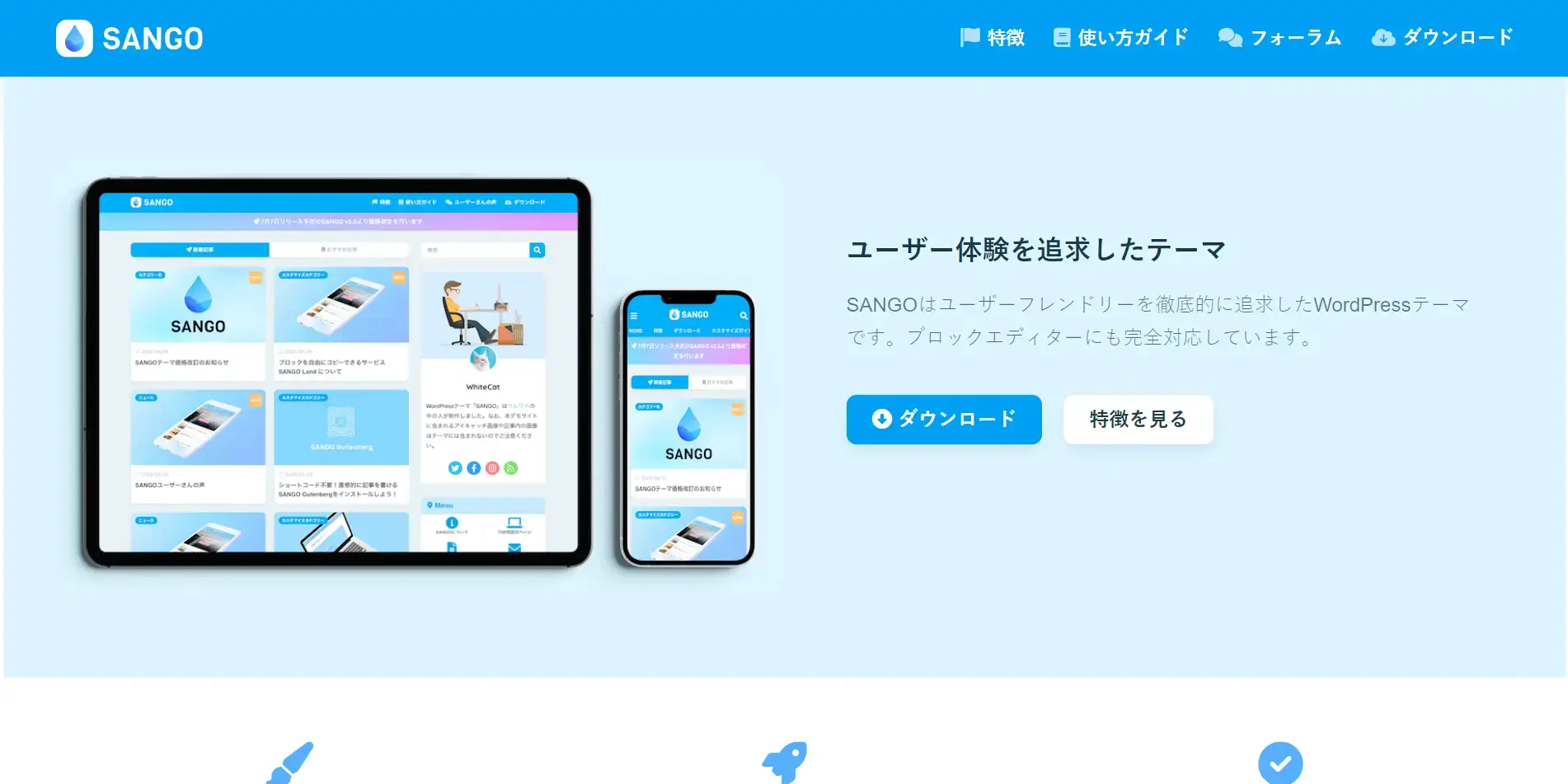
SANGO(サンゴ)


SANGOは、Web制作について発信する大手メディア「サルワカ」のノウハウが詰め込まれたテーマです。
Googleが提唱するマテリアルデザインを大部分で採用。とてもおしゃれで可愛いデザインは、20~30代の比較的若い世代をターゲットにしたブログに向いているでしょうか。
ブロックを自作できる「カスタマイズブロック」という機能が便利。「SANGO Land」という配信サイトを利用して、様々な機能を持つブロックを追加することもできます。
デザインが特徴的かつ人気のテーマなので、見た目の差別化は難しいかもしれません。
2022年7月に価格改定が実施され、11,000円から14,800円に値上げされたのが少々残念。でも、それだけ開発コストをかけている証なので仕方ないですね。
【お得情報】
ConoHa WINGの契約者は「SANGO」を割引価格で購入できます。
適用条件は、ConoHa WING 公式サイト
| テーマ名 | SANGO(サンゴ) |
|---|---|
| 主な特徴 | おしゃれで可愛いデザイン ブロックを自作できる デザインの独自性を出しにくい |
| サポート | カスタマイズガイド、ユーザー限定フォーラム |
| 作成サイト数 | 複数サイトで利用可 |
| 最終更新日 (最新バージョン) | 2024年1月30日 (v3.8.6) |
| 価格 | 14,800円(税込) ※ ConoHa WING |
| 販売者 | SANGO |
その他の人気テーマ
以下のテーマも個人ブロガーに人気です。
しかし、表に記載した理由であまりおすすめできません。
| テーマ名 | おすすめできない主な理由 | 価格(税込) |
|---|---|---|
| THE THOR (ザ・トール) | ブロックエディタに非対応 アップデートの頻度が低い | 16,280円 |
| 賢威 (けんい) | 価格が高い アップデートの頻度が低い | 27,280円 |
| STORK19 (ストーク19) | 1回の購入で1サイトにしか使えない | 11,000円 |
その他、下記の人気無料テーマも長い間バージョンアップが実施されていません。
| テーマ名 | 最終更新日 |
|---|---|
| LION BLOG / LION MEDIA | 2018年2月15日 |
テーマを設定する方法
お気に入りのテーマは見つかりましたか?
