WordPressの投稿編集画面には、「ビジュアルエディタ」と「テキストエディタ」の2種類があります。このページでは、ビジュアルエディタ(ビジュアルリッチエディタ)の使い方について紹介します。
WordPress「ビジュアルエディタ」とは?
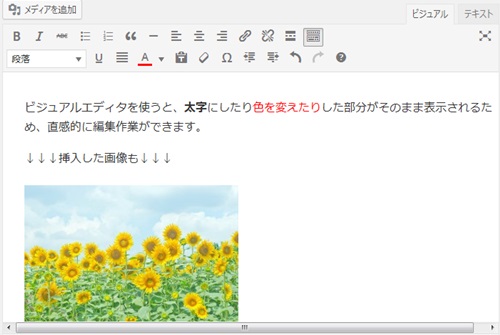
ビジュアルエディタを使うと、編集時に入力した内容が実際のWebページと同じように表示されます。文字のサイズや色、挿入した画像などを確認しながら作業ができるので、感覚的に記事を作成することが可能です。

ビジュアルエディタは、HTMLにあまり詳しくない方におすすめです。
一方、テキストエディタではHTMLコードを直接表示します。HTMLコーディングが得意な場合は、テキストエディタを使うことをおすすめします。
「ビジュアルエディタ」と「テキストエディタ」の切替方法
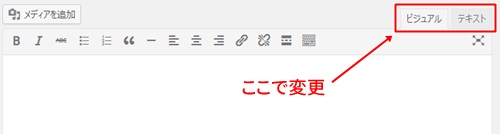
「ビジュアルエディタ」と「テキストエディタ」を切り替えるには、記事編集画面の右上にある[タブ]をクリックします。

「ビジュアルエディタ」各ボタンの機能
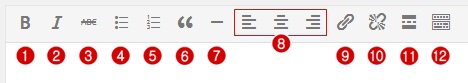
ビジュアルエディタでは、文字の装飾やリンクの挿入などの機能を備えたいくつかのボタンが用意されています。

これらの機能について、順に詳しく見ていきましょう。
①太字
選択した文字列を、太字にすることができます。
【参考】自動挿入されるHTMLタグ:<strong></strong>
②イタリック
選択した文字列を、強調する(アクセントを付ける)ことができます。使用環境により、文字が斜体になります。
【参考】自動挿入されるHTMLタグ:<em></em>
③打ち消し
選択した文字列に、打ち消し線を引くことができます。
【参考】自動挿入されるHTMLタグ:<del></del>
④番号なしリスト
番号なしリストを作成できます。
【参考】自動挿入されるHTMLタグ:<ul> <li></li> <li></li> ・・・</ul>
[作成手順]
- リスト化したい言葉を編集画面に入力し、改行しておきます。
- 入力した言葉を、ドラッグ(選択)します。
- 【番号なしリスト】ボタンをクリックします。
[表示例]
- リンゴ
- みかん
- バナナ
⑤番号つきリスト
番号が付いたリストを作成できます。作成手順は、「④番号なしリスト」と同じです。
【参考】自動挿入されるHTMLタグ:<ol><li></li><li></li>・・・</ol>
[表示例]
- リンゴ
- みかん
- バナナ
⑥引用
他のサイトの一部を引用するときに使います。編集画面に入力した引用文を選択して【引用ボタン】をクリックします。
【参考】自動挿入されるHTMLタグ:<blockquote></blockquote>
⑦横ライン
横ライン(水平線)を挿入することができます。
[表示例]
<hr/ >
⑧文字揃え
選択した文字列の「横位置」を指定できます。左から順に、「左揃え」「中央揃え」「右揃え」です。
【参考】自動挿入されるHTMLタグ:<p style=”text-align: left(左)center(中央)right(右);”></p>
⑨リンクの挿入/編集
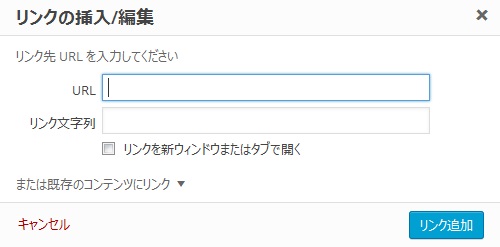
選択した文字列に、リンクを挿入できます。ボタンをクリックするとウィンドウが開き、リンク先やリンクターゲット(同一ウィンドウで開くか、別ウィンドウで開くか)などの編集が可能です。

【参考】自動挿入されるHTMLタグ:<a title=”タイトル” href=”リンク先URL”>文字列</a>
⑩リンクの削除
「⑨リンクの挿入/編集」で挿入したリンクを削除できます。
⑪「続きを読む」タグを挿入
記事の抜粋と本文を分けることができます。カテゴリやタグのアーカイブ(一覧)ページなどで、記事の抜粋部分のみ表示させたい時に使います。