新しくテーマを導入する手順は、次の2つで異なります。当てはまるほうをクリックしてください。
初めてWordPressテーマを利用する
以下の手順で新しいテーマを設定できます。
- テーマのダウンロード
- テーマのインストール
- テーマの有効化
ここでは、おすすめNo.1の「SWELL」を例にして、テーマの設定手順を説明します。
テーマ開発者の公式サイト等からテーマをダウンロードします。
「子テーマ」が用意されている場合は、あわせて入手しておきましょう。


「子テーマ」とは、テーマの内容を書き換える場合に使う、オプションのようなものです。テーマ内容を書き換える機会はないかもしれませんが、念のためダウンロードしておきましょう。
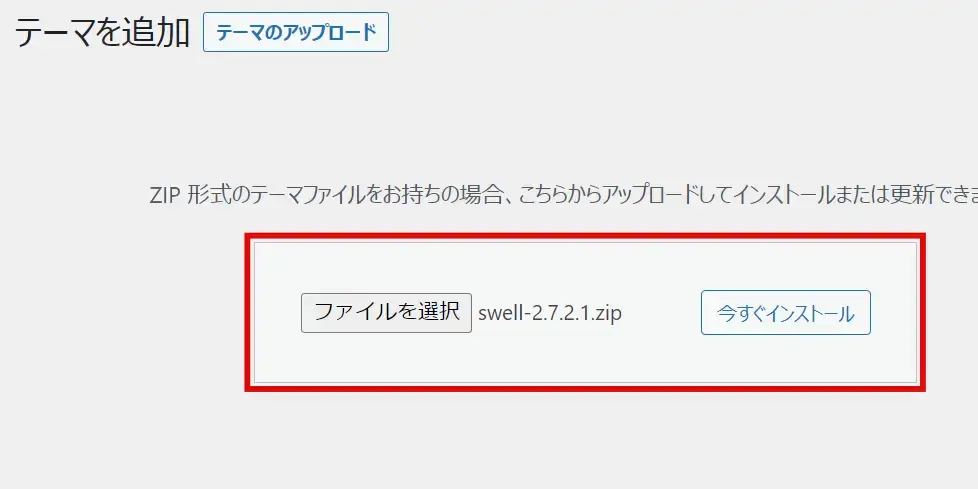
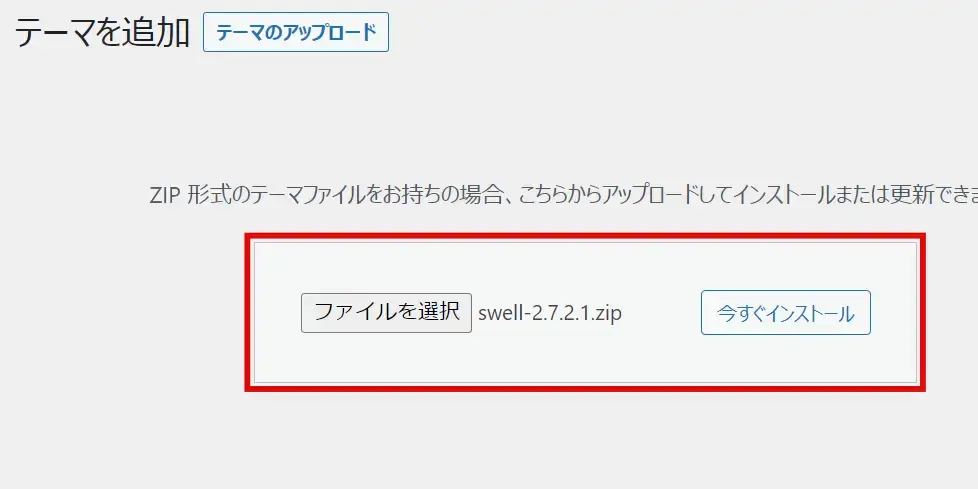
WordPress管理画面「外観」→「新規追加」→「テーマのアップロード」をクリック。
「ファイルを選択」ボタンをクリックして、テーマファイルを選択します。
今回はまず、テーマ本体(親テーマ)を選択して「今すぐインストール」をクリックします。


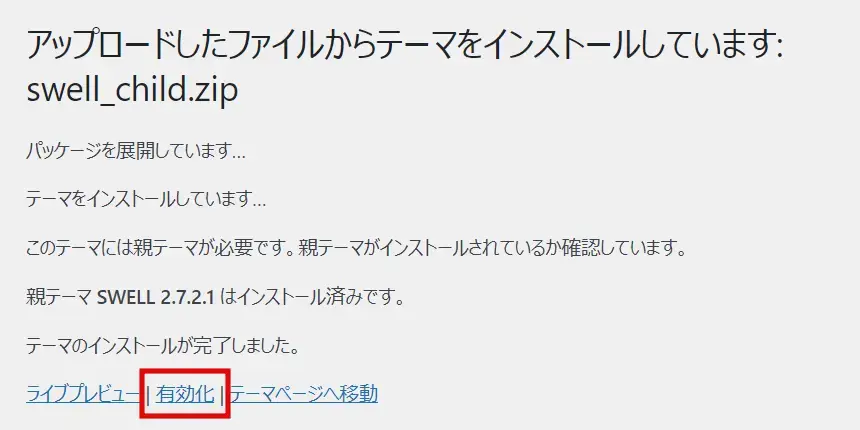
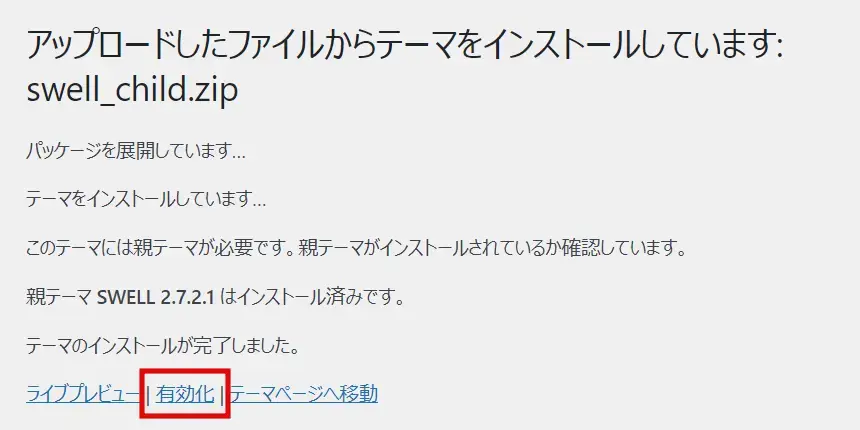
同様に、子テーマもインストールします。
「有効化」をクリックすると、テーマの変更が完了します。


すでに利用中のテーマを変更する
すでに使っているテーマの設定を変更したり、記事を作成・公開したりしている場合は、より安全にテーマを変更するための手順が必要です。
テーマを変更することによって、「エラーが表示された」「画面が真っ白になってしまった」「管理画面にログインできなくなった」などのトラブルが発生するかもしれないからです。
詳しい説明は、WordPressテーマをインストール・変更する方法をお読みください。
テーマを変更するときの注意点
以下に紹介する注意点の対象となるのは、次のいずれかに当てはまる人です。
- すでに記事を作成・公開している人
- 現在利用しているテーマの設定を変更したことのある人
現在使っているテーマを変更する場合は、次の不具合が生じる場合があります。必ずバックアップを取った上でテーマを変更してください。
- アクセス解析ツールの再設置が必要になる場合がある
- CSSによるカスタマイズが無効になる
- ウィジェットでの設定内容が無効になる場合がある
- アイキャッチ画像のサイズ変更が必要になる場合がある
- プラグインによる不具合が生じる場合がある
詳しい説明は、WordPressテーマをインストール・変更する方法をお読みください。
まとめ
初心者向けのWordPressテーマを紹介しました。テーマ選びの重要なポイントは、次の5つです。
- 3つの「性能」が高いテーマ を選ぶ
- まめに更新(アップデート)されているテーマ を選ぶ
- レスポンシブデザイン対応のテーマ を選ぶ
- ブロックエディタ対応のテーマ を選ぶ
- 国産のテーマ を選ぶ
上記をすべて満たす、おすすめNo.1のテーマはSWELLです。
WordPressブログをこれから始める方へ
ブログを収益化したいなら、無料ブログではなくWordPressがおすすめ。突然のサービス終了やブログ削除のリスクがないからです。
まだブログを開設していない方は、下記を参考にしてください。驚くほどあっという間にブログを立ち上げることができますよ!





